Eu trabalho como designer gráfico na equipe de marketing FixThePhoto. Minha principal tarefa é criar ilustrações vetoriais de alta qualidade para nosso blog. Geralmente, eu faço logotipos, banners, folhetos e vários materiais promocionais. Minha principal escolha para esse trabalho é Adobe Illustrator. É um programa de arte vetorial robusto e confiável com recursos avançados. Usando os recursos fornecidos, posso entregar designs complexos para vários projetos.
Embora o Illustrator seja poderoso, nem todo mundo quer pagar por ele. A mesma pergunta surgiu: "Você realmente precisa do Illustrator ou existem ferramentas gratuitas que fazem o trabalho?" Então, aceitei um desafio. Nas últimas semanas, troquei meu confiável Illustrator por um software de design vetorial gratuito para ver se eles realmente se sustentavam.
Ao me preparar para um teste meticuloso, não escolhi um programa aleatório. Recebi dicas privilegiadas dos meus FixThePhoto colegas, fiquei à espreita em tópicos do Reddit onde designers debatiam apaixonadamente seus favoritos e até assisti a YouTube avaliações para rastrear as opções mais populares.
Com uma longa lista de programas em mãos, Testei cada programa em projetos reais. Eu os usei para criar logotipos, gráficos de mídia social, ilustrações vetoriais para postagens de blog e até mesmo arquivos prontos para print. Para avaliar suas capacidades adequadamente, considerei os seguintes aspectos:
✔️ Facilidade de uso. Quero um programa amigável com uma interface intuitiva. Funcionalidades confusas foram descartadas.
✔️ Variedade de recursos. Sei que poucos programas podem competir totalmente com o Illustrator, mas quero ter acesso a instrumentos básicos como a ferramenta caneta, o construtor de formas, camadas e controles de tipografia.
✔️ Compatibilidade de arquivos. Eu trabalho regularmente com formatos AI, SVG, PDF e EPS. Certamente, eu quero um programa que suporte tais arquivos.
✔️ Desempenho e estabilidade. Travamentos, falhas e atrasos podem não apenas atrapalhar meu trabalho, mas também me estressar quando tenho um prazo apertado.
✔️ Opções de exportação. Preciso de um software com suporte para exportação de alta qualidade, especialmente quando pretendo print meus projetos.
✔️ Personalização e plugins. Não é obrigatório, mas ainda é útil quando um programa oferece suporte a atalhos e plugins personalizados para estender a funcionalidade.
Passei várias semanas testando as ferramentas de arte vetorial gratuitas escolhidas e tive sentimentos bastante mistos. Alguns programas demonstraram resultados impressionantes, enquanto outros foram completamente frustrantes. Também houve algumas ferramentas que excederam completamente minhas expectativas. Depois de tudo isso, compilei uma lista dos 13 melhores softwares de gráficos vetoriais gratuitos.

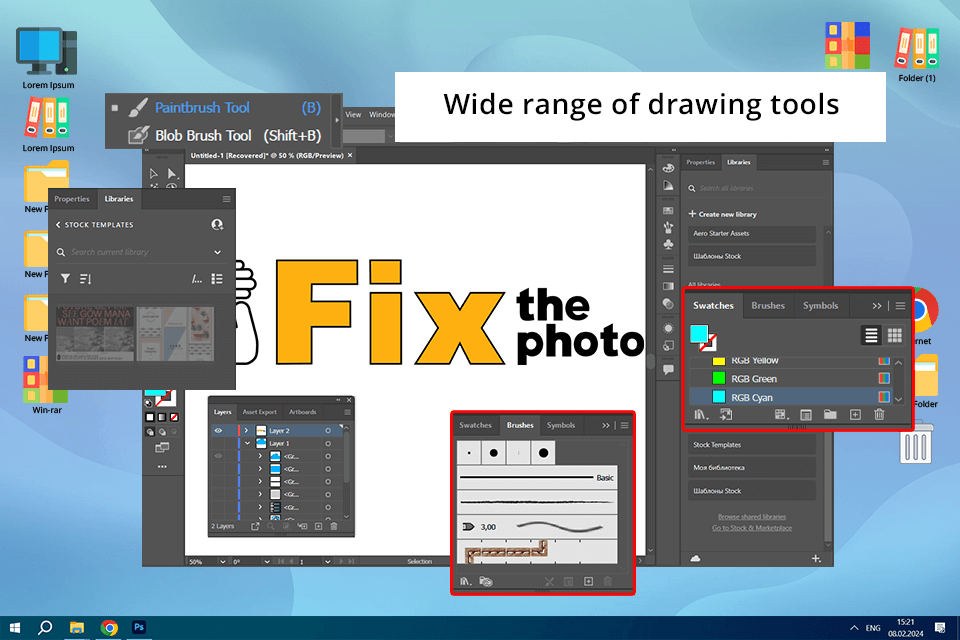
Eu concordo que Adobe Illustrator vem com um preço que pode fazer sua carteira tremer. Mas depois de experimentar muitas alternativas gratuitas disponíveis, posso dizer com certeza que nenhuma delas se compara a illustrator em termos de potência, precisão e eficiência. Se você quer resultados de qualidade profissional, vale cada centavo.
Este software de gráficos vetoriais é adequado para diferentes tarefas. Por exemplo, eu o uso para fazer logotipos, gráficos de mídia social, design print e muito mais. Após as atualizações de 2025 nos recursos com tecnologia de IA, todos os processos se tornam mais rápidos sem degradar a qualidade das saídas. Eu explorei as melhores opções de software vetorial gratuito e, embora algumas sejam ótimas, nenhuma delas oferece os mesmos benefícios que você recebe quando comprando Adobe Illustrator. Então, não é de se admirar que, para mim, este seja o melhor software gratuito para gráficos vetoriais que existe.
illustrator Generative Fill é um dos destaques da nova versão do programa. Posso transformar formas vetoriais básicas em designs texturizados incríveis em segundos. Além disso, há uma opção útil Text to Pattern, usando a qual posso criar padrões personalizados que combinam perfeitamente com minha estética de design. Também gosto de Objects in Path, que torna o alinhamento de objetos ao longo de curvas muito fácil.
Graças a essas ferramentas de IA inovadoras, consegui criar folhetos com visuais impressionantes e layouts detalhados para a recente campanha de marketing da fixthephoto. Lidei com essas tarefas de design mais rápido do que nunca. Depois de estudar as alternativas gratuitas, posso dizer com segurança que o illustrator continua sendo meu melhor software vetorial.

Inkscape é um software de gráficos vetoriais gratuito que imediatamente me impressionou com uma variedade de ferramentas avançadas para trabalhar com formas. Eu o testei por alguns dias e encontrei quatro ferramentas lá que podiam alterar os nós de controle e os parâmetros numéricos das formas.
Eu também tentei clonar objetos, e isso definitivamente acelerou meu fluxo de trabalho. Ao trabalhar com este software, você pode definir curvas analiticamente com a linguagem Python e usar arquivos em PNG, TIFF, JPEG, XPM, GIF, SVG, etc. Para proteger seu projeto contra roubo, use grátis watermark software.

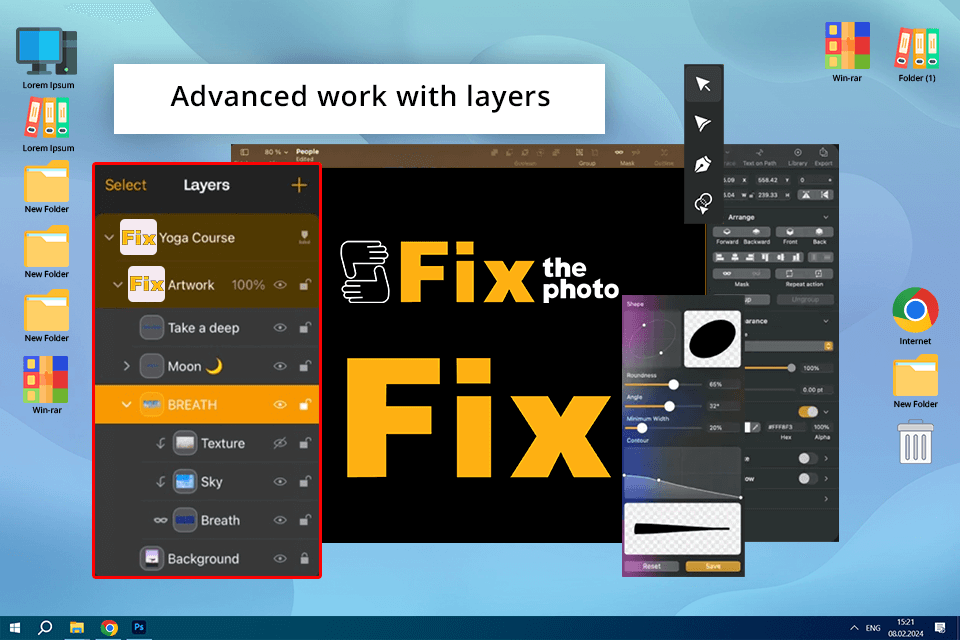
Se você precisa de intuitivo software de design gráfico gratuito, preste atenção ao Linearity (antigo Vectornator). Depois de testar, gostei de suas camadas avançadas e da possibilidade de usar um número ilimitado delas para criar as ilustrações mais complexas.
O ponto de destaque do Linearity para mim é seu Auto Trace. Ele torna a conversão de imagens raster em gráficos vetoriais limpos uma tarefa rápida e intuitiva. Se você precisa criar logotipos ou transformar esboços em arte digital, você definitivamente deve experimentar esta ferramenta. Para entender os limites de seu poder, eu o testei com um conceito desenhado à mão fixthephoto logo. O resultado foi muito preciso. Eu só precisei aplicar algumas correções.
Embora eu tenha tido problemas de duplicação de objetos, acho que as ferramentas profissionais de contorno e forma do Linearity, perfis de cores CMYK, fontes personalizadas, modos de mesclagem de camadas reais e máscaras são mais do que suficientes para um trabalho conveniente. Além do mais, ao comparar Linearity contra illustrator, Posso organizar o trabalho em equipe em um projeto e fazer edições e alterações simultaneamente em ambas as plataformas.

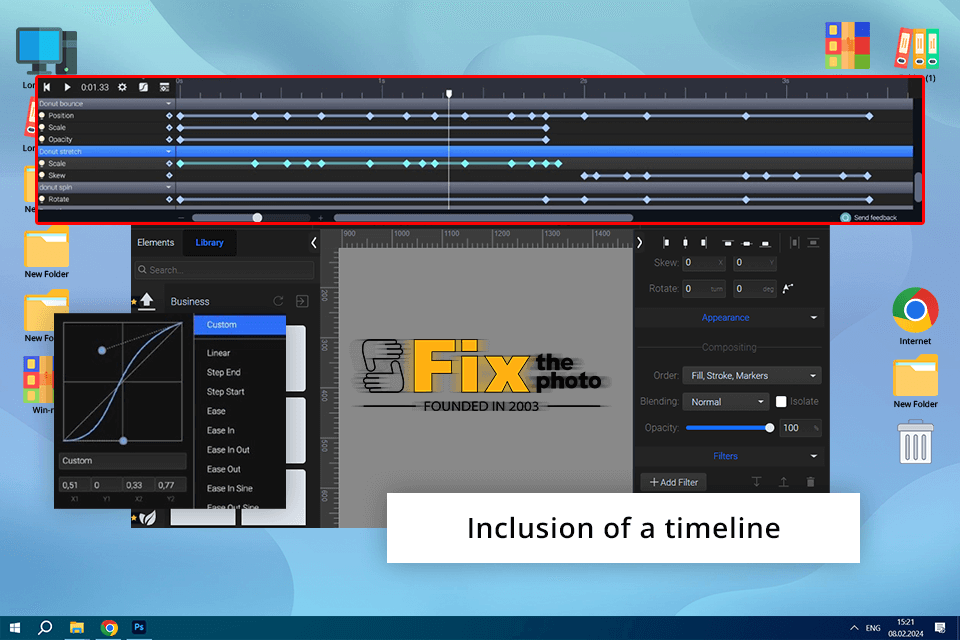
SVGator parece ser uma opção interessante porque oferece aos usuários um método simples para animar seus arquivos SVG. Os principais recursos deste software gráfico vetorial gratuito são trilhas de linha do tempo e quadros-chave que permitem que você coloque todos os ativos vetoriais em um projeto e, em seguida, transforme-os em um arquivo reproduzível incorporado. svgator permite que você carregue suas ilustrações (feitas em softwares como Illustrator e Inkscape) ou crie novas diretamente no aplicativo.
Para testar este programa, decidi animar vários ícones vetoriais para uma postagem de blog. Na minha opinião, o processo de criação de animações é agradavelmente intuitivo: desenhe as formas desejadas, escolha quadros-chave para elas e repita o mesmo processo para cada quadro-chave subsequente, enquanto faço os ajustes de forma necessários ao longo do caminho. Assim que inicio a animação, todas as partes se movem suavemente de uma posição predefinida para outra. Também experimentei os recursos Animate on Click e Looping Animation. Eles funcionaram perfeitamente. No final, recebi animações SVG leves e amigáveis à web.
A única desvantagem de SVGator para mim é a funcionalidade limitada dos planos gratuitos e inferiores, o que pode restringir significativamente sua criatividade.

IRA Design atrai usuários com seus gradientes impressionantes e ferramentas sketch desenhadas à mão para criar projetos pessoais e comerciais. Aqui, encontrei tudo para criar fundos, personagens ou objetos incríveis, mas, na minha opinião, as opções de personalização são limitadas, especialmente em comparação com o melhor software de design vetorial gratuito.
Com cinco gradientes de cor disponíveis e uma variedade de ativos desenhados à mão, é possível criar ilustrações incríveis para aplicativos móveis e kits de sites. Ainda assim, acredito que o recurso mais incrível é que seus designs permanecem nítidos, não importa como você os dimensione.
Para entender as capacidades de IRA Design, decidi fazer uma coleção de componentes de UI ilustrados. Fiquei impressionado com o que obtive. As imagens pareciam nítidas em todos os tamanhos de tela que tentei. Além disso, os arquivos eram leves, então meu site carregou rápido! Para qualquer um que precise de uma ferramenta simples e poderosa para design de web ou aplicativo, IRA Design é uma escolha sólida.

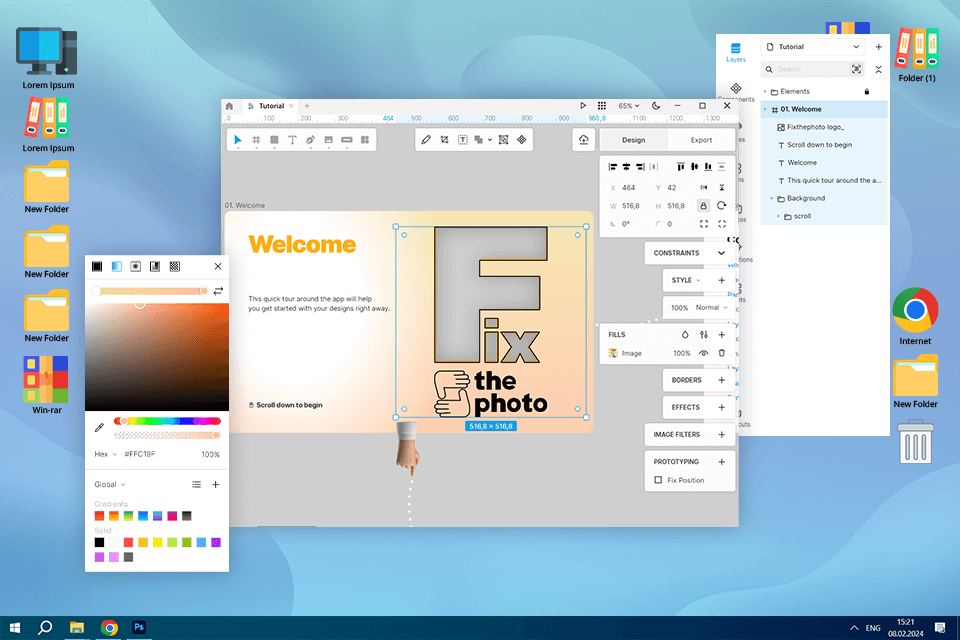
Após o teste Lunacy, Achei-o bastante valioso em relação a um editor de gráficos vetoriais, especialmente para meus projetos de design de aplicativos móveis. Além disso, eles são todos gratuitos, o que é ótimo.
O Auto Layout no lunacy tornou o design flexível e responsivo. Na maioria das vezes que testei, essa ferramenta me ajudou a economizar horas porque definir restrições e regras é moleza para meus elementos. Também notei que ele importa o arquivo Figma muito suavemente, ao contrário de muitos lunacy alternativas, para que você possa trabalhar em um ambiente de design completamente novo.
Ferramentas com tecnologia de IA, como aumento de escala de imagem ou remoção de fundo, além de uma abundância de gráficos integrados, auxiliam ainda mais meu fluxo de trabalho sem a necessidade de pesquisar externamente por ícones, ilustrações ou fotos para usar no meu documento.
Estou animado com a nova atualização, que contém muitas vantagens para as equipes. Acredito que podemos tirar o máximo proveito dela com meus fixthephoto colegas. Testei trabalhando em um design de IU com um colega de trabalho. A experiência foi agradável, pois ambos vimos as mudanças instantaneamente.

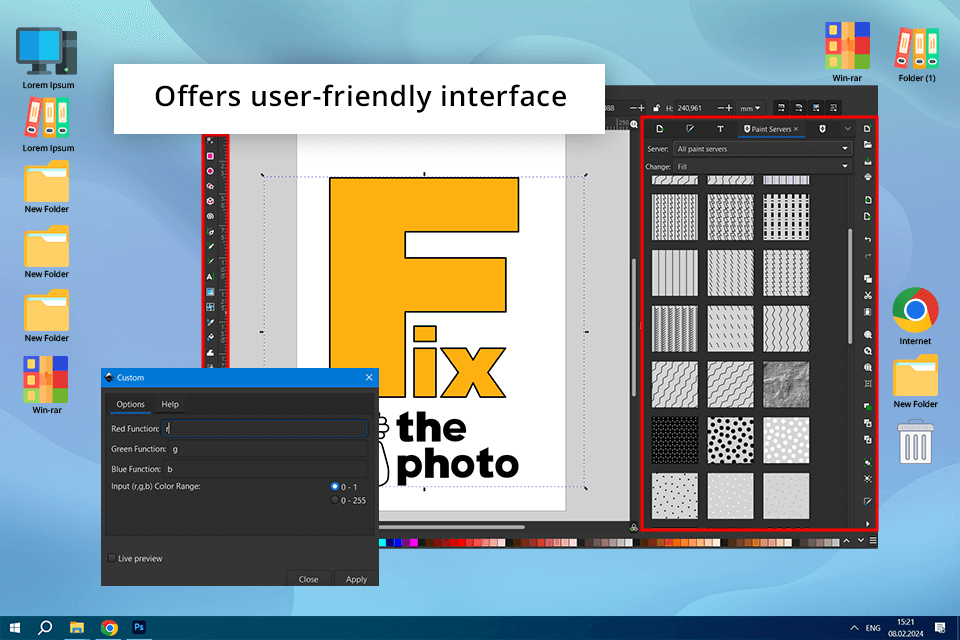
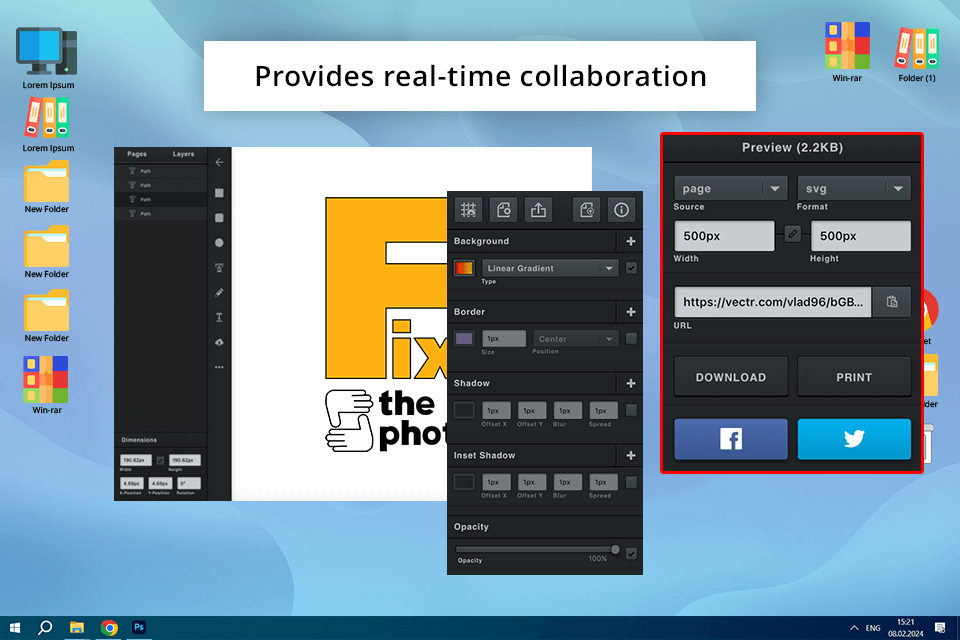
Vectr é anunciado como um software fácil de usar que se adapta a pessoas de todos os níveis de habilidade. Depois de testá-lo, posso dizer que ele faz jus a tais afirmações ousadas. Desde o primeiro lançamento, fiquei hipnotizado com sua interface simples, combinada com recursos eficientes. Como é um online aplicativo de desenho, consegui acessar meu trabalho de diferentes dispositivos sem problemas. Não importa se eu estava no meu desktop, laptop ou até mesmo tablet, este programa de arte vetorial gratuito me deu uma experiência de design consistente e flexível.
Com Vectr, você pode obter o máximo do trabalho em equipe. Os colegas podem trabalhar no projeto juntos em tempo real, aproveitando recursos como compartilhamento de dados e comentários, etc. Na minha opinião, essa abordagem é benéfica para a eficiência e produtividade da equipe. Mas quando eu comparei Vectr contra inkscape e Illustrator, notei que ele não lida com tantos tipos de arquivo diferentes. No entanto, se você usa principalmente formatos populares como SVG, AI ou EPS, você estará bem.

DRAW-SVG tem sido uma dessas ferramentas em meus testes que me ajudou muito em projetos por diferentes domínios. Foi realmente útil uma vez quando precisei fazer gráficos personalizados para uma série de banners de newsletter.
Graças a uma biblioteca realmente vasta de gráficos vetoriais, foi muito fácil para mim encontrar ilustrações, diagramas e gráficos apropriados para inserir no meu design. Isso me poupou muito tempo valioso que eu teria gasto criando esses gráficos do zero. Além disso, realmente ajudou a garantir que todas as apresentações tivessem uma aparência consistente e profissional, o que é muito importante.
Em segundo lugar, adorei o forte editor SVG do DRAW-SVG, o que me permitiu pular e ajustar e personalizar gráficos para combinar perfeitamente com o conteúdo de cada apresentação. Não é um eufemismo dizer que a versatilidade dos recursos e a facilidade de uso aumentaram notavelmente o apelo visual e a funcionalidade geral das minhas apresentações.

Depois de testar vários softwares vetoriais gratuitos, devo admitir que Amadine é um programa único. Falando francamente, é um dos melhores editores gráficos vetoriais gratuitos que você pode encontrar, especialmente se estiver em um Mac, iPad ou iPhone.
amadine me impressiona com seu conjunto de ferramentas universais direcionado a artistas profissionais e amadores. Uma das mais poderosas, na minha opinião, é a Fusion Tool, que pode criar formas complexas com contorno e mesclagem de linhas, opcionalmente usando o modo Paint para escolher estilos de coloração. Outro recurso que eu realmente gosto é o Rounded Corners, que ajuda a definir rapidamente o raio dos cantos e a curvatura — aspectos muito importantes quando há necessidade de suavizar quaisquer formas naturais. Eu tentei a Fusion Tool e o Rounded Corners enquanto trabalhava em um pôster. Ambos os instrumentos funcionaram bem e foram úteis.
Também é possível exportar de amadine em todos os principais formatos, incluindo SVG, PDF, TIFF, PNG e JPEG. Tenho certeza de que isso software de design de folhetos se encaixa perfeitamente em vários projetos, com aplicações que vão desde pôsteres e folhetos até ilustrações, web design e branding.

Se você precisa de um software de gráficos vetoriais simples, fácil e absolutamente gratuito para Mac e Windows, então Boxy SVG é a melhor opção para você. Com base nos meus resultados de teste, devo dizer que ele é poderoso para criar banners, ícones, botões, gráficos, esboços de interface, etc., sem muito esforço.
Este programa tem uma interface intuitiva e um conjunto das ferramentas mais necessárias para o trabalho amador. Criei um conjunto de ícones para o nosso site. Tanto o processo de design quanto os resultados foram pontuais. Poucos Boxy SVG alternativas pode oferecer a mesma velocidade e qualidade de saída que esta solução.
No Boxy SVG, você pode usar desenhos vetoriais prontos que ajudarão você a criar suas próprias ilustrações. Você também pode trabalhar com camadas e formas e importar imagens de bitmap para criar esboços mais complexos. Na minha opinião, iniciantes ou amadores interessados em design gráfico devem experimentar este programa. Mas comparado a Boxy SVG contra illustrator Devo dizer que o primeiro provavelmente não é robusto o suficiente para tarefas profissionais pesadas.

Se você precisar online software de desenho que é gratuito e muito fácil de usar, Vecteezy pode ser perfeito para você. Com base na minha experiência, ele brilha com sua extensa biblioteca de ilustrações prontas que você pode editar e usar em seus trabalhos. Você também pode usar a caneta para criar suas próprias ilustrações do zero.
Se você precisa criar um design de texto, confira uma seleção de 75 fontes disponíveis neste software online gratuito. Você também pode usar uma paleta de cores simples, criar ilustrações complexas e importar e editar arquivos no formato SVG. Quanto às deficiências, enfrentei atrasos e congelamentos ocasionais, principalmente ao trabalhar com SVGs. Existem alguns Vecteezy alternativas que lidam melhor com a carga.
Para avaliar os recursos de texto e ilustração, criei gráficos de mídia social para os descontos do fixthephoto. Escolhi fontes e designs vetoriais da coleção deles, modificando-os levemente. Foi surpreendentemente simples. Se você está procurando uma ferramenta online gratuita e fácil de usar, o Vecteezy é uma ótima opção.

Eu acho que Krita é o mais próximo Adobe Illustrator alternativa, especialmente para artistas, ilustradores e designers gráficos. Na minha opinião, um dos seus recursos mais atraentes é que ele é completamente gratuito para baixar e usar. Como é de código aberto, ele também recebe atualizações e melhorias regulares de uma comunidade dedicada de desenvolvedores e colaboradores.
krita ostenta um fantástico mecanismo de pincel que dá aos artistas uma tonelada de opções e configurações para brincar. Você pode até mesmo fazer seus próprios pincéis e obter todos os tipos de efeitos de pintura legais facilmente. Além disso, é possível modificar camadas, organizando e ajustando diferentes partes da sua arte separadamente.
Testei meticulosamente o mecanismo de pincel e as camadas, e agora vejo por que os artistas o amam tanto. Ainda assim, devo admitir que não é o programa mais fácil de aprender. Se você está correndo contra o relógio para criar banners ou logotipos, a curva de aprendizado íngreme pode se tornar um problema sério.

SVG-Edit é um dos melhores softwares de gráficos vetoriais gratuitos para Windows quando se trata de tarefas simples com gráficos vetoriais. Pelo que vi, este software tem as ferramentas mínimas necessárias, usando as quais você pode desenhar formas simples. Eu me concentrei em fazer ícones básicos e brincar com gradientes, e acredito que o software lida bem com tarefas simples. Você também pode usar camadas e gradientes para criar suas ilustrações e editar a fonte SVG.
O histórico de ação merece elogios especiais, pois você pode traçar over1000 passos. O mais popular SVG-Edit alternativas não oferecem as mesmas possibilidades. Você também pode exportar seus trabalhos finalizados para os formatos PNG, JPEG, BMP e WEBP. Além disso, você pode fazer alterações no código-fonte por conta própria para adicionar ou remover suas próprias ferramentas e funções. Semelhante ao BoxySVG, eu diria que é uma escolha mais sólida para uso pessoal, mas não para projetos de equipe profissional.
| Critérios | Descrição |
|---|---|
|
Interface do usuário
|
Avalie a aparência do software, como ele é organizado e quão fácil é usá-lo. Uma interface complexa pode ter muitos recursos legais, mas pode confundir novatos. Por outro lado, uma interface simples pode ser fácil, mas não terá ferramentas avançadas.
|
|
Atualizações
|
Leve em consideração a frequência com que o software é atualizado e o quão confiáveis essas atualizações são. Os desenvolvedores devem corrigir bugs, melhorar a velocidade e adicionar novos recursos. Obter atualizações regularmente é necessário para que o software esteja atualizado e protegido contra quaisquer riscos de segurança.
|
|
Conjunto de ferramentas
|
Avalie os diferentes recursos de desenho e edição que o software oferece. Com ferramentas mais poderosas, você recebe mais opções e flexibilidade para criar e ajustar gráficos vetoriais.
|
|
Compatibilidade
|
Verifique quais formatos de importação e exportação um programa suporta. As opções mais frequentes são SVG, PDF, EPS, PNG e JPG. Ampla compatibilidade significa que ele pode trabalhar junto com diferentes ferramentas e plataformas sem problemas.
|
|
Curva de aprendizagem
|
Ao escolher um programa, pense em quão fácil é para as pessoas dominá-lo. Se o software for complicado, leva mais tempo e esforço para entender como tudo funciona. Caso contrário, as pessoas podem aprender mais rápido.
|
|
Apoio à comunidade
|
Verifique o quão eficiente e produtiva é a comunidade de usuários por trás do software. Quando os usuários estão ativos, você receberá recursos valiosos regularmente. Podem ser tutoriais, conteúdo exclusivo, etc. Isso é muito útil para solução de problemas.
|
|
Plataforma
|
Descubra para quais sistemas operacionais o software foi desenvolvido. O melhor software gratuito de gráficos vetoriais funciona no Windows, macOS, Linux ou online. Quanto mais sistemas operacionais ele for compatível, mais flexível e eficiente será seu trabalho.
|
|
Personalização
|
Considere o nível de personalização. É recomendável optar por ferramentas com recursos ajustáveis e uma interface. Assim, você pode criar um ambiente perfeito para seu trabalho.
|
Escolher o melhor software de gráficos vetoriais gratuito é importante, mas saber como usá-lo como um profissional é o que realmente importa. Estou envolvido nessa esfera há muitos anos e conheço alguns truques úteis. Agora, estou pronto para revelar os segredos de como fazer arte vetorial que chame a atenção:
Operações booleanas. Se você é apaixonado por aperfeiçoar cada linha, as operações booleanas são essenciais para tentar. Você não precisa mais empurrar as formas para a posição, mas pode usar as ferramentas Unir, Subtrair, Intersectar e Excluir. Assim, é mais fácil cortar, mesclar e modificar formas com precisão.
✔️ Design de ícones. Precisa criar um ícone de “mais”? Basta sobrepor dois retângulos, selecioná-los e clicar em “Unite” no painel Pathfinder se você usar Illustrator (outros programas têm ferramentas semelhantes). Você terá um sinal de mais preciso em um instante.
✔️ Logotipos complexos. Ao trabalhar em logotipos intrincados, operações booleanas também podem ser úteis. Para uma lua crescente, simplesmente sobreponha dois círculos e use “Subtrair”. Em segundos, você terá um formato crescente nítido e limpo.
Malha de gradiente. Gradientes planos são ótimos para tarefas básicas, mas quando você quer levar as coisas a outro nível, a Malha de Gradiente é uma ótima opção. Com essa técnica avançada, você pode obter efeitos de sombreamento e iluminação realistas e sem emendas.
✔️ Maquetes de produtos: Se você estiver projetando uma lata de refrigerante, um gradiente plano pode gerar um resultado muito simples. Gradient Mesh, por outro lado, permite que você crie efeitos de iluminação suaves e realistas que envolvem perfeitamente a superfície da lata. Esse design 2D não passará despercebido.
✔️ Formas orgânicas com profundidade. Para exibir a aparência natural de uma folha ou de uma fruta suculenta, você também deve optar pelo Gradient Mesh. Ao misturar cores, você pode adicionar profundidade e textura à arte vetorial plana e obter um design vibrante e realista.
Redução de nó. Não crie caminhos vetoriais muito complexos, caso contrário, você corre o risco de tornar seu vetor mais lento Ferramenta de IA para designers e tornando os arquivos muito grandes. Esses problemas geralmente estão relacionados ao traçado automático e ao desenho detalhado. Ao reduzir nós desnecessários, você manterá seu fluxo de trabalho eficiente e seus designs limpos.
✔️ Acelere seu fluxo de trabalho. Pontos de ancoragem excessivos podem deixar seu fluxo de trabalho, seu software e até mesmo sua criatividade mais lentos. Reduza os nós, e suas ilustrações ou animações complexas parecerão mais leves e rodarão mais rápido. Seu hardware também funcionará de forma mais eficiente.
✔️ Vetores mais limpos e profissionais. Caminhos sobrecarregados podem fazer com que sua arte pareça áspera e não refinada. Simplifique suas curvas para obter designs mais limpos, elegantes e profissionais.
Nunca vou esquecer a vez em que estava lidando com um arquivo Illustrator lento. Eu estava projetando um enorme banner de anúncio carregado com elementos vetoriais complexos. Eu não sabia por que o processo era tão lento até usar o comando “Simplify” (Object> Path> Simplify). De repente, o tamanho do meu arquivo caiu, o Illustrator acelerou e o design ainda parecia tão nítido.
Máscaras de recorte. Usar máscaras de recorte é uma das minhas técnicas de edição não destrutivas favoritas. Assim, não preciso apagar partes do meu design para sempre, mas posso usar uma forma para esconder elementos desnecessários. É possível ajustar a máscara ou o objeto a qualquer momento sem perder nenhum detalhe original.
✔️ Integração de imagem sem esforço. Se você quiser inserir uma imagem dentro de uma forma vetorial, pode usar uma máscara de recorte. Você precisa desenhar uma forma, colocar a imagem em cima e aplicar uma máscara de recorte. Acima de tudo, gosto que seja possível deslocar, redimensionar ou trocar a imagem a qualquer momento.
✔️ Efeitos complexos em camadas. Com a ajuda de máscaras de recorte, você também pode fazer efeitos em camadas. Adicione sombras, realces ou texturas sem afetar seu design base.
O software de vetor livre pode realmente substituir Adobe Illustrator? Essa é a pergunta que decidi responder. Eu uso Illustrator diariamente em FixThePhoto, e eu precisava saber se essas alternativas sem custo poderiam lidar com a carga de trabalho. Quando testando, criei logotipos, gráficos para mídias sociais e ilustrações para blogs. Alguns programas me surpreenderam, e outros foram menos impressionantes.
Para mim, testar mais de 30 programas de design vetorial foi uma verdadeira missão. Com a contribuição do meu FixThePhoto colegas, consegui avaliar usabilidade, recursos, compatibilidade de arquivos, desempenho e personalização. Considerei gigantes da indústria como CorelDRAW e Affinity Designer e players menos conhecidos como Fatpaint e Vector Magic.
Etapa 1. Avaliando a facilidade de uso. A primeira coisa que testei foi a usabilidade. Uma interface desajeitada ou navegação difícil pode rapidamente descarrilar qualquer projeto. Prestei bastante atenção em quão intuitivos os controles eram e quão rápido eu conseguia começar sem precisar de um tutorial.
✔️ Intuitividade da interface. Quão intuitiva era a interface? Os menus estavam organizados de forma lógica? Foi fácil encontrar as ferramentas que eu precisava?
✔️ Curva de aprendizado. Quão rápido eu conseguia desenhar formas, usar a ferramenta caneta e adicionar cores? Eu tive que gastar muito tempo para dominar o programa?
Etapa 2. Avaliação do conjunto de recursos. Em seguida, explorei os principais recursos de cada software. Eu sabia que não veria um substituto perfeito para Illustrator. Ainda assim, eu queria um programa com ferramentas e funções essenciais para o trabalho profissional com vetores.
✔️ Ferramentas básicas. O programa oferecia uma ferramenta de caneta, ferramentas de forma, pathfinder/shape builder, camadas e ferramentas de texto?
✔️ Recursos avançados. Havia algo extra, como gradientes, malhas, modos de mesclagem, símbolos e efeitos?
✔️ Controles de tipografia. Você poderia editar o texto e tentar diferentes fontes, kerning, entrelinhas e estilo de texto?
Etapa 3. Verificando a compatibilidade dos arquivos. Trabalho regularmente com muitos formatos de arquivo, então quero um editor de gráficos vetoriais que os suporte.
✔️ Formatos de importação/exportação. Eu poderia trabalhar com IA, Arquivos SVG, EPS e PDF? Eu poderia importar e exportar esses formatos sem problemas ou perda de dados?
✔️ Suporte a formato raster. O programa suportava formatos raster como PNG, JPG e TIFF? Isso é importante para designs vetoriais.
Etapa 4. Testando desempenho e estabilidade. Ninguém quer uma ferramenta que trava constantemente ou não consegue concluir tarefas importantes.
✔️ Responsividade. O software funcionou sem atrasos? Ele foi responsivo? Ele conseguiu lidar com arte vetorial complexa?
✔️ Estabilidade. Houve algum travamento ou congelamento durante o carregamento normal? Foi estável com designs complexos?
Etapa 5. Investigando personalização e plugins. Esses recursos não são obrigatórios, mas é bom tê-los para melhorar ainda mais o fluxo de trabalho.
✔️ Opções de personalização. Posso personalizar atalhos, layout de interface ou outras configurações com base em minhas demandas?
✔️ Suporte a plug-ins/extensões. Posso importar plug-ins ou extensões para expandir a funcionalidade ou melhorar a integração com outras ferramentas?