
If you want to create an animated video, you need to understand the difference between various animation styles in the first place. I have prepared an in-depth overview of the most popular techniques that you can experiment with in any animation software for beginners.

Adobe Animate is a great program for use regardless of the animation style you decided on. It has simple timeline controls combined with detailed animation settings.
The program is free during a 7-day trial period, so you can test all the features and understand whether they are sufficient for you.

Representatives: Émile Cohl, William Hanna, Ub Iwerks
A traditional animation art style is a good-old technique that you can master even without using free animation software. If you opt for this method, you need to draw each frame individually, making miniature changes in every subsequent image in a bid to simulate motion. One of the most vivid samples of such animation is Steamboat Willie (1928).
Creating traditional animations is rather arduous considering the amount of time you have to devote to every single element. On the upside, you have complete control over your characters and how they interact with the rest of the scene. Anyway, this technique is substituted by more time-saving approaches little by little.

Representatives: Raphaëlle Martin, Carlos Rupit, Domee Shi
The highlight of the 2D animation technique is that images have only 2 dimensions, namely, width and height. Animators frequently go this path if they need to make simple animations with the help of free 2D animation software.
In addition to versatility, 2D vector animations appeal to people with a very affordable creation process. Making such content is a breeze compared to the intricacies of 3D animation production. You can easily turn your ideas into captivating 2D animations, which is probably the main reason why there are so many 2D animation courses.

Representatives: Jonathan Lindgren, Tom Bancroft, James Curran
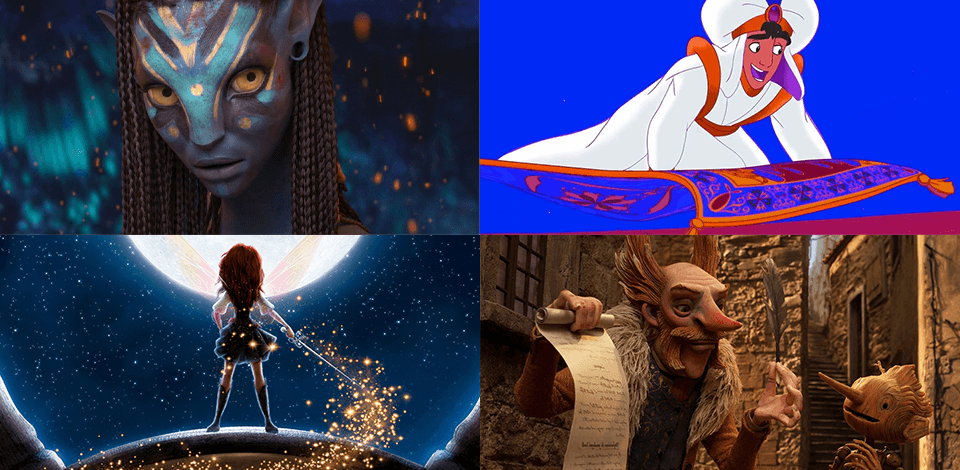
3D animation is one of the computer-generated types of animation styles. There appears the third dimension – depth, so the resulting image is highly-dynamic and lifelike. Due to such characteristics of the 3D technique, there is a general tendency among marketers to make settings, characters, textures, lighting, and objects in 3D animation software.
It is also extensively used in the production of movies, interactive commercials, and other promotional materials. However, when it comes to making how-to guides and simpler content, experts rarely opt for 3D animation simply because it requires much time and effort, as well as the usage of the best computers for animation.
The range of movies that contain 3D animation is 3000 and it keeps growing. The most popular samples are “Frozen”, “Coco”, and “Moana”,

Representatives: Rachel Ryle, Nik Shuliahin, Arvid Volz
This technique is very interesting, though requires the utmost accuracy. You need to move physical objects inch by inch, photograph them at every new spot, meld the photos in free stop motion software, and play the sequence at a very high speed to see movement.
Though digital solutions for object animation are proliferating, stop motion photography is still in demand. People, who specialize in this sphere, claim that the whole working process is so special and even magical that replacing calling time on it will be inexcusable.
When realizing stop motion animation ideas, you can manipulate various objects – a possibility that is completely missing in digital environments.
The stop motion animation technique appeared in the late 1800s and achieved its top popularity in the mid-1900s. “Rudolph the Red-Nosed Reindeer” and “Gumby” were produced this way. A more recent example is “Isle of Dogs” by Wes Anderson.

Representatives: Yixuan Cheng, Josh Edwards, Rafael Araújo
This is actually a dynamic graphic design that is made up of shapes and texts and aimed at sharing a message and telling a story. The pioneer in this genre was Saul Bass, who created such films as Psycho and West Side Story in the 1960s.
With the development of digital tools and motion graphics software, this style has achieved immense popularity as melding texts, charts, and shapes became very easy. Thus, you can expedite the process of turning dry data into an animation movie, focusing on the key message.
Besides, such a technique involves minimum expenses because you need to operate only dynamic text, fonts, and simple shapes.

Representatives: Anthony Gentles, Brandon Hirzel, Amir Mrzae
First tested in 1914, this method is still among the well-liked cartoon styles. The core of this approach is to turn a video with real actors into an animation by drawing frames one by one. With a rotoscope, the work became quicker and easier. Before that, people had to use tracing paper.
Experts often leverage rotoscoping to create crowd scenes in movies. It is also a go-to variant for commercials when it is necessary to add a new object to the environment and make it interact with the location naturally.
Specialists say that this is a very budget-saving 3D production technique because you can duplicate objects in rotoscoping software without using premium equipment. You can also choose rotoscoping for creating attention-grabbing stories.

Representatives: Jon Noorlander, Riccardo Mucelli
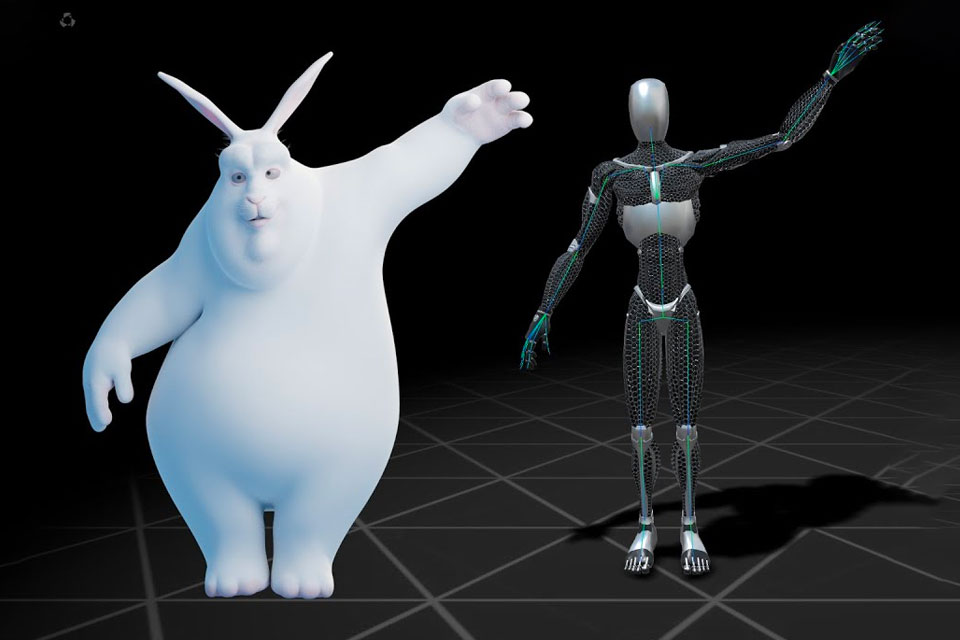
This is a modern animation technique that attracts creatives with super-realistic results. Getting such animations is possible thanks to the usage of live-action scenes. Motion capture is one of the major approaches in the gaming sphere, especially when it comes to making realistic characters and their facial expressions.
To get such an animation, you first need to film an actor, wearing a specific suit, and then transform his movements and interactions, using motion capture software. The most remarkable sample of motion capture art is “Avatar”.

Representatives: Jonathan Gallagher, Stefano Colferai, Joy Tien
Claymation is a great option for making animations, especially if you like playing with clay. You can use both oil-based and water-based options for your projects. The main thing here is to mold characters and secondary items depending on the story you wish to tell.
Next, make your characters move with the help of stop motion apps.
If you aren’t very good at making clay figures, you can first prepare structures from tough materials and apply clay to them. Of course, the process takes much time, so Claymation is less popular than other animation styles.

Representatives: Nayan Vaishali, Olesya Shchukina, Marco Raffaelli
As the name implies, you need to use cutout elements of different shapes and sizes to create a scene. Initially, people made cutouts from paper, cardboard, and stiff fabrics. Once you have all the needed objects, you need to arrange them in the frame and move them based on the plot to tell a story. “South Park” was created this way.
Cutout animation borrowed much from shadow puppet shows but the modern version involves manipulating scanned paper cutouts to speed up the process. If you want to create a cartoon, storytelling video, or tutorial, you can choose this method.

Representatives: Eldes Oliveira, Shiv Dutt
This is one of the timeless techniques of animation considering that different companies resort to this method again and again within almost 20 years. The main trait of whiteboard animation is that viewers can see how it is created as an illustrator is filmed while drawing on a whiteboard with pencils and markers.
The boom of whiteboard animation was in 2005 when YouTube was launched. That also spiked interest in free whiteboard animation software. One of the key advantages of whiteboard animation is its versatility. It can be used in various contexts, such as explainer videos, educational videos, marketing campaigns, training materials, and presentations.
The simplicity and clarity of the visuals make it an effective tool for simplifying complex concepts, breaking down information into digestible parts, and grabbing the viewer's attention.

Representatives: Mat Voyce, Nawaz Alamgir, Riccardo Agostinelli
The essence of this style is to create animated text in text animator software. Title screens and credit segments are usually made this way. Businesses also use this technique for preparing how-to videos, interactive static models, and engaging presentations. Explaining various complex notions is easier if you transform the text into a typography animation.

Representatives: Jan Reeh, Umberto Gnocchi, Moran Goldstein
Such an animation technique is a lifesaver if you need to show how different systems work without text clutter. It is actually a 3D visual representation of a mechanism that facilitates the understanding of its functioning.
If you want to present the working cycle of a product or service, you should definitely choose mechanical animation. Besides, with its help, you can demonstrate how a specific product can tackle a problem.