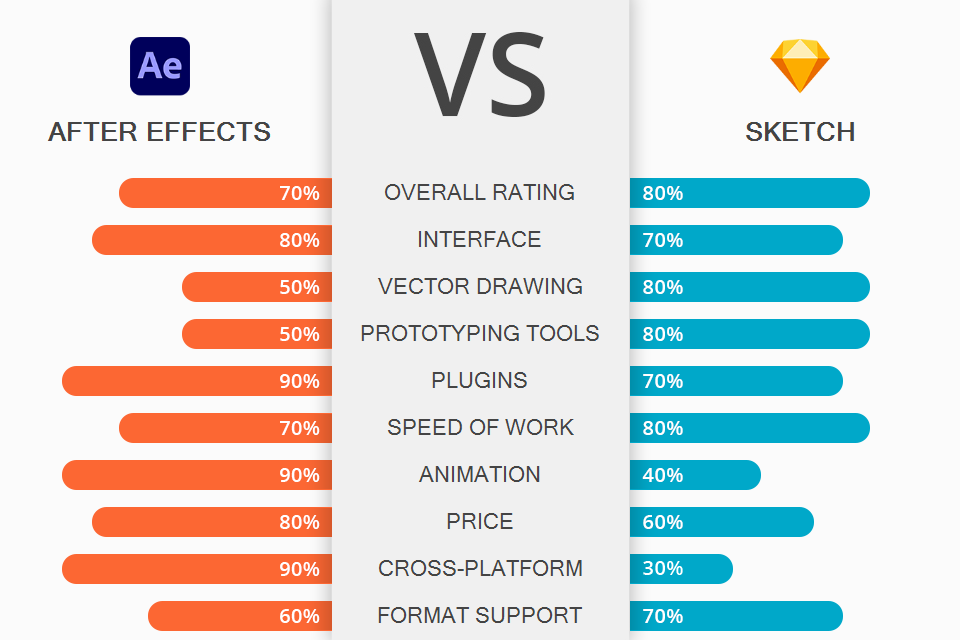
Whether you are a designer or web professional looking for a reliable all-in-one tool for prototyping and UI animation, you may need to compare After Effects vs Sketch to select an option that suits your needs best.
After Effects is a professional software for compositing and creating animations. It is popular among many experts who specialize in motion graphics and visual effects. The program comes with a variety of tools that allow you to control animations and preview the way your interface can be used.
Sketch is a convenient vector design solution for macOS users who need to produce interactive prototypes for apps and websites. Using this program, you can create effective web designs and test them out to see how they react depending on user actions.
What Is After Effects?
After Effects has become a standard software for the motion design industry. Developers have released many plugins that make it easier to use it. Thanks to it, you can export files from Sketch and other third-party software.
Since web developers have started using this program only recently, you can get Adobe After Effects for free and use the trial version for a couple of days to see whether it suits your needs. It allows you to test out all the available tools and features. After mastering its basic tools, you can streamline your workflow by using single or double clicks, drags and swipes. Besides, you can create 3D effects.
What drives many professionals to buy Adobe After Effects is that it has versions for Windows and macOS. Regardless of the device you use, you can employ this software to create smooth animated transitions and target actions when working on UX.
1/2

1/2

2/2
After Effects: Strengths and Weaknesses
Intuitive interface and workspace. If you have already used other Adobe products, you will easily master the features available in this software. All After Effects versions have virtually the same interface with conveniently organized menus, toolbars and sidebars. You can customize the UI depending on your needs and pin panels that you use most often.
Perfect integration with all other Adobe products. Another nice advantage is that you can use a single workspace created by Adobe for all its products. You can work on any design created in Photoshop or Illustrator. The program allows you to work with layers and animate separate elements. Besides, you will have access to Creative Cloud and digital assets from Adobe Stock libraries.
A wide choice of UI animation tools. Most After Effects alternatives have similar functionality to this software. Thanks to its impressive choice of features, this software is used not only for basic prototyping but also for creating complex visual effects.
You can create simple transitions, re-create an effect of a pressed button, or simulate other effects using animation curves. Thanks to it, you can demonstrate how accordion menus or 3D illustrations work.
Advanced time management. When writing this After Effects vs Sketch comparison, we noticed that the former option allows you to organize the timescale. To improve your UI and UX design, you need to consider how much time a user needs to spend on actions. It will have a direct impact on the way users perceive your product.
With the help of the time control feature that can be found on the timescale, you can re-create micro-actions that take up to 1 second but are, nevertheless, quite important. This way, you can show your clients actions that are impossible to describe, for instance, how quickly a user can switch from one screen to another or press buttons. Besides, using this tool, you can illustrate the speed of object animation.
A collection of ready-made plugins. Since the program is difficult to master, you can use a variety of plugins and utilities to optimize your workflow and solve complex tasks more quickly. You can also use them to edit animation curves. These tools will help you cope with a variety of pro-level tasks, create complex compositions, control anchor points, change the order of layers, and convert the parameters of your projects into CSS and JS code.
Output to MP4 or QuickTime. You can export your projects to MP4 or QuickTime. It will make it more convenient for you to share your projects with your clients or team. Besides, your client will be able to see your files without installing any software. You just need to send a link or an MP4 file to any messenger or email. It is a quick and convenient solution that allows your clients to focus on details.
A limited number of prototyping tools. After Effects lacks ready-made solutions for creating web designs, such as buttons, arrows, and dialog windows. You can create them by yourself but you will need to spend a lot of time and effort to achieve decent results.
What Is Sketch?
Sketch is one of the most widely used solutions for prototyping. It has an intuitive interface and convenient collaboration tools, which makes it easier for designers to share their projects with clients and get them approved. While it has only a macOS version, this graphic design software will come in handy for anyone who needs to create an interactive UI. Thanks to its simulation features, clients can test out all the options in a live-preview mode. They can click, swipe, or tap on the screen to see how an interface reacts to their actions.
This software has well-written documentation, tips and tutorials. You can read the information posted on its social media, official chats, Dribble and developer platforms. Besides, you will get access to a variety of UX/UI resources, such as wireframe and mobile UI kits, templates, mockups, icons, and other digital assets.
1/2

1/2

2/2
Sketch: Strengths and Weaknesses
Intuitive UI. Sketch can easily beat other similar programs when it comes to the usability of its interface. It’s conveniently organized and has 3 main sections. There are no floating panels, which accounts for a more streamlined design. If you have Mac, you won’t face any difficulties when using Sketch since its interface makes it similar to Pages, Numbers, and Keynote. After downloading the most recent version, you will get access to Apple's Dark Mode.
Simple and easy-to-understand UX animation. If you want to check whether your website or app will have a convenient interface, you can use the available tools to improve the user experience. For instance, you can designate scrolling or non-scrolling areas, add link and cross-link menus, select clickable areas, add symbols, sections and pages. To preview your edits, you can use Sketch Mirror.
A wide choice of ready-made templates. One of the key advantages of this software is that it has a library of ready-made elements for creating web interfaces. This program is especially useful for those who need to achieve high accuracy since it has convenient grids, pixels grids, rulers, Smart Guides, etc. You can create ready-made shapes, apply various styles, and use vector tools or pen to create custom shapes.
The program has a wide choice of standard page sizes for iOS, Android, Windows, and Mac. Besides, it features iOS, Material Design and Responsive Web templates.
Artboard exporting. This software also allows you to export artboards as PDF pages and add comments. You can see these artboards in Apple Preview, Adobe Acrobat, or other similar software. The program supports saving graphics, slices, and pages as JPG, PNG, and SVG files. When it’s necessary, you can export code for SVGs and CSS.
Well-thought-out collaboration tools. One of the main reasons why app development companies use this software is that it allows them to quickly share projects with clients and work on projects together with their teams. You just need to upload your file to Sketch Cloud to get a link to it. Then, you can select users who can view it and configure different access levels.
For instance, some users will be able only to comment on your files whereas others will be able to download your documents or use project libraries. If a user opens a link on a mobile device, they will be able to preview your file in full resolution if it has a responsive design.
Lack of some basic tools. While this software has a lot of features, it lacks options that allow you to crop and rotate your images by axis. These tools could have been useful for adding samples, images and patterns.
Small community. The community of people who use Sketch is rather small. If you need help, you will need to spend a lot of time trying to find an answer to your issue online.
After Effects vs Sketch: Price
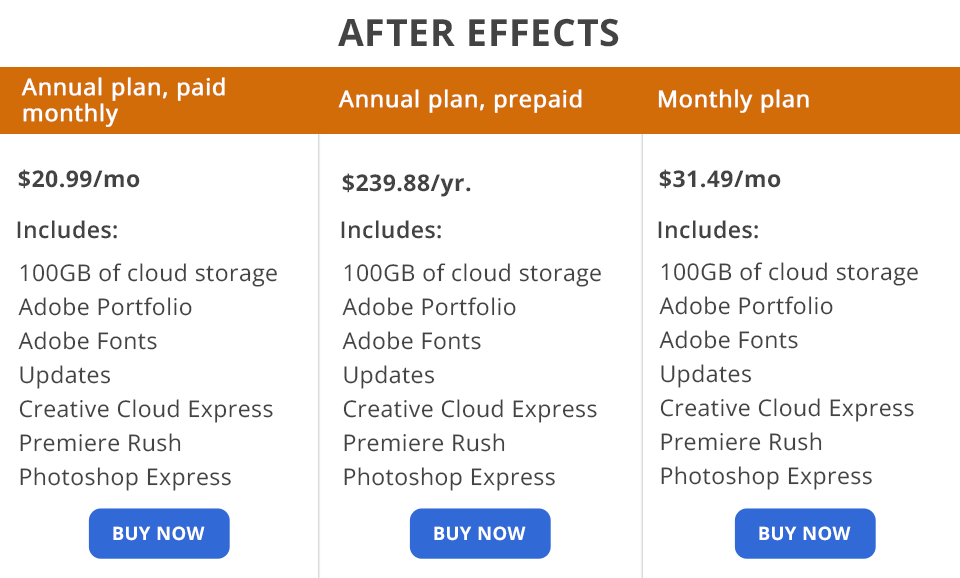
If you don’t know what option suits you better, After Effects or Sketch, take a look at their prices. You can use Adobe software without paying a dime after installing a free trial version. In addition, there are three subscription plans that allow you to get 100GB of cloud storage, access to Adobe Portfolio, Adobe Fonts and the most recent updates right after their release. Besides, you will be able to use Adobe Express, Premiere Rush and Photoshop Express.
Annual plan, paid monthly — $20.99/mo
Annual plan, prepaid — $239.88/yr.
Monthly plan — $31.49/mo

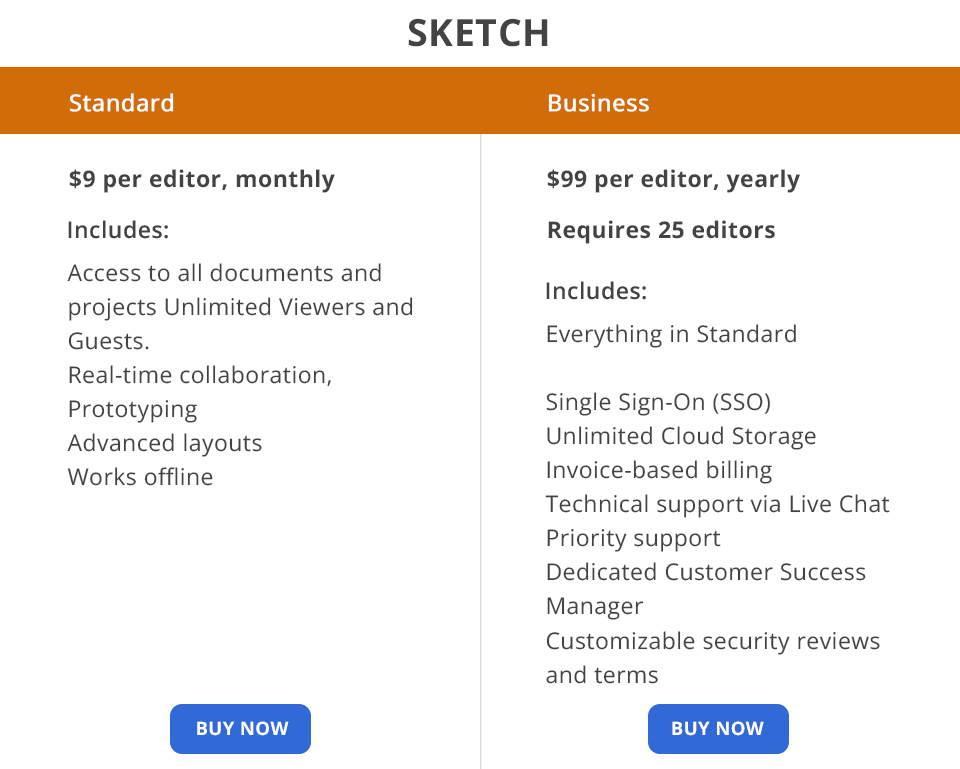
To use Sketch, you need to pay $99 for the first year. Then, you can renew your subscription by paying $69. Some users prefer installing Sketch on several devices. To do it, they need to pay $89 for each of the two devices and pay $64 per device to renew their subscription.
If you work for a large company, you can purchase a 50+ device license. In this case, you will need to pay $59 per device for the first year and then pay $49 per device to renew the subscription.
To test out all the features of this software, you can get a 30-day trial. There is no need to indicate your email or payment details to use it.
After purchasing a licensed version, you will be able to get a year of free updates. You can also purchase a lifetime license or pay for a yearly subscription. The latter option allows you to get fresh updates. Besides, you can download the Mirror app that allows you to preview your designs on iOS devices and use Sketch Cloud for a year.
After Effects vs Sketch: Who Wins?
If you compare After Effects vs Sketch, you will see that both programs are used by web and motion designers. Besides, these programs will come in handy for those who create web and app designs. However, if you are looking for the best option for your needs, you need to think about the purpose you are going to use it for.
After Effects is an all-in-one solution that has its advantages and shortcomings. It has more options for creating animated transitions and prototyping micro-interactions, which makes it more suitable for those who need to create presentations. Thanks to an extensive community and widespread use, you can find many free After Effects scripts that can significantly optimize your workflow.
Sketch is a full-featured web design software created for professional designers who need to produce screen-based designs. It comes with a set of convenient tools for prototyping interfaces from scratch while taking into account the main web design rules. Using it, you can create buttons of the right size and create a well-balanced layout. This option is more suitable for designers who create interfaces following technical guidelines set by a client.