SVGator
Verdict: After using SVGator interactive SVG animation creator for the first time, you won’t say that animation is a tedious and slow process. SVGator is built-in with easy and effective tools that will help you create animations and illustrated icons quickly without any previous experience and coding skills.
Animations I’ve created here are lightweight, they do not occupy more space in my articles. I have tried many other animation creators so far but SVGator has had the shortest loading period. This creator has the perfect appeal for beginner animators such as bloggers, designers, and developers with no prior experience in creating any animation.

Creating an animated project is a difficult task, but with SVGator interactive SVG animation creator it has been simplified. Normally you have to create an animation and take care of certain mathematical lines and coding to display your animations. But this creator is web-based, so there is no hassle by inputting keyframe tracking which allows the adjustment of various graphical scenes into a single animated asset.
Thus, you are presented with an animation that you can use in mobile applications and desktop web pages. In regards to mobile apps, it provides scalability and light animations regarding exporting options.

SVGator can help you simplify graphic routine design by letting you work on animating scalable vector graphics. Various graphic design applications use vector-based animation, but this tool works on lines instead of pixels which increases scalability. This allows easy playback without quality loss like blurring and expanding.
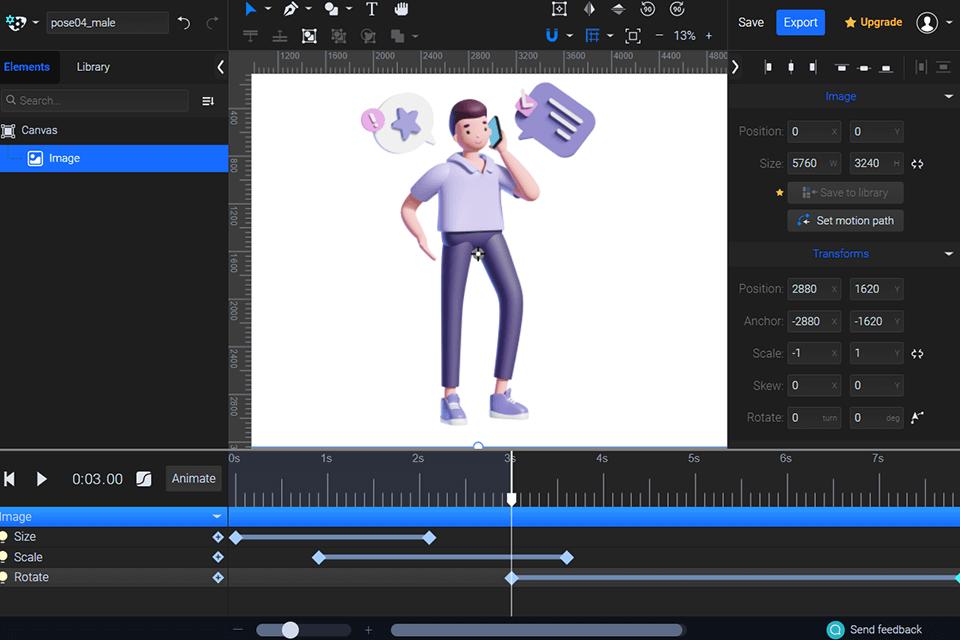
When you open this online vector creator, the first thing you will be looking at is a quick tour demo screen which will identify you with workflows in the application. It will guide you through the timelines and keyframes so you are not lost in the tools it has.
Firstly, the main screen shows a blank playfield where animations are created, below it, there is a timeline with a progress bar that shows over time the results of animations that you create. On the left side of the screen, there is a portfolio of tools that you will use, various shapes and objects along with an asset library that you have created.
The software is easy, and you can get efficient in no time using it. It is quite similar to Flash, which I have used for a long time. Simple things are easy to animate and a joy to create.

Starting any animation from scratch can be difficult, that is why the application also lets you import any SVG or other files (created with any vectors program for Mac and Windows you use like Adobe Illustrator or Inkscape) to make the animation process easier or you can create your own one from the very beginning.
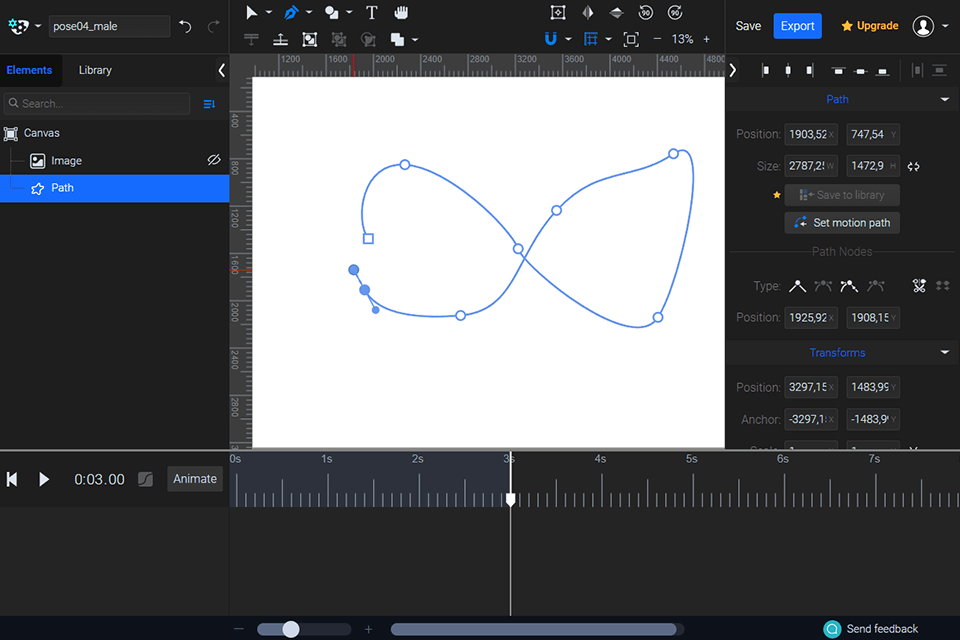
Animating is fairly simple, there are fixed curves in the shapes that you can use to manipulate the whole anatomy of the element to create smoother curves. Make it wider, smaller, narrower, the choice is yours. There are various options to change the colour of the line quality, weight, outlines, circles, and any other shapes that you draw.

With this free vector graphics software it is easy to get into the thrill of animation and experience it first-hand, without spending any money on purchasing other applications. Once you create a basic shape and set the keyframe, move on to the next one to string along and create a basic animation! It is that easy.
What’s impressive is that this is not a Flash animation application with presets that lets you cut and paste objects, the developers have made an exact animation software in an online application, that gives you more options, as you go up their pricing system.
However, there are limits if you are a free user. The Basic tier in SVGator gives you the option to make short animations timed up to 10 seconds, with the option to anchor, scale and rotate your animations. The Lite tier also allows multiple other features such as animating stroke paths, skewing, and morphing shapes.
Finally, the Pro tier contains everything discussed so far and opens up the application to its full potential, you can even add hyperlinks to your animations. It also gives you a timeline length of 5 minutes, and mouse operations to add dynamic functionality to your animations. There are also graphic presets and an asset library that includes multiple predefined elements you can use to widen your animation scope.

The best thing I can name is that you don’t need coding skills to let your users trigger animations or icons just setting the SVG to start on hover, on click, or on scroll. The whole process is under your control, the things that happen on the 2nd click or on mouse out too.
To single out central elements on your page or improve your page’s interactivity, SVGator offers hovering animation. The interactive SVG can stop, reset, reverse or keep working if you set the event on mouse out.
Using the SVG to animate on scroll, you will see that the animation starts only being seen in the viewport. Fortunately, you may evade of animation playing before your viewer scrolls to it on the webpage. To grab attention, you just need to use animation on scroll.
I recommend to give your user a chance to decide whether he/she needs to take an action or not. You can do it setting your animation to start only by click. All clickable elements can trigger new events like scale, morph, self-draw, etc., making your SVG very interactive. Specify what happens on the 2nd click, it may pause, restart, reverse, or continue.
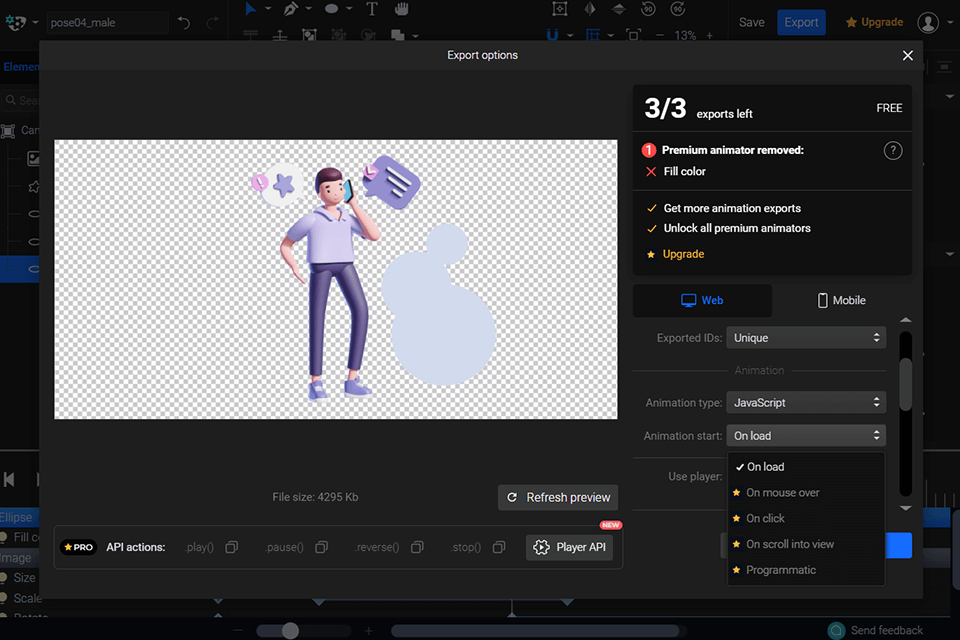
In this SVGator interactive SVG animation creator review, I previously mentioned that this logo animation software exports projects only as the one animated SVG file. You don’t have any export formats but you may choose between CSS or JavaScript as the animation type or just create and interactive SVG.
There is a way to export your project with element names as unique IDs, if there is more than one animation in your projects, these IDs should have unique names.
You can choose when the animation will start and how it will work in the drop down menu. The last option is the Document type, which can be Fixed or Responsive. Fixed means it will keep the canvas size and Responsive means it will fit the size of the container on your site. You can also use a hyperlink, unless you have it set to start on click.

The developers of this application have kept the blog page well updated with texts and video tutorials. Basic functionalities like adding and deleting keypaths, managing projects, and more are highlighted in these tutorials. The developers post around 2-4 times a month with news and tips about the SVGator software in their blog.
SVGator Interactive SVG Animation Creator offers new users various plans depending on your usage. The Free plan comes with certain drawbacks like unlimited usage. However, while learning this application, you can do unlimited static graphic exports, export 3 animations per a month and up to 10 second animation timelines.
The Lite tier comes at $11 per month ($132 per year) and has a set of advanced features over the basic animation plan. It provides 10 animation exports, unlimited static ones with a duration of up to 1 minute. It includes a Basic and Advanced animation helper bank.
The Pro tier is bought at $19 per month ($228 per year) and provides mouse options, asset libraries, graphic presets, and everything included to Free and LITE packages, the whole packaged deal. It is up to you to purchase what you want regarding your animated needs with interactive hyperlinks, speed control slider, and more.