SVGator CSS Loader Generator
Verdict: SVGator CSS Loader Generator is a fantastic tool for creating original CSS loader animations without delving into the depth of code writing. I like that it is cloud-based and can be accessed online whenever you need. Besides, the UI is straightforward, so locating a specific feature will be a breeze.
Another highlight of the program is that all CSS loader files you create in it are scalable to the needed extent, lightweight, and resolution-independent. Thus, they will look great on any device. I also want to emphasize that exported preloaders work equally well inside a website and a mobile app.

SVGator CSS Loader Generator is a go-to instrument for many designers and developers involved in website production. I’m really impressed by how efficiently it works and allows complementing a website with spinner animations in a quick way. Besides, I appreciate the possibility to create and animate a loader without hopping from one program to another.

A preloader is an integral element of the interface that is displayed to website visitors while a service is loading or when any request is being processed. Typically, a preloader is needed to keep people engaged while they are waiting, so its importance is unquestionable.
As statistics show, people get easily annoyed when they have to wait for a website to load, so you need to offer them something interesting to retain their attention for at least a couple of seconds. SVGator allows you to create captivating animations instead of common, boring preloaders so that visitors will never leave your site before they find the needed info.

In most situations, you have to grapple with coding and learn JavaScript or other languages to turn SVG files into animations. Manipulating the lines of a code is a really complicated task, which becomes a nightmare for beginners. Fortunately, you can use SVGator and cope with the task in a stress-free manner. It offers a web app with a timeline and keyframes tracks, so you can instantly alter the positions of all vector graphic elements in a scene and create an integrated payable asset out of them.
With SVGator CSS Loader Generator, you can understand every stage of creating animations and even enjoy the process. First off, you need to sign in or register on the platform. Next, create a new project and get down to work. You don’t have to be a tech-savvy user or import multiple plug-ins to produce eye-catching CSS loader animations.
The undeniable advantage of this program is that it transforms the procedure of creating simple and advanced preloader animations into a hurdle-free activity. In fact, if you are looking for animation software for beginners, SVGator definitely tops the list. To integrate your preloader made in SVGator, you only need to copy the link and past it on your website. The process is intuitive but if you need expert help, check out the materials on the main platform.
SVGator is an online web app, which means you can start creating animations without installing anything. All operations are made in a browser. Such an approach is bound to appeal to most users, especially those, who want to stay productive regardless of their current location.
I have tested the app on a laptop and a desktop computer, and noticed no difference in productivity. In fact, I think it will work without issues even used on tablets.

If you are hesitant about whether this program can fully satisfy your need, I highly recommend heading to the Portfolio section. There you can examine all types of preloaders created in SVGator – from entry-level variants to more creative and colorful ones. While looking at beautiful colors and smoothly moving objects, it is hard to believe that such animations were produced in free software.
The internal asset library is replete with ready-to-use assets that you can use as a basis for your animation and create great projects even faster. It contains numerous characters, animals, nature elements, vehicles, tools, and more for instant device mock-ups.
All icons are divided into 3 categories based on the style – outline, solid duotone, and colorful duotone. You can download them as static or animated. If you want, you can expand the library with your own materials (static SVG files, or other images). What’s more, it is possible to save the finished animation to the library and use it in other projects down the road.

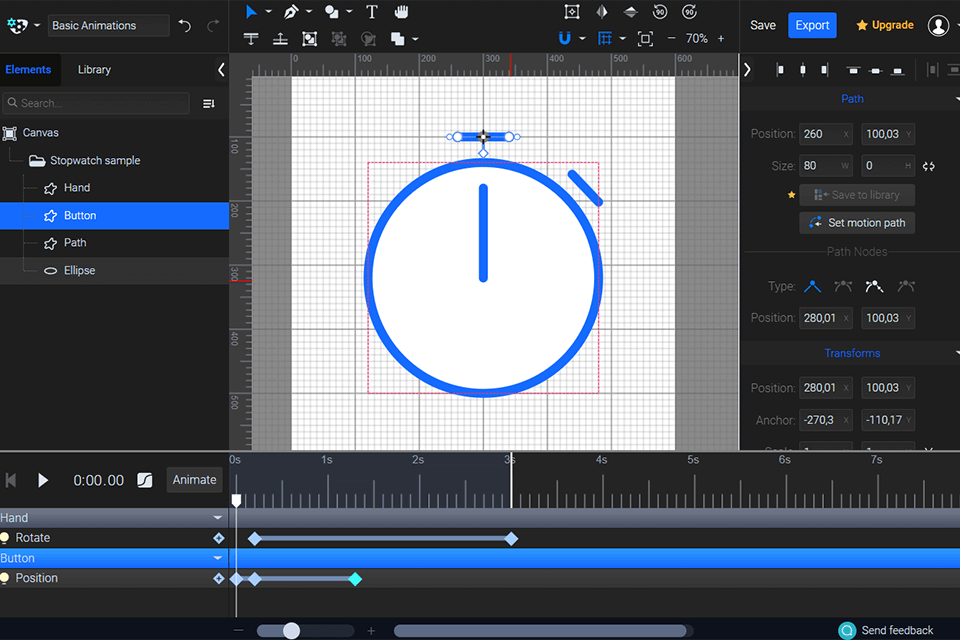
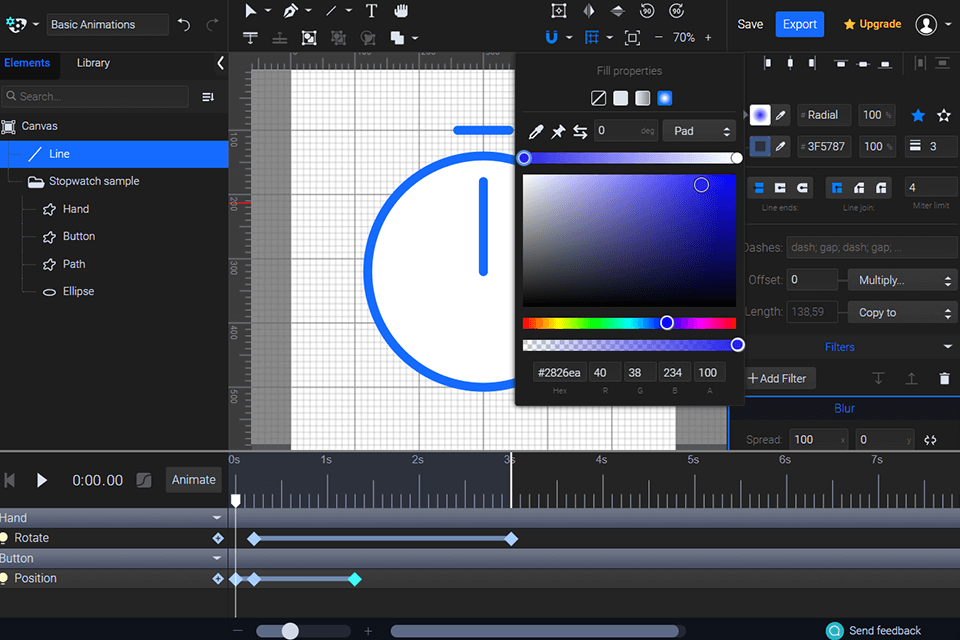
This free animation software stands out with its fantastic usability. You can effortlessly animate your preloader using the dedicated toolset, as well as define keyframes on the timeline, set easing and speed. Besides, SVGator CSS Loader Generator allows users to stay in charge of the entire process, use presets, adjust the speed, path, and timing of any SVG animation.
Similar to SVGator Logo Maker, this program allows users to scale and rotate animations, add filters and apply other easing effects. If you are after advanced tweaks, you can try motion path animation and shape morphing. When playing an animation, all shapes move smoothly from one position to the other.
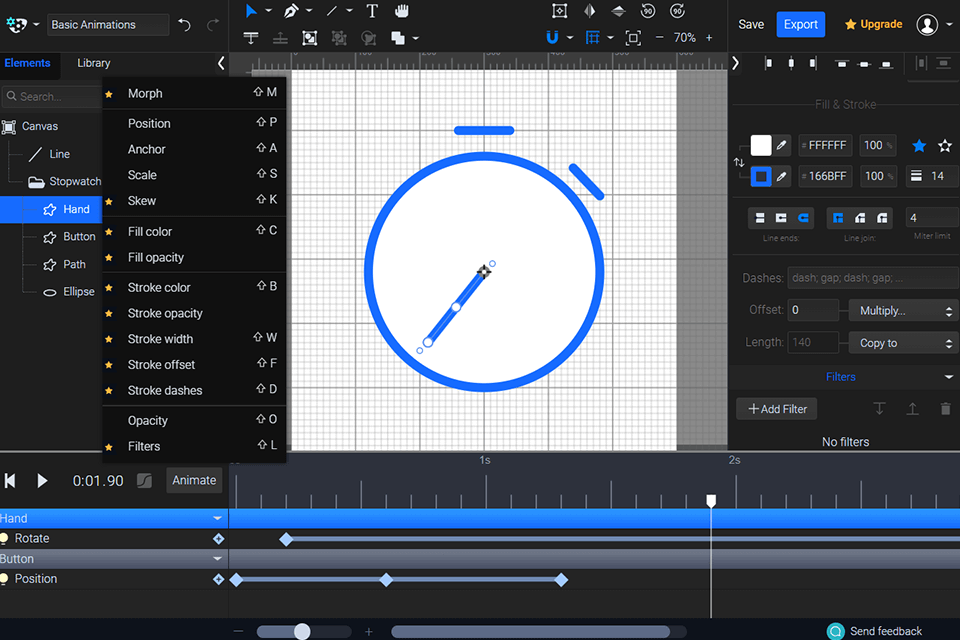
Keep in mind that SVGator isn’t just an animation tool but a full-featured SVG creator! Thus, you don’t need to search for third-party free vector graphics software, but can create an animation from the ground up or adjust the pre-existing file in one environment. The toolset includes the Pen tool with fast editing options, customizable shapes, compound options, and many other cool features.
Drawing in SVGator CSS Loader Generator resembles the process of using any online vector creator. Here you can find Bezier curves with handles for perfect, smooth curves, features to change the line weight and colors for matching the brand’s design, and more. If you have ever used any other vector software, you’ll face no difficulties.

The tendency of using ready-made CSS loading animations is decreasing because more and more companies strive to stand out with an offbeat design, which requires creating custom animations. SVGator is a perfect tool for the task, as it allows creating a CSS lading spinner and matching the design of a preloader with your brand’s visuals as accurately as possible. You can choose proper colors and fonts, as well as embed the brand’s mascot logo so that the finished animation immediately alludes to your company.
Besides, this online service allows altering virtually every element of a preloader. In other words, you can change colors, shapes, and lines, take advantage of complicated animations (morph, filter, path animation), play with gradients, add masks, use the node tool to increase/decrease the number of nodes, as well as enable the “Snapping to grid” option to get proportional shapes. What’s more, it is possible to control timing, speed, and easing effects.
Being rather feature-rich, the software offers all its goodies at a moderate cost. Before starting to use SVGator, I recommend choosing a suitable plan. If you are just learning the ropes of the process, you can opt for the free plan and use the program agreeing to some restrictions. In fact, you can export as many static objects as you need while animation outputs are limited to 3 times/month. Besides, animation timelines can’t transcend 10 seconds. However, the basic animation set is at your disposal.
Another option is the Lite tier, which costs $11/month ($132 billed annually). In this case, you can perform unlimited static exports and 10 animation exports every month. The animation duration reaches 1 minute, and you receive the Basic & Advanced animation helpers. The most feature-rich variant is the Pro plan. To get it, you have to pay $19/month, which equals $228/year. The plan includes all the features of the Free and Lite versions, plus unlimited exports of animations up to 5 minutes long, the library of assets, all interactive options, animation speed controls and hyperlinks.
When searching the web for programs similar to SVGator CSS Loader Generator, I haven’t seen any that can stay on par with it. Of course, there are lots of websites with ready-made preloaders that you can download and use without making tweaks. However, this is a really wrong thing to do if you want to be noticed and remembered by visitors. In SVGator, you can find handy tools for making unique animated preloaders that will make your brand stand out from the crowd.