SVGator Mobile App Animations Creator
Verdict: SVGator Mobile App Animations Creator allows designers and developers to produce SVG animations, providing them with a single file optimized for mobile devices. I appreciate that it can be used with third-party apps. Besides, you can edit and preview your animations. The quality of your Flutter or React Native animations will be at a high level.
The toolkit comprises an array of graphic editing options and advanced animation tools. With this solution, you do not need to write complicated code. You can enjoy a simple process of morphing, masking, or stroke path animation creation. This feature-rich tool allows you to create animations from scratch and then test them on mobile devices. What is more, if you are not content with the designed animation, you can always go back to make the needed edits.

Whether you are a web designer who needs to produce animations for mobile applications or a developer struggling to embed animations into iOS and Android native apps, you will enjoy using SVGator Mobile App Animations Creator. It can handle a variety of tasks.

You do not need to be tech-savvy to use this powerful animation software, as the process of creation is simple and intuitive. It does not require any coding skills, which makes it perfect for many designers and developers. After creating an SVG animation, you can access its code and edit it. Eye-catching SVG animations will help you attract many clients.
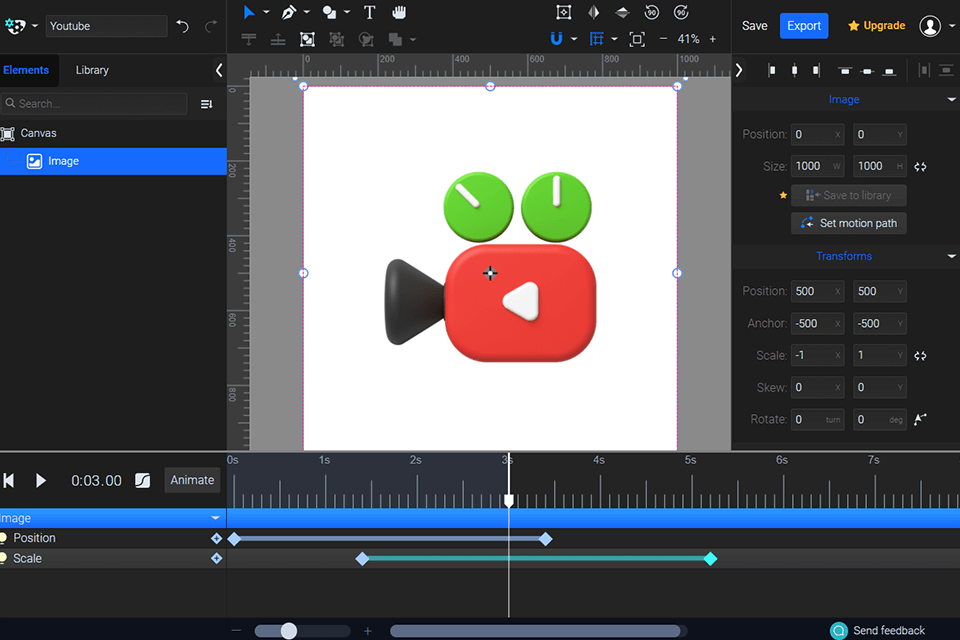
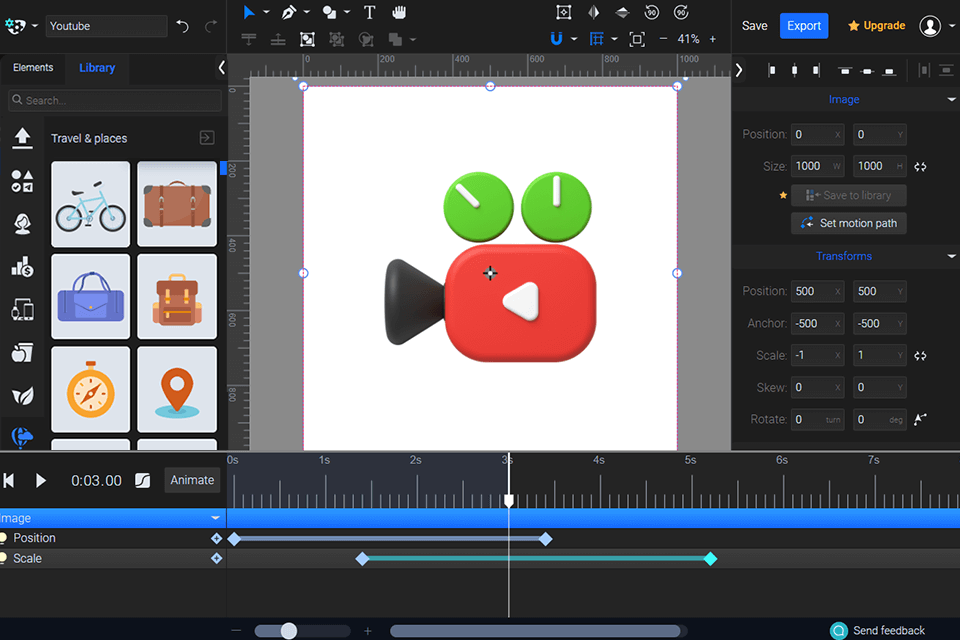
SVGator Mobile App Animations Creator is fitted with an array of tools for drawing graphics. You can browse through its library of already designed assets. Besides, you can enrich this collection with your own designs. The UI is user-friendly and has an easy learning curve. This solution is perfect for those who have already worked with vector graphics software. The interface is easy to customize, so you can configure your working space to meet your needs and optimize your workflow.
With it, you can quickly animate your graphics, even the most complex ones. Press the Animate button and apply the effect to the desired elements, then adjust the keyframes on your timeline to create transitions. The toolset contains an array of user-friendly options for customizing your design.

Just like SVGator SVG Animation Tool, it allows uploading already designed assets to your canvas. Besides, it is possible to import your own designs to its collection. For instance, you may upload static SVG files or pictures.
You may use the animations stored in the library when working on your next projects. Right-click on the animated element to import it to the asset collection.
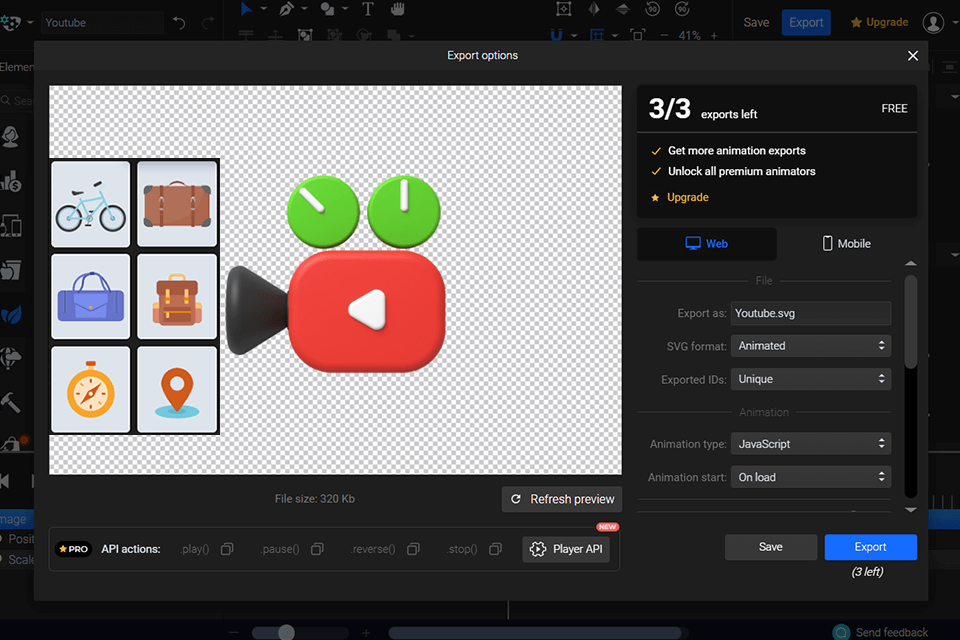
Users who develop applications with numerous animated components will definitely benefit from using the SVGator's Single Player Mode. It allows the player to load from SVGator's node module instead of being integrated into each animation you export. Thanks to it, you can get smaller APK & IPA files.
Like SVGator Interactive SVG Animation Creator, it does not require you to be tech-savvy or have any code writing skills. This is probably one of the main benefits of SVGator Mobile App Animations Creator that will appeal to graphic designers and SVG animation creators. It generates code on export. As the result, you will get a small SVG file.

You can export your animation using one of the available options. Then the program will create an SVG file that you can add to your website. You can also save your code in JS format for React Native or DART format for Flutter.
To start working with this SVGator app, I recommend learning tutorials and instructions available in the Help Center. Here, you will find handy tips on how to create and use mobile animations. The info covers all the details you need to know about the process of animation design. Some articles presented in this section are very inspiring and will definitely motivate you to develop original projects.
To sum up our SVGator Mobile App Animations Creator review, I should mention that the developers offer three subscription options.
Free Plan is a perfect option for beginners. Choose this package if you want to learn how to use all the features and design your first animation. A free pack lets you export as many static objects as you need. The number of animations is limited to 3 per month. Besides, the length of the animation should be no more than 10 seconds.
Lite Plan is an optimal solution for planned projects. Its price is $11 per month. Using this plan, you can create and export complete projects. This package covers unlimited static exports and 10 animations per month. The duration of animation can reach up to 1 minute. You will get all the basic and advanced animation options.
Pro Plan covers multiple features, which makes it the greatest option for professionals. This subscription plan includes unlimited static and animation outputs, a timeline of up to 5 minutes, basic and advanced animating features, a collection of assets, interactive animations, and player API. To get it, you need to pay $19 per month.
Note: A new mobile feature can be tested for free. Besides, you can export as many mobile app animations with the basic animating features without spending a dime. With a paid subscription, you can export full-featured and interactive app animations the same way as before.