
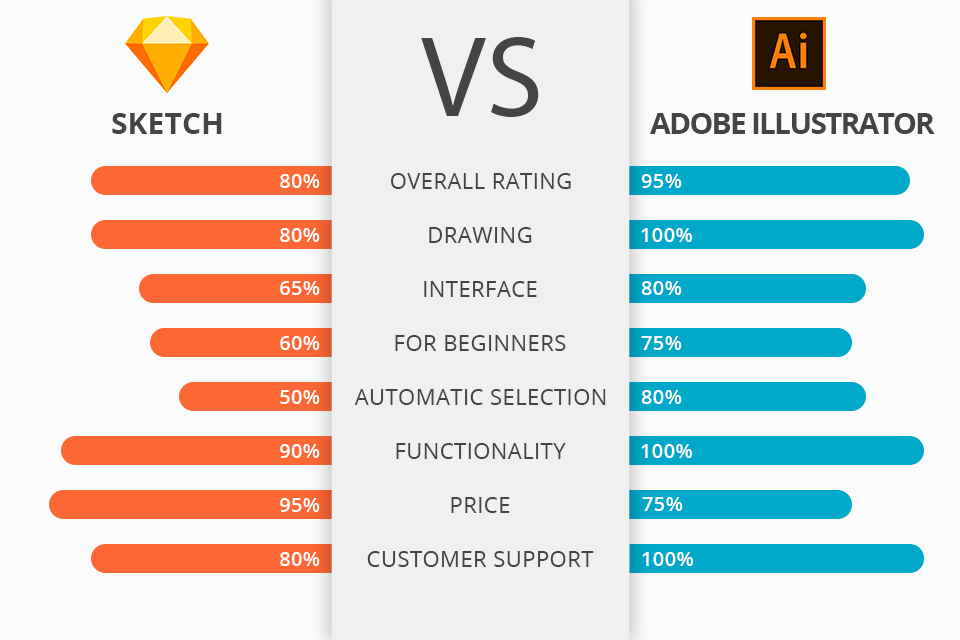
Sketch vs Illustrator: what graphic design software suitable for your purposes?
Illustrator has plenty of features that will be useful to professional artworkers.
Sketch is fast and easy-to-use, which makes it popular among UX designers developing interfaces. So, let’s review them closer.

Sketch is a vector graphics editor for macOS. It’s used to design the interfaces of mobile applications and websites. Using it, you can also create interactive prototypes.
Adobe Sketch is actively used by such companies as Apple, Facebook, Google. Sketch has great possibilities of integration with other software and web services like InVision, Marvel, Jira, Zeplin and Avocode.
In Sketch, you can share your designs with interested parties, get comments and feedback, share your ideas through links to browser-based prototypes. It’s very easy to maintain the design process here.

Adobe Illustrator is a vector graphics editor. Designers use it for different purposes: advertising, greeting cards, posters, books, graphic novels, storyboards, magazines, newspapers, etc. The program has a wide range of drawing tools, color and text management possibilities.
Adobe Illustrator offers all the necessary tools for creating great logos, icons and graphics. It’s a vector-based design software, which means that it can scale to fit mobile screens and billboards size and still look sharp and qualitative. If you are interested, you can compare Illustrator vs Photoshop.

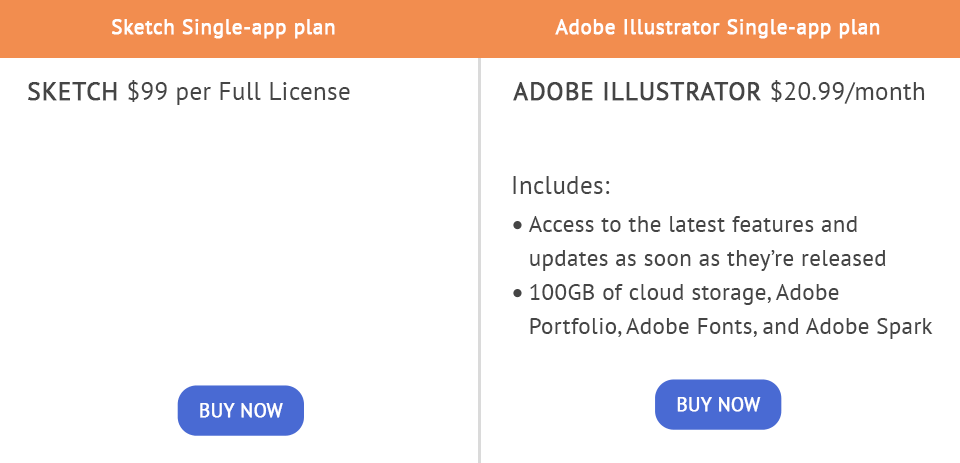
Comparing Sketch VS Illustrator in terms of price, I can tell the winner at once and it’s Sketch. Its price is $99 for a one-time payment. To use Illustrator, you will have to pay each month.
If you are not sure which software to choose, you can test the software during the trial period. Use Illustrator for free for 7 days and Sketch – for 30 days. Also, you can learn how to get Illustrator for free.
Comparing Illustrator vs Sketch, I must say that Illustrator is better in terms of age and integration. Since Illustrator exists for about 30 years, it integrates with InDesign, Photoshop and other Adobe software. If integration is important for you, you should choose Illustrator.
Both Sketch and Illustrator use plugins in order to reduce the number of recurring design tasks. However, with Sketch plug-ins, it’s simpler to integrate CSS (web page formatting).
In terms of the simplicity of exporting, comparing Illustrator to Sketch, I must admit that Sketch performs this task better. You can move any element from it right to a folder, browser or desktop. Illustrator, in its turn, has an advantage over Sketch in working with different file types.
With Sketch, you can use one canvas for your entire design. In Illustrator, you can easily use plenty of different files for a single project, especially for web design.
Also, when choosing Sketch or Illustrator, you need to remember that you can use Sketch only for macOS. Illustrator wins here as you can use it on both macOS and PC.
No matter which graphics editor you choose, each of them will allow you to create excellent logos and banners. For creative projects, use these free fonts.

It’s one of the best fully legible fonts for logos. The combination of thin and thick lines, sharp and round edges will give your text an excellent look.

With this font, your text will definitely draw attention. It provides an interesting combination of thin and thick lines, curvy swirls, and additional lines inside or under the letters. All this will look great on any creative image background.

It will be a great serif font for you if you are searching for a good logo font. The letters have thin and simple lines that will make the text look very interesting. The font is particularly suitable for projects that require a clean and unobtrusive typeface, while its distinctiveness lies in its subtle refinement and straightforward elegance.