
SVG is an XML-based open file format used to display vector graphics on the web and is supported by many free vector graphics software.
SVGs are created using mathematical equations. That’s why, they are resolution independent and can be scaled up or down without quality loss, which is very important for web design.
How to Open?
Paid: Adobe Illustrator, Photoshop, CorelDraw
Free: Inkscape, Gravit Designer
Online: Canva, Adobe Express
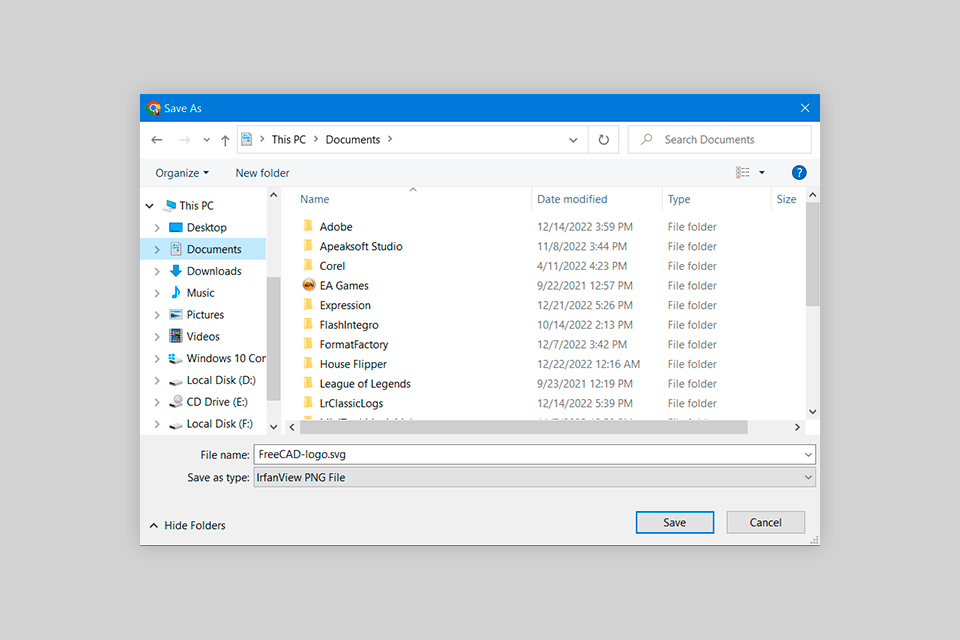
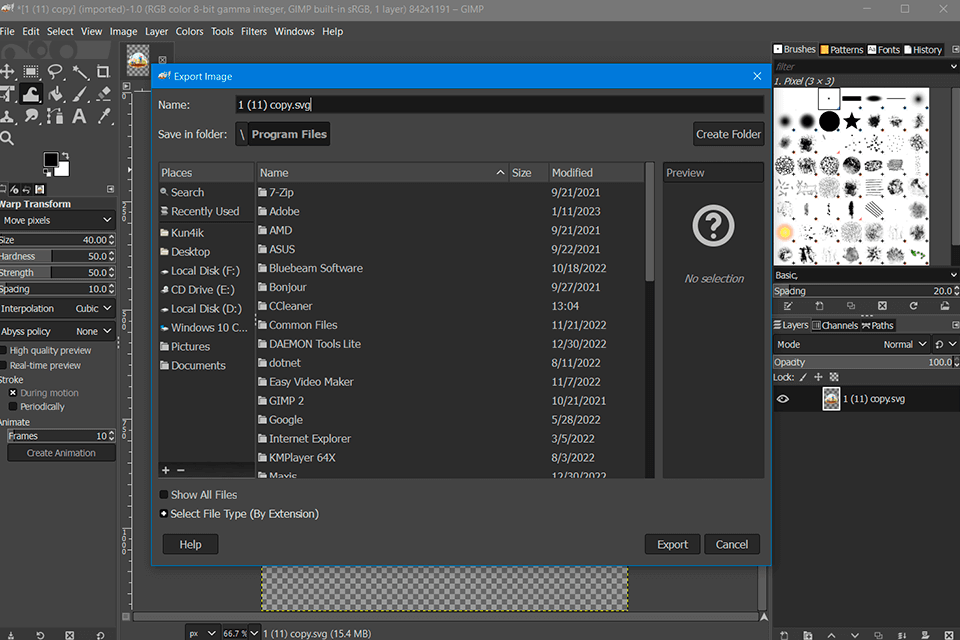
How to Convert?
Desktop: GIMP, Sketch
Online: Figma, Cloudconvert, Grumpicon, Convertio
Mobile: Photoshop Express

Scalable Vector Graphics (SVG) is a file format used for 2D graphics and vector images. SVG pictures are created using XML-based code that describes the outlines, shapes, colors, and other properties of graphical elements. You can easily edit SVG files in text editors and XML editors.
SVG files can contain many different graphic elements such as lines, shapes, and text. Designers can style elements with CSS to customize the look of graphics. In addition, SVG files may include animation and interactive elements on the basis of JavaScript and other web technologies.
Besides, an SVG file format supports a number of visual effects such as gradients, shadows, and opacity. So, to handle complex tasks, you should use advanced free graphic design software with an extended set of tools.

An SVG file is not an industry standard for a single application. You can view or create logos, icons, illustrations, and full web design layouts in the best online vector creator and other paid programs, and save the results in SVG.
Adobe Illustrator has innovative tools and features for making and altering professional vector graphics. The software supports third-party plugins and allows imprinting finished SVG files right from free vector sites.
CorelDRAW not only allows you to open and view SVG files, but also provides a number of node editing tools for customizing the shape and path of vector graphics.
Besides, unlike multiple CorelDRAW alternatives, the editor offers a number of transparency options. Thus, users can adjust the opacity and blending of objects, and create basic effects like shadows and highlights, or more complex effects like gradient meshes and transparency.
Inkscape is another free program for viewing and editing SVG graphics. You may take advantage of the layer system to organize SVG graphics into layers, thus, separating different design elements and creating complex compositions.
Gravit Designer offers a variety of drawing tools, including pen, pencil, and shape options. One of the unique features of software is the possibility to view and edit SVG files while collaborating with other users in real time. This is, probably, the main reason why this program is so popular among beginner design teams.
Though Canva has a number of tools for viewing and creating SVG designs from scratch, its popularity chalks up to a large library of ready-made templates with design elements. You can use pre-made icons and add them to the chosen template.

Considering how demanded the SVG format is, there have sprung up many SVG converters. Using them, you can convert SVG files into PDF, PNG, JPG, and other formats based on your needs.
For example, you can use Adobe Illustrator, Sketch, or Figma to cope with the task. Image editors such as GIMP or Photoshop are also suitable for converting SVG files to other formats.
You just need to open the SVG file in the chosen desktop editor, make the necessary changes, and then export it in a suitable format.
If you don’t mind using the command line, you can also try ImageMagick, Inkscape, and CairoSVG to file conversion. These tools support batch automatic conversion.
If you want to convert a file online, you can use Cloudconvert, Grumpicon, or Convertio.
SVG images stand out with crispness and beautiful, lifelike colors. Besides, their quality is always impeccable regardless of changes you make to them. Since SVG is just a code, the file size is minimal and well-optimized. You can also use special optimization programs, to make such files more manageable.
There is no way to protect your SVG files: if you want to display them on a website, you need to send a source code to a client.
SVG includes three types of graphics: vector graphics (such as paths made up of lines and curves), images, and text. Graphics objects can be grouped, styled, transformed, and composed into previously rendered objects. If you need high-quality SVGs for your project, check out the Premium SVG website with many thematic collections.
Yes, SVG files can be animated using CSS, JavaScript, or dedicated photo animation software. Animation can include movement, color changes, and other effects.