Even though SVG-Edit offers a passable UI, it’s rather dated and isn’t as user-friendly when trying to establish an efficient workflow. Finding the desired tool can be difficult, which hinders my productivity. Moreover, SVG-Edit has a somewhat limited toolset and suffers from performance drops, particularly when handling bigger files.
Additionally, as my graphic designs became more complex, I found myself requiring a solution with more advanced features, including superior layer management, intricate path editing functionality and expanded integration with other tools in my ecosystem.
When picking from SVG-Edit alternatives, I accounted for the following:

Pricing: 7-day free trial or from $22.99/month
Compatibility: Windows 10 (64-bit) or later; macOS 11.0 or later; iPadOS 14 or later
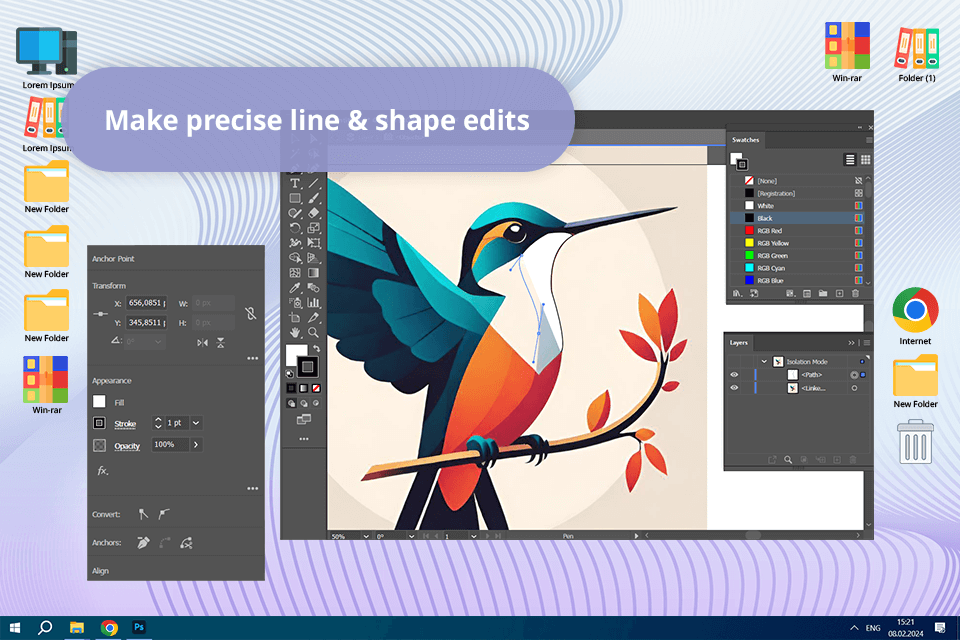
Adobe Illustrator provides an expansive toolset that is far superior to the limited functionality of SVG-Edit. It’s perfectly suited for creating highly precise visual elements, intricate typography assets, 3D effects, and various other projects. Meanwhile, SVG-Edit is a more basic solution that was mostly developed for tackling, quick, simple vector editing projects.
I was particularly impressed by the accuracy provided by Illustrator. Features like the Pen tool are perfect for detailed path creation and editing. For instance, when working on a logo design, you can freely arrange anchor points and curves using Illustrator’s highly precise functionality.
Illustrator offers impressive typography features, allowing you to pick from a variety of fonts, leverage OpenType support, and format the added text as you see fit. The ability to integrate this solution with other free Adobe products helped me streamline my graphic design workflow.
For instance, I began working on a project in Illustrator, then enhanced the images in Photoshop, and finalized the layout using InDesign – all without skipping a beat.

Pricing: Free
Compatibility: Linux, Windows 7+, and macOS 10.11–10.15 platforms
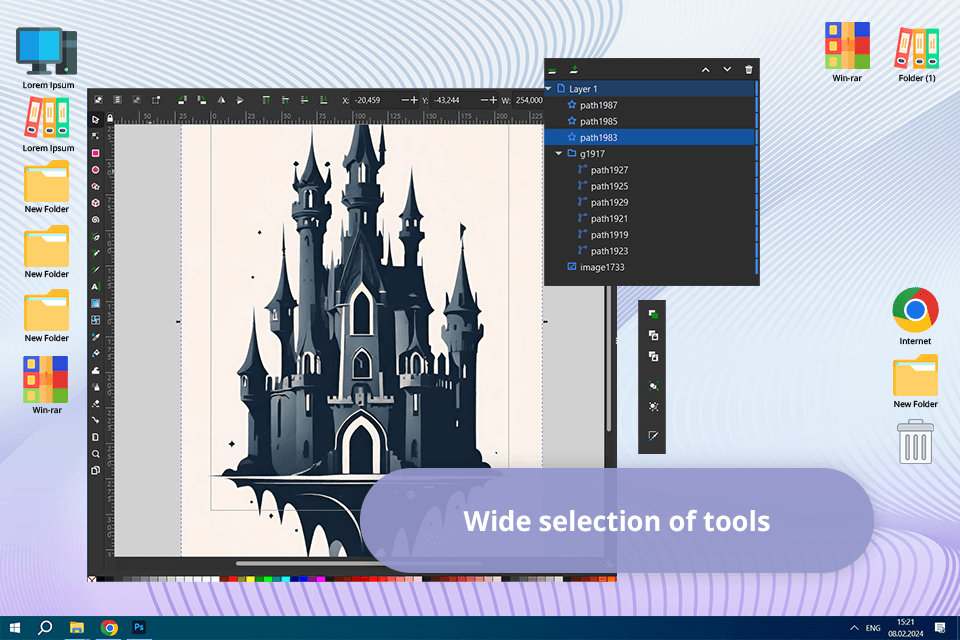
Inkscape provides a noticeably wider range of tools than SVG-Edit. It’s perfectly suited for intricate path editing, element manipulation, and handling most popular raster and vector image formats. SVG-Edit is significantly more restricted in terms of functionality, mostly offering basic vector editing tools.
Inkscape’s path editing features have impressed me with how advanced they are. Its node editing and path customization (including union, difference, and intersection) allow you to fine-tune the look and layout of every vector element. For instance, when I was working on a set of icons, I had zero issues adjusting the paths to create the specific shapes I wanted.
This free vector graphic software comes with advanced text editing features that allow me to add captions to a path, transform text into paths for custom shapes, and adjust the text spacing and alignment as I saw fit. This solution is compatible with a long list of export and import image formats, meaning I could save my vector projects as PDF or EPS files in just a few clicks.

Pricing: Free (with ads) or from $3.99/month
Compatibility: Web
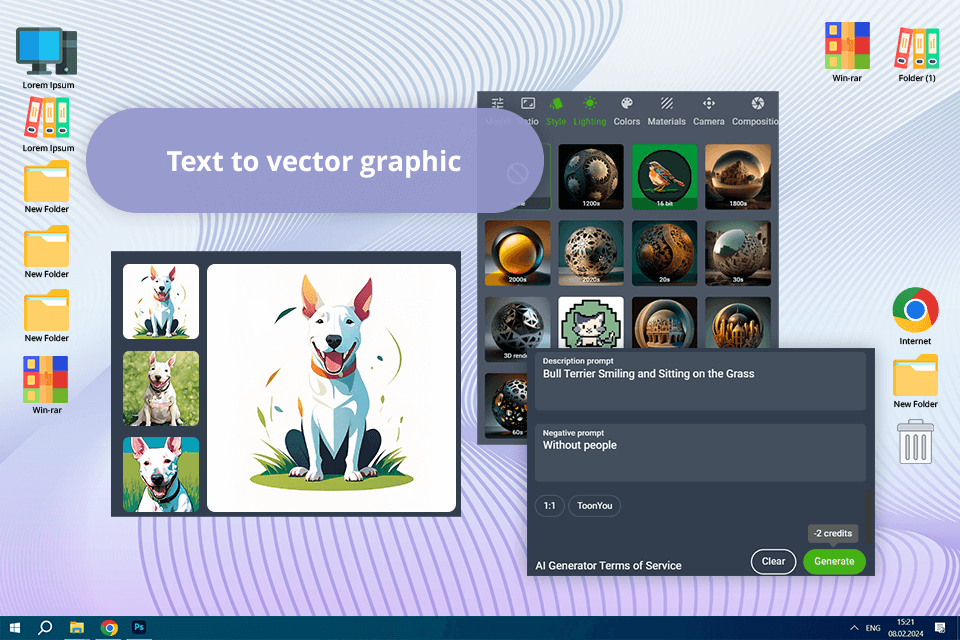
Vectr is a fantastic SVG-Edit alternative with a cleaner UI and more intuitive navigation, which should be especially to the liking of beginners. Meanwhile, SVG-Edit’s UI looks more dated and isn’t as user-friendly. As a Vectr alternative, SVG-Edit offers basic features for creating shapes, lines, and text.
The thing I liked most about Vectr is its real-time collaboration tools. It allowed me to co-create a design with a teammate at the same time, which has done wonders for improving our workflow. This solution also offers a variety of export formats, including SVG, PNG, and JPEG.
Vectr provides robust shape editing and layer functionality, which makes it suitable for designing intricate, well-organized projects. It also has AI-based tools that helped produce marketing banners by recommending layouts and color palettes, ensuring my designs had an appealing, cohesive design.

Pricing: 6-month trial or $9.29 (iPad) or $34.99 (macOS, Windows)
Compatibility: macOS, Windows, iPadOS
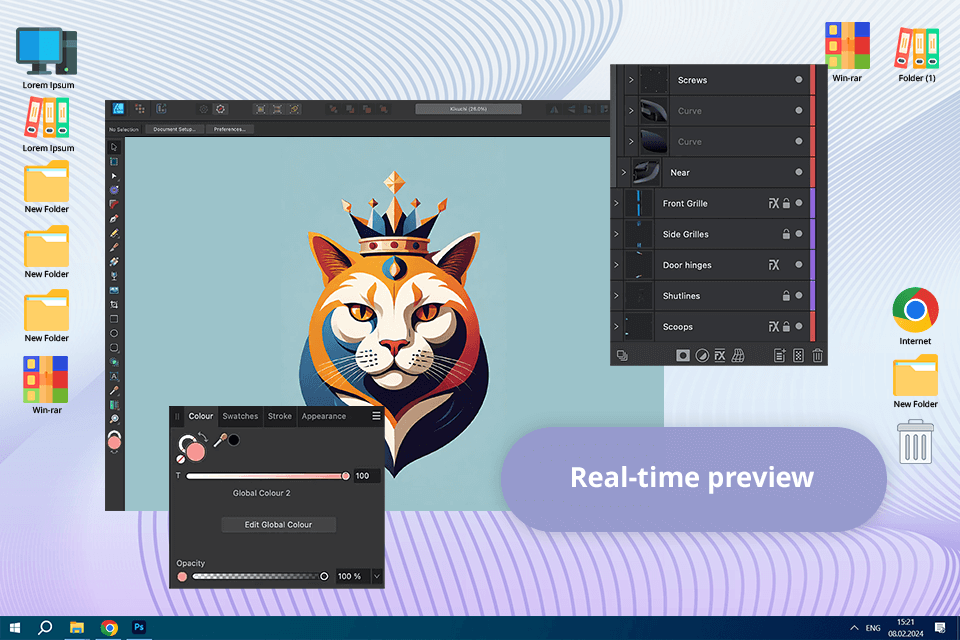
Even though SVG-Edit is suitable for handling basic vector projects, Affinity Designer is a better fit for more experienced designers due to its more expansive feature set. This drawing app has dedicated modes for working on vector and raster images. Such flexibility lets me apply raster brush textures to drawings, adjust individual pixels in icons, create masks, and make my designs crispier.
Affinity Designer is intuitive and offers great performance, even when handling elaborate projects. I’ve worked on designs with thousands of assets without experiencing any lagging, and the inclusion of such tools as layer groups and color tags allowed me to keep everything neatly organized. Even though SVG-Edit is a better fit for basic projects, it suffers from severe performance drops when working on bigger designs with a large number of elements.
I’m also a huge fan of the provided pixel preview mode. When examining illustrations in standard and retina resolutions, I was able to make real-time edits to ensure the final result looked perfect. Such functionality is sorely missing in SVG-Edit.

Pricing: 15-day trial or $36.58/month
Compatibility: Web, macOS, Windows
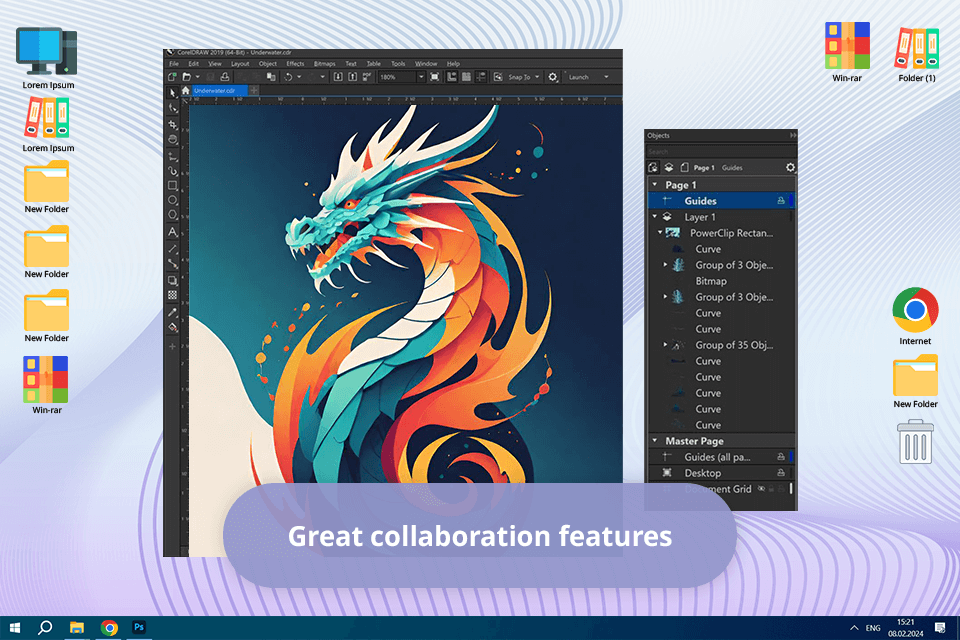
CorelDRAW Graphics Suite comes with robust vector drawing tools that let me transform simple lines and shapes into intricate artwork. I use it to draw elaborate curves and create various effects by utilizing features like Contour, Envelope, Blend, and Mesh Fill. SVG-Edit, while capable of handling simple vector drawing tasks, isn’t supplied with such cutting-edge functionality, making it nearly impossible to use when working on complex projects.
Designing a multipage brochure using CorelDraw was a pleasantly straightforward process. The fact that I could swap between single-page and multipage modes without skipping a beat has improved my productivity tremendously. I wish SVG-Edit also had such functionality, since using it for multipage projects can be quite a hassle.
By integrating CorelDRAW with Corel PHOTO-PAINT, I managed to turn it into photo editing software. I used it to retouch a bunch of product images by correcting the colors and getting rid of various visual flaws. Meanwhile, SVG-Edit doesn’t have any image editing solutions among its integration options.

Pricing: Free
Compatibility: Web
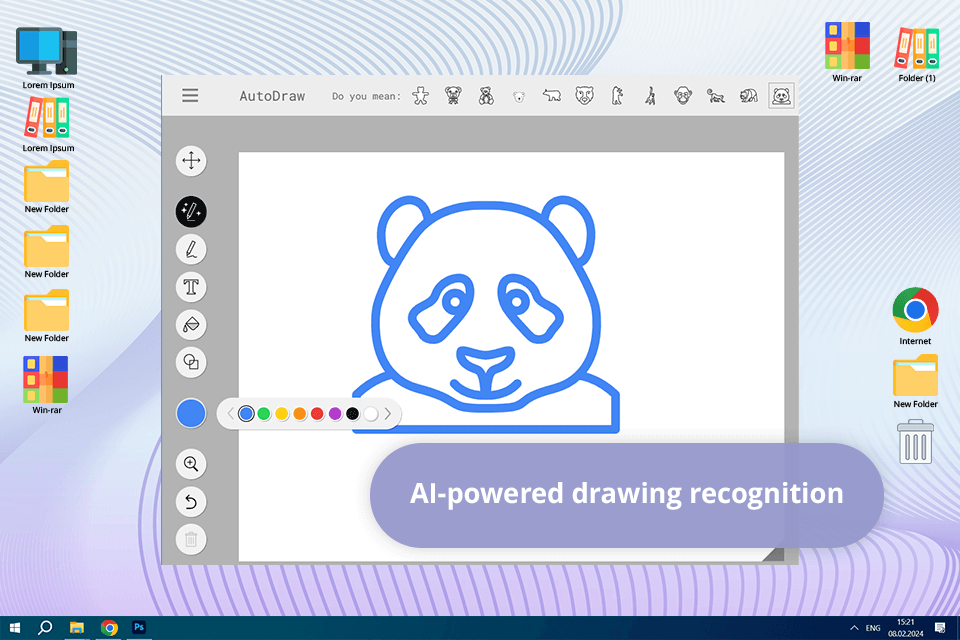
If you’re looking for SVG-Edit alternatives that offer more automation features, you’ll be highly impressed by AutoDraw’s drawing assistance tool. While I’m drawing, the software offers relevant recommendations by trying to guess what I’m planning to create. Such functionality is incredibly useful, particularly if you don’t have advanced artistic skills. SVG-Edit lacks any similar smart drawing tools, making it an inferior choice for beginners.
One of my latest tasks had me making quick sketches for a brainstorming session. AutoDraw’s intuitive tools let me make and share all the images within minutes, while the same project would have probably taken me up to an hour in SVG-Edit.
The multimedia features of this AI tool for designers are also fairly advanced. It allows me to write text, swap background colors, and add a variety of shapes to my creations. After finishing my work on a project, I can instantly generate a link and send it to my clients or teammates to receive feedback.

Pricing: 15-day free trial, then $9.99/year
Compatibility: Web, macOS, Windows, Linux
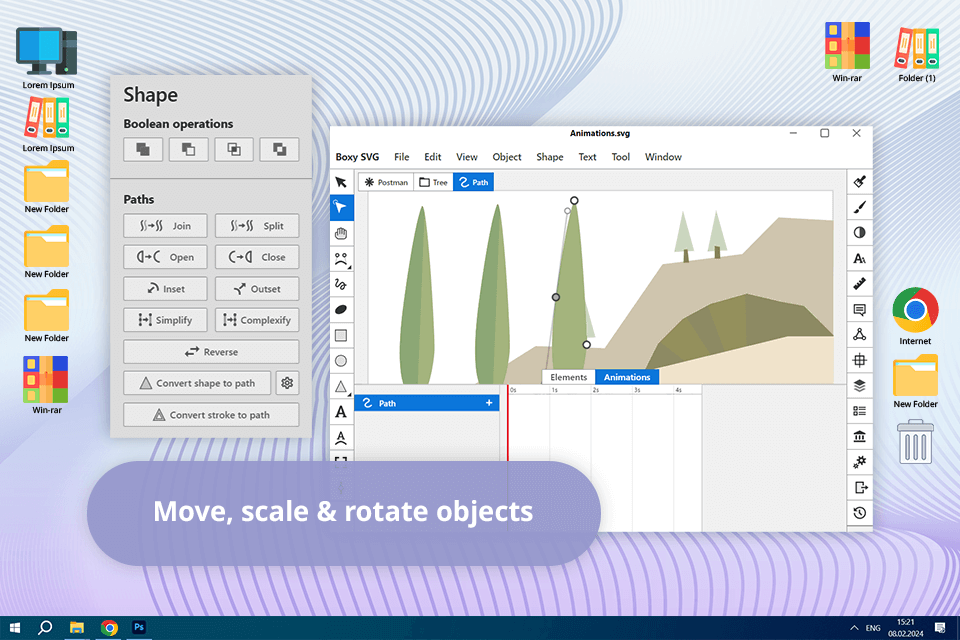
Boxy SVG offers all the tools I need for handling patterns, gradients, and paths within a single workspace. Such functionality provides terrific precision and freedom to create a variety of designs. Meanwhile, SVG-Edit fails to provide a comparable level of customization, making it difficult to implement intricate graphic design ideas.
This software also comes with a handy feature that lets me vectorize raster images. The conversion process is very fast and the results are highly accurate, meaning I don’t have to waste time performing manual tracing and can focus on other tasks instead.
Boxy SVG’s automated deletion of unused elements ensured my projects were clean and organized. SVG-Edit doesn’t have such a cleanup tool, which is why I often had to deal with messy files that needed to be optimized manually. Lastly, Boxy SVG supports a variety of export formats, including SVG, SVGZ, PNG, JPEG, WebP, PDF, and HTML5.

Pricing: Free
Compatibility: Web
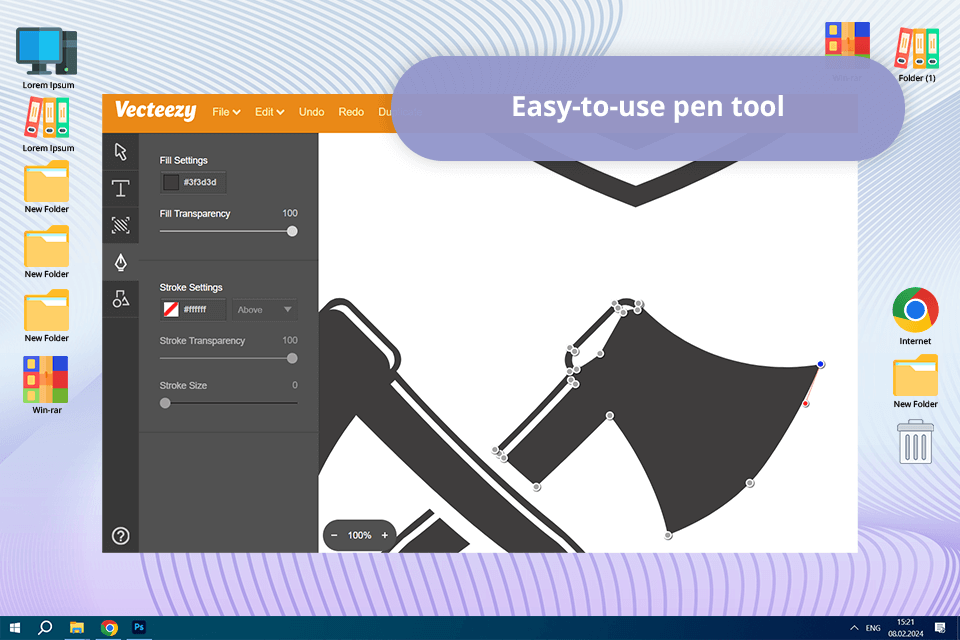
Vecteezy Editor is connected to the biggest library of free vector assets on the web. As such, you can take advantage of a huge amount of premade vector graphics by simply opening this software. Despite having its own set of benefits, SVG-Edit lacks a comparable asset collection, meaning it’s a poor choice for users interested in templates and downloadable components.
Both Vecteezy Editor and SVG-Edit offer basic features for adding shapes, text, and paths, and are compatible with SVG images, meaning you can open the same projects in both solutions. I also liked the cloud-based structure of Vecteezy Editor, as it let me create and refine a single project on several devices.
The wide range of customization options in Vecteezy Editor has done wonders for unleashing my creativity. I can replace backgrounds, change the colors, and resize components as I see fit. For instance, I managed to turn a basic icon into an intricate illustration by adjusting different elements, which would have been a lot more difficult to do in SVG-Edit.

Pricing: 30-day free trial or from $10/month
Compatibility: Web, macOS, iOS
Sketch comes with an expansive selection of design features suitable for intricate vector editing and in-depth layout customization, while also offering a large symbol collection. SVG-Edit falls short in terms of functionality when compared to Sketch, making it the inferior solution when it comes to tackling complex graphic designs.
I appreciated the minimalistic and user-friendly UI offered by Sketch, which felt more intuitive to navigate than SVG-Edit’s. This software’s real-time collaboration support has also proven to be very useful. My teammates and I worked on the same project at the same time, instantly sharing feedback and making real-time edits.
The long list of plugins that are compatible with this free graphic design software has significantly expanded the list of vector design tools I have access to. For example, I added a plugin for automating repetitive tasks like generating responsive design components and exporting them in a variety of formats.
When picking from all the available alternatives to SVG-Edit, you should establish what tools and functions are a must-have for you. My top 3 options include: