Pracuję jako projektant graficzny w zespole marketingowym FixThePhoto. Moim głównym zadaniem jest tworzenie wysokiej jakości ilustracji wektorowych do naszego bloga. Zazwyczaj tworzę loga, banery, broszury i różne materiały promocyjne. Moim najlepszym wyborem do tej pracy jest Adobe Illustrator. To solidny i niezawodny program do grafiki wektorowej z zaawansowanymi funkcjami. Korzystając z udostępnionych funkcji, mogę dostarczać skomplikowane projekty do różnych projektów.
Choć Illustrator jest potężne, nie każdy chce za nie płacić. Pojawiło się to samo pytanie: „Czy naprawdę potrzebujesz Illustrator, czy są jakieś darmowe narzędzia, które wykonają zadanie?” Więc podjąłem wyzwanie. Przez ostatnie kilka tygodni zamieniałem moje zaufane Illustrator na darmowe oprogramowanie do projektowania wektorowego, aby sprawdzić, czy naprawdę sobie poradzą.
Przygotowując się do skrupulatnego testu, nie wybrałem po prostu losowego programu. Otrzymałem wskazówki od FixThePhoto kolegów, czaiłem się w wątkach Reddita, gdzie projektanci namiętnie debatowali nad swoimi faworytami, a nawet oglądałem YouTube recenzji, aby wytropić najpopularniejsze opcje.
Mając długą listę programów w ręku, przetestowałem każdy program na prawdziwych projektach. Używałem ich do tworzenia logotypów, grafik do mediów społecznościowych, ilustracji wektorowych do postów na blogu, a nawet plików gotowych do print. Aby właściwie ocenić ich możliwości, wziąłem pod uwagę następujące aspekty:
✔️ Łatwość użytkowania. Chcę przyjaznego użytkownikowi programu z intuicyjnym interfejsem. Mylące funkcjonalności zostały odrzucone.
✔️ Różnorodność funkcji Wiem, że niewiele programów może w pełni konkurować z Illustrator, ale chcę mieć dostęp do podstawowych narzędzi, takich jak narzędzie pióra, kreator kształtów, warstwy i elementy sterujące typografią.
✔️ Zgodność plików. Regularnie pracuję z formatami AI, SVG, PDF i EPS. Na pewno chcę program, który obsługuje takie pliki.
✔️ Wydajność i stabilność Zawieszanie się systemu, awarie i opóźnienia nie tylko utrudniają mi pracę, ale także powodują stres, gdy mam napięty termin.
✔️ Opcje eksportu. Potrzebuję oprogramowania obsługującego eksport wysokiej jakości, zwłaszcza gdy zamierzam print moich projektów.
✔️ Dostosowywanie i wtyczki. Nie jest to obowiązkowe, ale nadal pomocne, gdy program obsługuje spersonalizowane skróty i wtyczki rozszerzające jego funkcjonalność.
Spędziłem kilka tygodni testując wybrane darmowe narzędzia do grafiki wektorowej i miałem dość mieszane uczucia. Niektóre programy wykazały imponujące wyniki, podczas gdy inne były wręcz frustrujące. Było też kilka narzędzi, które całkowicie przekroczyły moje oczekiwania. Po tym wszystkim skompilowałem listę 13 najlepszych darmowych programów do grafiki wektorowej.

Zgadzam się, że Adobe Illustrator ma cenę, która może sprawić, że Twój portfel zadrży. Ale po wypróbowaniu wielu darmowych alternatyw mogę z całą pewnością stwierdzić, że żadna z nich nie dorównuje illustrator pod względem mocy, dokładności i wydajności. Jeśli chcesz uzyskać rezultaty profesjonalnej jakości, jest warta każdego grosza.
To oprogramowanie do grafiki wektorowej nadaje się do różnych zadań. Na przykład używam go do tworzenia logo, grafiki do mediów społecznościowych, projektowania print i innych. Po aktualizacjach funkcji opartych na sztucznej inteligencji z 2025 r. wszystkie procesy stają się szybsze bez pogorszenia jakości wyników. Przeanalizowałem najlepsze bezpłatne opcje oprogramowania wektorowego i chociaż niektóre są świetne, żadna z nich nie oferuje tych samych dobroci, które otrzymujesz, gdy kupowanie Adobe Illustrator Nic więc dziwnego, że dla mnie jest to najlepsze darmowe oprogramowanie do grafiki wektorowej.
illustrator Generative Fill to jedna z głównych zalet nowej wersji programu. Mogę w ciągu kilku sekund zamienić podstawowe kształty wektorowe w niesamowite, teksturowane wzory. Poza tym jest pomocna opcja Tekst na wzór, dzięki której mogę tworzyć niestandardowe wzory, które idealnie pasują do mojej estetyki projektu. Podoba mi się również Objects in Path, dzięki której wyrównywanie obiektów wzdłuż krzywych jest dziecinnie proste.
Dzięki tym innowacyjnym narzędziom AI udało mi się stworzyć broszury z uderzającymi efektami wizualnymi i szczegółowymi układami dla niedawnej kampanii marketingowej fixthephoto. Poradziłem sobie z takimi zadaniami projektowymi szybciej niż kiedykolwiek wcześniej. Po przeanalizowaniu darmowych alternatyw mogę śmiało powiedzieć, że illustrator pozostaje moim najlepszym oprogramowaniem wektorowym.

Inkscape jest darmowym oprogramowaniem do grafiki wektorowej, które od razu zwróciło moją uwagę różnorodnością zaawansowanych narzędzi do pracy z kształtami. Testowałem je przez kilka dni i znalazłem tam cztery narzędzia, które mogły zmieniać węzły kontrolne i parametry numeryczne kształtów.
Próbowałem też klonowania obiektów i zdecydowanie przyspieszyło to mój przepływ pracy. Podczas pracy z tym oprogramowaniem możesz analitycznie ustawiać krzywe za pomocą języka Python i używać plików w formatach PNG, TIFF, JPEG, XPM, GIF, SVG itp. Aby chronić swój projekt przed kradzieżą, użyj wolny watermark software.

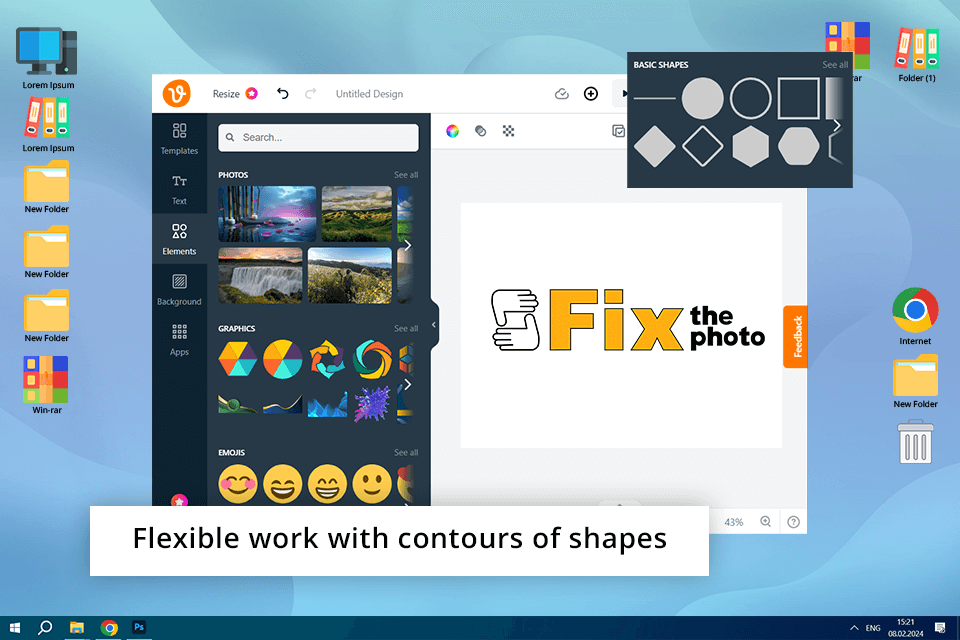
Jeśli potrzebujesz intuicyjnego darmowe oprogramowanie do projektowania graficznego, zwróć uwagę na Linearity (dawniej Vectornator). Po przetestowaniu spodobały mi się jego zaawansowane warstwy i możliwość wykorzystania nieograniczonej ich liczby do tworzenia najbardziej złożonych ilustracji.
Dla mnie Linearity jest powodem do dumy, ponieważ posiada funkcję Auto Trace. Dzięki niej konwersja obrazów rastrowych na czyste grafiki wektorowe staje się szybkim i intuicyjnym zadaniem. Jeśli chcesz tworzyć loga lub zamieniać szkice w sztukę cyfrową, zdecydowanie powinieneś wypróbować to narzędzie. Aby zrozumieć granice jego możliwości, przetestowałem je na ręcznie rysowanym fixthephoto logo koncepcie. Rezultat był bardzo dokładny. Musiałem jedynie zastosować kilka poprawek.
Chociaż miałem problemy z duplikowaniem obiektów, myślę, że profesjonalne narzędzia do kształtów i konturów Linearity, profile kolorów CMYK, niestandardowe czcionki, rzeczywiste tryby mieszania warstw i maski są więcej niż wystarczające do wygodnej pracy. Co więcej, porównując Linearity kontra illustrator Potrafię organizować pracę zespołową nad jednym projektem oraz wprowadzać zmiany i edycje jednocześnie na obu platformach.

SVGator wydaje się być interesującą opcją, ponieważ oferuje użytkownikom prostą metodę animacji plików SVG. Kluczowymi cechami tego darmowego oprogramowania do grafiki wektorowej są oś czasu i ścieżki klatek kluczowych, które pozwalają umieścić wszystkie zasoby wektorowe w projekcie, a następnie przekształcić je w osadzony plik do odtwarzania. svgator pozwala przesłać ilustracje (wykonane w oprogramowaniu takim jak Illustrator i Inkscape) lub utworzyć nowe bezpośrednio w aplikacji.
Aby przetestować ten program, postanowiłem animować kilka ikon wektorowych do wpisu na blogu. Moim zdaniem proces tworzenia animacji jest przyjemnie intuicyjny: narysuj pożądane kształty, wybierz dla nich klatki kluczowe i powtórz ten sam proces dla każdej kolejnej klatki kluczowej, dokonując jednocześnie niezbędnych korekt kształtu. Po uruchomieniu animacji wszystkie części płynnie przesuwają się z jednej wstępnie zdefiniowanej pozycji do drugiej. Wypróbowałem również funkcje Animate on Click i Looping Animation. Działały bez zarzutu. Ostatecznie otrzymałem lekkie i przyjazne dla sieci animacje SVG.
Jedynym minusem jest SVGator dla mnie jest to ograniczona funkcjonalność planów darmowego i niższego, co może znacznie ograniczyć twoją kreatywność.

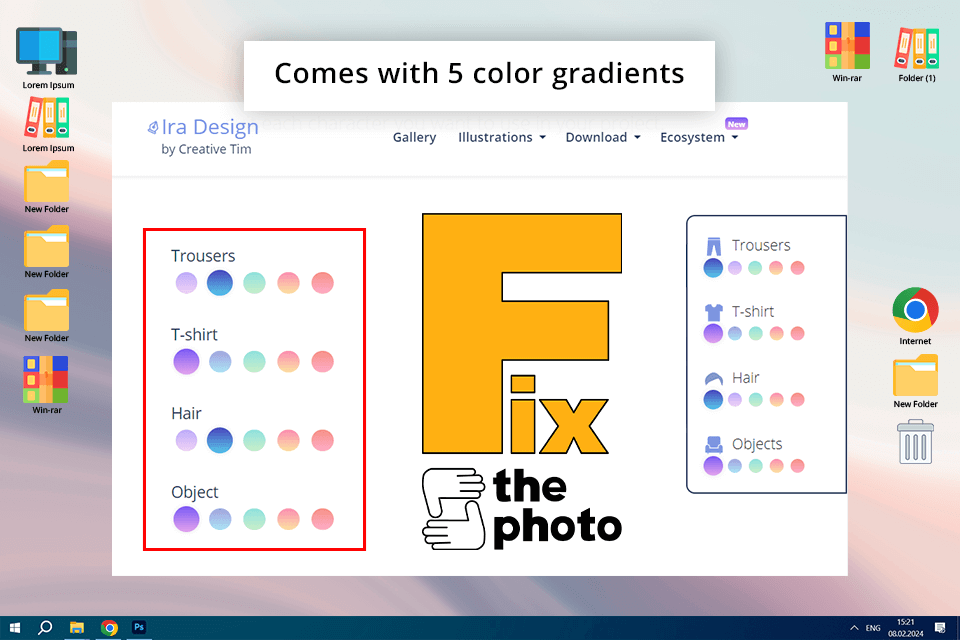
IRA Design przyciąga użytkowników imponującymi gradientami i ręcznie rysowanymi sketch narzędziami do tworzenia projektów osobistych i komercyjnych. Tutaj znalazłem wszystko, co potrzebne do tworzenia niesamowitych teł, postaci lub obiektów, ale moim zdaniem opcje dostosowywania są ograniczone, zwłaszcza w porównaniu z najlepszym darmowym oprogramowaniem do projektowania wektorów.
Dzięki pięciu dostępnym gradientom kolorów i szeregowi ręcznie rysowanych zasobów można tworzyć niesamowite ilustracje do aplikacji mobilnych i zestawów stron internetowych. Nadal uważam, że najbardziej niesamowitą cechą jest to, że Twoje projekty pozostają ostre, niezależnie od tego, jak je skalujesz.
Aby zrozumieć możliwości IRA Design, postanowiłem stworzyć kolekcję ilustrowanych komponentów interfejsu użytkownika. Byłem pod wrażeniem tego, co dostałem. Obrazy wyglądały ostro na każdym rozmiarze ekranu, jaki wypróbowałem. Ponadto pliki były lekkie, więc moja strona ładowała się szybko! Dla każdego, kto potrzebuje prostego i potężnego narzędzia do projektowania stron internetowych lub aplikacji, IRA Design jest solidnym wyborem.

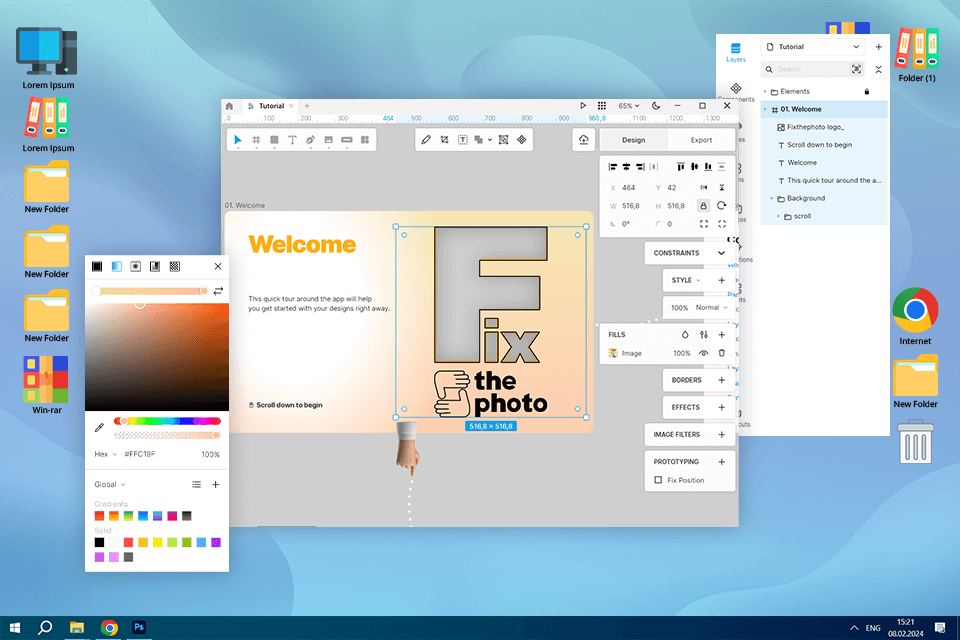
Po testach Lunacy, Uważam, że jest to niezwykle cenne w kontekście edytora grafiki wektorowej, zwłaszcza w przypadku moich projektów aplikacji mobilnych. Poza tym wszystkie są darmowe, co jest świetne.
Auto Layout w lunacy sprawił, że projektowanie stało się elastyczne i responsywne. W większości przypadków, gdy testowałem to narzędzie, pomogło mi zaoszczędzić godziny, ponieważ definiowanie ograniczeń i reguł to dla moich elementów pestka. Zauważyłem również, że importuje plik Figma bardzo płynnie, w przeciwieństwie do wielu innych lunacy alternatyw, dzięki czemu możesz pracować w zupełnie nowym środowisku projektowym.
Narzędzia oparte na sztucznej inteligencji, takie jak skalowanie obrazu czy usuwanie tła, a także liczne wbudowane grafiki, dodatkowo wspomagają mój przepływ pracy bez konieczności wyszukiwania na zewnątrz ikon, ilustracji lub zdjęć do wykorzystania w dokumencie.
Jestem podekscytowany nową aktualizacją, która zawiera wiele korzyści dla zespołów. Wierzę, że możemy wyciągnąć z niej jak najwięcej z moimi fixthephoto współpracownikami. Przetestowałem ją, pracując nad projektem interfejsu użytkownika ze współpracownikiem. Doświadczenie było przyjemne, ponieważ oboje od razu zauważyliśmy zmiany.

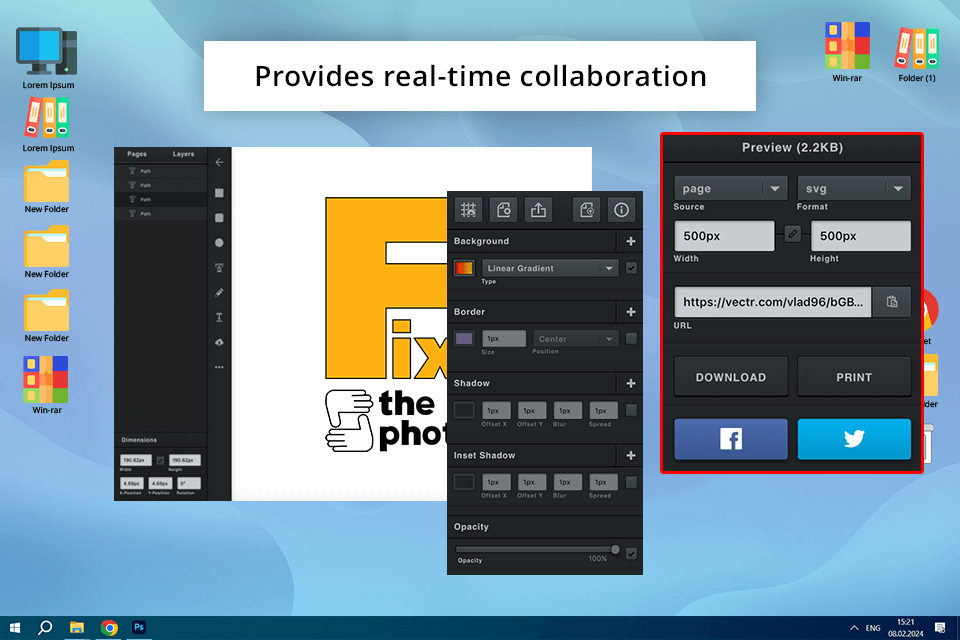
Vectr jest reklamowany jako łatwy w użyciu program, który pasuje do osób o każdym poziomie umiejętności. Po przetestowaniu mogę powiedzieć, że spełnia tak śmiałe obietnice. Od pierwszego uruchomienia byłem zafascynowany jego prostym interfejsem, połączonym z wydajnymi funkcjami. Ponieważ jest to aplikacja internetowa, aplikacja do rysowania, Mogłem uzyskać dostęp do mojej pracy z różnych urządzeń bez żadnych problemów. Niezależnie od tego, czy byłem na moim komputerze stacjonarnym, laptopie, czy nawet tablecie, ten darmowy program do grafiki wektorowej zapewnił mi spójne i elastyczne doświadczenie projektowe.
Dzięki Vectr możesz w pełni wykorzystać pracę zespołową. Współpracownicy mogą wspólnie pracować nad projektem w czasie rzeczywistym, wykorzystując takie funkcje, jak udostępnianie danych i komentowanie itp. Moim zdaniem takie podejście jest korzystne dla wydajności i produktywności zespołu. Ale kiedy porównałem Vectr kontra inkscape i Illustrator, zauważyłem, że nie obsługuje tak wielu różnych typów plików. Jednak jeśli używasz głównie popularnych formatów, takich jak SVG, AI lub EPS, wszystko będzie w porządku.

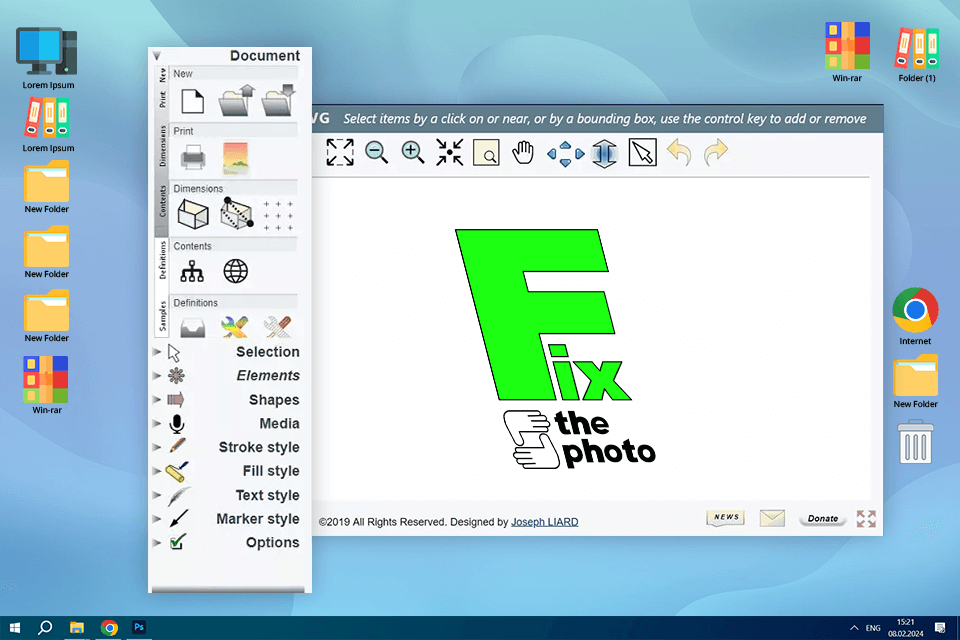
DRAW-SVG było jednym z takich narzędzi w moich testach, które bardzo mi pomogło w projektach z różnych domen. Naprawdę przydało się kiedyś, gdy musiałem stworzyć niestandardową grafikę do serii banerów newsletterów.
Dzięki naprawdę obszernej bibliotece grafik wektorowych, bardzo łatwo było mi znaleźć odpowiednie ilustracje, diagramy i wykresy do wrzucenia do mojego projektu. Oszczędziło mi to mnóstwo cennego czasu, który w przeciwnym razie poświęciłbym na tworzenie tych grafik od podstaw. Ponadto, naprawdę pomogło to upewnić się, że wszystkie prezentacje mają spójny i profesjonalny wygląd, co jest bardzo ważne.
Po drugie, spodobał mi się mocny edytor SVG DRAW-SVG, co pozwoliło mi wskoczyć i dostosować grafikę, aby idealnie pasowała do treści każdej prezentacji. Nie będzie przesadą stwierdzenie, że wszechstronność funkcji i łatwość obsługi zauważalnie zwiększyły atrakcyjność wizualną i ogólną funkcjonalność moich prezentacji.

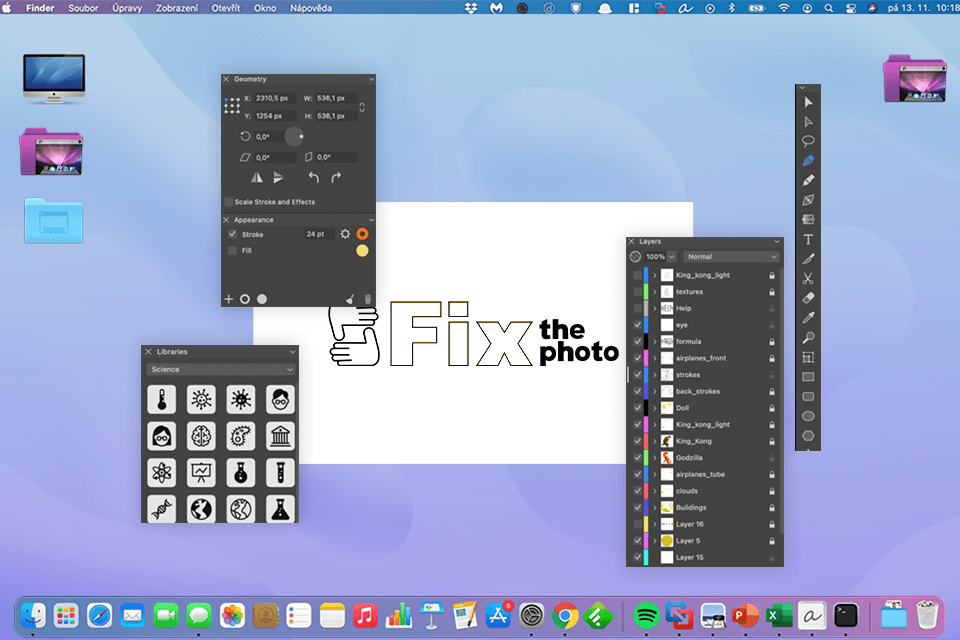
Po przetestowaniu wielu darmowych programów wektorowych muszę przyznać, że Amadine jest wyjątkowym programem. Szczerze mówiąc, jest to jeden z najlepszych darmowych edytorów grafiki wektorowej, jakie możesz znaleźć, zwłaszcza jeśli używasz Maca, iPada lub iPhone'a.
amadine robi na mnie wrażenie swoim uniwersalnym zestawem narzędzi skierowanym do profesjonalistów i artystów amatorów. Jednym z najpotężniejszych, moim zdaniem, jest Fusion Tool, które może tworzyć złożone kształty z łączeniem konturów i linii, opcjonalnie używając trybu Paint do wybierania stylów kolorowania. Inną funkcją, którą bardzo lubię, jest Rounded Corners, który pomaga szybko ustawić promień narożników i krzywiznę — bardzo ważne aspekty, gdy zachodzi potrzeba zmiękczenia jakichkolwiek naturalnych kształtów. Wypróbowałem Fusion Tool i Rounded Corners podczas pracy nad plakatem. Oba instrumenty działały płynnie i były pomocne.
Można również eksportować z amadine we wszystkich głównych formatach, w tym SVG, PDF, TIFF, PNG i JPEG. Jestem pewien, że to oprogramowanie do projektowania ulotek sprawdzi się w wielu projektach, począwszy od plakatów i broszur, przez ilustracje, projektowanie stron internetowych, aż po budowanie marki.

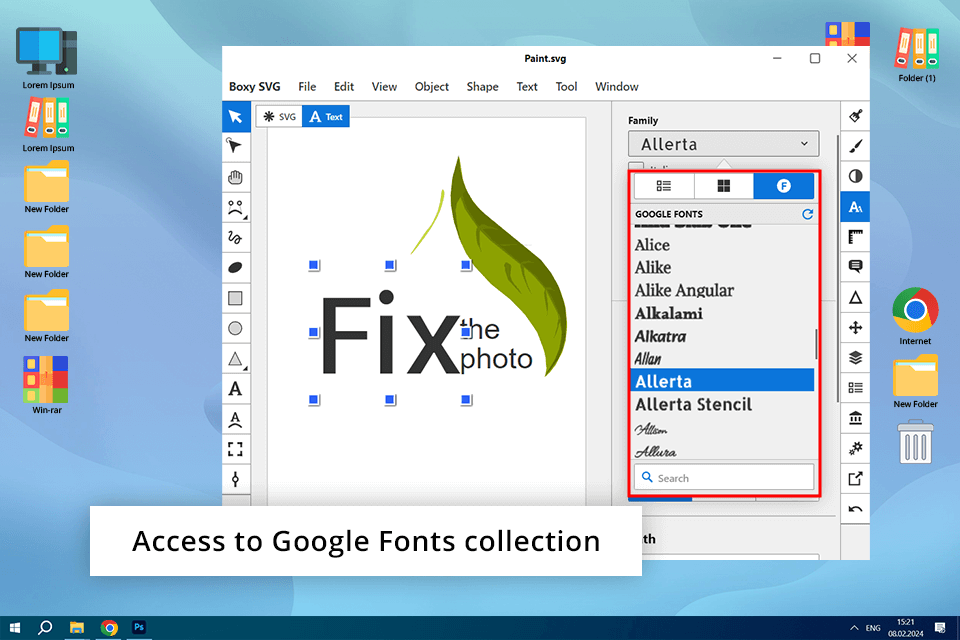
Jeśli potrzebujesz prostego, łatwego i całkowicie darmowego oprogramowania do grafiki wektorowej na Maca i Windowsa, to Boxy SVG jest dla Ciebie najlepszą opcją. Na podstawie wyników moich testów powiedziałbym, że jest to potężne narzędzie do tworzenia banerów, ikon, przycisków, grafik, szkiców interfejsu itp. bez większego wysiłku.
Ten program ma intuicyjny interfejs i zestaw najbardziej niezbędnych narzędzi do pracy amatorskiej. Stworzyłem zestaw ikon dla naszej strony internetowej. Zarówno proces projektowania, jak i wyniki były na miejscu. Kilka Boxy SVG alternatywy może zapewnić taką samą prędkość i jakość wydruku jak to rozwiązanie.
W Boxy SVG możesz używać gotowych rysunków wektorowych, które pomogą Ci w tworzeniu własnych ilustracji. Możesz również pracować z warstwami i kształtami oraz importować obrazy bitmapowe, aby tworzyć bardziej złożone szkice. Moim zdaniem początkujący lub hobbyści zainteresowani projektowaniem graficznym powinni wypróbować ten program. Ale w porównaniu do Boxy SVG kontra illustrator, Powinienem powiedzieć, że ten pierwszy prawdopodobnie nie jest wystarczająco wytrzymały do ciężkich zadań profesjonalnych.

Jeśli potrzebujesz online oprogramowanie do rysowania który jest darmowy i bardzo łatwy w użyciu, Vecteezy może idealnie do Ciebie pasować. Na podstawie mojego doświadczenia, wyróżnia się bogatą biblioteką gotowych ilustracji, które możesz edytować i używać w swoich pracach. Możesz również użyć pióra, aby tworzyć własne ilustracje od podstaw.
Jeśli chcesz stworzyć projekt tekstu, sprawdź wybór 75 czcionek dostępnych w tym darmowym oprogramowaniu online. Możesz również użyć prostej palety kolorów, tworzyć złożone ilustracje oraz importować i edytować pliki w formacie SVG. Jeśli chodzi o niedociągnięcia, zdarzały mi się sporadyczne opóźnienia i zawieszanie, szczególnie podczas pracy z plikami SVG. Istnieje kilka Vecteezy alternatyw które lepiej radzą sobie z obciążeniem.
Aby ocenić cechy tekstu i ilustracji, stworzyłem grafiki do mediów społecznościowych dla zniżek fixthephoto. Wybrałem czcionki i projekty wektorowe z ich kolekcji, nieznacznie je modyfikując. To było zaskakująco proste. Jeśli szukasz bezpłatnego narzędzia online, które jest łatwe w użyciu, Vecteezy jest świetną opcją.

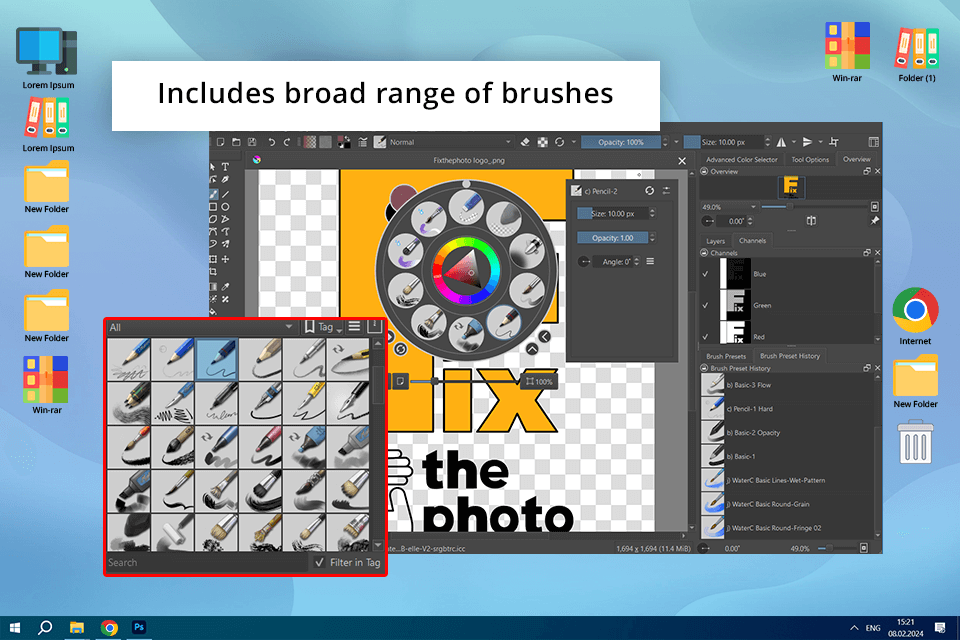
Myślę, że Krita jest najbliżej Adobe Illustrator alternatywa, szczególnie dla artystów, ilustratorów i projektantów graficznych. Moim zdaniem jedną z jego najatrakcyjniejszych cech jest to, że można go pobrać i używać całkowicie bezpłatnie. Ponieważ jest to oprogramowanie typu open source, otrzymuje również regularne aktualizacje i ulepszenia od dedykowanej społeczności programistów i współpracowników.
krita oferuje fantastyczny silnik pędzli, który daje artystom mnóstwo opcji i ustawień do zabawy. Możesz nawet tworzyć własne pędzle i łatwo uzyskać wszelkiego rodzaju fajne efekty malowania. Ponadto możliwe jest modyfikowanie warstw, a tym samym oddzielne układanie i modyfikowanie różnych części swojej pracy.
Skrupulatnie przetestowałem silnik pędzli i warstwy i teraz rozumiem, dlaczego artyści tak go kochają. Mimo wszystko muszę przyznać, że nie jest to najłatwiejszy program do opanowania. Jeśli ścigasz się z czasem, aby tworzyć banery lub loga, stroma krzywa uczenia się może stać się poważnym problemem.

SVG-Edit to jedno z najlepszych darmowych oprogramowań do grafiki wektorowej dla systemu Windows, jeśli chodzi o proste zadania z grafiką wektorową. Z tego, co widziałem, to oprogramowanie ma minimalne niezbędne narzędzia, za pomocą których można rysować proste kształty. Skupiłem się na tworzeniu podstawowych ikon i zabawie gradientami i uważam, że oprogramowanie dobrze radzi sobie z prostymi zadaniami. Możesz również używać warstw i gradientów do tworzenia ilustracji i edycji źródła SVG.
Historia akcji zasługuje na szczególne pochwały, ponieważ można prześledzić over1000 kroków. Najpopularniejsze SVG-Edit alternatyw nie oferują tych samych możliwości. Możesz również eksportować ukończone prace do formatów PNG, JPEG, BMP i WEBP. Możesz również samodzielnie wprowadzać zmiany w kodzie źródłowym, aby dodawać lub usuwać własne narzędzia i funkcje. Podobnie jak BoxySVG, powiedziałbym, że jest to bardziej solidny wybór do użytku osobistego, ale nie do profesjonalnych projektów zespołowych.
| Kryteria | Opis |
|---|---|
|
Interfejs użytkownika
|
Oceń, jak wygląda oprogramowanie, jak jest zorganizowane i jak łatwe jest w użyciu. Złożony interfejs może mieć wiele fajnych funkcji, ale może dezorientować nowicjuszy. Z drugiej strony prosty interfejs może być łatwy, ale będzie mu brakowało zaawansowanych narzędzi.
|
|
Aktualizacje
|
Weź pod uwagę, jak często oprogramowanie jest aktualizowane i jak niezawodne są te aktualizacje. Programiści powinni naprawiać błędy, zwiększać szybkość i dodawać nowe funkcje. Regularne pobieranie aktualizacji jest konieczne, aby oprogramowanie było aktualne i bezpieczne przed wszelkimi zagrożeniami bezpieczeństwa.
|
|
Zestaw narzędzi
|
Oceń różne funkcje rysowania i edycji, które oferuje oprogramowanie. Dzięki bardziej zaawansowanym narzędziom otrzymujesz więcej opcji i elastyczności w tworzeniu i dostosowywaniu grafiki wektorowej.
|
|
Zgodność
|
Sprawdź, jakie formaty importu i eksportu obsługuje program. Najczęstsze opcje to SVG, PDF, EPS, PNG i JPG. Szeroka kompatybilność oznacza, że może współpracować z różnymi narzędziami i platformami bez żadnych problemów.
|
|
Krzywa uczenia się
|
Wybierając program, pomyśl o tym, jak łatwo jest go opanować. Jeśli oprogramowanie jest skomplikowane, potrzeba więcej czasu i wysiłku, aby zrozumieć, jak wszystko działa. W przeciwnym razie ludzie mogą nauczyć się go szybciej.
|
|
Wsparcie społeczności
|
Sprawdź, jak wydajna i produktywna jest społeczność użytkowników oprogramowania. Gdy użytkownicy są aktywni, będziesz regularnie otrzymywać wartościowe zasoby. Mogą to być samouczki, unikalna treść itp. Jest to bardzo pomocne przy rozwiązywaniu problemów.
|
|
Platforma
|
Dowiedz się, dla jakich systemów operacyjnych opracowano oprogramowanie. Najlepsze darmowe oprogramowanie do grafiki wektorowej działa w systemach Windows, macOS, Linux lub online. Im więcej systemów operacyjnych jest kompatybilne, tym bardziej elastyczna i wydajna będzie Twoja praca.
|
|
Personalizacja
|
Weź pod uwagę poziom personalizacji. Zaleca się wybór narzędzi z regulowanymi funkcjami i interfejsem. Dzięki temu możesz stworzyć idealne środowisko do swojej pracy.
|
Wybór najlepszego darmowego oprogramowania do grafiki wektorowej jest ważny, ale tak naprawdę liczy się umiejętność korzystania z niego jak profesjonalista. Zajmuję się tą sferą od wielu lat i znam kilka przydatnych sztuczek. Teraz jestem gotowy ujawnić sekrety tworzenia przyciągającej uwagę grafiki wektorowej:
Operacje Boole'a. Jeśli pasjonujesz się dopracowywaniem każdej linii, operacje Boole'a są koniecznością. Nie musisz już przesuwać kształtów, aby znalazły się w odpowiedniej pozycji, ale zamiast tego możesz użyć narzędzi Unite, Subtract, Intersect i Exclude. Dzięki temu łatwiej jest precyzyjnie ciąć, łączyć i modyfikować kształty.
✔️ Projektowanie ikon. Musisz utworzyć ikonę „plus”? Po prostu nałóż na siebie dwa prostokąty, zaznacz je i kliknij „Unite” w panelu Pathfinder, jeśli używasz Illustrator (inne programy mają podobne narzędzia). W mgnieniu oka uzyskasz dokładny znak plus.
✔️ Złożone loga. Podczas pracy nad skomplikowanymi logotypami operacje Boole’a mogą się również przydać. Aby uzyskać półksiężyc, po prostu nałóż na siebie dwa okręgi i użyj „Odejmij”. W ciągu kilku sekund uzyskasz ostry, czysty kształt półksiężyca.
Siatka gradientowa. Płaskie gradienty są świetne do podstawowych zadań, ale gdy chcesz przejść na wyższy poziom, siatka gradientowa jest świetną opcją. Dzięki tej zaawansowanej technice możesz uzyskać płynne, realistyczne efekty cieniowania i oświetlenia.
✔️ Makiety produktów: Jeśli projektujesz puszkę na napój gazowany, płaski gradient może dać zbyt prosty efekt. Z drugiej strony Gradient Mesh pozwala tworzyć gładkie, realistyczne efekty świetlne, które idealnie owijają powierzchnię puszki. Taki dwuwymiarowy projekt nie pozostanie niezauważony.
✔️ Organiczne kształty z głębią Aby wyświetlić naturalny wygląd liścia lub soczystego owocu, powinieneś również zdecydować się na Gradient Mesh. Mieszając kolory, możesz dodać głębi i tekstury do płaskiej grafiki wektorowej i uzyskać żywy, realistyczny projekt.
Redukcja węzłów. Nie twórz zbyt skomplikowanych ścieżek wektorowych, w przeciwnym razie ryzykujesz spowolnieniem wektora. Narzędzie AI dla projektantów i tworzenie bardzo dużych plików. Takie problemy często dotyczą automatycznego śledzenia i szczegółowego rysowania. Zmniejszając liczbę niepotrzebnych węzłów, utrzymasz wydajność swojego przepływu pracy i czystość swoich projektów.
✔️ Przyspiesz swój przepływ pracy. Nadmierna liczba punktów zaczepienia może spowolnić Twój przepływ pracy, oprogramowanie, a nawet kreatywność. Zmniejsz liczbę węzłów, a Twoje złożone ilustracje lub animacje będą wydawały się lżejsze i będą działać szybciej. Twój sprzęt będzie również działał wydajniej.
✔️ Czystsze, bardziej profesjonalne wektory. Przeciążone ścieżki mogą sprawić, że Twoja grafika będzie wyglądać szorstko i nieoszlifowanie. Uprość swoje krzywe, aby uzyskać czystsze, bardziej eleganckie i bardziej profesjonalne projekty.
Nigdy nie zapomnę, jak miałem do czynienia z powolnym plikiem Illustrator. Projektowałem ogromny baner reklamowy załadowany złożonymi elementami wektorowymi. Nie wiedziałem, dlaczego proces był tak powolny, dopóki nie użyłem polecenia „Uprość” (Obiekt> Ścieżka> Uprość). Nagle rozmiar mojego pliku spadł, Illustrator przyspieszyło, a projekt nadal wyglądał tak samo ostro.
Maski przycinające. Używanie masek przycinających jest jedną z moich ulubionych technik edycji nieniszczącej. Dzięki temu nie muszę na dobre wymazywać części mojego projektu, ale mogę użyć kształtu, aby ukryć niepotrzebne elementy. Można modyfikować maskę lub obiekt w dowolnym momencie bez utraty oryginalnych szczegółów.
✔️ Bezproblemowa integracja obrazu. Jeśli chcesz umieścić obraz wewnątrz kształtu wektorowego, możesz użyć maski przycinającej. Musisz narysować kształt, umieścić obraz na górze i zastosować maskę przycinającą. Przede wszystkim podoba mi się to, że można przesuwać, zmieniać rozmiar lub zamieniać obraz w dowolnym momencie.
✔️ Złożone efekty warstwowe. Za pomocą masek przycinających możesz również tworzyć efekty warstwowe. Dodaj cienie, światła lub tekstury bez wpływu na swój projekt bazowy.
Czy darmowe oprogramowanie wektorowe może zastąpić Adobe Illustrator? To pytanie, na które postanowiłem odpowiedzieć. Używam Illustrator codziennie o FixThePhoto i musiałem wiedzieć, czy te bezpłatne alternatywy poradzą sobie z obciążeniem. Kiedy testowanie, Tworzyłem loga, grafiki do mediów społecznościowych i ilustracje blogowe. Niektóre programy mnie zaskoczyły, a inne były mniej imponujące.
Dla mnie testowanie ponad 30 programów do projektowania wektorowego było prawdziwą misją. Dzięki informacjom od moich FixThePhoto współpracowników Udało mi się ocenić użyteczność, funkcje, zgodność plików, wydajność i dostosowywanie. Brałem pod uwagę takich gigantów branży jak CorelDRAW i Affinity Designer, a także mniej znanych graczy jak Fatpaint i Vector Magic.
Krok 1. Ocena łatwości użytkowania. Pierwszą rzeczą, którą sprawdziłem, była użyteczność. Toporny interfejs lub trudna nawigacja mogą szybko wykoleić każdy projekt. Zwracałem szczególną uwagę na to, jak intuicyjne były elementy sterujące i jak szybko mogłem zacząć bez potrzeby korzystania z samouczka.
✔️ Intuicyjność interfejsu. Jak intuicyjny był interfejs? Czy menu były zorganizowane w logiczny sposób? Czy łatwo było znaleźć potrzebne mi narzędzia?
✔️ Krzywa uczenia. Jak szybko mogłem rysować kształty, używać narzędzia pióra i dodawać kolory? Czy musiałem poświęcić dużo czasu na opanowanie programu?
Krok 2. Ocena zestawu funkcji. Następnie zbadałem kluczowe cechy każdego oprogramowania. Wiedziałem, że nie zobaczę idealnego zamiennika Illustrator. Mimo to chciałem programu z niezbędnymi narzędziami i funkcjami kluczowymi dla profesjonalnej pracy wektorowej.
✔️ Podstawowe narzędzia. Czy program oferował narzędzie pióra, narzędzia kształtów, pathfinder/shape builder, warstwy i narzędzia tekstowe?
✔️ Zaawansowane funkcje. Czy było coś dodatkowego, jak gradienty, siatki, tryby mieszania, symbole i efekty?
✔️ Kontrola typografii. Czy możesz edytować tekst i wypróbować różne czcionki, kerning, interlinię i styl tekstu?
Krok 3. Sprawdzanie zgodności plików. Regularnie pracuję z wieloma formatami plików, więc potrzebuję edytora grafiki wektorowej, który je obsługuje.
✔️ Formaty importu/eksportu. Czy mógłbym pracować z AI, Pliki SVG, EPS i PDF? Czy mogę importować i eksportować te formaty bez problemów lub utraty danych?
✔️ Obsługa formatu rastrowego. Czy program obsługiwał formaty rastrowe, takie jak PNG, JPG i TIFF? Jest to ważne w przypadku projektów wektorowych.
Krok 4. Testowanie wydajności i stabilności. Nikt nie chce narzędzia, które stale się zawiesza lub nie potrafi wykonać ważnych zadań.
✔️ Responsywność. Czy oprogramowanie działało bez opóźnień? Czy było responsywne? Czy mogło obsługiwać złożone grafiki wektorowe?
✔️ Stabilność. Czy były jakieś awarie lub zamrożenia podczas normalnego obciążenia? Czy był stabilny przy złożonych projektach?
Krok 5. Badanie możliwości personalizacji i wtyczek. Takie funkcje nie są obowiązkowe, ale miło je mieć, ponieważ dzięki nim praca staje się jeszcze łatwiejsza.
✔️ Opcje dostosowywania. Czy mogę dostosować skróty, układ interfejsu lub inne ustawienia na podstawie moich wymagań?
✔️ Obsługa wtyczek/rozszerzeń. Czy mogę importować wtyczki lub rozszerzenia, aby rozszerzyć funkcjonalność lub poprawić integrację z innymi narzędziami?