Sketch Review 2026

VERDICT: Apple Sketch is a vector software that you can use for creating desktop and mobile UI design, mockups and prototypes, editing and manipulating pictures.
This is a very user-friendly UI design software and you will be able to master it even without previous experience. Sketch is developed for designers and is perfect for teams who need to satisfy the customers’ demands.

Having quickly beat competitors, Sketch is ready to surpass Photoshop as an interface prototyping software. Because of this, today many developers ask designers to give them Sketch files instead of layered Photoshop files.
Unlike Photoshop, Sketch was originally created for developing interactive interfaces. Using it, you can create live compositions, which means that clients can view what happens when they click, swipe or tap your design on their device.
Complete Sketch Review

With Sketch, you can create, prototype, make collaborations and transfer your ideas into nice products with a great platform for digital design.
This software is used daily by a million of users, starting from freelance designers and ending with the designers from the biggest companies in the world.
Sketch has a robust vector editor, built-in prototyping and helps you easily turn your ideas into completed designs.
Using Sketch for Teams, you can collaborate with other people in your team, share designs, prototypes and leave feedback.
User-Friendly Interface

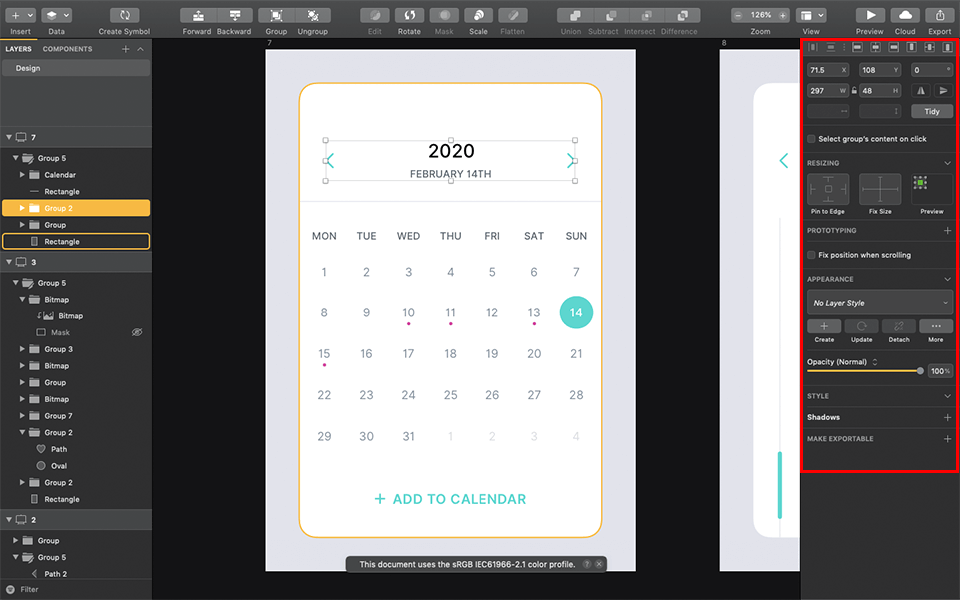
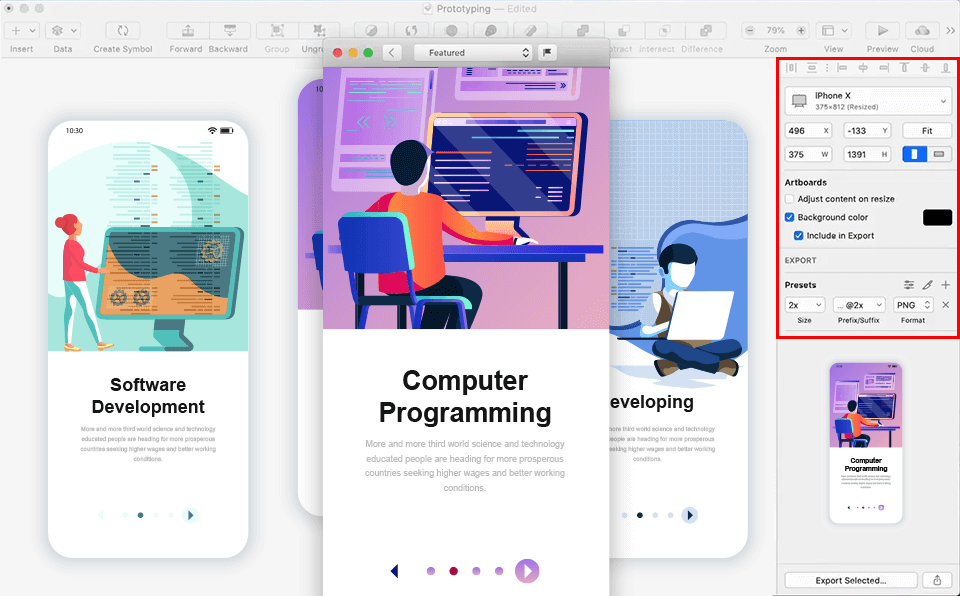
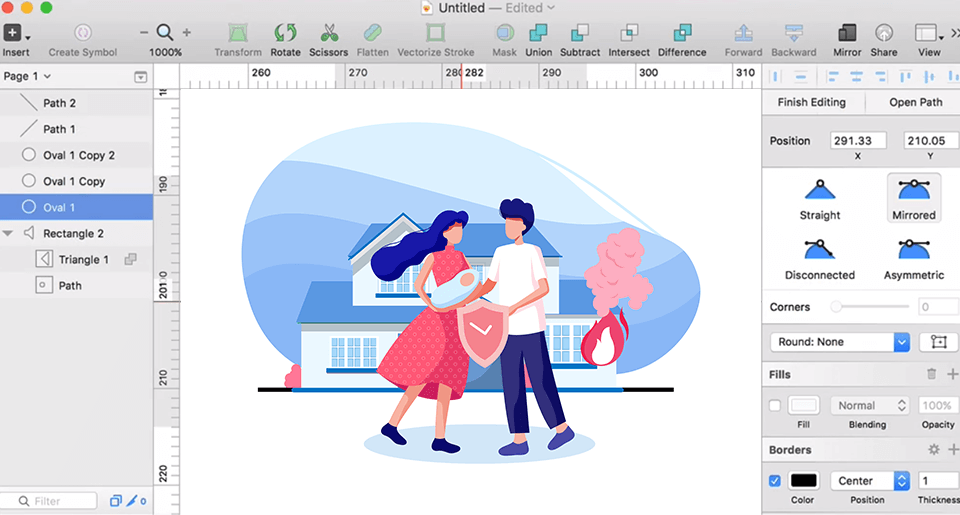
Sketch provides a clean, contextual interface with three major sections and (by design) without floating panels. If you use a Mac computer, the Sketch interface will look familiar to you as it’s patterned after interfaces of Apple applications, such as Pages, Numbers and Keynote. The latest version of this software supports Apple Dark Mode.
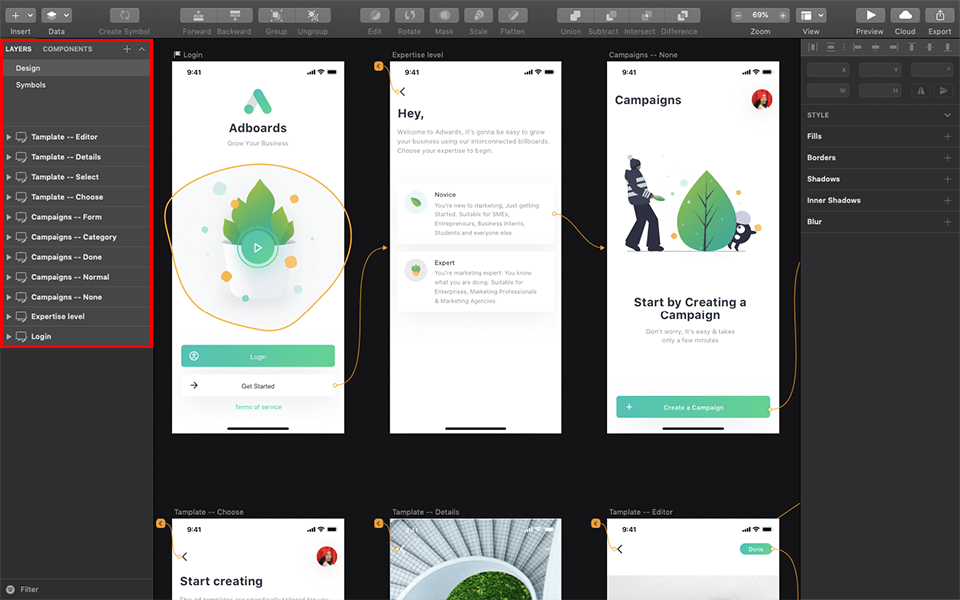
On the left part of the screen, you will see the Page List containing your layers, personal items for content creation on layers and artboards, named content, etc. On the right part, you will be able to find the Inspector. There you can play with the content features on any level you select. At the top, you can see the Toolbar that shows tools and actions. The center of the screen is the part where you create your designs.
With the Page List, it’s easier to manage, set, change layers, name, group, select and copy content items in order to have an effective workflow. Everything will look flawlessly when it’s time to give your files to a developer.
Sketch makes your workflow smooth by simplifying or making common tasks automatic with the help of easy-to-create libraries, text and layer styles, symbol examples and presets. In addition, this software offers plenty of interface sets, templates and plug-ins that will help you save your time and expand the functionality of Sketch in many ways.
- Read the comparison of Sketch and Adobe Illustrator.
Convenient Sketch Plugins
Check out these nice plug-ins that are connected with using data in Sketch:
Sketch Data Populator (put a pre-created JSON to your designs)
Sketch Copy Editor (makes JSONs from your design so that you can edit it and put it back in if you feel like it)
Plugin to append CSS to elements in a Sketch document.
Sketch Squares allows you to replace or fill layers with pictures taken straight from Instagram. Besides, Instagram coded their personal set of Sketch plugins to match their needs.
Content Generator allows you to add names, bios, photos, avatars, placeholder text, etc.to your designs.
Simple Drawing Process

To start creating content, importing and collecting everything, you need to click on the Insert dropdown. There you will see the tools for shapes, drawing and adding text.
On the right side, you will find the arrangement operations, such as bring to front, align, and distribute as well as non-destructive basic Boolean tools like Union, Subtract, Intersect and Difference. Intuitive and effective vector tools will let you create and edit shapes, points and Bezier curves.
- Read about the best graphic design software.
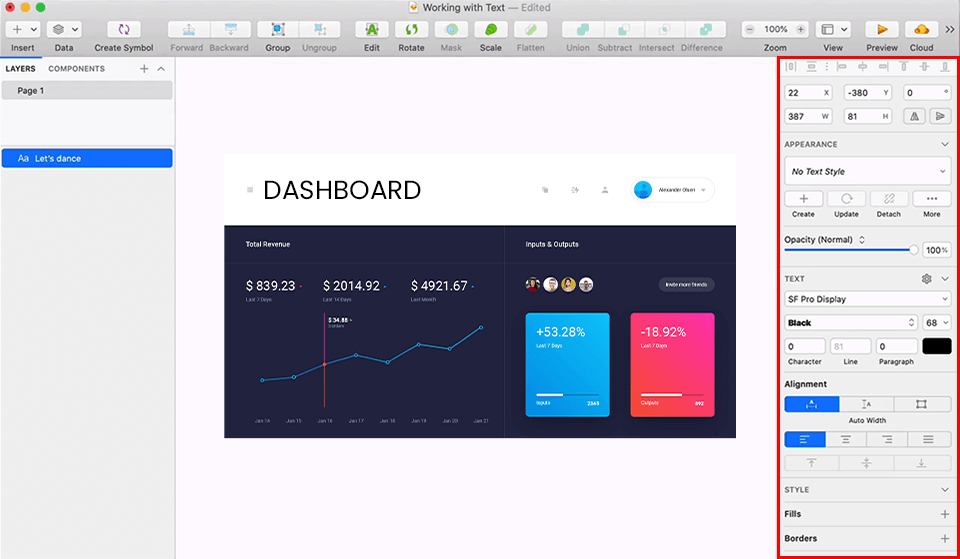
Easy-To-Use Typesetting Tools

The basic typography in Sketch is simple. It has familiar Microsoft Word features, decorative options for shadows, fills and borders. Formatting type blocks might need manual effort in Sketch that, for instance, doesn’t support tabs – you have to use the space key to simulate the effect you need.
It’s not a problem at all as complex typing doesn’t make sense when developing adaptive layouts. All typographic objects (size, line breaks, word wrapping, etc.) change when viewed on devices of different sizes.
Effective Prototyping

On the contrary to other software for drawing (but similar to Adobe XD), Sketch simplifies building an interactive prototype. In order to simulate the UI and UX of your website or app, you can set particular areas as scrolling or non-scrolling, link and cross-link menus, symbols, sections, pages, examples and define hotspots (clickable areas). You can not only view your efforts in the application but also use Sketch Mirror.
- Learn about the best web design software.
Non-Destructive Editing
Now images don’t get destroyed after you altered their initial look. In Sketch, you can perform modifications to your images and return to their original versions or previous iterations if you need to.
- View more free photo editing apps.
Added Grids and Guides
Artists can be very demanding to object aligning. Sketch developers fully understand that. This is the reason the software has grids and guides that allow users to put and move objects with precision.
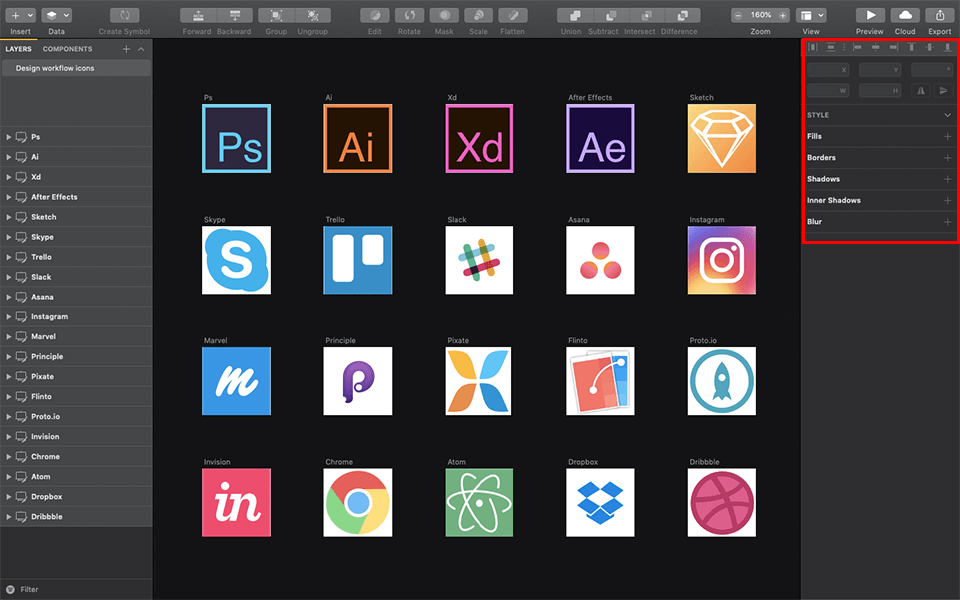
Reusable Elements

Sketch has Symbols. It’s a function that lets users create icons, avatars, etc. and save them to use later. It means that users don’t need to create them in other areas of their design again and again and can adjust them according to their wishes.
Adaptive Design
Nowadays, all well-thought, screen-intended design has to be responsive. It means that the content on the screen of the application or a webpage can change size automatically and shift according to the viewing device (desktop, laptop, mobile phone or tablet). In this way, text changes the size, line-breaks change, images shrink, expand or hide according to the device and how it will look better on their screens.
In Sketch, you have to make option layouts and simplifications of different image formats manually by copying and pasting elements and groups separately. I think that Sketch lacks a smart-adjust option for operative layout changes, similar to Responsive Resize in XD or even the Adjust Layout function in InDesign.
Despite the fact that Adjust Layout hardly ever offers the ideal solution, it definitely saves time and gives you a better starting place than an empty page.
- Learn about the best drawing software.
Wide Collaboration Ability
Sketch perfectly works with other devices. I was pleased to find out there is an option to copy and paste an icon designed in Illustrator. When importing, Sketch created a grouped layer for my design. After that, I was able to use the icon as it was, add it to the library or create a symbol – in the same way as you can do it with any design created in the application.
Besides, you can export your artboards as PDF files where you can add comments using Apple Preview, Adobe Acrobat or other PDF readers. In Sketch, you can also export graphics, slices and pages as JPG, PNG and SVG documents. In addition, you can also export code for SVGs and CSS attributes.
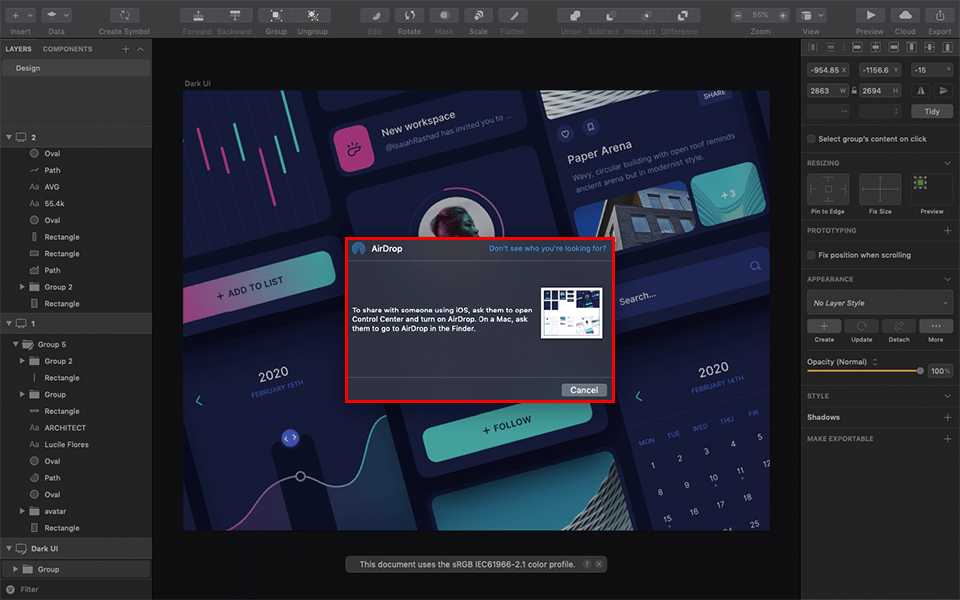
Different Ways for Sharing

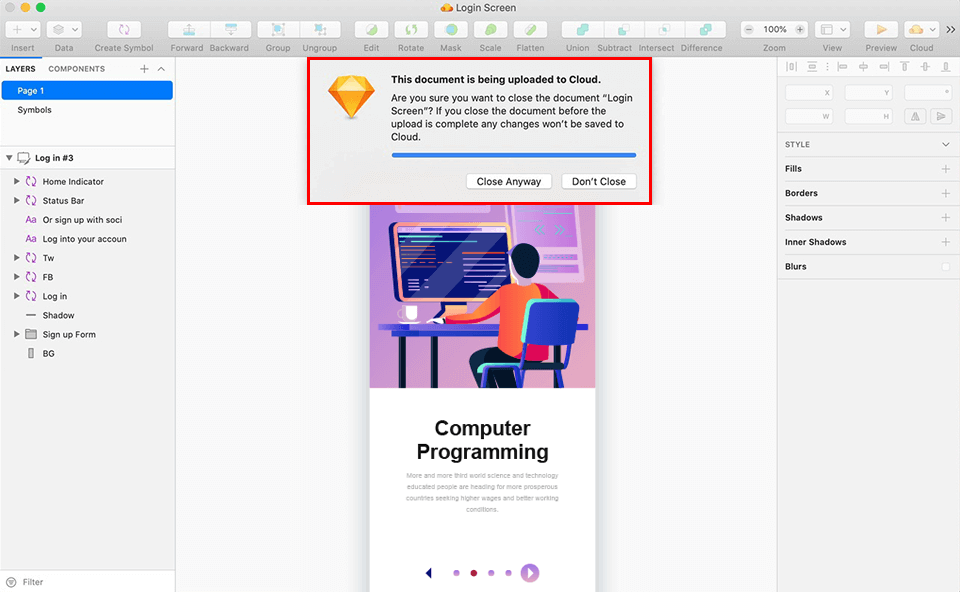
When your design is ready to be sent for client feedback or team collaboration, you can share it in a few ways. The main method is to upload it to Sketch Cloud. Once you have done it, you will get a URL and be able to select those who you want to see your document.
Then you assign one of three access levels: Comment, Download or Use as Library. Everyone who has a ULR will be able to use the tools for leaving comments. If they load the page on a mobile phone or a tablet, they will have the possibility to preview the artboard in the full resolution as long as there is a layout for their devices.
- Read about the best YouTube channels about photography.
Good Collaboration Libraries

Sketch lets teammates and external colleagues collaborate by means of its libraries. There, designers can share symbols and use elements that other teammates uploaded for their personal tasks. It speeds up the working process and allows everyone to stay informed about the progress of project implementation.
With libraries, you will connect your team to the assets and presets from your project. It’s very easy to create them in Sketch. This is one of the best ways to store your brand’s flexible assets in one globally accessible place – locally on your hard drive, server or in third-party cloud storage, such as Dropbox ($9.99 per month at Dropbox). A library is simply another Sketch page in a document that you define as a Library. In this way, it will be accessible and convenient for adding or modifying assets.
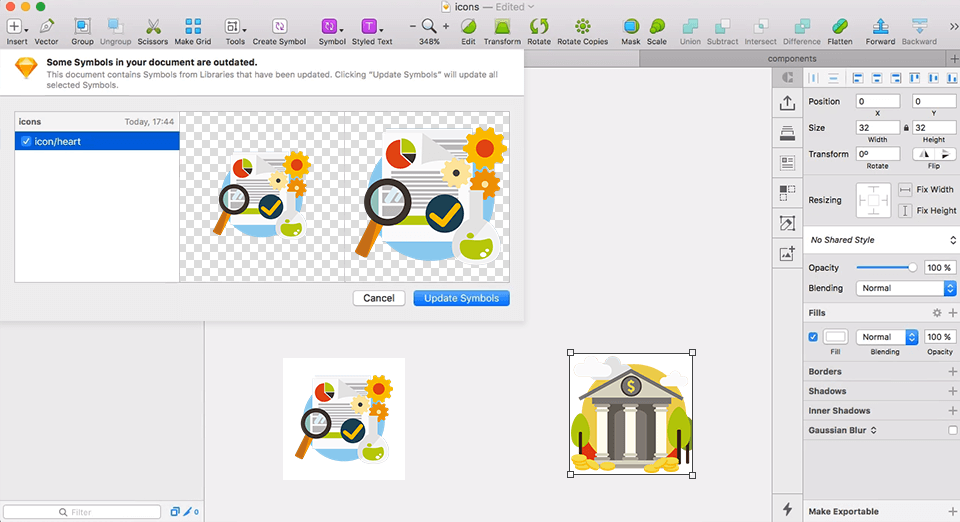
If you are editing a symbol that you made when you (or someone else who is working on a document) go back to your project document, there will be a message warning you about the update. It appears in the upper right corner of the screen. After this, you will have the choice to update or detach the artwork from the Library. Sketch treats order and organization with great care. That’s why when you click on this warning, a dialog box will appear with the list of the components of your Library and show both an outdated and updated symbol together.
Well-Organized Community Support
With Sketch, users don’t have to write long e-mails to the support and wait endlessly for their response. They can simply place their question on Sketch Cloud and get feedback straight away.
- Learn more about photo editing tips for beginners.
No Compatibility with Adobe Products
Users frequently complain that the program isn’t compatible with Photoshop. Sketch files can’t be opened in other software, and you can’t save Sketch files in PSD format. This may lead to difficulties when working in a team or transferring a project to other designers.
However, you can open EPS and SVG files in Sketch.
Lags with Large Files
If you have a lot of screens opened in the program, it can be not as fast. Also, it can slow down if you are using many visual effects, like blur and shadows. So, if you compare Sketch vs Photoshop with the aim to find a program for regular tasks, you should keep this limitation in mind.
Imperfect Vector Tools

They are not ideal and become problematic for a lot of designers. Illustrator is still the best in this matter. In addition, you can easily copy vector shapes that you created in Illustrator straight to Sketch.
Sketch Mirror Review
Sketch Mirror is a companion application for Sketch that works for Mac and can be used on your iOS devices through Wi-Fi.
In Sketch Mirror, you can preview your designs from Sketch on an iOS device.
When you connect to it from your iOS device, you will be able to swipe on this device to move between Pages and Artboards.
Sketch Mirror intelligently scales your designs according to the screen resolution of your iOS device and lets you manually zoom in the image to check individual pixels.
You can use Sketch Mirror on multiple devices and connect any number of them to one Mac client. You can easily preview your artboards in a big size on your iPad and in a smaller size – on your iPhone.
If you travel a lot, you might realize that installing a personal access point from your phone will provide you with better results.
Convenience of Using
You can scroll artboards from left to right on your phone and pages – up and down. If you need to enlarge the image or set it to the screen size, simply double-click the screen. In Sketch Mirror, you can also scroll while previewing, which means that you can enlarge the screen however you want.
- Check out the best Photoshop apps for your phone.
Connection with Cloud

After Sketch software got a new version, it doesn’t have Cloud integration anymore. Developers enhanced mobile support with Cloud. So, if you want to view your files on the move, the best way to do it will be through Sketch Cloud in your mobile browser.
Sketch Pricing Policy and License
The price of Sketch is $99 for the first year and $69 each year starting from the second one. In case you want to work in Sketch on a few devices, you will need to pay from $89 per device for two devices for the first year and $64 per device for the following years. The biggest license that it offers is more than 50 devices for $59 per device for the first year and $49 per device for the following years.
Also, this software offers 30 days of the free trial period. You don’t have to provide any e-mails or card numbers. Once you first open Sketch, you will be able to work in it straight away.
The Sketch license provides one year with updates and unlimited usage until forever or updates every year to have it always up-to-date. Besides the software, you will get the Sketch Mirror app to preview designs in real-time using your iOS device, and Sketch Cloud with a term of one year.