
Using the best UI design software you can quickly and easily create prototypes with varying levels of accuracy, precise wireframes and more. In such a way, you can structure your information, design user interfaces, and “paint a picture” of the audible content.
With the best UI designing software you can visualize any objects and products, achieve excellent results in creating user interfaces and bring any creative ideas to life. All you need to do is install the program on your computer and start producing high-quality designs, interactive prototypes, animations and more.
Verdict: Adobe XD is UI design software that offers the best environment for digital projects. The program has exclusive features like adaptive resizing, grid repeating and automatic animation. You can also enjoy the cooperative work on a project, which is very convenient when the project starts from scratch and there are many questions and requirements.
With professional tools, you can create colors, character styles, and components that can then be used in other projects. Adobe XD supports third-party plug-ins and has integration with all Adobe products, which allows you to forget about third-party programs and Adobe alternatives.

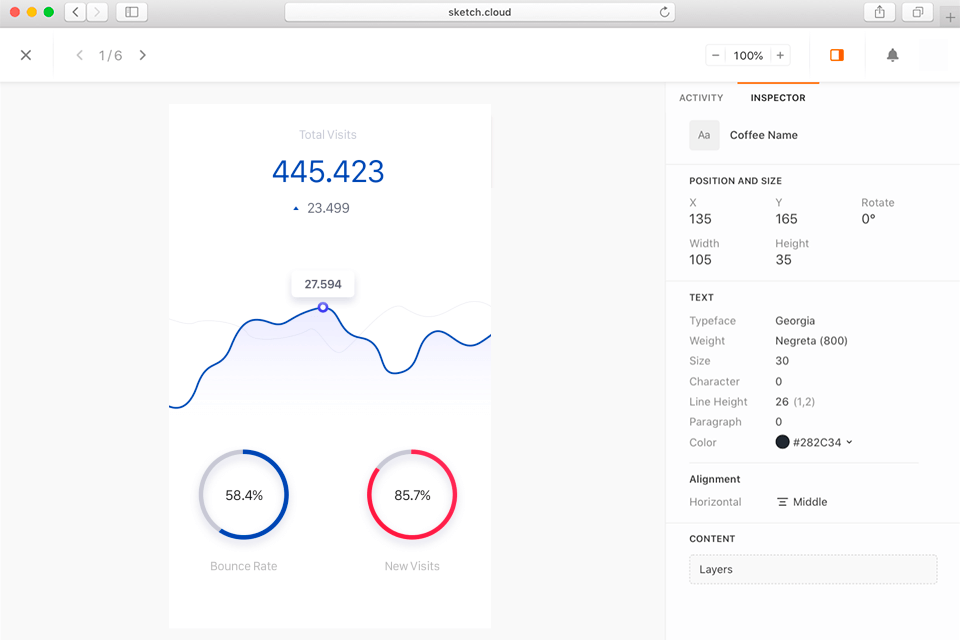
Verdict: If you are looking for the UI software that allows you to make versatile changes while working on the design, then Sketch can help you. Thanks to an intuitive interface and well-thought-out functions, finishing even complex projects will take you very little time.
While working in Sketch, you can create resources and user interface elements for further projects. There is also an automatic scaling feature, which transforms the entire project if any of its details is altered. You can also change the styles of layers and text, use the function of smooth changing and aligning of the contour and more. Such a rich toolset makes the program a serious contender in Sketch vs Adobe XD stand-off.

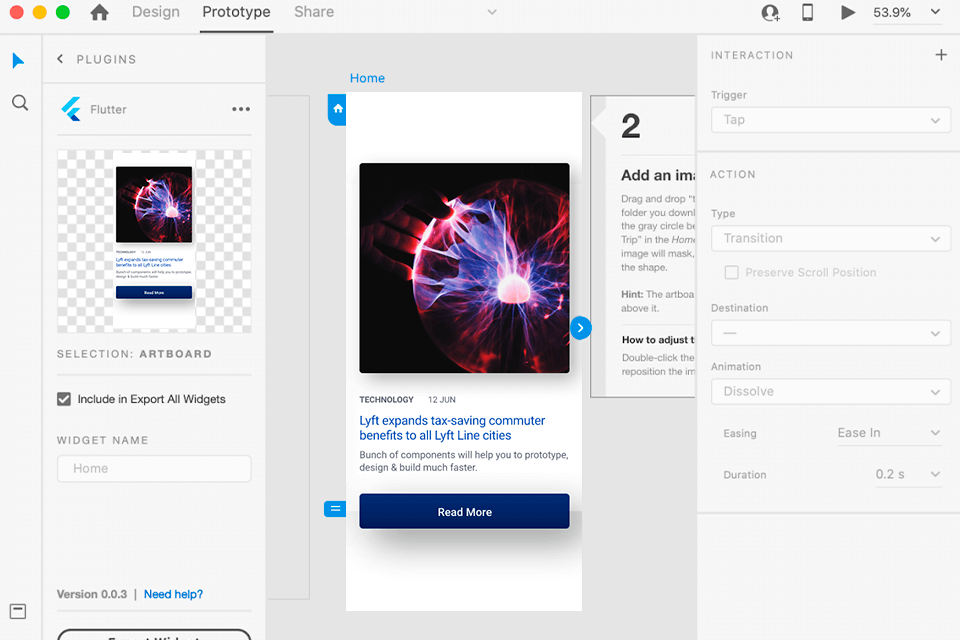
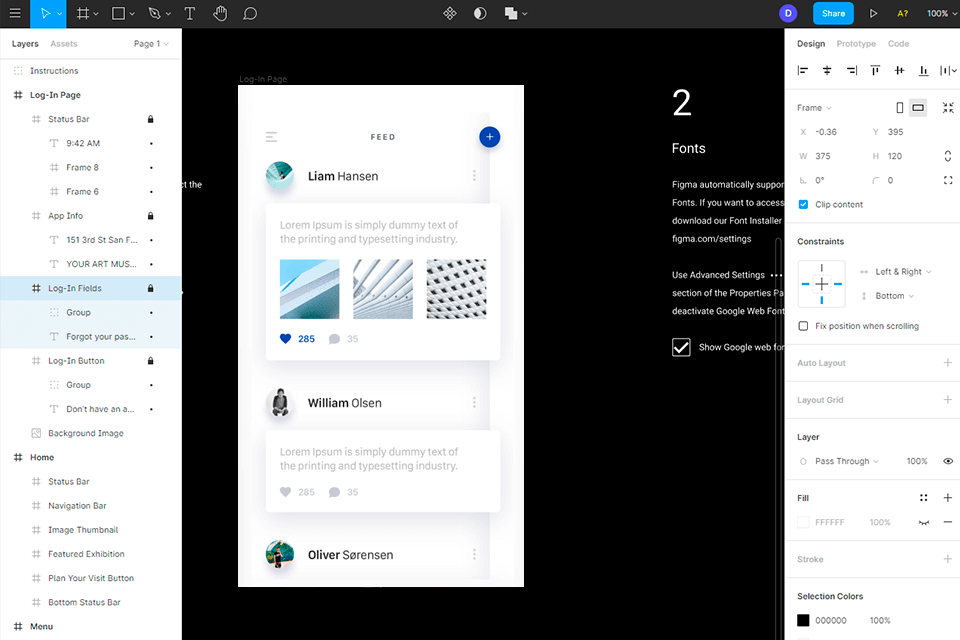
Verdict: Figma is the software that allows you to quickly create a user interface and design collaboratively. It is very convenient if you work as a team, so that all designers make changes in one program. You can create animated prototypes that look as realistic as possible, and use the unique Arc and Vector Networks tools to bring your original ideas to life.
Also, when working with projects, you can save them to the cloud storage instead of cluttering your computer. It is also possible to create prototypes and mockups, which you can later test for usability and synchronize all previous steps. However, to perform any changes, you need a reliable Internet connection, otherwise, you won’t be able to make even the slightest changes to your user interface. Keep this in mind while choosing between Figma vs Adobe XD.

Verdict: Creative Tim is a trustworthy company that offers fully coded UI instruments for web design. You can get Bootstrap-based design elements to expedite your workflow. I like that the range of tools is truly extensive – you can find complete kits, separate features, and more.
I appreciate that the developers keep customers’ feedback in mind when developing new digital products. Thus, people receive easy-to-use tools that allow fulfilling various tasks.

Verdict: If you need to quickly create wireframes without using the web design software then you should choose Balsamiq. Using it, you can quickly and efficiently design the structure and layouts of your user interface. The drag-and-drop elements and buttons that link multiple pages, greatly simplify your UI design process.
The board-style work interface of Balsamiq is designed specifically for creating low-frequency wireframes, allowing even beginners to master the task. There are also UI designing tools for performing other tasks, but it will be difficult for you to work with text without ready-made templates, and many people find it inconvenient to do without a tree-like list of objects.

Verdict: InVision Studio is a serious contentder in Adobe XD vs InVision battle that allows creating effective prototypes for a user interface. With it, you can create your own animations and transitions, attach interactions to static images, and more. Thanks to its adaptive design, you don't need to create many artboards for different devices, the program will do everything automatically in real time.
You can create two artboards with different content and turn it into a prototype in a few seconds instead of creating dashboards with a bunch of graphs and data. When working with layers, all objects are automatically linked to each other, which greatly simplifies the workflow. But for comfortable work with this UI design software, you need a powerful computer.

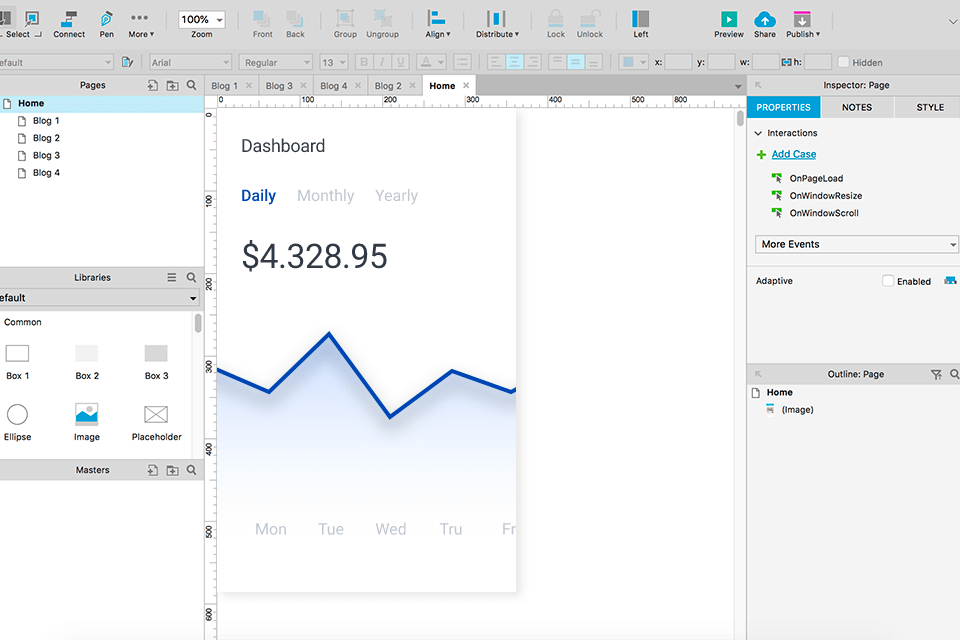
Verdict: If you are looking for the UI design software that has powerful tools for creating high-quality mockups and prototypes, you should learn more about Axure and its role in Axure vs Adobe XD rivalry. Thanks to high fidelity, you can create prototypes full of details. Also, while designing an interface, you can write a description for any element and attach a text document.
This program also allows you to design a single prototype page for multiple screen sizes at once using “Adaptive views”. You can also upload the entire prototype in HTML format, along with all graphics and comments, which allows you to maintain interactivity and description of the interface behavior for developers.

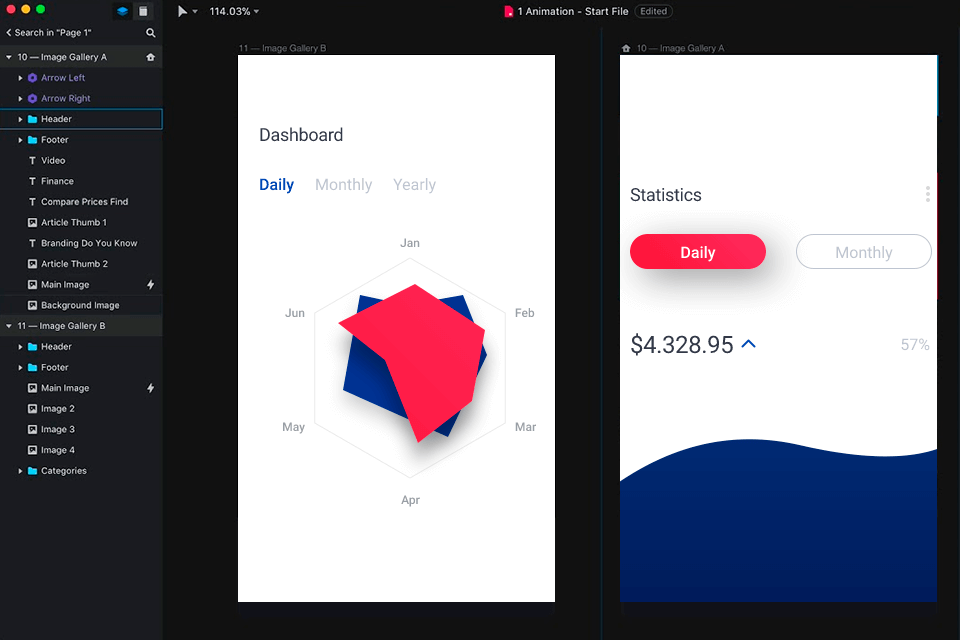
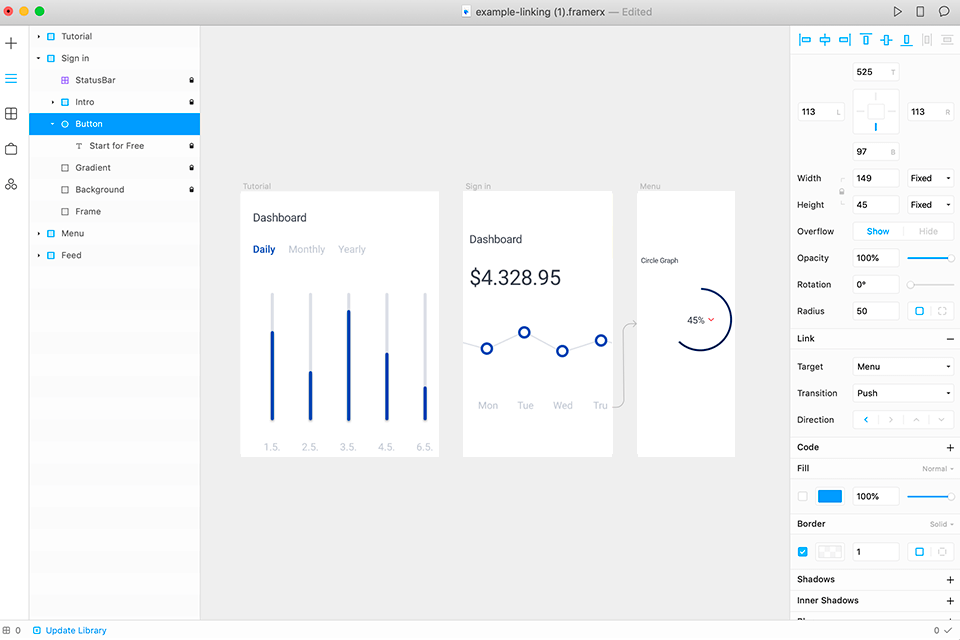
Verdict: Framer is excellent prototyping software, using which you can create awesome user interfaces. This program ensures a noninterrupted workflow and also allows you to prototype using code. It also has well-structured documentation and lots of prototyping videos and courses.
You can also create design components and turn any element drawn on the canvas into a full-featured component. In order to turn vector graphics into a component, you need to add them to a layer called “Frame”. This UI design software has a store, where you can buy a variety of plugins – user interface kits, media embedding players, and more.

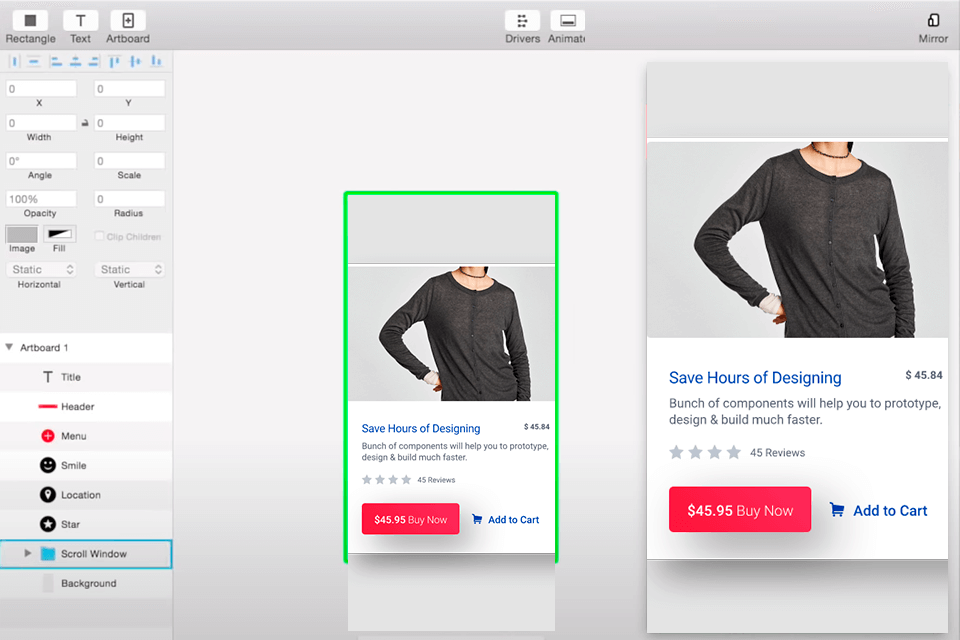
Verdict: If you need user interface designing tools for Mac OS that allow creating animations and interactions for interfaces in a quick way, have a closer look at Principle. This program has great instruments for aligning, creating artboards and screen joints, as well as live previews.
Using this program offline, you can not only speed up the design process, but also enter your own artboard size to create layouts for your favorite platform. Also, you can customize and get animated interactions quite easily. But there is a downside, you cannot collaborate, so Principle is only suitable for private use.

Verdict: Marvel is cool UI design software that has rich functionality and is suitable even for beginner users. While using it, you have the opportunity to add a GIF file and comment on the prototype. Also, with a ready-made user interface, you can make a prototype to see how the application or web page will look.
It also has a unique Handoff feature that provides developers with all the HTML and CSS codes they need to get the job done. You can share your projects and get real-time feedback. But it is possible to create only two projects for free; after that, you need to purchase a license for $14.

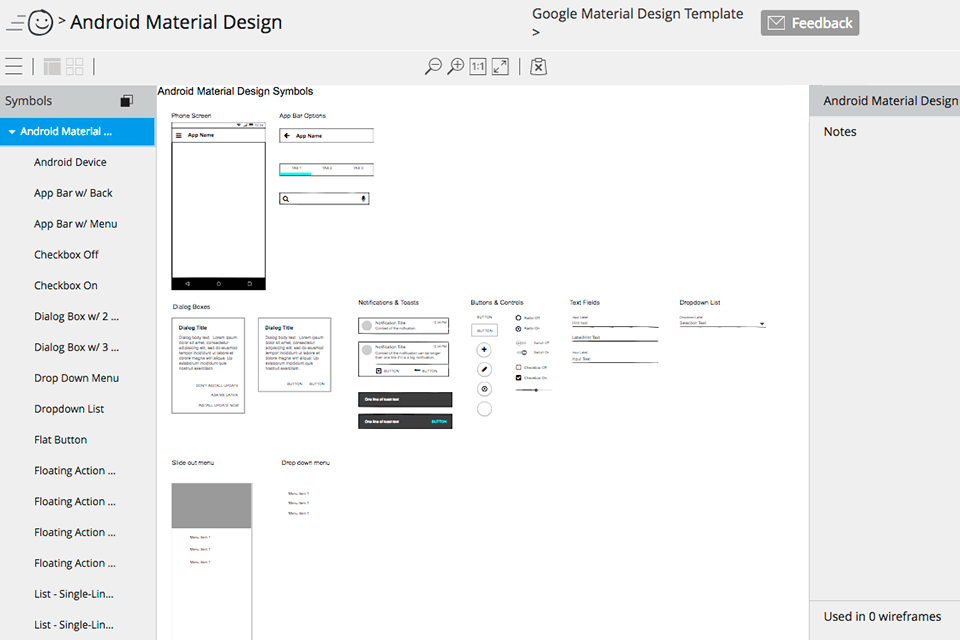
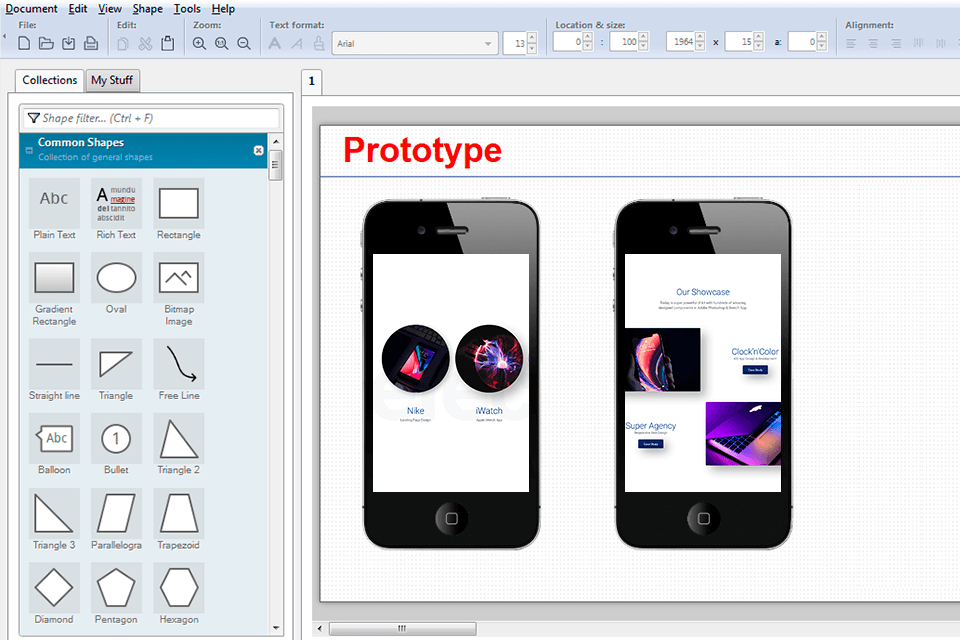
Verdict: If you are looking for a free UI design tool that works on Windows, then Pencil Project is a great option to try. This program provides various built-in collections of shapes for drawing different types of the user interface, which greatly simplifies the design process. It also has templates for a user interface ranging from desktops to mobile platforms.
While working, you can use the drawing function to make the process simpler and eliminate the need to master high-end drawing software. The extensive library has common shapes, flowchart elements, UI shapes, GUI shapes for Android and iOS users, and more. Besides, the program is open source, which allows you to make the necessary changes and adjustments to the working process.

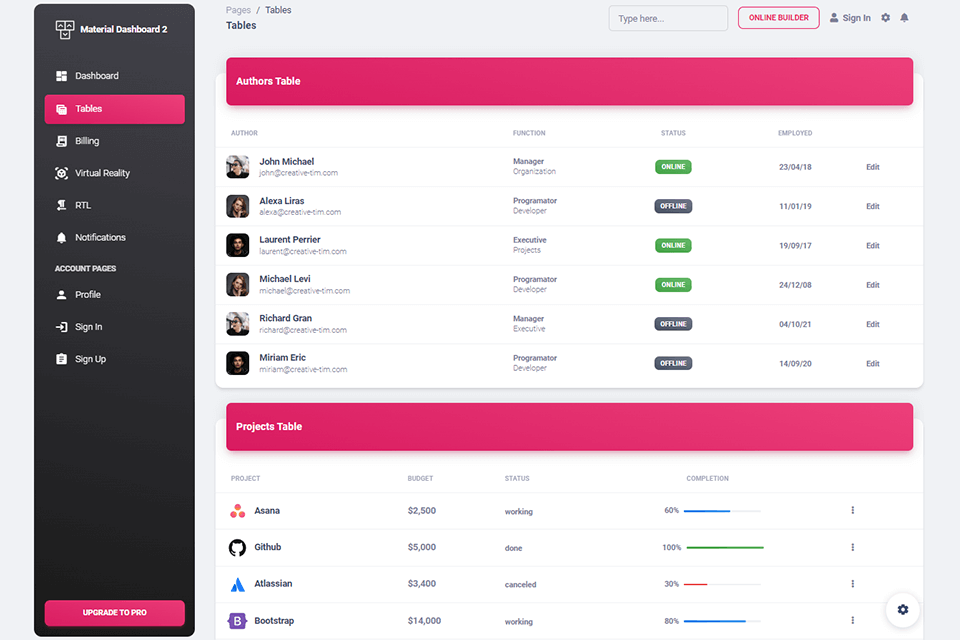
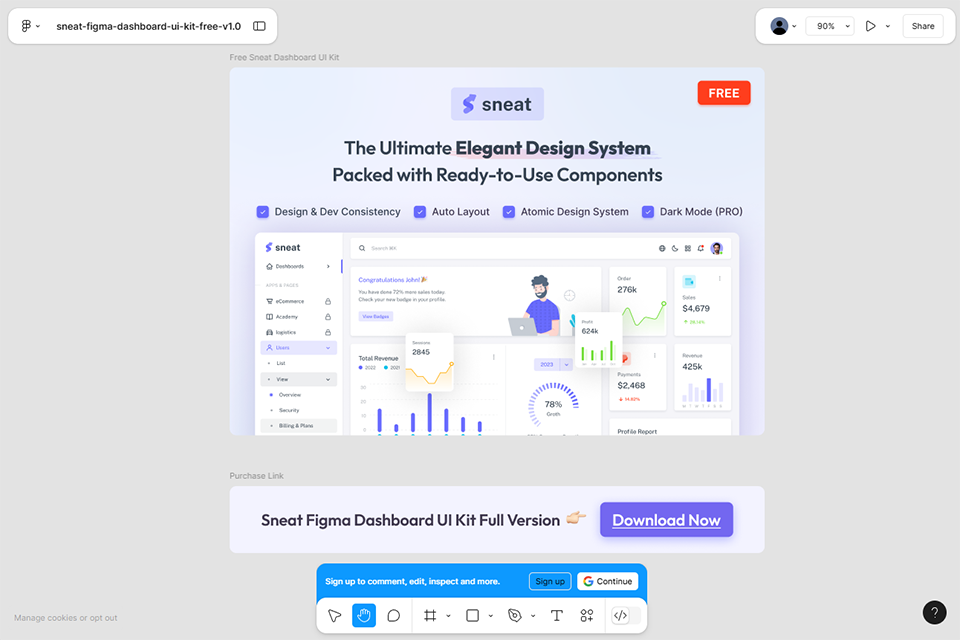
Verdict: I used ThemeSelection in designing a custom admin dashboard of a client image repository. With this UI design tool, I was able to hasten the design of layout with the aid of preset objects such as navigation, forms, and tables, which I could easily customise in order to work with the company's style.
Since I am in the photo industry, I appreciated how clean and simple the kits looked — just right for prototyping image data, upload activity, and user statistics. I did not use most of the capabilities, but it did make prototyping dramatically faster than starting with a blank piece of paper.

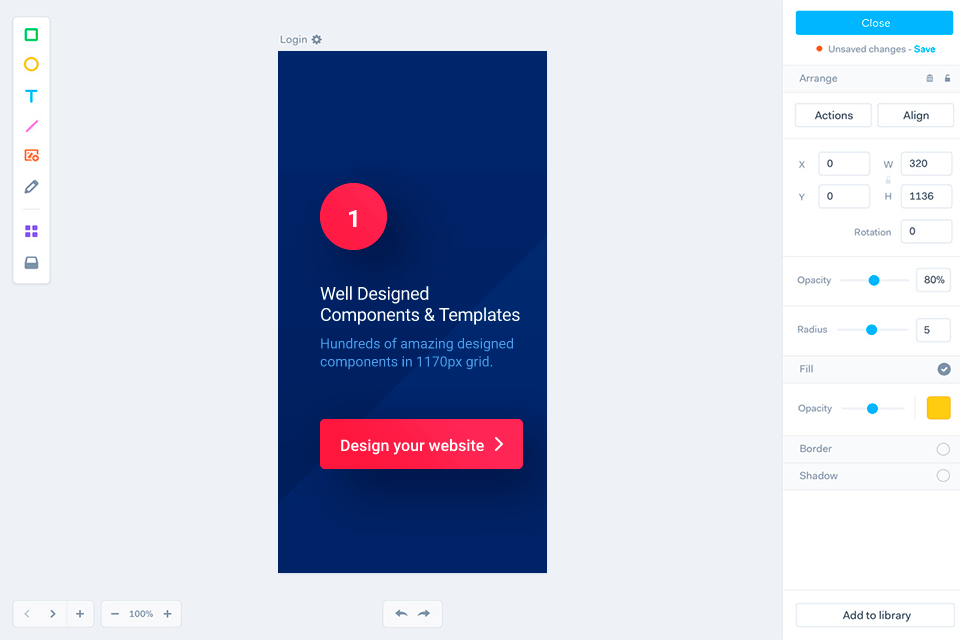
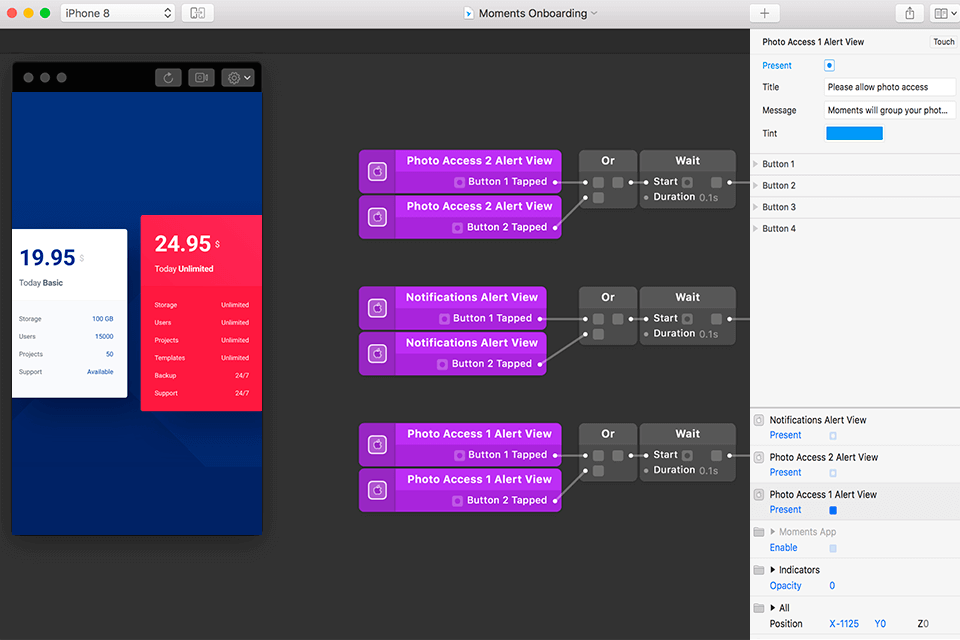
Verdict: Origami is free macOS UI designing tool that is geared more towards rookie designers. Using it, you can import sketches and designs from Photoshop for more comfortable and faster work. Besides, you can perform various actions with layers, link them, attach animations, different pictures and more.
This UI design software allows you to create interactive prototypes that you can run on iOS and play a bit with them. It is also possible to export code that developers can use. But the program is intended more for novice users, therefore it doesn’t have extensive functionality and the functions for teamwork.

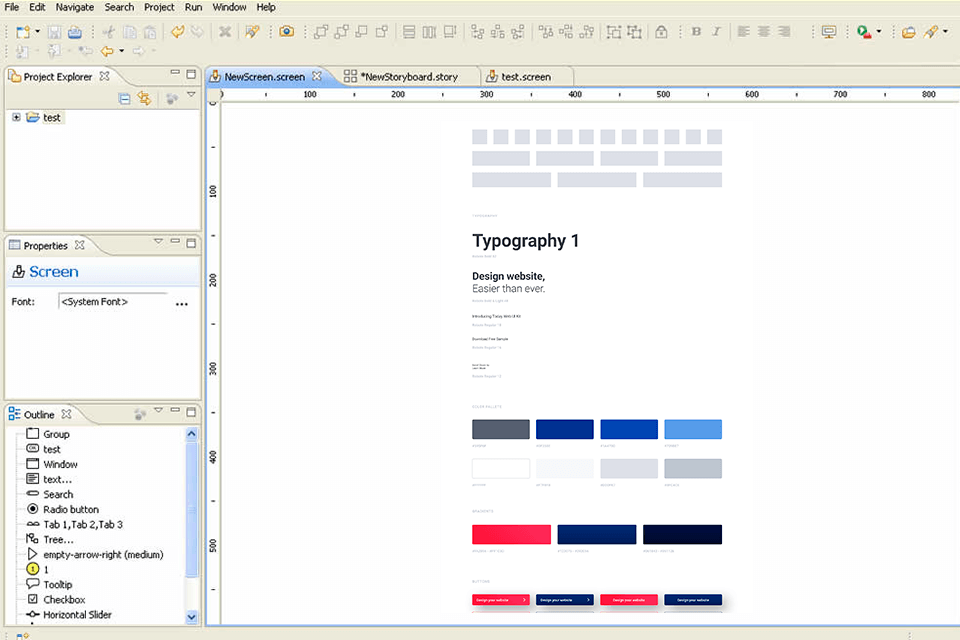
Verdict: Are you looking for an intuitive UI designing software that has a huge library of different templates? Then WireframeSketcher is a perfect option. The library on the right side of the working interface includes all sorts of layouts that are suitable for all mobile devices.
While working on a project, you can create several working screens at once, and carry out various operations with elements inside each one. When you design a UI, you can fine-tune any element, even the smallest icons and buttons. It is possible to see the finished result using the cloning function of the initial screen. Each step is displayed separately.