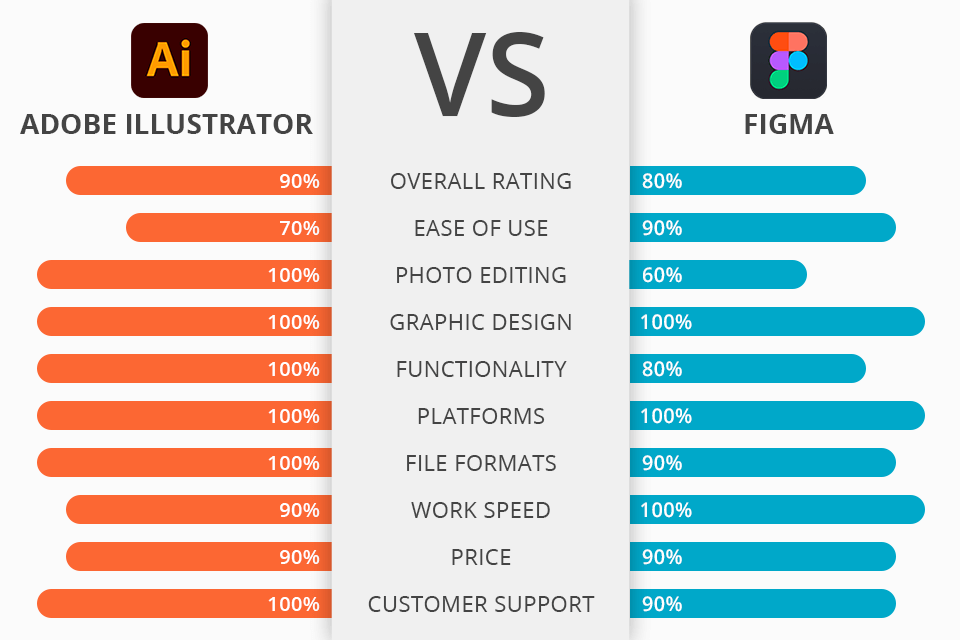
Adobe Illustrator vs Figma – which software is better for web design? Both programs are suitable for creating various graphic projects, developing logos, program interfaces, websites, and mobile applications. Though these programs have similar functionality, there are several significant differences you need to consider.
Adobe Illustrator is a vector graphics software and feature-rich program for editing artworks. Illustrator has tools for creating graphic projects in all standard formats, printing, and posting content on websites. The program is a go-to instrument for printing specialists, designers, and decorators who need to illustrate an image or text, without drawing pictures by hand.
Figma is a free web design software, which you can use to create interactive prototypes of sites and mobile applications, interface elements, and vector illustrations. In Figma, all documents are stored in the cloud. Thus, designers can work collectively on layouts and open them following a link without downloading files.
What Is Adobe Illustrator?
Illustrator allows you not only to create images based on various primitive elements but also to edit them. The program works with raster graphics such as pixel-drawn images and photographs, and is indispensable for handling vector graphics. Designers often need to choose between Sketch vs Illustrator, as features available in both programs are very similar.
Once you’re done working in Illustrator, you can transfer images to Photoshop or Flash. The toolset of the software consists of a large number of different brushes, actions, and effects. The working environment resembles that of some Adobe Illustrator alternatives, especially Adobe Photoshop, so a user who owns Photoshop can easily master Illustrator. If you doubtful, which program offers more features specifically for your project, make sure to compare Illustrator vs Photoshop.
1/2

1/2

2/2
Adobe Illustrator: Strengths and Weaknesses
Intuitive logo creation. Adobe Illustrator is a top-notch logo maker that is suitable for creating vector logos. Moreover, it has some features typically available in photo enlargement software, so you can scale images without degrading their quality: you can stretch a logo in two clicks to the size of a huge billboard or, on the contrary, make it miniature and place it on a ballpoint pen. Such feature is truly invaluable, as simple vector logos don’t slow down the loading of web pages.
Whether you build laconic logos on modular grids, or create complex drawings from scratch using references – this program can easily cope with both tasks. In fact, you can create even detailed logos in Adobe Illustrator.
Draw flat-illustrations of any complexity. While preparing this Adobe Illustrator vs Figma comparison, I was delighted to learn that this program is unmatched when it comes to creating flat-illustrations. From simple objects to more complicated pictures with elaborate details – you can create any flat-illustration here.
You can optimize your work in the program: group shapes, view an image in outline form without filling, and automatically replace specific colors. The program is also optimized for drawing tablets, and you can use brushes for most tasks. Brushes resemble those in Photoshop, but instead of raster lines, you get vector alternatives.
Rich library of drawing tools. The range of instruments is amazing – there are tools for distorting and warping images, for creating a 3D image, transparency effect tool, pencil sketch effect, industry-standard sets, style sets, symbols, and paragraphs. The latest versions have professional strokes, an improved outline definition system, a bristle brush effect, and a simplified process of creating shapes.
Quick export. You can export a single object or an entire artboard as files of various sizes and formats with just one click. This feature is great for preparing objects for mobile devices and websites. It saves designers from repeating manual export operations, allowing them to spend more time doing creative tasks.
More dynamic shapes. The powerful “Shape” tool allows you to quickly create vector shapes. Most shapes are dynamic. In other words, these shapes can be dynamically adjusted without changing the tool. To customize a shape, you need to use shape control widgets or controls available in the “Transform” panel.
To make the work with shapes as convenient as possible, the developer has simplified the bounding box. Polygons retain their dynamic shape properties even after changing the original dynamic shape (scale, skew, redraw, etc.).
Steep learning curve. This is definitely the most serious issue for beginners choosing between Adobe Illustrator vs Figma. Illustrator is quite difficult to master, and its rich functionality is needles when it comes to creating simple images. Moreover, it significantly consumes computer resources, which leads to slow operation on older devices.
Lack of multiple pages. Using the program, you can’t view several pages of files at once. Even the "native" PDF format can be opened only one page at a time.
What Is Figma?
Figma is the most popular software for designing interfaces with the possibility to work as a team in real time. Figma is also referred to as a cloud-based web service with native software for Mac and Windows devices, which means you don’t even need to install anything, but can work right in a browser.
Figma has a wide range of tools for flexible customization of interface components; users can change the color, size, styles, fonts, shape of elements, choose the type of device they’ll make the prototype for, and more. Designers can provide clients with access to a project for them to keep tabs on the progress.
1/2

1/2

2/2
Figma: Strengths and Weaknesses
Joint work on layouts. Similar to Google Docs, Figma allows working on a document as a team: you can give access for viewing and editing to your team members and work on the layout in parallel. There will appear cursors of different colors on the screen denoting different designers. This way, different people working on a project can better understand the context. For example, a designer develops a prototype of an application, and a UX copywriter writes texts for the interface directly in Figma.
Free tool for individual users. If your team consists of no more than two designers and you don’t need a library of components, then you can use Figma for any number of projects for free. You only need to pay for the software when you add additional designers to a project, or when you need additional features such as a content library or endless file version history.
Presentation mode. When you give a user a link to a project to view it in a browser, or a user views your project from his/her Figma version, he/she can see what you see. Thus, you can present your project without using streaming video services such as Skype, etc. Just get in touch via any messenger and give a link to the presentation of a project. That’s a really time-saving feature, so consider it while comparing Adobe Illustrator vs Figma.
Create a grid with ease. Figma has a Grid Layout panel that doesn’t yet exist in other programs. Using it, you can create a grid of any complexity in several moments. Therefore, you can create an unlimited number of grids in one layout, make grids rubbery or static, and paint each grid in a different color.
Prototyping. Figma allows you to make a clickable version of a website or mobile app, creating multiple screens. You can test and customize all elements: buttons, pop-up menus, animated and modal windows. All screens are arranged on one page. You don’t need to switch between windows. You create connections and see how an interface looks in reality.
No CMYK palette. Figma lacks a CMYK palette and grid dimension switching by cm/mm. To prepare a layout for a banner, leaflet, or roll-up for printing, you need to load a file created in Figma to another program aimed at printing. Only then, you can proceed with printing.
No direct import of layouts from Photoshop. There is only one convenient way to get around this limitation – transform layouts into the Sketch format, and then transfer them to Figma.
Adobe Illustrator vs Figma: Price
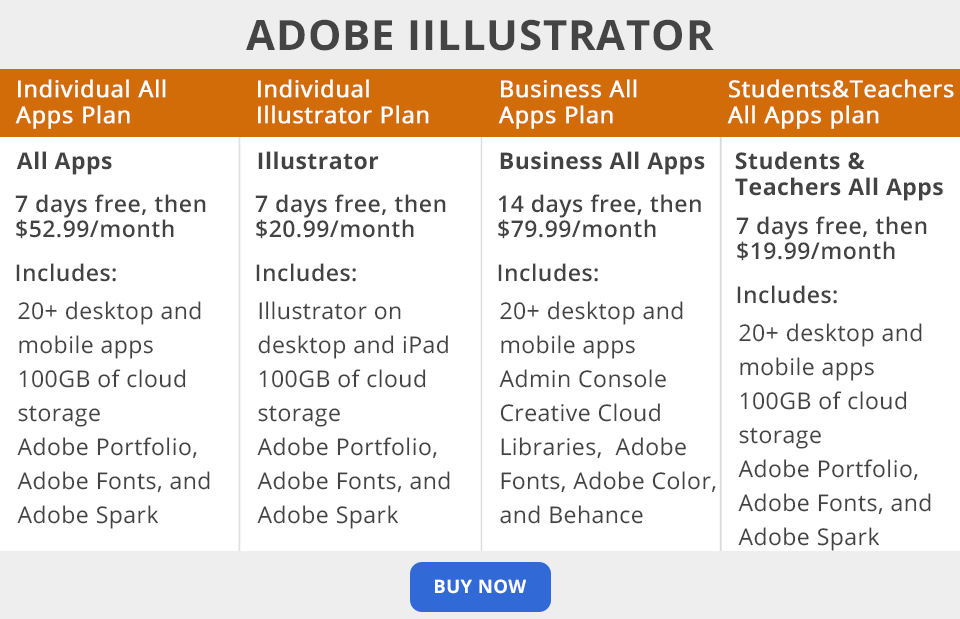
Adobe Illustrator offers users 4 plans to choose from. The Individual plan includes Illustrator for desktop and iPad as part of Creative Cloud for $20.99/mo. Creative Cloud All Apps starts at $52.99/mo, providing access to the entire collection of creative apps for desktop and mobile devices. Plus, in addition to 20+ apps, you get access to thousands of Adobe fonts, Creative Cloud library, 100GB of cloud storage for file sharing and collaboration.
Students and teachers plan costs $19.99/mo. and allows you to save over 60% on the entire collection of Creative Cloud apps, including Illustrator. You can get Illustrator and all Creative Cloud apps, plus business-exclusive features with the Business plan for $ 33.99/mo.

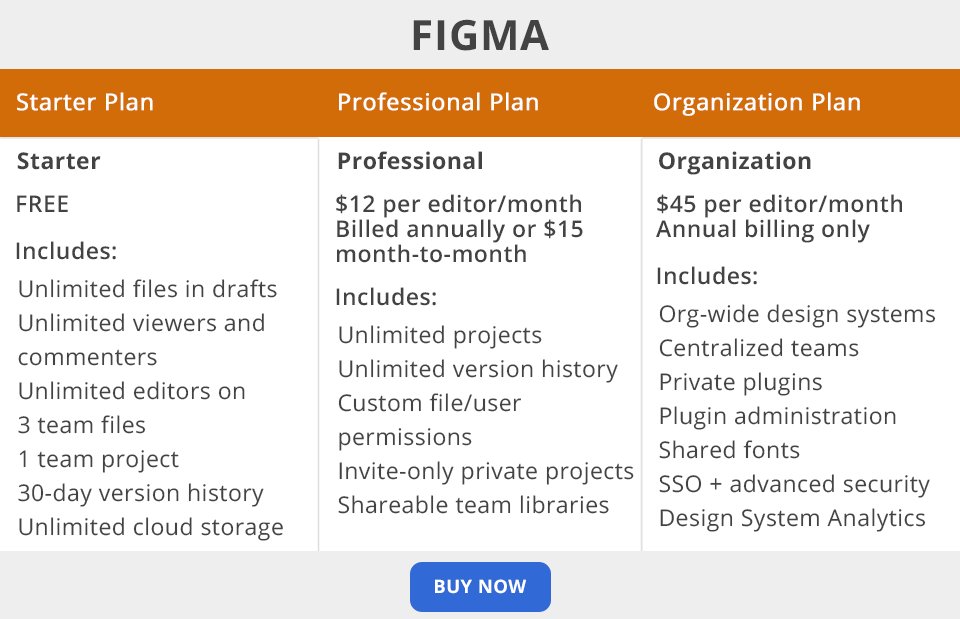
The cost of Figma also depends on the plan you choose. The Starter plan is completely free and gives you unlimited editors in 3 batch files, 1 team project, unlimited cloud storage, and other perks. The Pro plan costs $12/mo. per editor, providing you with unlimited projects, version history, shared team libraries, and more. The Organization plan is available by an annual payment of $45/mo. per editor. This plan gives you access to plug-in administration, design system analytics, and shared fonts.
Adobe Illustrator vs Figma: Who Wins?
Adobe Illustrator or Figma – the choice isn’t simple. Both programs are great for creating graphics, logos, interfaces, and covers. Also, both programs have a co-op feature and a sufficient set of tools for work.
Adobe Illustrator is an excellent multifunctional program for working with vector graphics. It is more focused on professional users who are tightly immersed in the Adobe working environment and are focused on the creating high-quality visuals. If you need to cope with simpler tasks, the program may seem too complicated and slow.
Figma is primarily a cloud-based UI design and prototyping tool. The program is great for creating designs when you need to collaborate on documents, store them in the cloud, create interactive prototypes, vector grids, main and dependent components.
Bonus Tools
Designers often choose Adobe Illustrator for their work because of many handy drawing tools available here. Anyway, free fonts are excellent helpers for certain tasks. Illustrator fonts speed up your workflow and help you effortlessly simulate numerous artistic techniques.
If you need to add text to your designs, these free fonts by professional designers will be of great help. For your convenience, the FixThePhoto team has compiled a selection of the best free fonts suitable for all your creative projects.