
If you need to enhance digital photos, create logos, and other graphic design elements, pay attention to the differences between raster and vector formats as they are the two the highest quality image file types you might need to work with.

Vector images don’t consist of pixels storing information about colors. Instead, it is created with vector lines and points fixed on a grid. A vector file includes information about lines and the positions of the points.
In simple words, vector files include information stored as formulas and mathematical calculations. Because of this, such files are quite small regardless of the real scale of a canvas.
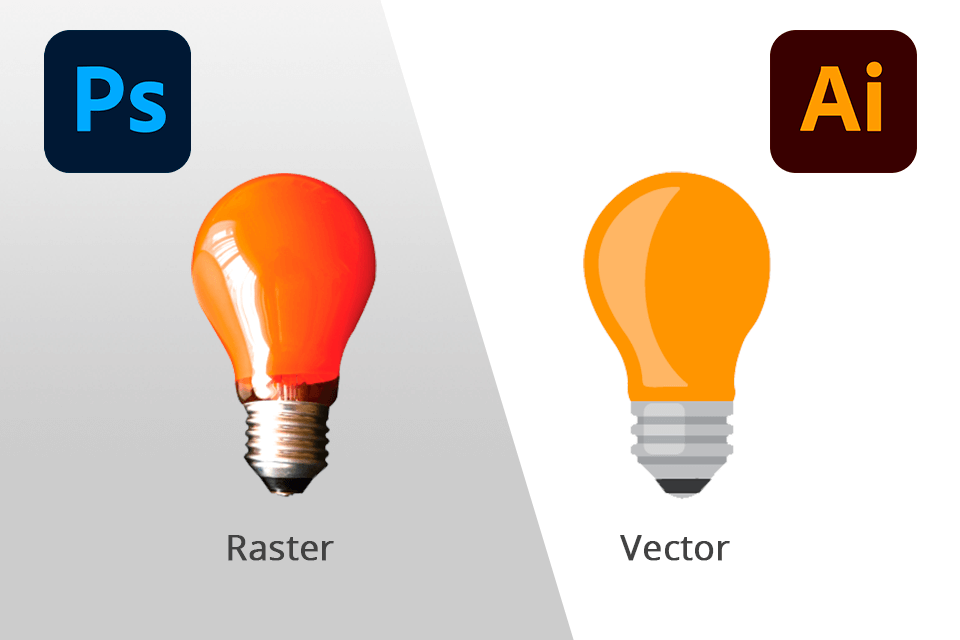
When comparing vector vs raster formats, keep in mind that the former is used for illustrations, icons, logos, and blueprints. However, it is hardly suitable for photorealistic images. Adobe Illustrator is the most popular vector graphics software existing today.
The most popular formats: SVG, AI.

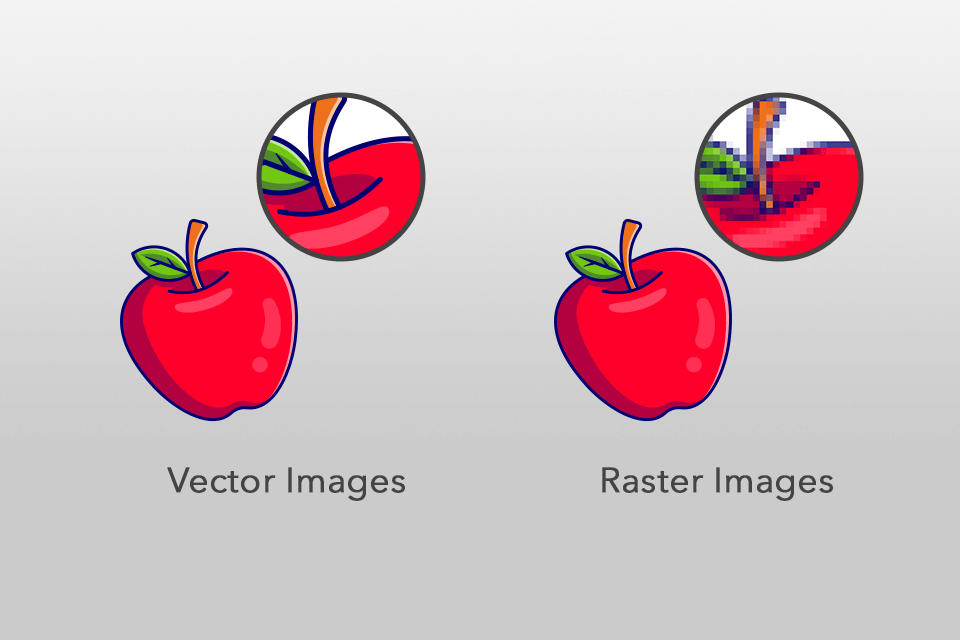
Raster images are similar to mosaics consisting of a variety of pixels similar to small cells each of which contains information about colors. You can check whether an image is in raster format by scaling it up. If you notice many small squares, it means that it is in raster format.
Images that consist of more pixels are of higher quality. The number of pixels depends on the file format.
Raster format is suitable for creating photorealistic images, digital drawings, and photos. Adobe Photoshop is the most widely-used software for working with raster graphics.
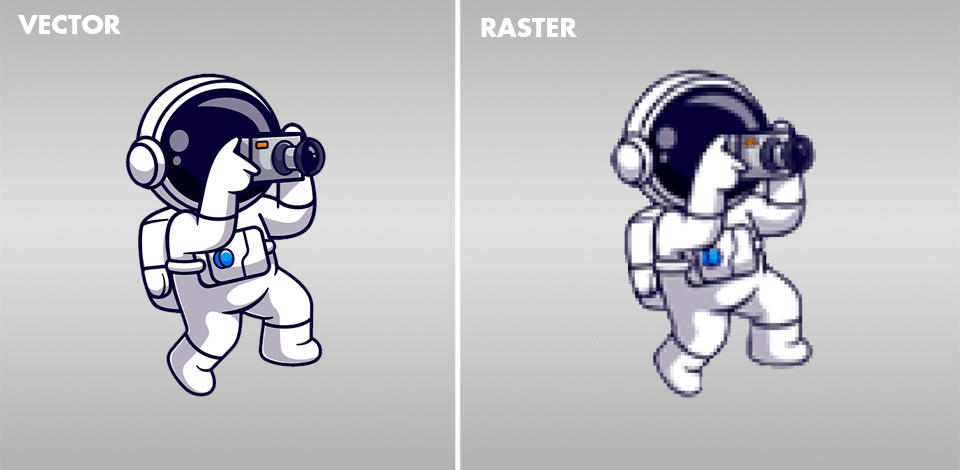
Raster and vector files are the most widely-used formats used for creating visual content for social media and other use cases. This is why you need to think about how you are going to use your graphic files before selecting the most suitable format. To compare a raster vs vector image and learn more about the main differences between them, take a look at the information below.
Resolution. To find out which resolution your raster file has, pay attention to its DPI (dots per inch) or PPI (pixels per inch). If you enlarge your image, you will see that it consists of pixels.
Raster images allow you to save pictures with a variety of colors. You can compare CMYK vs RGB to select the most suitable color model. When working with raster graphics, you can tweak colors like a pro as well as work with highlights and shadows.
However, their quality might degrade if you decide to resize them. To check whether your image is in raster format, try to resize it. If it becomes pixelated, it means that it is in raster format.
When you work with vector pictures, there is no need to pay attention to their resolution. You can quickly change their size and shape without quality loss. Vector format is perfect for images that are expected to be printed in different sizes, such as logos that can be printed both on business cards and billboards.

Use cases. If you don’t know how to use raster and vector formats, keep in mind that the former is more suitable for saving photos, while the latter is perfect for logos, engravings, etchings, signage, and embroidery. To understand the difference between the better, keep in mind that paintings are saved in raster format, while elements of brand design are saved in vector format. I
f you need to use complex color blends, the raster format is a perfect option to consider. In case you need to scale up your image and use solid colors, vector format is what you are looking for.
When working on some projects, you might need to combine elements in different formats. For instance, if you need to create a brochure, you may need to use a logo in vector format and photos in raster format.
To create a layout for your project, you may use InDesign or QuarkXpress. In some cases, it makes sense to use Illustrator and Photoshop to create a project that includes graphics in both formats.
File sizes. Raster files are typically larger than vector graphics. They include millions of pixels, which makes them impressively detailed. Because of this, they load slowly on the web and take up a lot of space on a storage drive. You can make them smaller to facilitate sharing and optimize them for web use.
Vector files take up less space than raster images, as they are created with the help of mathematical formulas that determine how they would look.
Rasterization and image tracing (vectorization). While you can easily convert vector images into raster ones, it might be a daunting task to save raster images in vector format. To perform image tracing, you need either do it manually or use dedicated software, such as Inkscape. It has a range of tools for streamlining this task, such as Bitmap Tracer and Potrace.
When converting your pictures, you don’t need to worry about possible mistakes, as image tracing tools copy color gradients and brightness curves when you work with pixel images. During the banding process, you will see them displayed in separate bands.

Raster images are perfect for those who need to work with photos. Vectors are more suitable for those who need to save logos, engravings, signage, etchings, and embroidery graphics, among many other types of images.
In case you need to tweak colors, work with themes, and use different blending modes, make sure to use the raster format as it is more suitable for artwork. However, if your images mostly contain solid colors and easy-to-scale shapes, then vector format is what you need.
After comparing vector vs raster images, you can see that the former is created with the help of mathematical operations and consist of lines and shapes. If you resize a vector file, it will look exactly the same. Raster images include a specific number of pixels. If you increase resolution in Photoshop without changing the number of pixels, your image might become blurry.
JPEGS (Joint Photographic Experts Group) is one of the most widely-used raster formats. It compresses a picture when you save your photo. Unlike vector formats, it doesn’t allow you to save files without quality loss.
Most PDFs are saved in vector format. However, some programs save them as raster files, which makes them less convenient to use in some cases. For instance, you may use Adobe Photoshop to save a PDF file in raster format.
Vector pictures are typically easier to print. If you take a look at the main difference between vector and raster images, you will see that they are created in different ways. It’s much easier for you to scale up vector images and print them in any format you need. Besides, you can turn them into short animations easily. For instance, by using SVGator, it is possible to produce a catchy animation in a matter of seconds.
Vector images consist of mathematically created lines and shapes. It allows users to resize them without quality loss.