Lavoro come grafico nel team marketing FixThePhoto. Il mio compito principale è creare illustrazioni vettoriali di alta qualità per il nostro blog. In genere, realizzo loghi, banner, brochure e vari materiali promozionali. La mia prima scelta per questo lavoro è Adobe Illustrator. È un programma di grafica vettoriale robusto e affidabile con funzionalità avanzate. Utilizzando le funzionalità fornite, posso realizzare progetti complessi per vari progetti.
Pensavo che Illustrator fosse potente, ma non tutti volevano pagarlo. Mi è venuta in mente la stessa domanda: "Hai davvero bisogno di Illustrator o ci sono strumenti gratuiti che fanno il loro lavoro?" Quindi, ho accettato una sfida. Nelle ultime settimane, ho sostituito il mio fidato Illustrator con un software di progettazione vettoriale gratuito per vedere se potevano davvero reggere il confronto.
Quando mi preparavo per un test meticoloso, non ho scelto un programma a caso. Ho ricevuto consigli riservati dai miei colleghi FixThePhoto, mi sono nascosto nei thread di Reddit dove i designer discutevano appassionatamente dei loro preferiti e ho persino guardato ininterrottamente le recensioni di YouTube per scovare le opzioni più popolari.
Con una lunga lista di programmi in mano, Ho testato ogni programma su progetti reali. Li ho usati per creare loghi, grafiche per social media, illustrazioni vettoriali per post di blog e persino file pronti per print. Per valutare correttamente le loro capacità, ho preso in considerazione i seguenti aspetti:
✔️ Facilità d'uso. Voglio un programma user-friendly con un'interfaccia intuitiva. Le funzionalità confuse sono state scartate.
✔️ Varietà di caratteristiche So che pochi programmi possono competere pienamente con Illustrator, ma voglio avere accesso a strumenti di base come lo strumento penna, il generatore di forme, i livelli e i controlli tipografici.
✔️ Compatibilità dei file. Lavoro regolarmente con i formati AI, SVG, PDF ed EPS. Sicuramente, voglio un programma che supporti tali file.
✔️ Prestazioni e stabilità Blocchi, arresti anomali e ritardi possono non solo ostacolare il mio lavoro, ma anche stressarmi quando ho una scadenza ravvicinata.
✔️ Opzioni di esportazione Ho bisogno di un software che supporti l'esportazione di alta qualità, soprattutto quando intendo print i miei progetti.
✔️ Personalizzazione e plugin Non è obbligatorio, ma è comunque utile quando un programma supporta scorciatoie e plugin personalizzati per estendere le funzionalità.
Ho trascorso diverse settimane a testare gli strumenti di grafica vettoriale gratuiti scelti e ho avuto sensazioni piuttosto contrastanti. Alcuni programmi hanno dimostrato risultati impressionanti, mentre altri sono stati decisamente frustranti. C'erano anche alcuni strumenti che hanno superato completamente le mie aspettative. Dopo tutto questo, ho compilato un elenco dei 13 migliori software di grafica vettoriale gratuiti.

Sono d'accordo che Adobe Illustrator ha un prezzo che può far tremare il tuo portafoglio. Ma dopo aver provato molte alternative gratuite disponibili, posso dire con certezza che nessuna di esse è all'altezza di illustrator in termini di potenza, precisione ed efficienza. Se vuoi risultati di qualità professionale, vale ogni centesimo.
Questo software di grafica vettoriale è adatto a diverse attività. Ad esempio, lo uso per creare loghi, grafica per social media, design print e altro ancora. Dopo gli aggiornamenti del 2025 nelle funzionalità basate sull'intelligenza artificiale, tutti i processi diventano più rapidi senza degradare la qualità degli output. Ho esplorato le migliori opzioni di software vettoriale gratuito e, sebbene alcune siano fantastiche, nessuna di esse offre gli stessi vantaggi che ricevi quando acquisto Adobe Illustrator Quindi non c'è da stupirsi che per me sia il miglior software gratuito per la grafica vettoriale in circolazione.
illustrator Generative Fill è uno dei punti salienti della nuova versione del programma. Posso trasformare forme vettoriali di base in incredibili design strutturati in pochi secondi. Inoltre, c'è un'utile opzione Text to Pattern, con cui posso creare pattern personalizzati che si adattano perfettamente all'estetica del mio design. Mi piace anche Objects in Path, che semplifica l'allineamento degli oggetti lungo le curve.
Grazie a questi innovativi strumenti di intelligenza artificiale, sono riuscito a creare brochure con immagini sorprendenti e layout dettagliati per la recente campagna di marketing di fixthephoto. Ho affrontato tali attività di progettazione più velocemente che mai. Dopo aver studiato le alternative gratuite, posso affermare con sicurezza che illustrator rimane il mio software vettoriale preferito.

Inkscape è un software di grafica vettoriale gratuito che mi ha subito colpito per la varietà di strumenti avanzati per lavorare con le forme. L'ho testato per un paio di giorni e ho trovato quattro strumenti che potevano modificare i nodi di controllo e i parametri numerici delle forme.
Ho anche provato a clonare oggetti, e ha decisamente velocizzato il mio flusso di lavoro. Quando lavori con questo software, puoi impostare analiticamente le curve con il linguaggio Python e usare file in PNG, TIFF, JPEG, XPM, GIF, SVG, ecc. Per proteggere il tuo progetto dai furti, usa libero watermark software.

Se hai bisogno di intuitività software di progettazione grafica gratuito, prestate attenzione a Linearity (ex Vectornator). Dopo aver provato, mi sono piaciuti i suoi livelli avanzati e la possibilità di usarne un numero illimitato per creare le illustrazioni più complesse.
Il punto di forza di Linearity per me è la sua funzione Auto Trace. Rende la conversione di immagini raster in grafica vettoriale pulita un compito rapido e intuitivo. Se hai bisogno di creare loghi o trasformare schizzi in arte digitale, dovresti assolutamente provare questo strumento. Per comprendere i limiti della sua potenza, l'ho testato con un concept fixthephoto logo disegnato a mano. Il risultato è stato molto accurato. Ho dovuto solo applicare diverse correzioni.
Sebbene abbia riscontrato problemi di duplicazione degli oggetti, penso che gli strumenti professionali di forma e contorno di Linearity, i profili colore CMYK, i font personalizzati, le modalità di fusione dei livelli effettive e le maschere siano più che sufficienti per un lavoro pratico. Inoltre, quando si confrontano Linearity contro illustrator Posso organizzare il lavoro di squadra su un progetto e apportare modifiche e cambiamenti contemporaneamente su entrambe le piattaforme.

SVGator sembra essere un'opzione interessante perché offre agli utenti un metodo semplice per animare i loro file SVG. Le caratteristiche principali di questo software di grafica vettoriale gratuito sono la timeline e le tracce dei fotogrammi chiave che consentono di posizionare tutte le risorse vettoriali in un progetto e quindi trasformarle in un file riproducibile incorporato. svgator consente di caricare le illustrazioni (realizzate in software come Illustrator e Inkscape) o di crearne di nuove direttamente nell'app.
Per testare questo programma, ho deciso di animare diverse icone vettoriali per un post del blog. A mio avviso, il processo di creazione delle animazioni è piacevolmente intuitivo: disegnare le forme desiderate, scegliere i fotogrammi chiave per esse e ripetere lo stesso processo per ogni fotogramma chiave successivo, apportando le necessarie modifiche alle forme lungo il percorso. Una volta avviata l'animazione, tutte le parti si spostano senza problemi da una posizione predefinita all'altra. Ho anche provato le funzionalità Animate on Click e Looping Animation. Hanno funzionato in modo impeccabile. Alla fine, ho ricevuto animazioni SVG leggere e adatte al web.
L'unico inconveniente di SVGator per me è la funzionalità limitata dei piani gratuiti e inferiori, che può limitare notevolmente la tua creatività.

IRA Design attrae gli utenti con i suoi impressionanti gradienti e sketch strumenti disegnati a mano per creare progetti personali e commerciali. Qui ho trovato tutto per creare sfondi, personaggi o oggetti straordinari, ma a mio parere le opzioni di personalizzazione sono limitate, soprattutto se confrontate con il miglior software di progettazione vettoriale gratuito.
Con cinque gradienti di colore disponibili e una serie di risorse disegnate a mano, è possibile creare fantastiche illustrazioni per applicazioni mobili e kit per siti web. Tuttavia, credo che la caratteristica più incredibile sia che i tuoi design rimangono nitidi indipendentemente da come li ingrandisci.
Per comprendere le capacità di IRA Design, ho deciso di creare una raccolta di componenti UI illustrati. Sono rimasto colpito da ciò che ho ottenuto. Le immagini apparivano nitide su ogni dimensione dello schermo che ho provato. Inoltre, i file erano leggeri, quindi il mio sito web si è caricato rapidamente! Per chiunque abbia bisogno di uno strumento semplice e potente per la progettazione di siti web o app, IRA Design è una scelta solida.

Dopo il test Lunacy, l'ho trovato piuttosto prezioso per quanto riguarda un editor di grafica vettoriale, specialmente per i miei progetti di design di app per dispositivi mobili. Inoltre, sono tutti gratuiti, il che è fantastico.
Auto Layout in lunacy ha reso la progettazione flessibile e reattiva. La maggior parte delle volte che l'ho testato, questo strumento mi ha aiutato a risparmiare ore perché definire vincoli e regole è un gioco da ragazzi per i miei elementi. Ho anche notato che importa il file Figma in modo molto fluido, a differenza di molti lunacy alternative, così potrai lavorare in un ambiente di progettazione completamente nuovo.
Strumenti basati sull'intelligenza artificiale, come l'ingrandimento delle immagini o la rimozione dello sfondo, e un'abbondanza di grafica integrata agevolano ulteriormente il mio flusso di lavoro, senza dover cercare esternamente icone, illustrazioni o foto da utilizzare nel mio documento.
Sono entusiasta del nuovo aggiornamento, che contiene molti vantaggi per i team. Credo che possiamo trarne il massimo vantaggio con i miei fixthephoto colleghi. L'ho testato lavorando su un design UI con un collega. L'esperienza è stata piacevole, poiché entrambi abbiamo visto i cambiamenti all'istante.

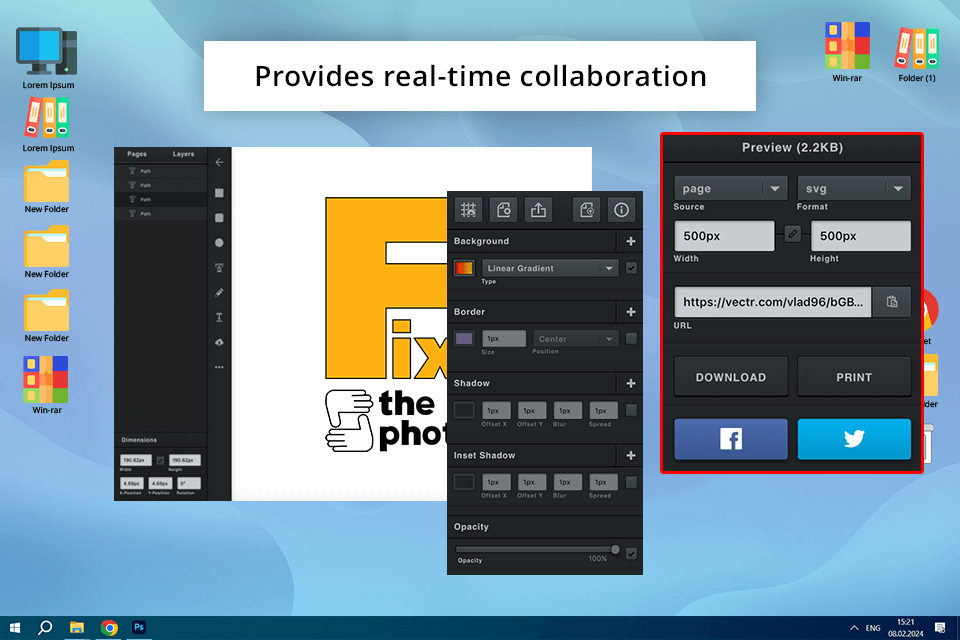
Vectr è pubblicizzato come un software facile da usare, adatto a persone di tutti i livelli di abilità. Dopo averlo testato, posso dire che è all'altezza di queste affermazioni audaci. Dal primo lancio, sono rimasto incantato dalla sua interfaccia semplice, abbinata a funzionalità efficienti. Poiché è un online applicazione di disegno, sono riuscito ad accedere al mio lavoro da diversi dispositivi senza alcun problema. Che fossi sul mio desktop, laptop o persino tablet, questo programma di grafica vettoriale gratuito mi ha dato un'esperienza di progettazione coerente e flessibile.
Con Vectr, puoi ottenere il massimo dal lavoro di squadra. I colleghi possono lavorare insieme al progetto in tempo reale, sfruttando funzionalità come la condivisione dei dati e i commenti, ecc. A mio parere, un approccio del genere è vantaggioso per l'efficienza e la produttività del team. Ma quando ho confrontato Vectr contro inkscape e Illustrator, ho notato che non gestisce molti tipi di file diversi. Tuttavia, se utilizzi principalmente formati popolari come SVG, AI o EPS, andrà tutto bene.

DRAW-SVG è stato uno di questi strumenti nei miei test che mi ha aiutato molto in progetti di vari domini. È stato davvero utile una volta quando ho dovuto creare grafiche personalizzate per una serie di banner di newsletter.
Grazie a una libreria davvero vasta di grafica vettoriale, è stato molto facile per me trovare illustrazioni, diagrammi e grafici appropriati da inserire nel mio design. Ciò mi ha fatto risparmiare un sacco di tempo prezioso che altrimenti avrei speso per creare questa grafica da zero. Inoltre, mi ha davvero aiutato a garantire che tutte le presentazioni avessero un aspetto coerente e professionale, il che è una cosa importante.
In secondo luogo, ho apprezzato il potente editor SVG di DRAW-SVG, che mi ha permesso di intervenire e modificare e personalizzare la grafica per adattarla perfettamente al contenuto di ogni presentazione. Non è un eufemismo dire che la versatilità delle funzionalità e la facilità d'uso hanno notevolmente migliorato l'attrattiva visiva e la funzionalità complessiva delle mie presentazioni.

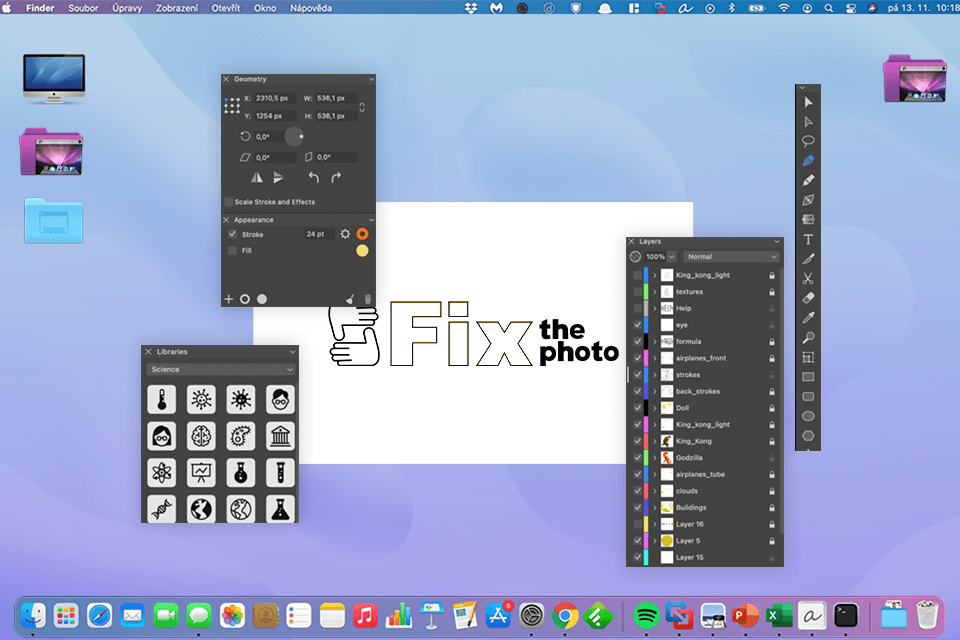
Dopo aver testato diversi software vettoriali gratuiti, devo ammettere che Amadine è un programma unico. Francamente parlando, è uno dei migliori editor di grafica vettoriale gratuiti che puoi trovare, specialmente se usi un Mac, un iPad o un iPhone.
amadine mi impressiona con il suo set di strumenti universale mirato a professionisti e artisti amatoriali. Uno dei più potenti, secondo me, è lo strumento Fusion, che può creare forme complesse con fusione di contorni e linee, utilizzando facoltativamente la modalità Paint per scegliere gli stili di colorazione. Un'altra caratteristica che mi piace molto è Rounded Corners, che aiuta a impostare rapidamente il raggio degli angoli e la curvatura, aspetti molto importanti quando c'è bisogno di ammorbidire qualsiasi forma naturale. Ho provato lo strumento Fusion e Rounded Corners mentre lavoravo su un poster. Entrambi gli strumenti hanno funzionato senza problemi e sono stati utili.
È anche possibile esportare da amadine in tutti i principali formati, inclusi SVG, PDF, TIFF, PNG e JPEG. Sono sicuro che questo software di progettazione volantini si adatterà perfettamente a vari progetti, con applicazioni che spaziano da poster e brochure a illustrazioni, web design e branding.

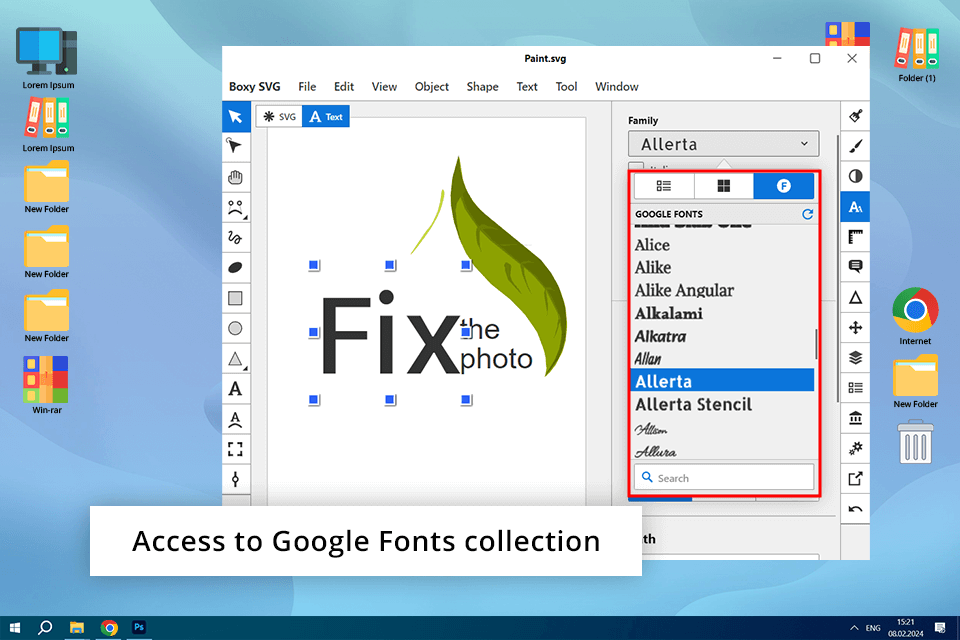
Se hai bisogno di un software di grafica vettoriale semplice, facile e assolutamente gratuito per Mac e Windows, allora Boxy SVG è la scelta migliore per te. In base ai risultati dei miei test, direi che è potente per creare banner, icone, pulsanti, grafica, schizzi di interfaccia, ecc., senza molto sforzo.
Questo programma ha un'interfaccia intuitiva e un set di strumenti essenziali per il lavoro amatoriale. Ho creato un set di icone per il nostro sito web. Sia il processo di progettazione che i risultati erano azzeccati. Pochi Boxy SVG alternative può offrire la stessa velocità e qualità di output di questa soluzione.
In Boxy SVG, puoi usare disegni vettoriali già pronti che ti aiuteranno a creare le tue illustrazioni. Puoi anche lavorare con livelli e forme e importare immagini bitmap per creare schizzi più complessi. A mio parere, i principianti o gli hobbisti interessati alla progettazione grafica dovrebbero provare questo programma. Ma rispetto a Boxy SVG contro illustrator, devo dire che il primo probabilmente non è abbastanza robusto per svolgere lavori professionali pesanti.

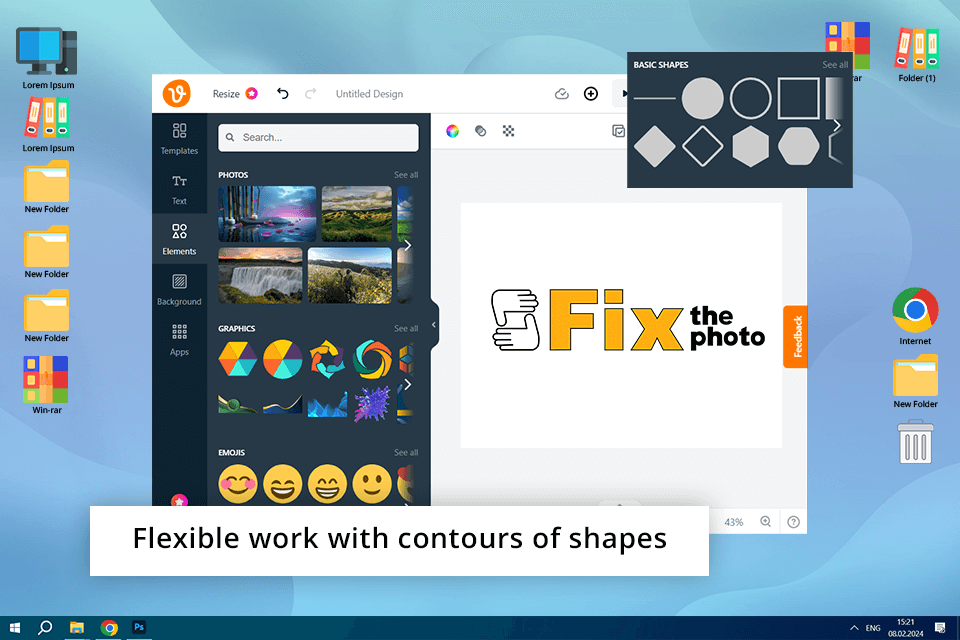
Se hai bisogno di online software di disegno che è gratuito e molto facile da usare, Vecteezy può fare al caso tuo. In base alla mia esperienza, brilla per la sua vasta libreria di illustrazioni pronte all'uso che puoi modificare e usare per i tuoi lavori. Puoi anche usare la penna per creare le tue illustrazioni da zero.
Se devi creare un design di testo, dai un'occhiata a una selezione di 75 font disponibili in questo software online gratuito. Puoi anche usare una semplice tavolozza di colori, creare illustrazioni complesse e importare e modificare file in formato SVG. Per quanto riguarda le carenze, ho riscontrato occasionali ritardi e blocchi, in particolare quando lavoravo con gli SVG. Ci sono alcuni Vecteezy alternative che sopportano meglio il carico.
Per valutare le caratteristiche di testo e illustrazione, ho creato grafiche per i social media per gli sconti di fixthephoto. Ho scelto font e design vettoriali dalla loro collezione, modificandoli leggermente. È stato sorprendentemente semplice. Se stai cercando uno strumento online gratuito e facile da usare, Vecteezy è un'ottima opzione.

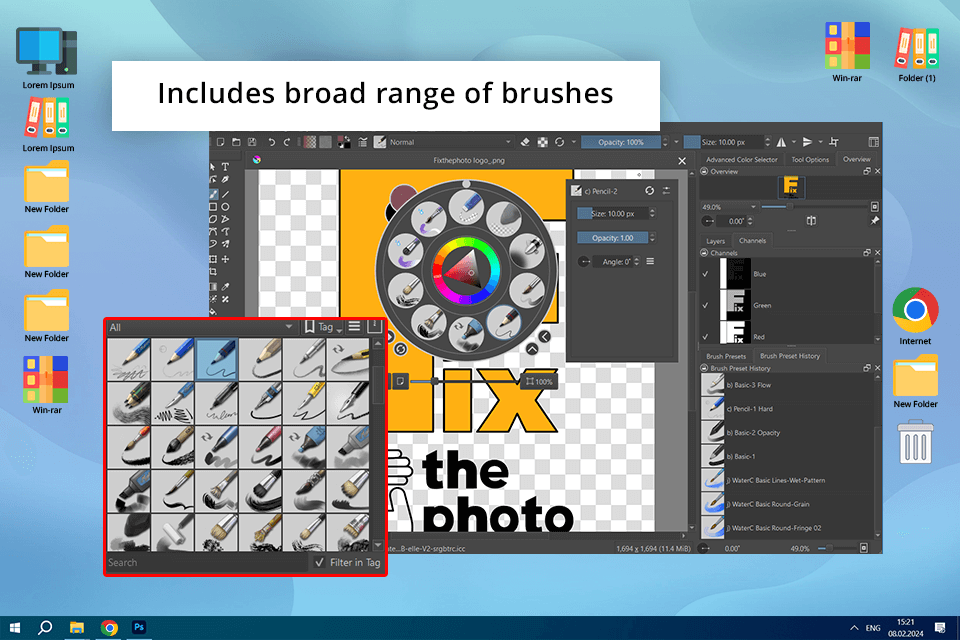
Penso che Krita è il più vicino Adobe Illustrator alternativa, specialmente per artisti, illustratori e grafici. A mio parere, una delle sue caratteristiche più interessanti è che è completamente gratuito da scaricare e usare. Poiché è open source, riceve anche aggiornamenti e miglioramenti regolari da una comunità dedicata di sviluppatori e collaboratori.
krita vanta un fantastico motore di pennelli che offre agli artisti un sacco di opzioni e impostazioni con cui giocare. Puoi persino creare i tuoi pennelli e ottenere facilmente tutti i tipi di fantastici effetti di pittura. Inoltre, è possibile modificare i livelli, organizzando e modificando separatamente diverse parti della tua opera d'arte.
Ho testato meticolosamente il motore del pennello e i livelli, e ora capisco perché gli artisti lo amano così tanto. Tuttavia, devo ammettere che non è il programma più facile da imparare. Se stai correndo contro il tempo per creare banner o loghi, la ripida curva di apprendimento potrebbe diventare un problema serio.

SVG-Edit è uno dei migliori software gratuiti di grafica vettoriale per Windows quando si tratta di semplici attività con la grafica vettoriale. Da quello che ho visto, questo software ha gli strumenti minimi necessari, con cui puoi disegnare forme semplici. Mi sono concentrato sulla creazione di icone di base e sul gioco con i gradienti, e credo che il software se la cavi bene con attività semplici. Puoi anche usare livelli e gradienti per creare le tue illustrazioni e modificare la sorgente SVG.
La cronologia delle azioni merita un elogio speciale, poiché puoi tracciare over1000 passaggi. Il più popolare SVG-Edit alternative non offrono le stesse possibilità. Puoi anche esportare i tuoi lavori finiti nei formati PNG, JPEG, BMP e WEBP. Inoltre, puoi apportare modifiche al codice sorgente da solo per aggiungere o rimuovere i tuoi strumenti e funzioni. Simile a BoxySVG, direi che è una scelta più solida per uso personale ma non per progetti di team professionali.
| Criteri | Descrizione |
|---|---|
|
Interfaccia utente
|
Valuta l'aspetto del software, come è organizzato e quanto è facile da usare. Un'interfaccia complessa può avere un sacco di funzioni interessanti, ma può confondere i principianti. D'altro canto, un'interfaccia semplice può essere facile, ma non avrà strumenti avanzati.
|
|
Aggiornamenti
|
Considera la frequenza con cui il software viene aggiornato e quanto sono affidabili tali aggiornamenti. Gli sviluppatori dovrebbero correggere bug, migliorare la velocità e aggiungere nuove funzionalità. Ottenere aggiornamenti regolarmente è necessario affinché il software sia aggiornato e al sicuro da qualsiasi rischio per la sicurezza.
|
|
Set di strumenti
|
Valuta le diverse funzionalità di disegno e modifica offerte dal software. Con strumenti più potenti, ricevi più opzioni e flessibilità per creare e adattare la grafica vettoriale.
|
|
Compatibilità
|
Controlla quali formati di importazione ed esportazione supporta un programma. Le opzioni più frequenti sono SVG, PDF, EPS, PNG e JPG. Ampia compatibilità significa che può funzionare insieme a diversi strumenti e piattaforme senza problemi.
|
|
Curva di apprendimento
|
Quando scegli un programma, pensa a quanto è facile per le persone padroneggiarlo. Se il software è complicato, ci vuole più tempo e impegno per capire come funziona tutto. Altrimenti, le persone possono impararlo più velocemente.
|
|
Supporto della comunità
|
Scopri quanto è efficiente e produttiva la community di utenti dietro al software. Quando gli utenti sono attivi, riceverai regolarmente risorse preziose. Possono essere tutorial, contenuti unici, ecc. Questo è molto utile per la risoluzione dei problemi.
|
|
Piattaforma
|
Scopri per quali sistemi operativi è sviluppato il software. Il miglior software di grafica vettoriale gratuito funziona su Windows, macOS, Linux o online. Più sistemi operativi sono compatibili, più flessibile ed efficiente sarà il tuo lavoro.
|
|
Personalizzazione
|
Considera il livello di personalizzazione. Si consiglia di optare per strumenti con funzionalità regolabili e un'interfaccia. In questo modo, puoi creare un ambiente perfetto per il tuo lavoro.
|
Scegliere il miglior software di grafica vettoriale gratuito è importante, ma sapere come usarlo come un professionista è ciò che conta davvero. Sono impegnato in questo ambito da molti anni e conosco alcuni trucchi utili. Ora sono pronto a rivelare i segreti su come creare un'arte vettoriale che catturi l'attenzione:
Operazioni booleane. Se sei appassionato di perfezionare ogni linea, le operazioni booleane sono un must da provare. Non hai più bisogno di spostare le forme in posizione, ma puoi usare gli strumenti Unite, Subtract, Intersect ed Exclude. Quindi, è più facile tagliare, unire e modificare le forme con precisione.
✔️ Progettazione dell'icona. Devi creare un'icona "più"? Basta sovrapporre due rettangoli, selezionarli e premere "Unisci" nel pannello Pathfinder se usi Illustrator (altri programmi hanno strumenti simili). Otterrai un segno più preciso in un istante.
✔️ Loghi complessi. Quando si lavora su loghi complessi, anche le operazioni booleane possono tornare utili. Per una luna crescente, basta sovrapporre due cerchi e usare "Sottrai". In pochi secondi, avrai una forma a mezzaluna netta e pulita.
Gradient mesh. I gradienti piatti sono ottimi per le attività di base, ma quando vuoi fare un salto di qualità, Gradient Mesh è un'opzione formidabile. Con questa tecnica avanzata, puoi ottenere effetti di ombreggiatura e illuminazione realistici e senza soluzione di continuità.
✔️ Mockup di prodotto: Se stai progettando una lattina di soda, un gradiente piatto potrebbe dare un risultato troppo semplice. Gradient Mesh, d'altro canto, ti consente di creare effetti di luce fluidi e realistici che avvolgono perfettamente la superficie della lattina. Un tale design 2D non passerà inosservato.
✔️ Forme organiche con profondità. Per mostrare l'aspetto naturale di una foglia o di un succoso frutto, dovresti anche optare per Gradient Mesh. Mescolando i colori, puoi aggiungere profondità e consistenza all'arte vettoriale piatta e ottenere un design vibrante e realistico.
Riduzione dei nodi. Non creare percorsi vettoriali troppo complessi, altrimenti rischi di rallentare il tuo vettore Strumento di intelligenza artificiale per i designer e rendendo i file molto grandi. Tali problemi spesso riguardano l'auto-tracciamento e il disegno dettagliato. Riducendo i nodi non necessari, manterrai il tuo flusso di lavoro efficiente e i tuoi progetti puliti.
✔️ Accelera il tuo flusso di lavoro. Punti di ancoraggio eccessivi possono rallentare il tuo flusso di lavoro, il tuo software e persino la tua creatività. Riduci i nodi e le tue illustrazioni o animazioni complesse sembreranno più leggere e più veloci. Anche il tuo hardware funzionerà in modo più efficiente.
✔️ Vettori più puliti e professionali. I tracciati sovraccarichi possono far apparire il tuo artwork grezzo e poco raffinato. Semplifica le tue curve per ottenere design più puliti, eleganti e professionali.
Non dimenticherò mai la volta in cui mi occupavo di un lento file Illustrator. Stavo progettando un enorme banner pubblicitario carico di elementi vettoriali complessi. Non sapevo perché il processo fosse così lento finché non ho usato il comando "Semplifica" (Oggetto> Percorso> Semplifica). Improvvisamente, le dimensioni del mio file sono diminuite, Illustrator è accelerato e il design sembrava ancora nitido.
Maschere di ritaglio. Utilizzare maschere di ritaglio è una delle mie tecniche di editing non distruttive preferite. Quindi, non ho bisogno di cancellare parti del mio design per sempre, ma posso usare una forma per nascondere elementi inutili. È possibile modificare la maschera o l'oggetto in qualsiasi momento senza perdere alcun dettaglio originale.
✔️ Integrazione di immagini senza sforzo. Se vuoi far apparire un'immagine all'interno di una forma vettoriale, puoi usare una maschera di ritaglio. Devi disegnare una forma, posizionare l'immagine sopra e applicare una maschera di ritaglio. Soprattutto, mi piace che sia possibile spostare, ridimensionare o scambiare l'immagine in qualsiasi momento.
✔️ Effetti complessi a strati. Con l'aiuto delle maschere di ritaglio, puoi anche creare effetti a strati. Aggiungi ombre, luci o texture senza influenzare il design di base.
Il software vettoriale libero può davvero sostituire Adobe Illustrator? Questa è la domanda a cui ho deciso di rispondere. Uso Illustrator ogni giorno alle FixThePhoto e avevo bisogno di sapere se queste alternative gratuite potessero gestire il carico di lavoro. Quando provando, ho creato loghi, grafiche per social media e illustrazioni per blog. Alcuni programmi mi hanno sorpreso, altri sono stati meno impressionanti.
Per me, testare oltre 30 programmi di progettazione vettoriale è stata una vera missione. Con il contributo del mio FixThePhoto colleghi, sono riuscito a valutare usabilità, funzionalità, compatibilità dei file, prestazioni e personalizzazione. Ho preso in considerazione giganti del settore come CorelDRAW e Affinity Designer e player meno noti come Fatpaint e Vector Magic.
Fase 1. Valutazione della facilità d'uso. La prima cosa che ho testato è stata l'usabilità. Un'interfaccia macchinosa o una navigazione difficile possono rapidamente far deragliare qualsiasi progetto. Ho prestato molta attenzione a quanto fossero intuitivi i controlli e a quanto velocemente potessi iniziare senza bisogno di un tutorial.
✔️ Intuitività dell'interfaccia. Quanto era intuitiva l'interfaccia? I menu erano organizzati in modo logico? Era facile trovare gli strumenti di cui avevo bisogno?
✔️ Curva di apprendimento. Quanto velocemente potrei disegnare forme, usare lo strumento penna e aggiungere colori? Ho dovuto impiegare molto tempo per padroneggiare il programma?
Fase 2. Valutazione del set di funzionalità. Poi ho esplorato le caratteristiche principali di ogni software. Sapevo che non avrei trovato un sostituto perfetto di Illustrator. Tuttavia, volevo un programma con strumenti e funzioni indispensabili, fondamentali per il lavoro vettoriale professionale.
✔️ Strumenti di base. Il programma offriva uno strumento penna, strumenti forma, pathfinder/shape builder, livelli e strumenti testo?
✔️ Funzionalità avanzate. C'era qualcosa di extra, come gradienti, mesh, modalità di fusione, simboli ed effetti?
✔️ Controlli tipografici. Potresti modificare il testo e provare diversi font, kerning, interlinea e stile del testo?
Fase 3. Verifica della compatibilità dei file. Lavoro regolarmente con molti formati di file, quindi desidero un editor di grafica vettoriale che li supporti.
✔️ Formati di importazione/esportazione. Potrei lavorare con AI, File SVG, EPS e PDF? Potrei importare ed esportare questi formati senza problemi o perdita di dati?
✔️ Supporto del formato raster. Il programma supporta formati raster come PNG, JPG e TIFF? Questo è importante per i design vettoriali.
Fase 4. Test delle prestazioni e della stabilità. Nessuno vuole uno strumento che si blocca costantemente o che non riesce a completare attività importanti.
✔️ Reattività. Il software ha funzionato senza ritardi? Era reattivo? Riusciva a gestire complesse illustrazioni vettoriali?
✔️ Stabilità. Ci sono stati crash o blocchi durante il carico normale? Era stabile con design complessi?
Fase 5. Studio della personalizzazione e dei plugin. Tali funzionalità non sono obbligatorie, ma è utile averle per migliorare ulteriormente il flusso di lavoro.
✔️ Opzioni di personalizzazione. Potrei personalizzare le scorciatoie, il layout dell'interfaccia o altre impostazioni in base alle mie esigenze?
✔️ Supporto plugin/estensioni. Potrei importare plugin o estensioni per espandere la funzionalità o migliorare l'integrazione con altri strumenti?