SVGator SVG Animation Tool
Verdict: SVGator SVG Animation Tool is highly popular among users, who want to create beautiful animations without grappling with confusing coding processes. The main advantage of the program is its web-based nature, which makes it a perfect fit for those working on the go.
I like that the UI is clear and uncluttered, while the editing and animation tools allow performing advanced tasks. Besides, you can make your animations interactive before outputting them by choosing to start on hover, click, or scroll.

SVGator Animation Tool is so demanded mainly because it allows users to create vector animations that won’t increase website loading time. Besides, such animations are optimized for different gadgets, which eliminates the need to make manual tweaks.
When the process is over, you can export a file and add it to your platform. Whether you want to create sophisticated animated line animations and illustrations, or logos and icons – you can find the needed tools here. The best part is that all operations are super intuitive.

There has been an uptick in the popularity of SVG files and that is for a reason. They are scalable, responsive, and compact, which means that tick all the boxes when it comes to graphics for web resources. SVGs serve as an ideal basis for logos, icons, graphs, and buttons. Embedding an animated SVG into your website, you can present a particular notion in an interesting way and reach people using both desktop and portable devices.
Fortunately, you don’t have to be a skilled coder to design a cool animation. Using SVGator, it is possible to produce offbeat and innovative SVG animations in a quick way. The latest version of the program surpassed numerous analogs, appealing to users with a clear interface and a rich toolset.

The fun of creating animations withers if the process gets too complicated. SVGator SVG Animation Tool allows you to enjoy every second as you simply need to click the Animation button to add animators to an object. Next, you have to adjust keyframes on the timeline for smooth transitions. As for easing functions – you can either use pre-set routs or apply custom changes.
The developers extended the functionality of the software with node types. Such an upgrade was much feted by users the workflow became much faster. Now, the path attribute list includes 4 node types:
Straight – without handles (for creating a straight path).
Mirrored – with mirrored handles that move synchronically (for creating curved paths).
Disconnected – for creating paths with handles that are entirely independent.
Asymmetric – for creating curved paths that move at different distances from the node, but share the same angle.

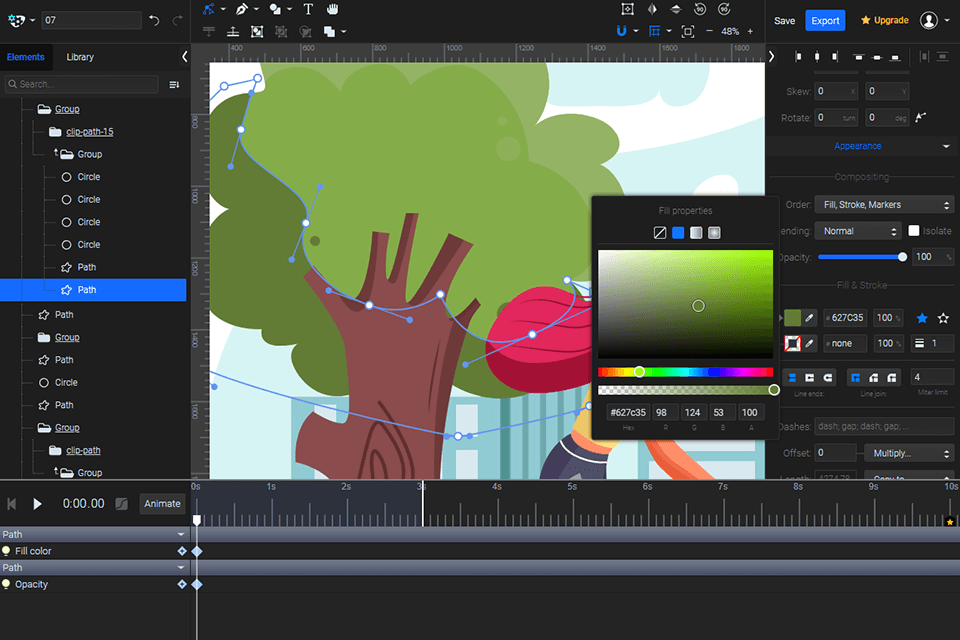
SVGator is not just a free animation software but a feature-packed SVG creator. So, you don’t need to look for other free vector graphics software but can work with SVGs files and perform all the needed manipulations in one place. This involves creating original animations and customized pre-made ones.
You can use the Pen tool for quick edits, change shapes, create compounds, etc. Besides, it is possible to morph tweens in an intuitive manner.
Initially, the program lacked custom fonts and couldn’t compete with full-scale SVG creators, but it has undergone some modifications and now allows users to apply such fonts without resorting to third-party plugins.
The existing list of fonts is huge and it keeps growing, which can’t but please zealous animation pros. You can customize the font you like and have full control over how it is integrated into the animation. Here, you will see all fonts from the Google Fonts library with all their styles and variations. If needed, import your own fonts.

The SVGator SVG Animation collection abounds with different project samples that you can get inspired by. From standard and simple animations to colorful and imposing ones – here you can find lots of cool variants. The portfolio is constantly proliferating, as the program is used by thousands of animation enthusiasts, who want to share their ideas.

Forget about a time-consuming workflow, as this software makes it possible to import pre-designed assets and apply the needed corrections in a matter of minutes. Similar to SVGator Logo Maker, it offers a plethora of animals, characters, nature elements, tools, technology assets, and more for creating quick device mock-ups. The icons are divided into 3 categories – outline, solid duotone, and colorful duotone. You can download either a static or animated version of an icon.
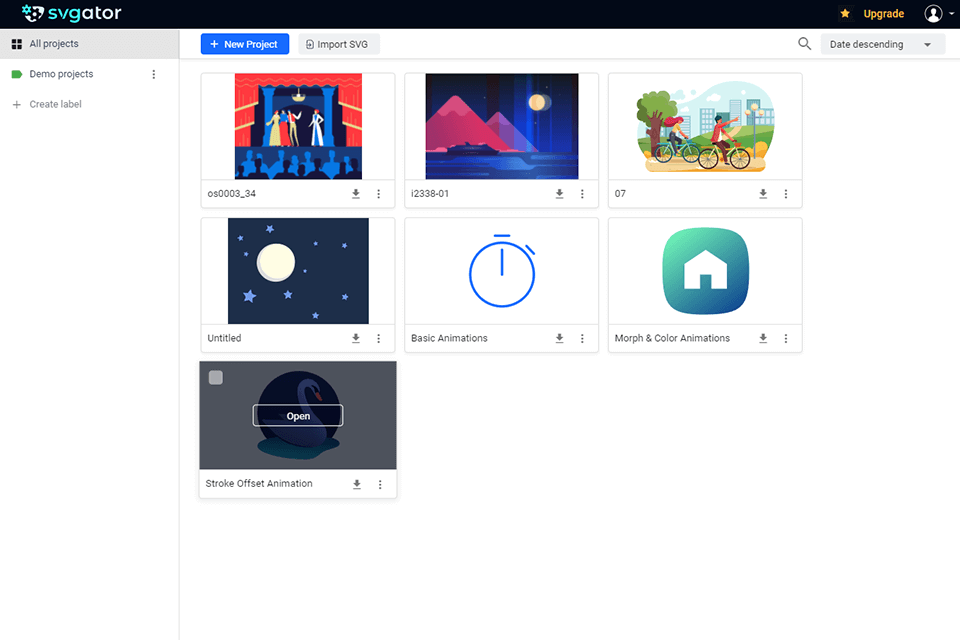
If you have personal assets you’re going to use in a project, just upload them to the program, and start creating. Once done, save an animation to the library. It may happen that it will become the basis for a new animation.
Considering the active use of mobile apps, the developers of SVGator SVG Animation Tool understood that they need to expand its functionality, so that users can create mobile-friendly animations. Their efforts got the credit they deserved and now people frequently use SVGator for enhancing their native apps for iOS and Android with cool animations.
The program allows animating for Flutter and Reach Native. With the help of provided animation and graphic editing tools, you can create fully-functional and eye-pleasing app animations. For the best possible outcome, the developer integrated a single player node module. So, animations can have smaller APK and IPA file sizes.

To my mind, the biggest advantage of the program is that it’s available only, so you can start working at home, and then continue animating files while commuting to your office. Besides, all projects are kept in the cloud for quick access.
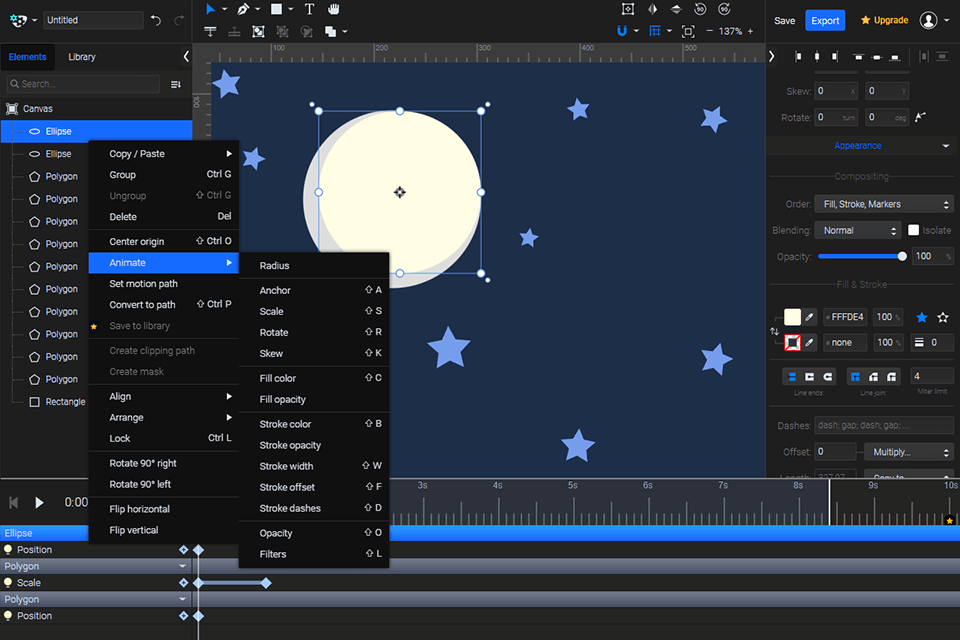
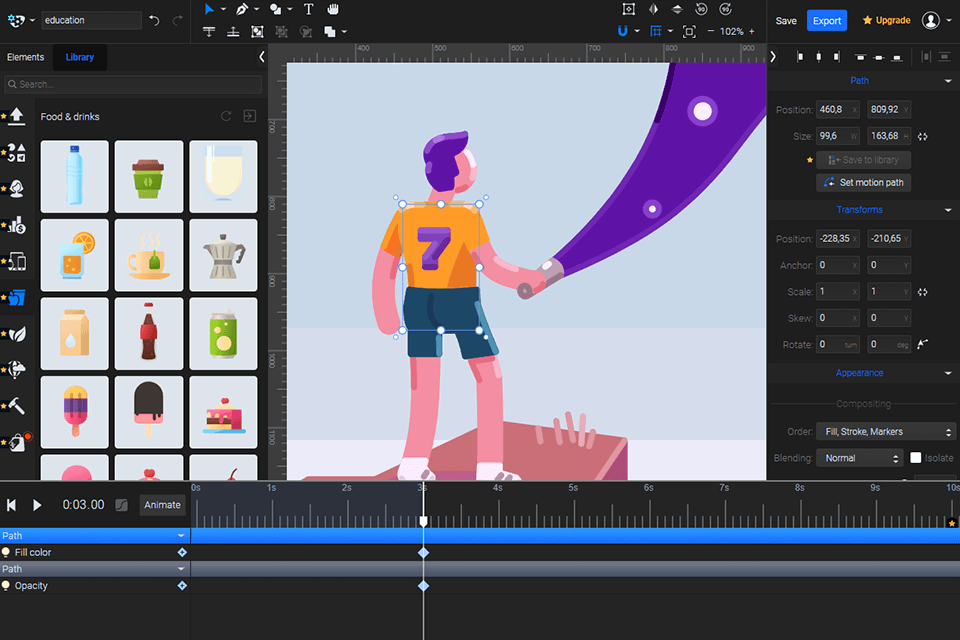
Characterized as a popular animation software for beginners, it fully lives up to its reputation, providing users with an intuitive interface and well-arranged tools. The left part of the window is occupied with elements and groups, while the main editing instruments are kept on the right.
The properties of elements are also listed on the right. The timeline with keyframed is used for animating objects without dealing with confusing settings. There is a sidebar of collapsible panes on the UI. Using them, you can create a personalized workspace with specific tools and features displayed.
Typically, the process of animating SVG files involves coding (in JavaScript or similar languages), manipulating lines, and moving blocks around a web page. However, things get extremely easier if you use SVGator SVG Animation Tool. In fact, the process boils down to making changes to the vector graphic elements on the timeline, relocating key-framable tracks, and embedding them into a playable asset.
If you are mainly interested in editing vector graphics, you can use the feature of the program without spending a cent. Besides, you can create and export static vector files without limitations. However, using a free version, you have to put up with a 3-animation/month limit. Besides, such animation mustn’t exceed 10 seconds. The free plan includes a set of basic animation helpers, while advanced options and tools come at a price.
There is the Lite tier offer for $11/month ($132 billed annually). In this case, you get unlimited static exports, advanced animation helpers, and 10 animation exports (the duration of an animation must be less than 60 seconds). Choosing this plan, you can 21%.
The Pro plan costs $19/month ($228 yearly) and includes everything from the Free and Lite packages, plus unlimited exports of 5-min animations, assets library, interactive options, hyperlinks, and animation speed controls. In this case, you save 24%.
To purchase the product, you can use Visa, Mastercard, American Express, and Discover credit cards. The company also accepts payments via PayPal. You can choose to downgrade from Pro to Lite or from Lite to Free only after you’ve canceled the renewal of your subscription and the current billing cycle has ended.