I work as a graphic designer in the FixThePhoto marketing team. My main task is to create high-quality vector illustrations for our blog. Generally, I make logos, banners, brochures, and various promotional materials. My top choice for this work is Adobe Illustrator. It’s a robust and reliable vector art program with advanced features. Using the provided features, I can deliver intricate designs for various projects.
Thought Illustrator is powerful, not everyone wants to pay for it. The same question popped up: “Do you really need Illustrator, or are there free tools that get the job done?” So, I took on a challenge. For the past few weeks, I swapped out my trusted Illustrator for free vector design software to see if they could truly hold their own.
When getting ready for a meticulous test, I didn’t just pick a random program. I got insider tips from my FixThePhoto colleagues, lurked in Reddit threads where designers passionately debated their favorites, and even binge-watched YouTube reviews to track down the most popular options.
With a long list of programs in hand, I tested each program on real projects. I used them to create logos, social media graphics, vector illustrations for blog posts, and even print-ready files. To evaluate their capabilities properly, I considered the following aspects:
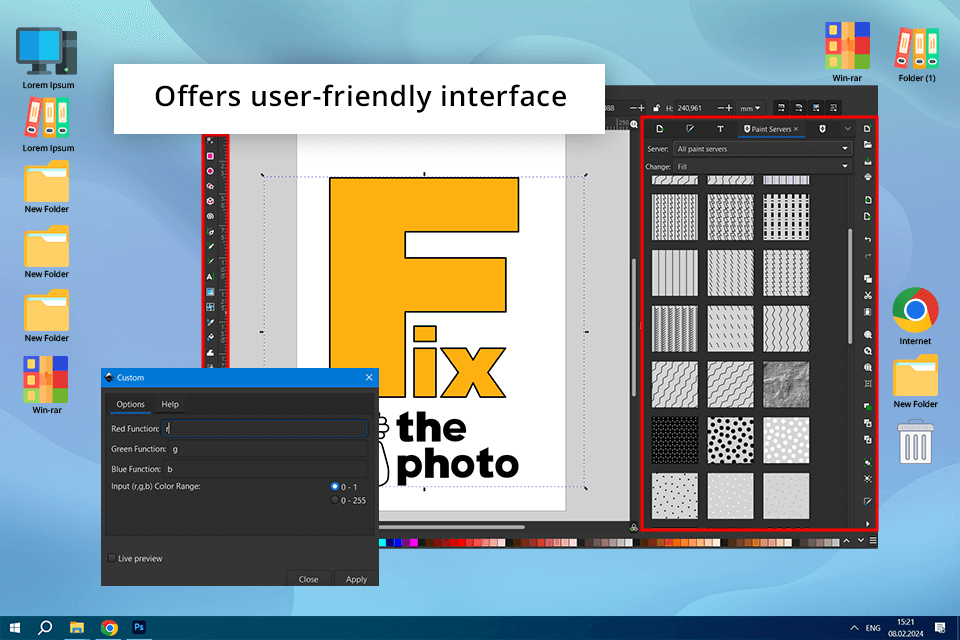
✔️ Ease of use. I want a user-friendly program with an intuitive interface. Confusing functionalities were discarded.
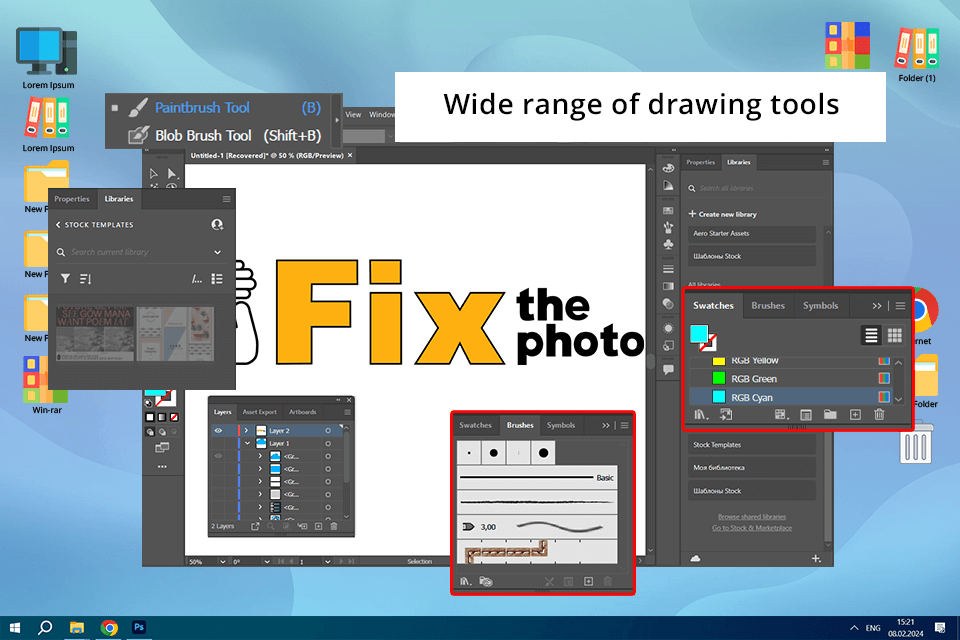
✔️ Variety of features. I know that few programs can fully compete with Illustrator, but I want to have access to basic instruments like the pen tool, shape builder, layers, and typography controls.
✔️ File compatibility. I regularly work with AI, SVG, PDF, and EPS formats. Surely, I want a program that supports such files.
✔️ Performance & stability. Freezes, crashes, and lags can not only hamper my work but also stress me when I have a tight deadline.
✔️ Export options. I need software with support for high-quality export, especially when I intend to print my designs.
✔️ Customization & plugins. It is not obligatory, but still helpful when a program supports personalized shortcuts and plugins to extend functionality.
I spent several weeks testing the picked free vector art tools and had quite mixed feelings. Some programs demonstrated impressive results, while others were downright frustrating. There were also a few tools that completely exceeded my expectations. After all that, I compiled a list of the top 13 free vector graphics software.

I agree that Adobe Illustrator comes with a price tag that can make your wallet tremble. But after trying many free alternatives available, I can say with certainty that none of them match Illustrator in terms of power, accuracy, and efficiency. If you want professional-quality results, it’s worth every penny.
This vector graphics software is suitable for different tasks. For example, I use it to make logos, social media graphics, print design, and more. After 2025 updates in AI-powered features, all processes become faster without degrading the quality of outputs. I’ve explored the best free vector software options, and while some are great, none of them offers you the same goodies you receive when buying Adobe Illustrator. So, it's no wonder that for me, it is the best free software for vector graphics out there.
Illustrator Generative Fill is one of the highlights of the new version of the program. I can turn basic vector shapes into incredible textured designs in seconds. Besides, there is a helpful Text to Pattern option, using which I can create custom patterns that perfectly match my design aesthetic. I also like Objects in Path, which makes aligning objects along curves a breeze.
Thanks to these innovative AI tools, I was able to create brochures with striking visuals and detailed layouts for FixThePhoto's recent marketing campaign. I coped with such design tasks faster than ever before. After studying the free alternatives, I can confidently say that Illustrator remains my top vector software.

Inkscape is a free vector graphics software that immediately struck me with a variety of advanced tools for working with shapes. I tested it for a couple of days and found four tools there that could change the control nodes and the numerical parameters of the shapes.
I also tried cloning objects, and it definitely expedited my workflow. When working with this software, you can analytically set curves with the Python language and use files in PNG, TIFF, JPEG, XPM, GIF, SVG, etc. To protect your project from theft, use free watermark software.

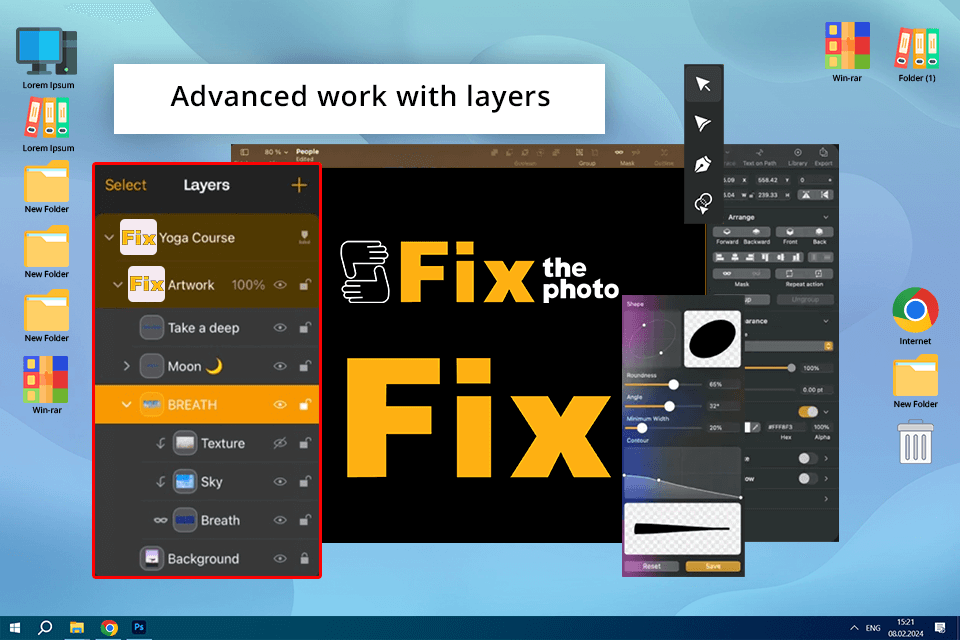
If you need intuitive free graphic design software, pay attention to Linearity (formerly Vectornator). After testing, I liked its advanced layers and the possibility to use an unlimited number of them to create the most complex illustrations.
The bragging point of Linearity for me is its Auto Trace. It makes converting raster images into clean vector graphics a quick and intuitive task. If you need to create logos or turn sketches into digital art, you should definitely try this tool. To understand the limits of its power, I tested it with a hand-drawn FixThePhoto logo concept. The result was very accurate. I only needed to apply several corrections.
While I experienced object duplicating issues, I think Linearity’s professional shape and contour tools, CMYK color profiles, custom fonts, actual layer blending modes, and masks are more than enough for convenient work. What’s more, when comparing Linearity vs Illustrator, I can organize teamwork on one project and make edits and changes simultaneously on both platforms.

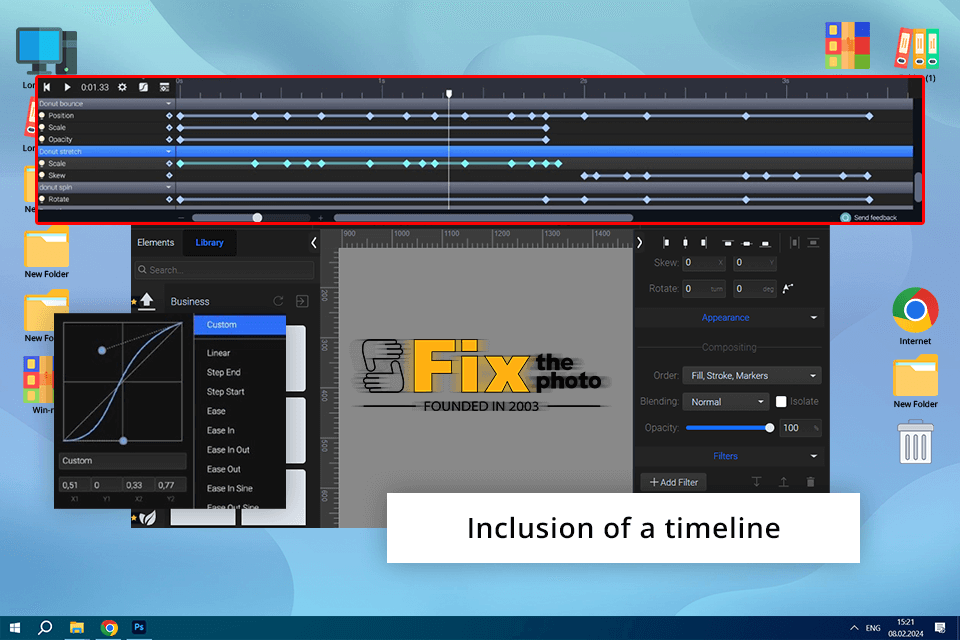
SVGator seems to be an interesting option because it offers users a simple method for animating their SVG files. The key features of this free vector graphic software are timeline and keyframe tracks that allow you to place all vector assets in a project and then transform them into an embedded playable file. SVGator lets you upload your illustrations (made in software like Illustrator and Inkscape) or create new ones straight in the app.
To test this program, I decided to animate several vector icons for a blog post. To my mind, the process of creating animations is pleasantly intuitive: draw the desired shapes, choose keyframes for them, and repeat the same process for each subsequent keyframe while making the necessary shape adjustments along the way. Once I launch the animation, all parts move smoothly from one predefined position to another. I also tried the Animate on Click and Looping Animation features. They worked flawlessly. In the end, I received lightweight and web-friendly SVG animations.
The only drawback of SVGator for me is the limited functionality of the free and lower plans, which can significantly restrict your creativity.

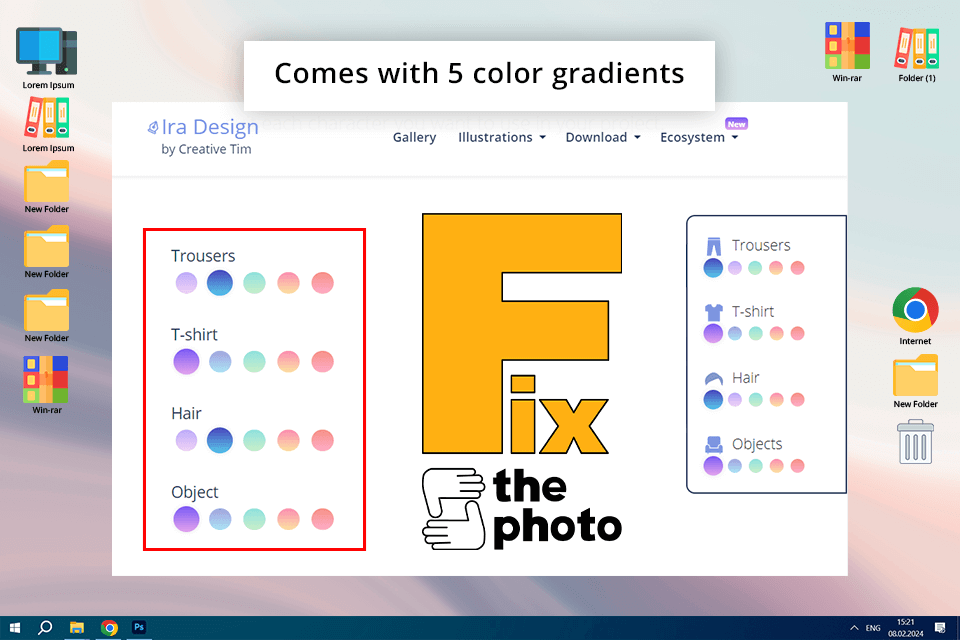
IRA Design appeals to users with its impressive gradients and hand-drawn sketch tools to create both personal and commercial projects. Here, I found everything for creating amazing backgrounds, characters, or objects, but in my opinion, customization options are limited, especially compared to the best free vector design software.
With five available color gradients and an array of hand-drawn assets, it is possible to create awesome illustrations for mobile applications and website kits. Still, I believe the most incredible feature is that your designs remain sharp no matter how you scale them up.
To understand the capabilities of IRA Design, I decided to make a collection of illustrated UI components. I was impressed with what I got. The images looked sharp on every screen size I tried. Also, the files were light, so my website loaded fast! For anyone needing a straightforward and powerful tool for web or app design, IRA Design is a solid choice.

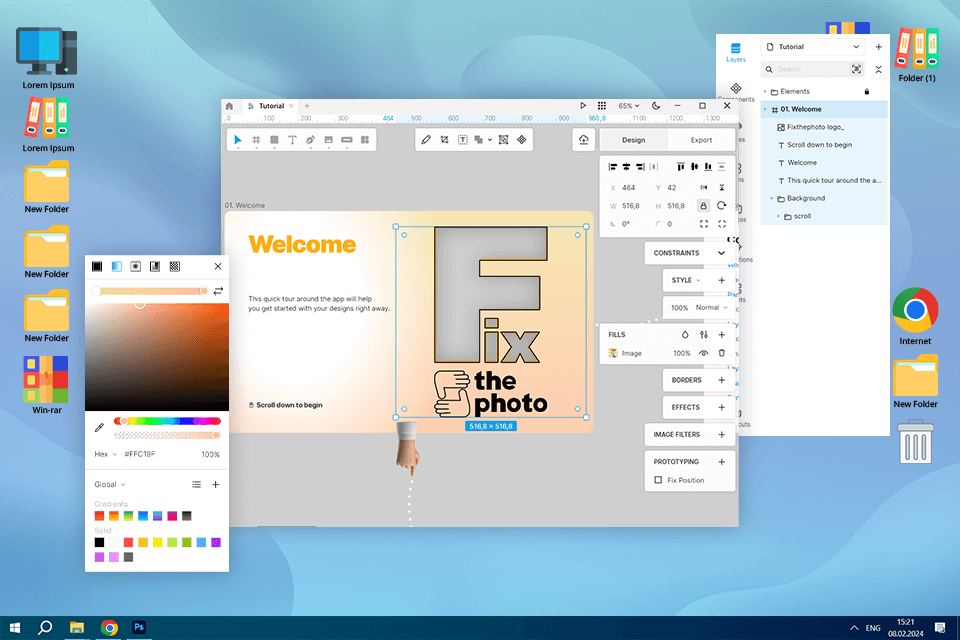
After testing Lunacy, I found it pretty invaluable in regard to a vector graphics editor, especially for my mobile app design projects. Besides, they are all free, which is great.
Auto Layout in Lunacy has made designing flexible and responsive. Most of the time I tested it, this tool helped me save hours because defining constraints and rules is a piece of cake for my elements. I also noticed that it imports the Figma file very smoothly, unlike many Lunacy alternatives, so you can work in a completely new design environment.
AI-powered tools like image upscaling or background removal and an abundance of built-in graphics further assist my workflow without the need to search externally for icons, illustrations, or photos to use in my document.
I'm excited about the new update, which contains lots of perks for teams. I believe we can get the most out of it with my FixThePhoto colleagues. I tested it by working on a UI design with a coworker. The experience was pleasant, as we both saw changes instantly.

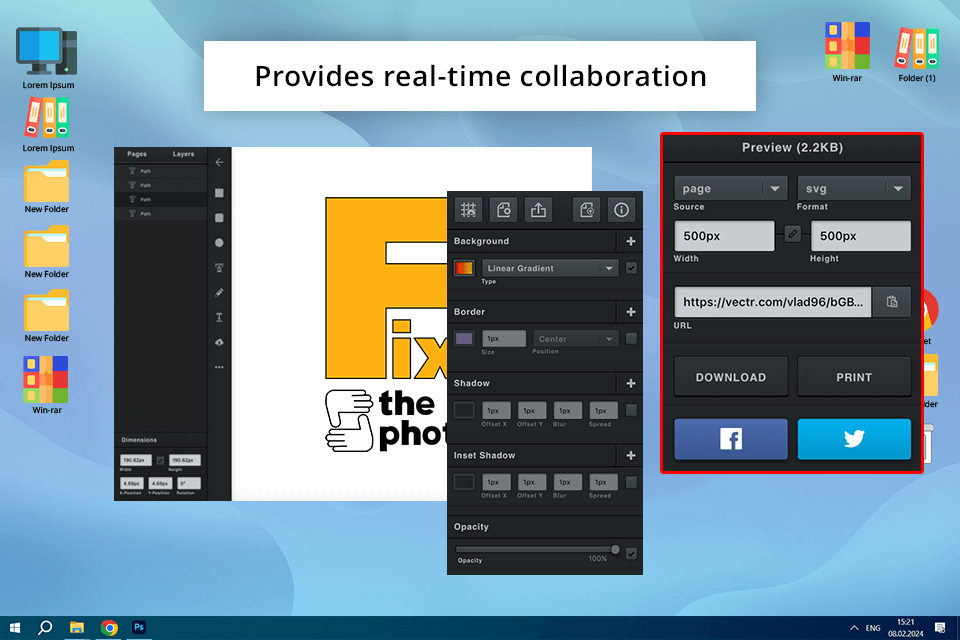
Vectr is advertised as easy-to-use software that suits people of all skill levels. After testing it, I can say it lives up to such bold claims. From the first launch, I was mesmerized with its simple interface, paired with efficient features. Since it's an online drawing app, I was able to access my work from different devices without any issues. Whether I was on my desktop, laptop, or even tablet, this free vector art program gave me a consistent and flexible design experience.
With Vectr, you can get the most out of teamwork. Colleagues can work on the project together in real-time, leveraging such features as data sharing and commenting, etc. In my opinion, such an approach is beneficial for team efficiency and productivity. But when I compared Vectr vs Inkscape and Illustrator, I noticed that it doesn't handle as many different file types. However, if you mostly use popular formats like SVG, AI, or EPS, you'll be just fine.

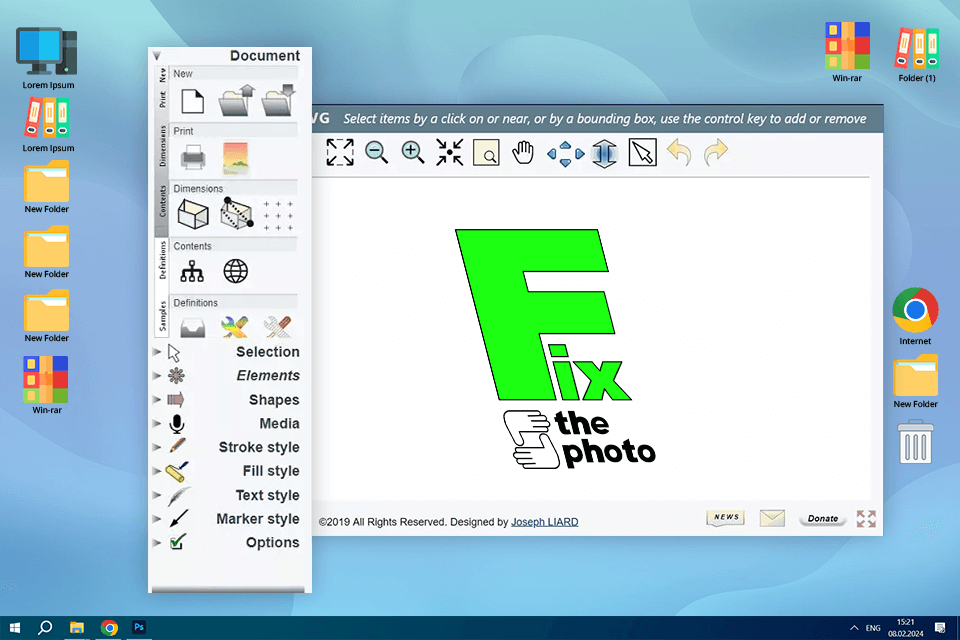
DRAW-SVG has been one such tool in my testing that has greatly helped me across projects through different domains. It really came in handy once when I had to make custom graphics for a series of newsletter banners.
Thanks to a really vast library of vector graphics, it was very easy for me to find appropriate illustrations, diagrams, and charts to drop into my design. This saved me a ton of valuable time that I would have otherwise spent creating these graphics from scratch. Plus, it really helped make sure all the presentations had a consistent and professional look, which is a big deal.
Secondly, I loved the strong SVG editor of DRAW-SVG, which allowed me to jump in and tweak and customize graphics to perfectly match the content of each presentation. It is not an understatement to say that the feature versatility and user-friendliness noticeably boosted the visual appeal and overall functionality of my presentations.

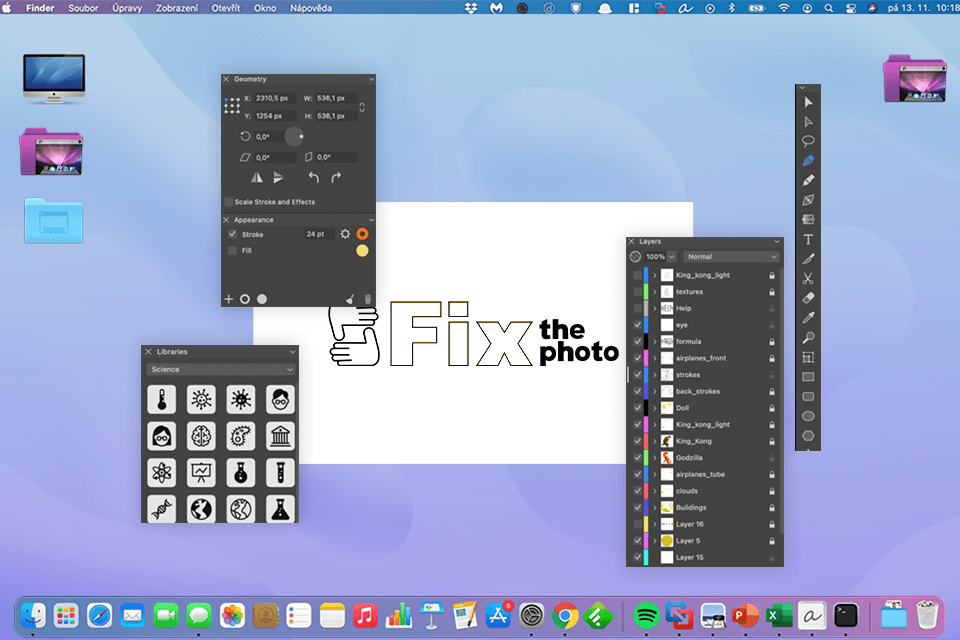
After testing multiple free vector software, I should admit that Amadine is a unique program. Frankly speaking, it is one of the top free vector graphics editors you can find, especially if you're on a Mac, iPad, or iPhone.
Amadine impresses me with its universal toolset targeted at professionals and amateur artists. One of the most powerful, in my opinion, is the Fusion Tool, which can create complex shapes with contour and line merging, optionally using Paint mode for choosing coloring styles. Another feature I really like is Rounded Corners, which helps to quickly set the radius of corners and curvature — very important aspects when there is a need to soften any natural shapes. I tried the Fusion Tool and Rounded Corners while working on a poster. Both instruments worked smoothly and were helpful.
It is also possible to export from Amadine in all major formats, including SVG, PDF, TIFF, PNG, and JPEG. I’m sure this flyer design software will fit nicely into various projects, with applications ranging from posters and brochures to illustrations, web design, and branding.

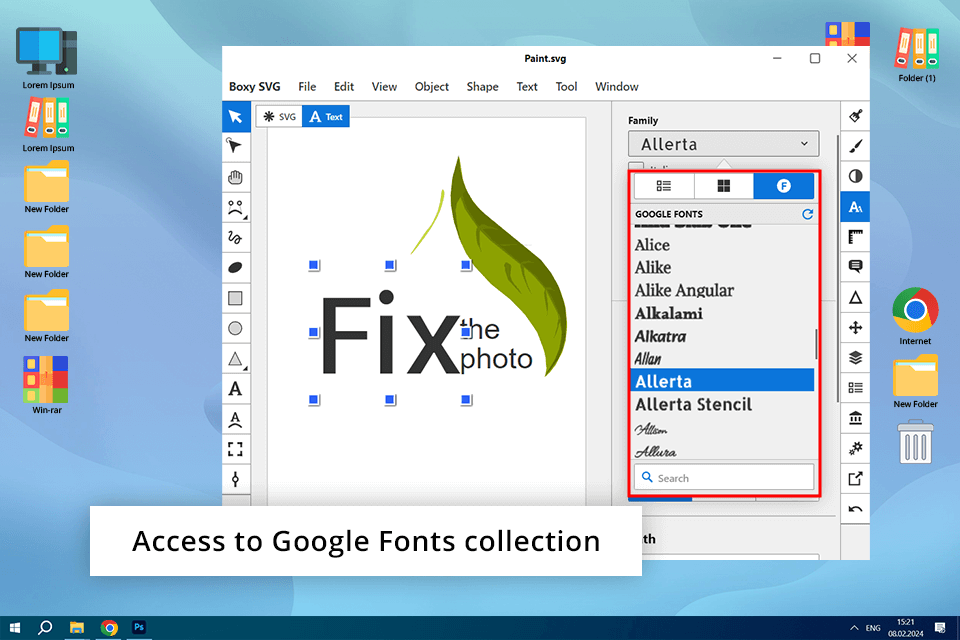
If you need simple, easy, and absolutely free vector graphics software for Mac and Windows, then Boxy SVG is the best option for you. Based on my test results, I should say it is powerful for creating banners, icons, buttons, graphics, interface sketches, etc., without much effort.
This program has an intuitive interface and a set of the most necessary tools for amateur work. I created a set of icons for our website. Both the design process and the results were on point. Few Boxy SVG alternatives can offer the same speed and output quality as this solution.
In Boxy SVG, you can use ready-made vector drawings that will help you when creating your own illustrations. You can also work with layers and shapes and import bitmap images to create more complex sketches. To my mind beginners or hobbyists interested in graphic design, should give this program a try. But compared to Boxy SVG vs Illustrator, I should say that the former probably isn't robust enough for heavy-duty professional tasks.

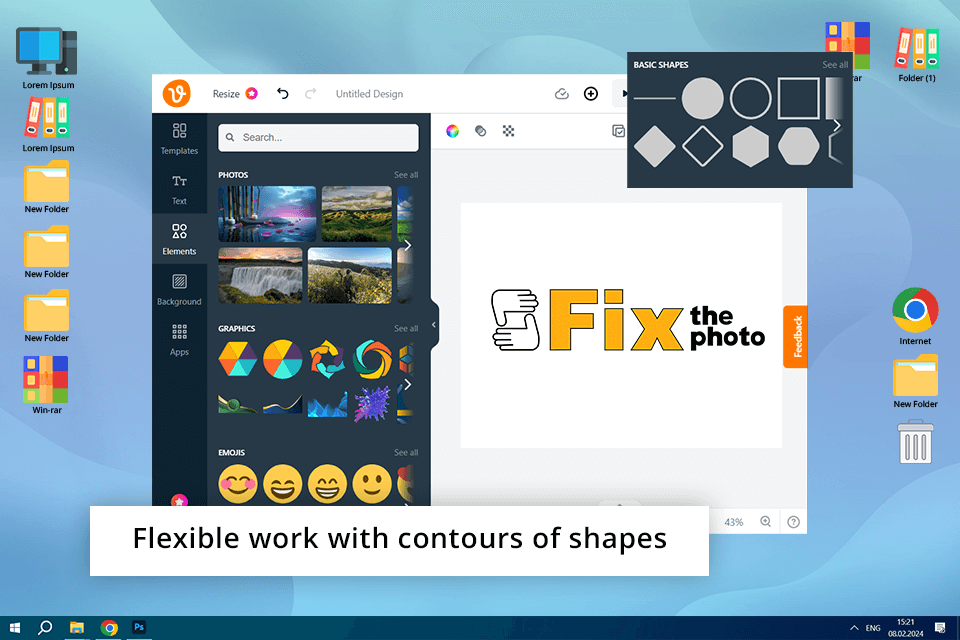
If you need online drawing software that is free and very easy to use, Vecteezy can perfectly suit you. Based on my experience, it shines with its extensive library of ready-made illustrations that you can edit and use for your works. You can also use the pen to create your own illustrations from scratch.
If you need to create a text design, check out a selection of 75 fonts available in this free online software. You can also use a simple color palette, create complex illustrations, and import and edit files in SVG format. As for shortcomings, I faced occasional lags and freezes, particularly when working with SVGs. There are some Vecteezy alternatives that cope with the load better.
To evaluate the text and illustration features, I created social media graphics for FixThePhoto's discounts. I choose font and vector designs from their collection, modifying them slightly. It was surprisingly simple. If you're looking for a free online tool that's easy to use, Vecteezy is a great option.

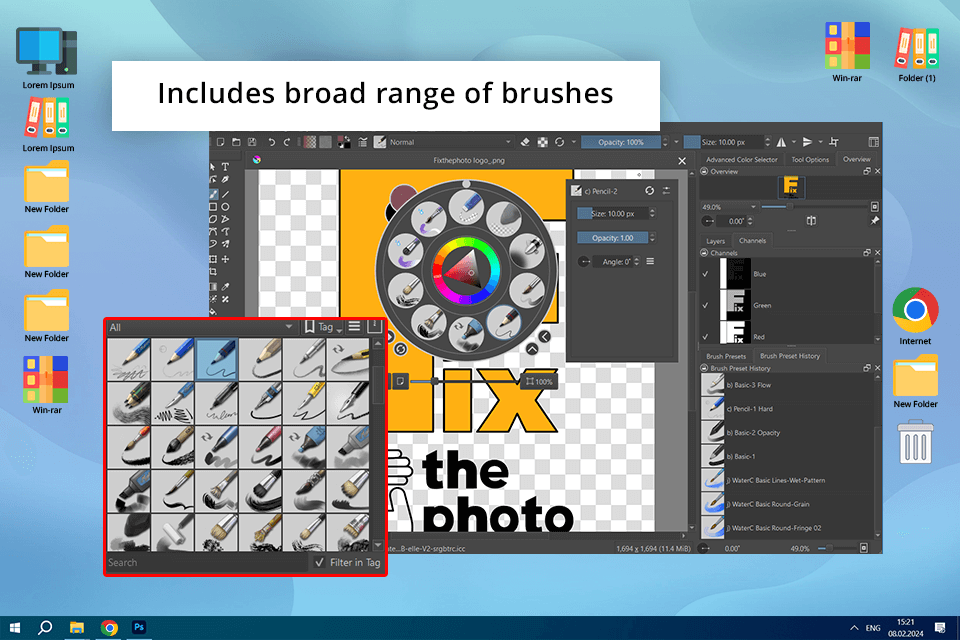
I think that Krita is the closest Adobe Illustrator alternative, especially for artists, illustrators, and graphic designers. To my mind, one of its most attractive features is that it's completely free to download and use. Since it's open-source, it also gets regular updates and improvements from a dedicated community of developers and contributors.
Krita boasts a fantastic brush engine that gives artists a ton of options and settings to play with. You can even make your own brushes and get all sorts of cool painting effects easily. Plus, it is possible to modify layers, thus arranging and tweaking different parts of your artwork separately.
I’ve meticulously tested the brush engine and layers, and now I see why artists love it so much. Still, I should admit that it’s not the easiest program to pick up. If you're racing against the clock to create banners or logos, the steep learning curve may become a serious problem.

SVG-Edit is one of the best free vector graphics software for Windows when it comes to simple tasks with vector graphics. From what I've seen, this software has the minimum necessary tools, using which you can draw simple shapes. I focused on making basic icons and playing with gradients, and I believe the software copes well with simple tasks. You can also use layers and gradients to create your illustrations and edit the SVG source.
The action history deserves special praise, as you can trace over 1000 steps. The most popular SVG-Edit alternatives don’t offer the same possibilities. You can also export your finished works to PNG, JPEG, BMP, and WEBP formats. Also, you can make changes to the source code by yourself to add or remove your own tools and functions. Similar to BoxySVG, I’d say it’s more of a solid pick for personal use but not for professional team projects.
| Criteria | Description |
|---|---|
|
User interface
|
Assess how the software looks, how it's arranged, and how easy it is to use. A complex interface may have lots of cool features, but it may confuse newbies. On the other hand, a simple interface may be easy, but it will lack advanced tools.
|
|
Updates
|
Take into account how often the software gets updated and how dependable those updates are. Developers should fix bugs, improve speed, and add new features. Getting updates regularly is necessary for the software to be up-to-date and safe from any security risks.
|
|
Set of tools
|
Evaluate the different drawing and editing features that the software offers. With more powerful tools, you receive more options and flexibility to create and adjust vector graphics.
|
|
Compatibility
|
Check what import and export formats a program supports. The most frequent options are SVG, PDF, EPS, PNG, and JPG. Broad compatibility means it can work together with different tools and platforms without any issues.
|
|
Learning curve
|
When picking a program, think about how easy it is for people to master it. If the software is complicated, it takes more time and effort to understand how everything functions. Otherwise, people can learn it quicker.
|
|
Community support
|
Check out how efficient and productive the user community behind the software is. When users are active, you will receive valuable resources regularly. This can be tutorials, unique content, etc. This is very helpful for troubleshooting.
|
|
Platform
|
Find out what operating systems the software is developed for. The best free vector graphics software works on Windows, macOS, Linux, or online. The more OS it is compatible with, the more flexible and efficient your work will be.
|
|
Customization
|
Consider the level of customization. It is recommended to opt for tools with adjustable features and an interface. Thus, you can create a perfect environment for your work.
|
Choosing the best free vector graphics software is important, but knowing how to use it like a pro is what really counts. I’ve been engaged in this sphere for many years, and I know some handy tricks. Now, I’m ready to reveal the secrets of how to make attention-grabbing vector art:
Boolean operations. If you’re passionate about perfecting every line, Boolean operations are a must to try. You no longer need to nudge shapes into position but can use Unite, Subtract, Intersect, and Exclude tools instead. Thus, it is easier to cut, merge, and modify shapes precisely.
✔️ Icon design. Need to create a “plus” icon? Just overlap two rectangles, select them, and hit “Unite” in the Pathfinder panel if you use Illustrator (other programs have similar tools). You’ll have an accurate plus sign in an instant.
✔️ Complex logos. When working on intricate logos, Boolean operations can also come in handy. For a crescent moon, simply overlap two circles and use “Subtract”. In seconds, you’ll have a sharp, clean crescent shape.
Gradient mesh. Flat gradients are great for basic tasks, but when you want to take things up a notch, Gradient Mesh is a terrific option. With this advanced technique, you can achieve seamless, realistic shading and lighting effects.
✔️ Product mockups: If you're designing a soda can, a flat gradient may deliver a too simple result. Gradient Mesh, on the other hand, allows you to create smooth, realistic lighting effects that wrap perfectly around the can’s surface. Such 2D design won’t go unnoticed.
✔️ Organic shapes with depth. To display the natural look of a leaf or a juicy piece of fruit, you should also opt for Gradient Mesh. By blending colors, you can add depth and texture to flat vector art and achieve a vibrant, lifelike design.
Node reduction. Don’t create too complex vector paths, otherwise, you risk slowing down your vector AI tool for designers and making files very big. Such issues often relate to auto-tracing and detailed drawing. By reducing unnecessary nodes, you’ll keep your workflow efficient and your designs clean.
✔️ Speed up your workflow. Excessive anchor points can slow your workflow, your software, and even your creativity. Reduce nodes, and your complex illustrations or animations will feel lighter and run faster. Your hardware will also work more efficiently.
✔️ Cleaner, more professional vectors. Overloaded paths can make your artwork look rough and unrefined. Simplify your curves to get cleaner, sleeker, and more professional designs.
I’ll never forget the time I was dealing with a sluggish Illustrator file. I was designing a huge banner ad loaded with complex vector elements. I didn’t know why the process was so slow until I used the “Simplify” command (Object > Path > Simplify). Suddenly, my file size dropped, Illustrator sped up, and the design still looked just as sharp.
Clipping masks. Using clipping masks is one of my favorite non-destructive editing techniques. Thus, I don’t need to erase parts of my design for good, but can use a shape to hide needless elements. It is possible to tweak the mask or the object at any time without losing any original detail.
✔️ Effortless image integration. If you want to pop an image inside a vector shape, you can use a clipping mask. You need to draw a shape, place the image on top, and apply a clipping mask. Most of all, I like that it is possible to shift, resize, or swap the image anytime.
✔️ Complex layered effects. With the help of clipping masks, you can also make layered effects. Add shadows, highlights, or textures without affecting your base design.
Can free vector software really stand in for Adobe Illustrator? That’s the question I decided to answer. I use Illustrator daily at FixThePhoto, and I needed to know if these no-cost alternatives could handle the workload. When testing, I created logos, social media graphics, and blog illustrations. Some programs surprised me, and others were less impressive.
For me, testing 30+ vector design programs was a real mission. With input from my FixThePhoto colleagues, I managed to evaluate usability, features, file compatibility, performance, and customization. I considered industry giants like CorelDRAW and Affinity Designer and lesser-known players like Fatpaint and Vector Magic.
Step 1. Evaluating ease of use. The first thing I tested was usability. A clunky interface or difficult navigation can quickly derail any project. I paid close attention to how intuitive the controls were and how quickly I could get started without needing a tutorial.
✔️ Interface intuitiveness. How intuitive was the interface? Were the menus organized in a logical way? Was it easy to find the tools I needed?
✔️ Learning curve. How quickly could I draw shapes, use the pen tool, and add colors? Did I have to spend much time to master the program?
Step 2. Assessing feature set. Next, I explored the key features of each software. I knew I wouldn’t see a perfect Illustrator replacement. Still, I wanted a program with must-have tools and functions crucial for professional vector work.
✔️ Basic tools. Did the program offer a pen tool, shape tools, pathfinder/shape builder, layers, and text tools?
✔️ Advanced features. Was there anything extra, like gradients, meshes, blend modes, symbols, and effects?
✔️ Typography controls. Could you edit the text and try different fonts, kerning, leading, and text styling?
Step 3. Checking file compatibility. I regularly work with many file formats, so I want a vector graphics editor that supports them.
✔️ Import/export formats. Could I work with AI, SVG files, EPS, and PDF? Could I import and export these formats without issues or data loss?
✔️ Raster format support. Did the program support raster formats like PNG, JPG, and TIFF? This is important for vector designs.
Step 4. Testing performance & stability. No one wants a tool that constantly freezes or fails to complete important tasks.
✔️ Responsiveness. Did the software work lag-free? Was it responsive? Could it handle complex vector artwork?
✔️ Stability. Were there any crashes or freezes during normal load? Was it stable with complex designs?
Step 5. Investigating customization & plugins. Such features aren’t obligatory, but it is nice to have them to improve the workflow even more.
✔️ Customization options. Could I customize shortcuts, interface layout, or other settings based on my demands?
✔️ Plugin/extension support. Could I import plug-ins or extensions to expand the functionality or improve integration with other tools?