SVGator
Verdict: If your task is to set an SVG object along a user-defined path, you no longer have to use the age-old method of writing traditional CSS lines. Instead, you can use the SVGator motion path animation creator and save a ton of time in the process while designing a motion path with location keyframes. The best part is – you don't even need to have any coding skills.
My favorite aspect of this software is its user-friendliness. After you watch just a couple of tutorials, you’ll be able to tackle most projects you have in mind. Follow simple step-by-step instructions and produce lightweight motion path animations in SVGator that you can post anywhere you want.

SVGator motion path animation creator offers a straightforward UI that is perfectly suited for designing SVG animations. You’ll particularly appreciate the drag and drop functionality that allows you to conveniently import images and produce animations in a single click. You can use this software to automate personalized workflows and produce self-drawing, stroke-path, morph, and vector projects.

SVGator is a state-of-the-art solution for producing motion path animations. Its user-friendly UI invites you to take advantage of features like the cubic Bezier curve, Morph, Filter, and Color animators among many others. The software also offers interactive export settings for transforming animations to JavaScript or CSS files.

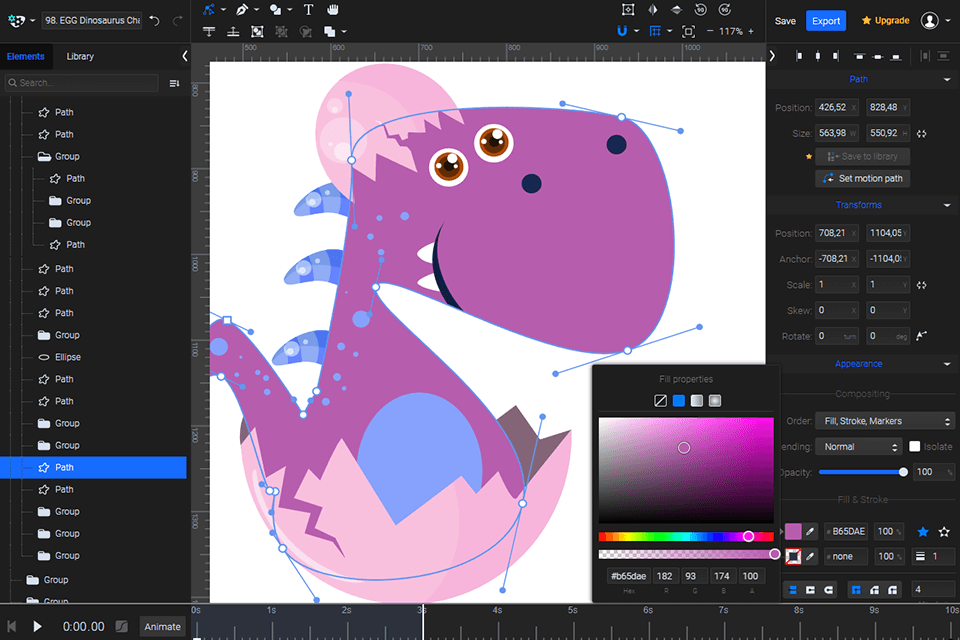
SVGator enables users to create classic SVG shapes like ellipses, rectangles, and polygons. Alternatively, you can employ the Pen or Pencil tool to define your own shapes. Lastly, Boolean functions allow you to mix multiple shapes.
Other than standard shapes and drawing features, this software provides an array of premade assets to improve your workflow. It contains a long list of shapes, icons, and illustrations.
Making and adjusting shapes in SVGator can feel a tad unfamiliar compared to alternative online vector creator software but once you get accustomed to it, the process feels extremely intuitive. It’s worth mentioning that all provided drawing functionality is available for free so you’re not restricted in how you can use this software to achieve your creative goals.
Since SVGator is designed primarily for working with SVG projects, it makes the most out of this format. For instance, it provides format-specific features for working with strokes, fills, gradients, filters, and other elements.
Note that SVGator employs native SVG filters rather than CSS ones, meaning you can adjust the blur for each axis individually. It also lets you customize your fills, strokes, and effects to ensure you get the exact result you’ve envisioned, as all included functionality was designed specifically for SVG projects.

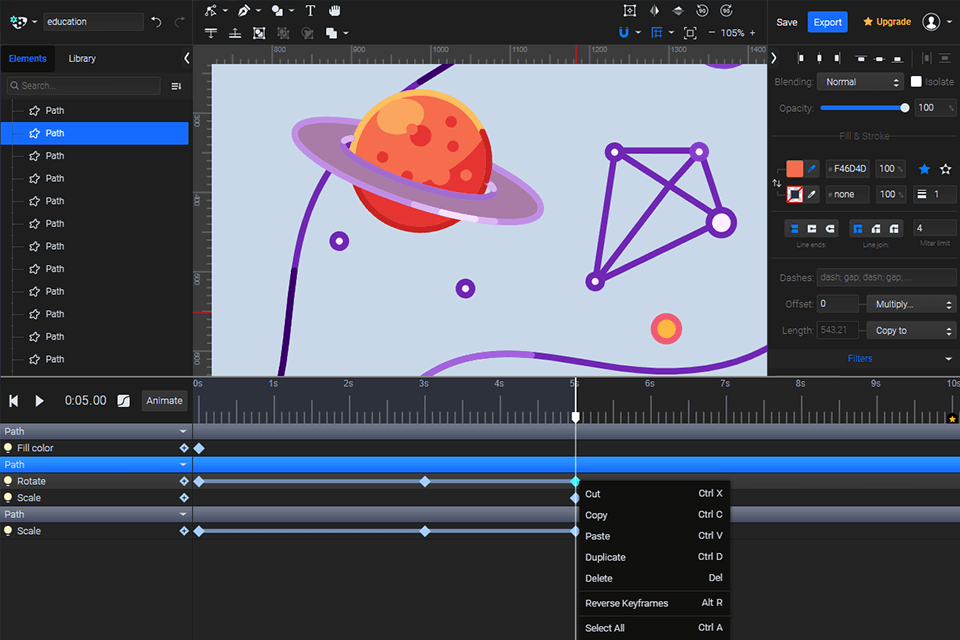
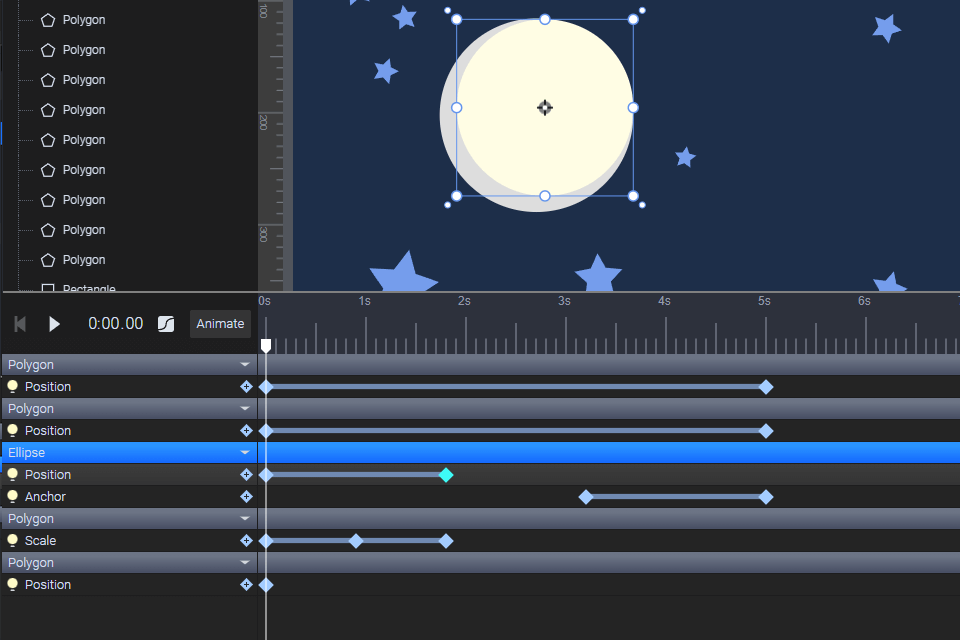
Position keyframes are responsible for determining the path followed by the object during the animation. SVGator allows you to initiate straight-line motion by setting a pair of keyframes as the start and end points. Furthermore, thanks to the addition of the Position animator, you can animate an object along the user-defined path while altering the path’s shape by tweaking the beziers.
You can begin by opening the Library included in this vectors program for Mac and Windows and importing the element you want to animate. Next, pick the Transform tool to view and center the origin point. At this stage, you can also scale or rotate the element in question. Now, press Shift+P to add the Position animator.
Next, you can adjust the playhead to the desired duration and move the object to the next position. If you want to bend the path, put the mouse cursor over it to see the arch icon and then drag it around until you’re happy with the result.
If the created motion path feels off for some reason, you can solve that issue by ensuring the object automatically orients along the path. To do so, press the icon near the Rotate properties. You can continue to create the next part of the motion path animation in a similar fashion. If you want the path to look smooth and natural, take advantage of the Bezier handles.
Once I’ve completed several SVGator motion path animation projects, it dawned on me how easy this software is to work with. It lets you animate an object along a predetermined path in a couple of clicks while elevating the quality of the animation via motion paths. You don't even have to write a single line of code, as all settings are adjustable within the UI and you can even see a real-time preview of all the changes you make.
The ability to adjust the animation in any way you want is a tremendous advantage. You can produce animations that motivate visitors to interact with your website by playing when hovered over or clicked on. SVGator comes with all state-of-the-art tools needed for producing top-tier SVG animations including Path, Morph, Filter, and Color animators.
This software offers all the functionality required for producing animated SVG projects that use CSS as the animation type. You can seamlessly integrate such a file into any popular browser. On the other hand, if you want to create an interactive animation, simply pick JavaScript instead of CSS.

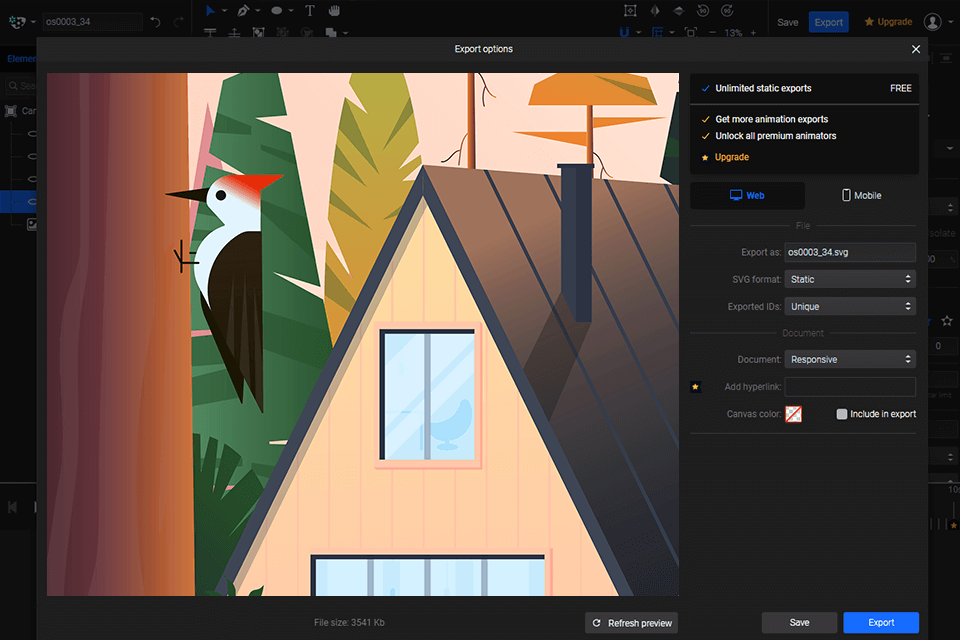
This free vector graphics software offers both a handy real-time preview feature and fantastic export options. Such a combination allows you to view the current state of your animation project while simultaneously tinkering with different export parameters.
Other than providing an overview of all the standard animation settings, the preview feature also lets you try out different trigger mechanisms like on-click or on-hover. The animation I’ve received is identical to the one that was shown to me in the preview and was 100% web-ready.
The SVGator motion path animation creator offers its users two paid plans as well as a free version. You can get the Lite subscription for $14 a month (billed monthly) or $11 a month (billed yearly), or go with the Pro version for $25 a month (billed monthly) or $19 a month (billed yearly).
Free plan imposes multiple limitations. It lets you export an unlimited number of static images, but only up to 3 animated files per month while the animation duration is limited to a maximum of 10 seconds.
Lite plan lets you export products of complex animators, save an unlimited number of images, and export 10 animations per month with a maximum duration of 60 seconds. Pro plan offers you everything included in two previous packages as well as an unlimited number of saved animations that can have a duration of up to 5 minutes, access to SVGator’s asset collection, all interactivity features, animation speed settings, and hyperlinks.