
WebP is an image format created by Google for those who need to optimize the size of pictures without quality loss. Such files are 26% smaller than PNG images. In addition, they are 25-34% smaller than JPEG images if one compares them using the SSIM quality index.
How to Open?
Paid: Adobe Photoshop
Free: Microsoft Paint, Apple Preview
Online: Web browsers, Google Photos
How to Convert?
Desktop: Microsoft Paint, Apple Preview, Pixillion Image Converter Software
Online: CloudConvert
Mobile: Image Converter, XnConvert

Google developed the WebP format for those who want images on their websites to load faster. It enables web masters to add high-quality pictures that are smaller than images in PNG and JPEG formats. When saving a WebP file, you can choose between lossless or lossy compression. The latter means that an image will be saved without non-essential data.
You can view WebP in Google Chrome, Firefox, Edge, and Opera. Thanks to predictive coding, this format compresses images and graphics without quality loss. Besides, WebP animations are a great alternative to GIF files. They are much smaller, which makes them more convenient to use.
Many people are wondering what is WebP compression. Thanks to it, you can use predictive coding to convert your images without quality loss. The same encoding method is used by the VP8 codec, which allows compressing videos. This way of encoding analyzes the values in neighboring blocks of pixels to make predictions about other values. Thus, it encodes only the difference between different values.
WebP compression allows using pixels to predict the value of other pixels. If no match is found, a local palette is used.
A WebP picture contains VP8 or VP8L data as well as a RIFF-based container. The libwebp library enables adding WebP encoding or decoding to programs and apps. It can be downloaded from the GitHub repository or as a TAR archive.
WebP format was created for optimizing images for web use. It is somewhat similar to such widely-used image formats for print as JPEG and PNG. Such files have the .WEBP extension. To save such pictures on your device, you need to right-click on them and select the “Save Image As” option.

WebP pictures load more quickly in browsers, it might be more difficult to view them using photo apps. Before opening such an image, check whether your browser supports this format. Then, open the folder where your image is stored and double-click on it to open it. It will enable you to view your picture in your default browser.
If you want not only to view your file but also edit it, you will need to use third-party software.
Now that you know more about what is a WebP file, it’s time to learn how to use such images. To create, open, and edit WebP images, you can use Adobe Photoshop. There is no need to install third-party plugins or adjust settings. The program lets you make various edits, from tweaking colors to removing the background. You can use any program on Windows and Mac computers.
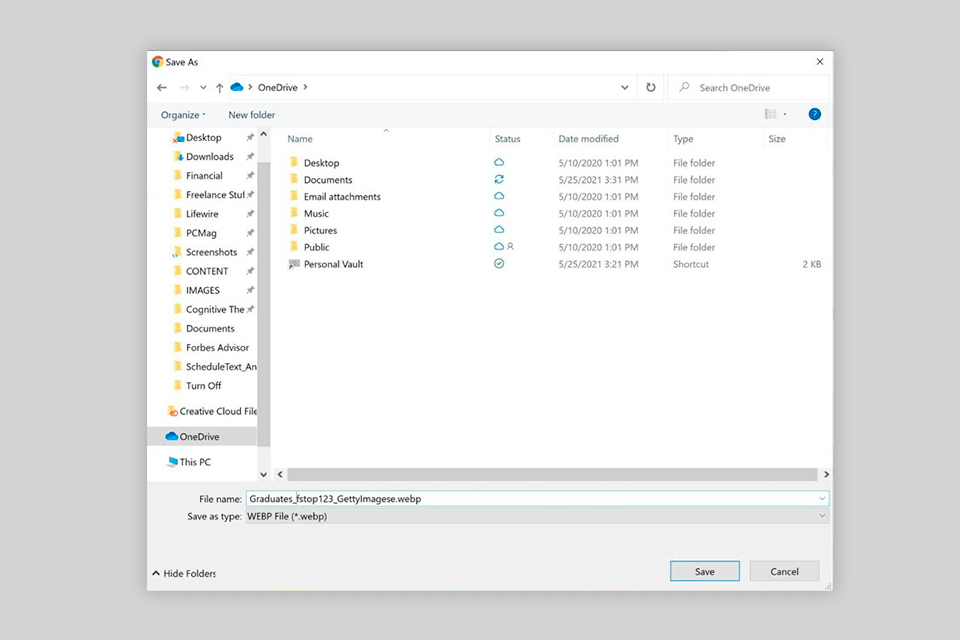
You just need to select a WebP image that you want to view and open it with this software. After making the necessary edits, click Save a Copy and select WebP from the available options. Alternatively, you can use the Save As option when you are fully satisfied with the result of your editing.
If you have Windows, you can use Microsoft Paint to open WebP pics. In some cases, it might be possible to open such images using Microsoft Photos by renaming the extension of an image to .jpg. While it won’t change the format itself, it will enable Photos to open an image. When using Paint, you can enhance your images using such tools as pencil, brush and airbrush. You can also add text, lines, and various shapes. In addition, you can use an eraser, magnifier, and fill color.
In case you have macOS, you can open WebP photos using Apple Preview. This software doubles as a file converter, which allows you to save your file in another format without using third-party tools. This photo editing app for Mac is also suitable for those who need to perform basic editing to enhance their pictures. You can make the colors more saturated as well as adjust shadows, exposure, contrast, color temperature, and other parameters. It also allows you to apply your edits to a selected part of an image, and add text.

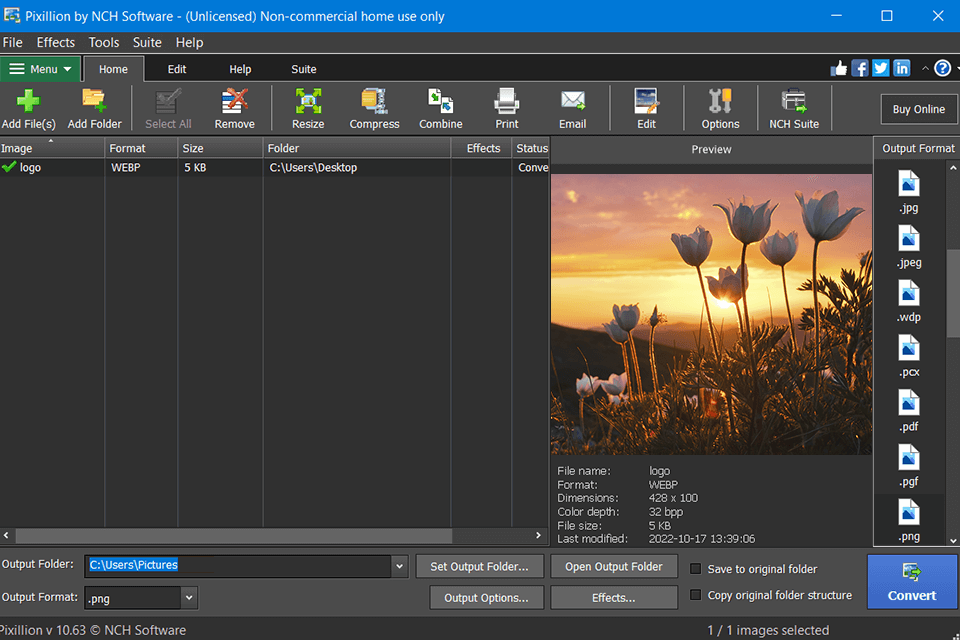
If you want to save a WebP file in a different format, you can use either Microsoft Paint or Apple Preview. Alternatively, you can use programs with more extensive functionality, such as Pixillion Image Converter Software. This image converter supports a range of popular formats, including JPEG, JPG, PNG, GIF, RAW, and more. You can rotate, resize and compress your images, add captions and watermarks to them, quickly save your images in a range of formats, as well as edit their metadata.
CloudConvert is a web-based service suitable for converting your pictures online. It supports a range of formats, including PNG, JPG, GIF, WEBP and HEIC. This service allows you to customize the output resolution and quality of your images as well as resize them to your liking.
For converting WebP images using iOS devices, you can use Image Converter, whereas XnConvert is more suitable for converting files on Android devices. These services support batch conversion and allow you to share your files in a few clicks.
These formats allow you to optimize the size of your images to later use them online or store them on your device. The only difference between such files is that WebP images are usually smaller. According to Google, a WebP picture is 25%-34% smaller than a JPEG file.
Since this format has been available for years, most modern browsers support it. However, Internet Explorer and other browsers might still have difficulties when displaying pictures in this format. Make sure to check the recent version of the compatibility list created by Google to see if your browser supports it.
The max size is WebP pictures is 16,383 x 16,383 pixels. Keep this in mind before you decide to use WebP on your website.
WebP pictures are a type of raster graphics. It makes them different from vector files that can be resized easily. What makes these types of files different is that raster images consist of pixels, while vector files consist of paths, which makes them more lightweight and suitable for web use.