Trabajo como diseñador gráfico en el equipo de marketing de FixThePhoto. Mi principal tarea es crear ilustraciones vectoriales de alta calidad para nuestro blog. Generalmente, creo logotipos, banners, folletos y diversos materiales promocionales. Mi mejor opción para este trabajo es Adobe Illustrator. Es un programa de diseño vectorial robusto y fiable con funciones avanzadas. Gracias a sus funciones, puedo crear diseños complejos para diversos proyectos.
Aunque Illustrator es potente, no todos quieren pagar por él. Surgió la misma pregunta: "¿De verdad necesitas Illustrator o existen herramientas gratuitas que lo hagan?". Así que acepté un reto. Durante las últimas semanas, cambié mi confiable Illustrator por software de diseño vectorial gratuito para ver si realmente podían competir.
Al prepararme para una prueba meticulosa, no elegí un programa al azar. Recibí consejos de expertos de mis FixThePhoto colegas, investigué los hilos de Reddit donde los diseñadores debatían apasionadamente sus favoritos e incluso vi de corrido YouTube reseñas para encontrar las opciones más populares.
Con una larga lista de programas en la mano, probé cada programa en proyectos reales. Los usé para crear logotipos, gráficos para redes sociales, ilustraciones vectoriales para entradas de blog e incluso archivos listos para usar. Para evaluar adecuadamente sus capacidades, consideré los siguientes aspectos:
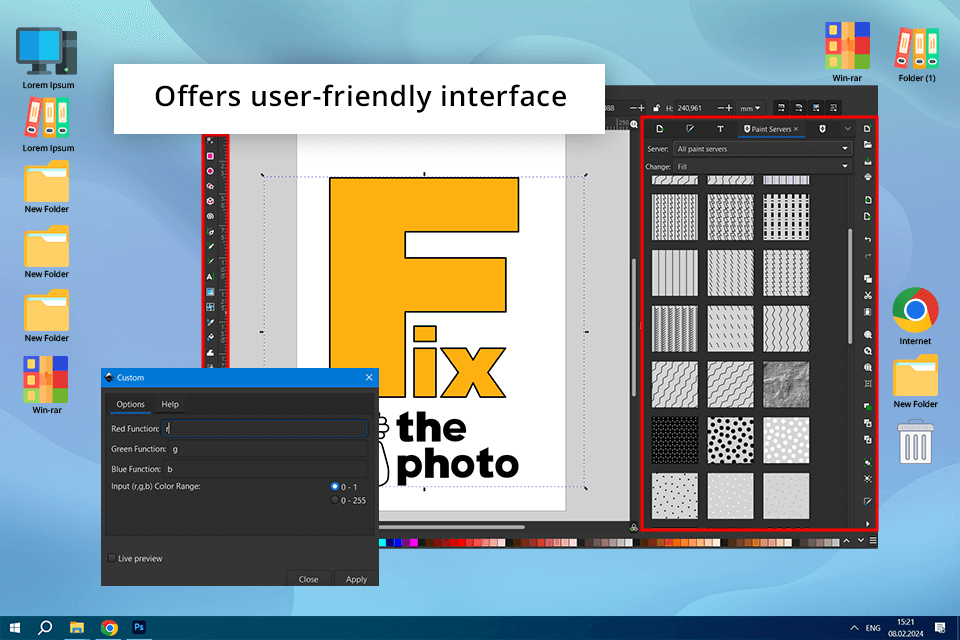
✔️ Facilidad de uso Quiero un programa fácil de usar con una interfaz intuitiva. Se descartaron las funciones confusas.
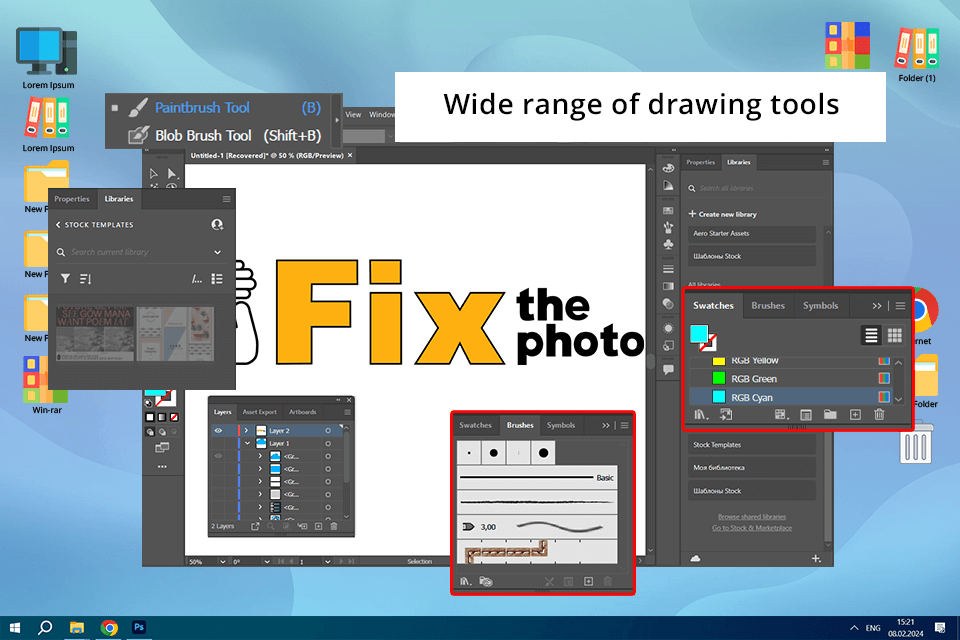
✔️ Variedad de características Sé que pocos programas pueden competir plenamente con Illustrator, pero quiero tener acceso a instrumentos básicos como la herramienta pluma, el generador de formas, capas y controles de tipografía.
✔️ Compatibilidad de archivos Trabajo habitualmente con formatos AI, SVG, PDF y EPS. Sin duda, necesito un programa compatible con estos archivos.
✔️ Rendimiento y estabilidad Los bloqueos, fallas y retrasos no solo pueden obstaculizar mi trabajo, sino que también me estresan cuando tengo una fecha límite ajustada.
✔️ Opciones de exportación Necesito un software con soporte para exportación de alta calidad, especialmente cuando pretendo print mis diseños.
✔️ Personalización y complementos No es obligatorio, pero sí útil, que un programa admita accesos directos y complementos personalizados para ampliar la funcionalidad.
Pasé varias semanas probando las herramientas gratuitas de diseño vectorial que elegí y tuve sentimientos encontrados. Algunos programas mostraron resultados impresionantes, mientras que otros fueron francamente frustrantes. También hubo algunas herramientas que superaron por completo mis expectativas. Después de todo esto, compilé una lista de los 13 mejores programas gratuitos de diseño vectorial.

Estoy de acuerdo en que Adobe Illustrator Tiene un precio que puede hacer temblar tu bolsillo. Pero después de probar muchas alternativas gratuitas, puedo afirmar con certeza que ninguna se compara con illustrator en cuanto a potencia, precisión y eficiencia. Si buscas resultados profesionales, vale cada centavo.
Este software de gráficos vectoriales es adecuado para diferentes tareas. Por ejemplo, lo uso para crear logotipos, gráficos para redes sociales, diseño print y más. Tras las actualizaciones de 2025 en funciones basadas en IA, todos los procesos se agilizan sin afectar la calidad de los resultados. He explorado las mejores opciones de software vectorial gratuito y, si bien algunas son excelentes, ninguna ofrece las mismas ventajas que comprando Adobe Illustrator Así que no me extraña que, para mí, sea el mejor software gratuito para gráficos vectoriales que existe.
illustrator El Relleno Generativo es una de las características más destacadas de la nueva versión del programa. Puedo convertir formas vectoriales básicas en increíbles diseños con textura en segundos. Además, cuenta con la práctica opción "Texto a Patrón", que me permite crear patrones personalizados que se adaptan perfectamente a la estética de mi diseño. También me gusta la opción "Objetos en Trazado", que facilita enormemente la alineación de objetos a lo largo de las curvas.
Gracias a estas innovadoras herramientas de IA, pude crear folletos con imágenes impactantes y diseños detallados para la reciente campaña de marketing de fixthephoto. Abordé estas tareas de diseño con una rapidez sin precedentes. Tras analizar las alternativas gratuitas, puedo afirmar con seguridad que illustrator sigue siendo mi software vectorial predilecto.

Inkscape Es un software gratuito de gráficos vectoriales que me impresionó de inmediato gracias a su variedad de herramientas avanzadas para trabajar con formas. Lo probé durante un par de días y encontré cuatro herramientas que permitían modificar los nodos de control y los parámetros numéricos de las formas.
También probé la clonación de objetos, y sin duda aceleró mi flujo de trabajo. Al trabajar con este software, puedes crear curvas analíticamente con Python y usar archivos en formato PNG, TIFF, JPEG, XPM, GIF, SVG, etc. Para proteger tu proyecto del robo, usa gratis watermark software.

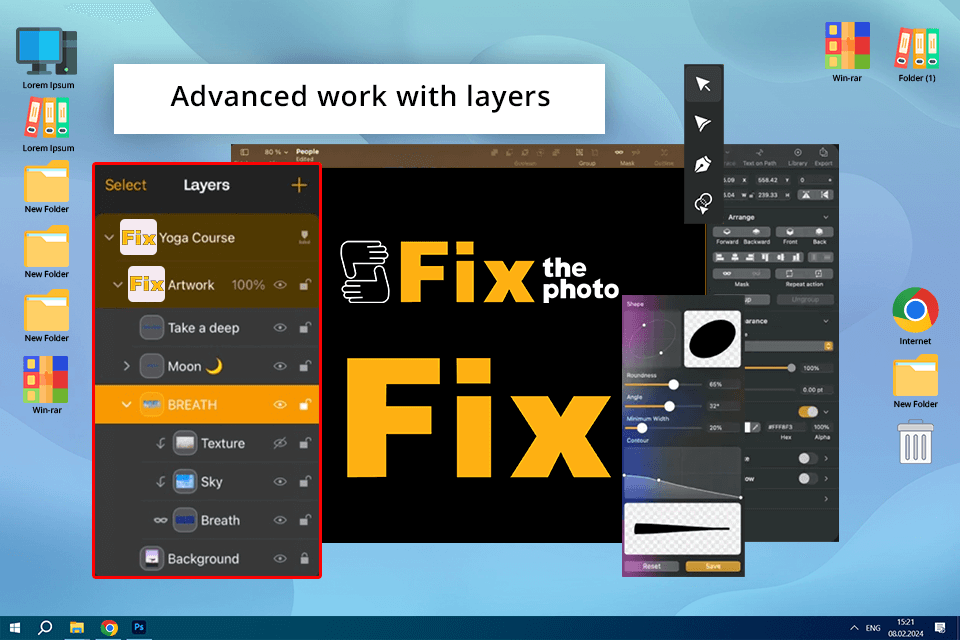
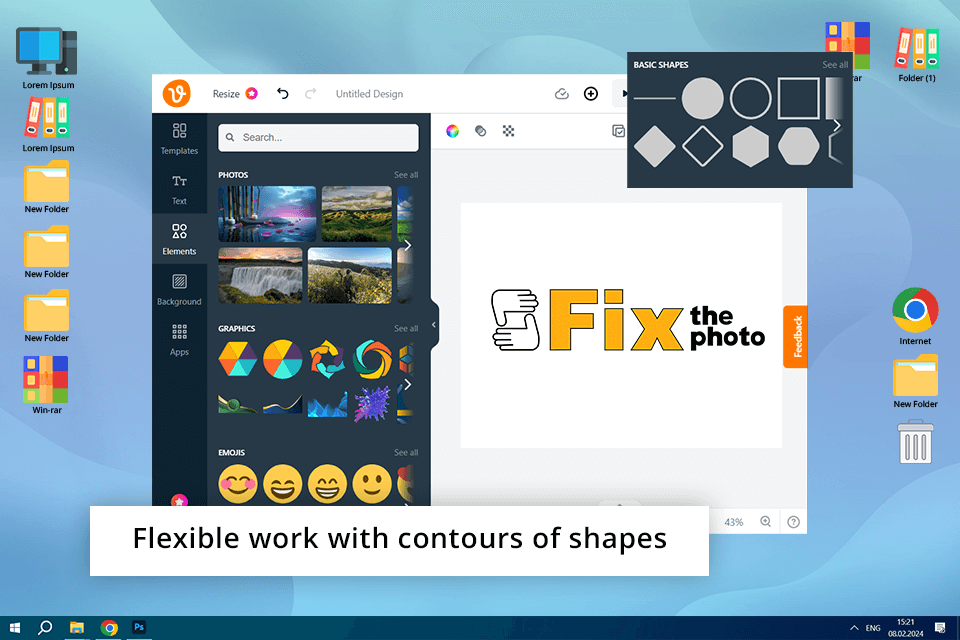
Si necesitas intuición software de diseño gráfico gratuito Presta atención a Linearity (anteriormente Vectornator). Después de probarlo, me gustaron sus capas avanzadas y la posibilidad de usar un número ilimitado de ellas para crear las ilustraciones más complejas.
Para mí, lo mejor de Linearity es su Calco Automático. Convierte imágenes rasterizadas en gráficos vectoriales limpios en una tarea rápida e intuitiva. Si necesitas crear logotipos o convertir bocetos en arte digital, sin duda deberías probar esta herramienta. Para comprender los límites de su potencia, la probé con un concepto fixthephoto logo dibujado a mano. El resultado fue muy preciso. Solo tuve que aplicar algunas correcciones.
Aunque tuve problemas con la duplicación de objetos, creo que las herramientas profesionales de forma y contorno de Linearity, los perfiles de color CMYK, las fuentes personalizadas, los modos de fusión de capas y las máscaras son más que suficientes para un trabajo práctico. Es más, al comparar Linearity frente a illustrator Puedo organizar el trabajo en equipo en un proyecto y realizar ediciones y cambios simultáneamente en ambas plataformas.

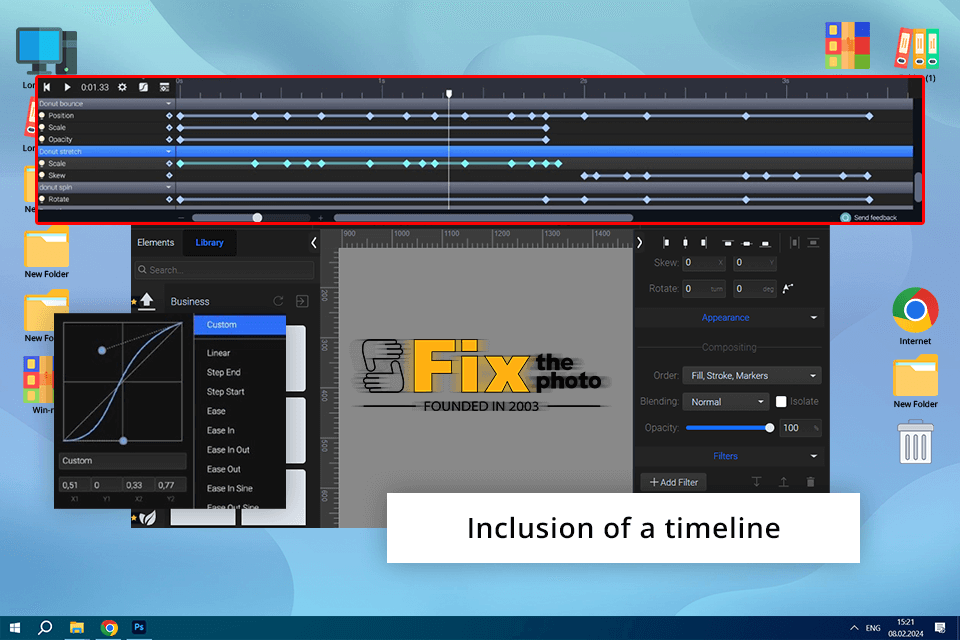
SVGator parece una opción interesante, ya que ofrece a los usuarios un método sencillo para animar sus archivos SVG. Las características principales de este software gratuito de gráficos vectoriales son la línea de tiempo y el seguimiento de fotogramas clave, que permiten colocar todos los recursos vectoriales en un proyecto y luego transformarlos en un archivo reproducible integrado. svgator permite subir ilustraciones (creadas en programas como Illustrator y Inkscape) o crear nuevas directamente en la aplicación.
Para probar este programa, decidí animar varios iconos vectoriales para una entrada de blog. En mi opinión, el proceso de creación de animaciones es muy intuitivo: dibujo las formas deseadas, elijo fotogramas clave y repito el mismo proceso para cada fotograma clave subsiguiente, realizando los ajustes de forma necesarios sobre la marcha. Una vez iniciada la animación, todas las partes se mueven fluidamente de una posición predefinida a otra. También probé las funciones "Animación al hacer clic" y "Animación en bucle". Funcionaron a la perfección. Al final, obtuve animaciones SVG ligeras y compatibles con la web.
El único inconveniente de SVGator Para mí, la funcionalidad limitada de los planes gratuitos y básicos puede restringir significativamente tu creatividad.

IRA Design atrae a los usuarios con sus impresionantes degradados y 100 herramientas dibujadas a mano para crear proyectos personales y comerciales. Aquí encontré todo lo necesario para crear fondos, personajes y objetos increíbles, pero, en mi opinión, las opciones de personalización son limitadas, especialmente en comparación con el mejor software gratuito de diseño vectorial.
Con cinco degradados de color disponibles y una variedad de recursos dibujados a mano, es posible crear ilustraciones increíbles para aplicaciones móviles y kits de sitios web. Aun así, creo que la característica más increíble es que los diseños se mantienen nítidos sin importar cómo se amplíen.
Para comprender las capacidades de IRA Design Decidí crear una colección de componentes de interfaz de usuario ilustrados. Me impresionó el resultado. Las imágenes se veían nítidas en todos los tamaños de pantalla que probé. Además, los archivos eran ligeros, ¡así que mi sitio web cargó rápido! Para cualquiera que necesite una herramienta sencilla y potente para el diseño web o de aplicaciones, IRA Design es una excelente opción.

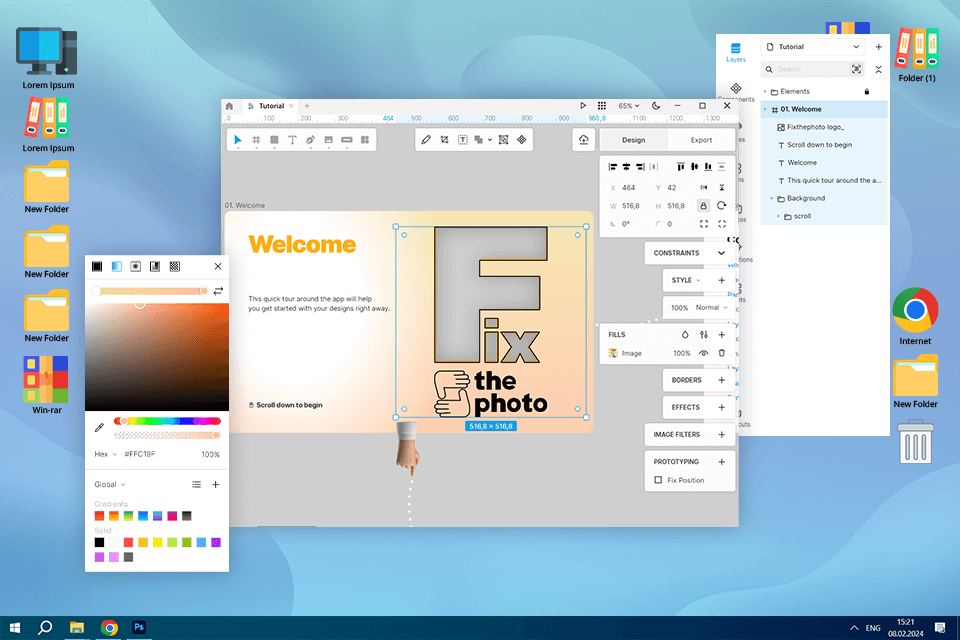
Después de la prueba Lunacy Me resultó muy útil como editor de gráficos vectoriales, especialmente para mis proyectos de diseño de aplicaciones móviles. Además, son todos gratuitos, lo cual es genial.
El diseño automático en lunacy ha hecho que el diseño sea flexible y responsivo. La mayoría de las veces que lo probé, esta herramienta me ayudó a ahorrar horas, ya que definir restricciones y reglas para mis elementos es pan comido. También noté que importa el archivo Figma con mucha fluidez, a diferencia de muchos otros. lunacy alternativas, para que puedas trabajar en un entorno de diseño completamente nuevo.
Las herramientas impulsadas por IA, como la ampliación de imágenes o la eliminación de fondo, y una gran cantidad de gráficos integrados facilitan aún más mi flujo de trabajo sin la necesidad de buscar externamente íconos, ilustraciones o fotos para usar en mi documento.
Estoy entusiasmado con la nueva actualización, que incluye muchas ventajas para los equipos. Creo que podemos sacarle el máximo provecho con mis fixthephoto compañeros. La probé trabajando en el diseño de la interfaz de usuario con un compañero. La experiencia fue agradable, ya que ambos vimos los cambios al instante.

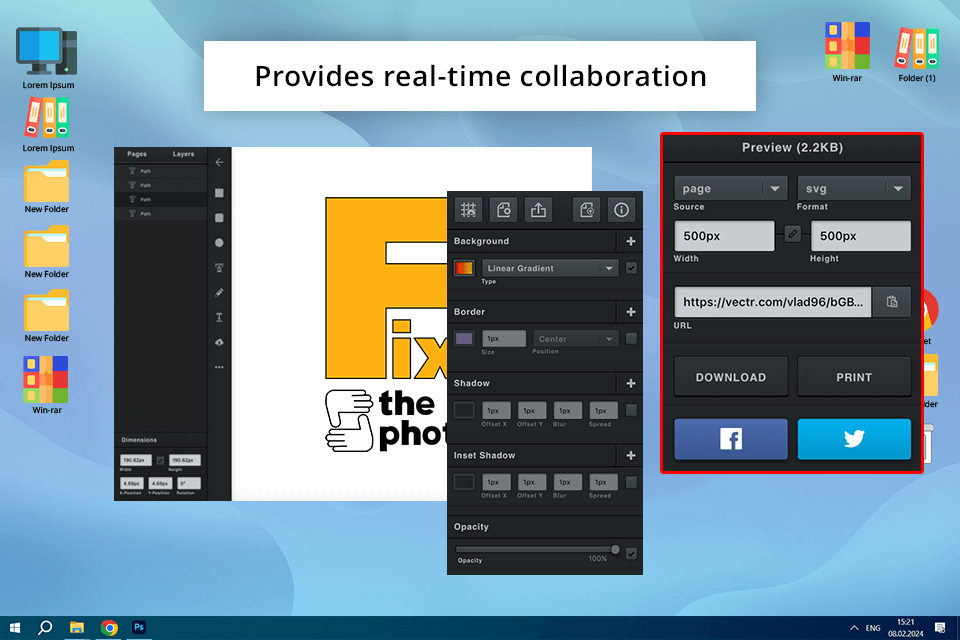
Vectr se anuncia como un software fácil de usar, apto para personas de todos los niveles. Tras probarlo, puedo afirmar que cumple con creces sus promesas. Desde el primer lanzamiento, me fascinó su interfaz sencilla, combinada con sus funciones eficientes. Al ser una plataforma en línea aplicación de dibujo Pude acceder a mi trabajo desde diferentes dispositivos sin problemas. Ya sea en mi computadora de escritorio, portátil o tableta, este programa gratuito de arte vectorial me brindó una experiencia de diseño consistente y flexible.
Con Vectr, puedes sacar el máximo provecho del trabajo en equipo. Los compañeros pueden trabajar juntos en el proyecto en tiempo real, aprovechando funciones como compartir datos y comentar, etc. En mi opinión, este enfoque beneficia la eficiencia y la productividad del equipo. Pero al comparar Vectr contra inkscape y Illustrator, noté que no admite tantos tipos de archivos diferentes. Sin embargo, si usas principalmente formatos populares como SVG, AI o EPS, no tendrás ningún problema.

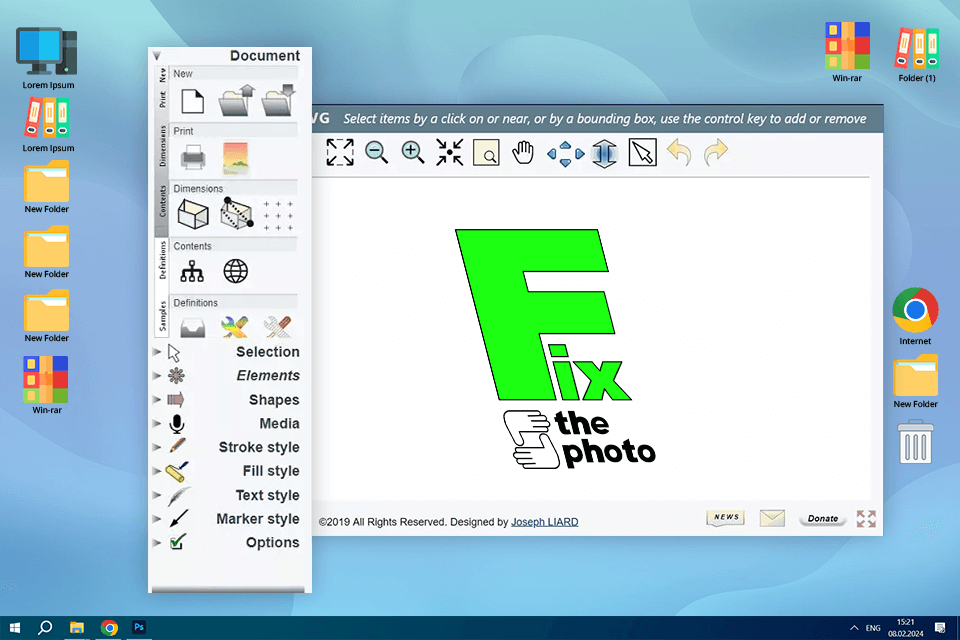
DRAW-SVG ha sido una de esas herramientas en mis pruebas que me ha ayudado mucho en proyectos de diferentes dominios. Me resultó muy útil una vez cuando tuve que crear gráficos personalizados para una serie de banners de boletines informativos.
Gracias a una amplia biblioteca de gráficos vectoriales, me resultó muy fácil encontrar ilustraciones, diagramas y gráficos adecuados para incorporar a mi diseño. Esto me ahorró muchísimo tiempo valioso que, de otro modo, habría dedicado a crear estos gráficos desde cero. Además, me ayudó mucho a asegurar que todas las presentaciones tuvieran un aspecto consistente y profesional, lo cual es fundamental.
En segundo lugar, me encantó el potente editor SVG de DRAW-SVG, lo que me permitió ajustar y personalizar los gráficos para que se ajustaran perfectamente al contenido de cada presentación. La versatilidad y la facilidad de uso de las funciones mejoraron notablemente el atractivo visual y la funcionalidad general de mis presentaciones.

Después de probar varios programas vectoriales gratuitos, debo admitir que Amadine es un programa único. Francamente, es uno de los mejores editores de gráficos vectoriales gratuitos que puedes encontrar, especialmente si usas una Mac, iPad o iPhone.
amadine me impresiona con su conjunto de herramientas universal, pensado tanto para profesionales como para aficionados. Una de las más potentes, en mi opinión, es la Herramienta Fusión, que permite crear formas complejas fusionando contornos y líneas, y opcionalmente usar el modo Pintar para elegir estilos de color. Otra función que me gusta mucho es Esquinas Redondeadas, que permite configurar rápidamente el radio de las esquinas y la curvatura, aspectos muy importantes cuando se necesita suavizar formas naturales. Probé la Herramienta Fusión y Esquinas Redondeadas mientras trabajaba en un póster. Ambas herramientas funcionaron fluidamente y fueron muy útiles.
También es posible exportar desde amadine en todos los formatos principales, incluidos SVG, PDF, TIFF, PNG y JPEG. Estoy seguro de que esto software de diseño de folletos Se adaptará perfectamente a diversos proyectos, con aplicaciones que van desde carteles y folletos hasta ilustraciones, diseño web y branding.

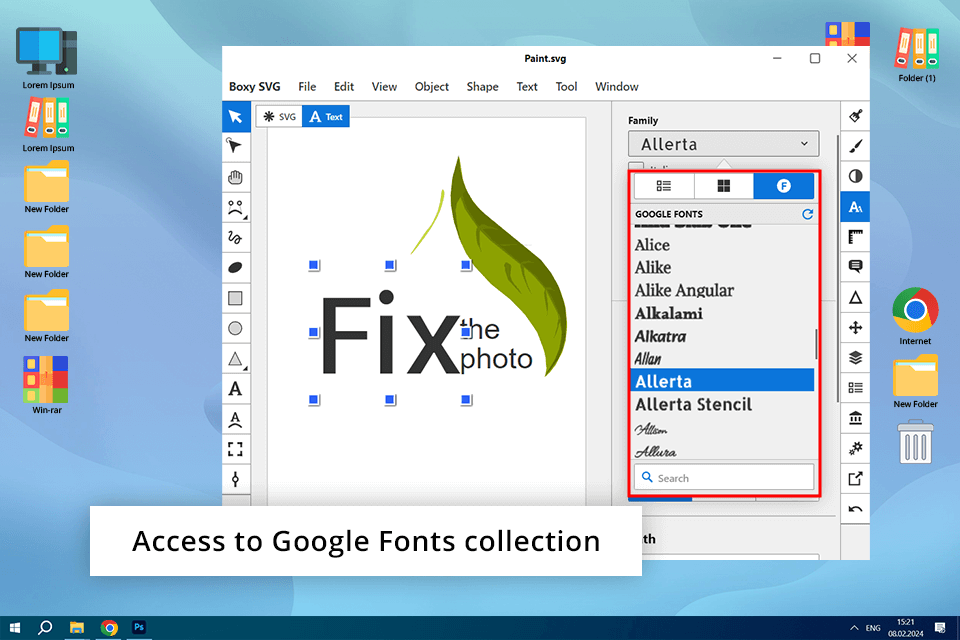
Si necesitas un software de gráficos vectoriales sencillo, fácil y totalmente gratuito para Mac y Windows, Boxy SVG es la mejor opción. Según mis pruebas, es potente para crear banners, iconos, botones, gráficos, bocetos de interfaz, etc., sin mucho esfuerzo.
Este programa tiene una interfaz intuitiva y un conjunto de las herramientas más necesarias para el trabajo amateur. Creé un conjunto de iconos para nuestro sitio web. Tanto el proceso de diseño como los resultados fueron perfectos. Pocos Boxy SVG alternativas Puede ofrecer la misma velocidad y calidad de salida que esta solución.
En Boxy SVG, puedes usar dibujos vectoriales predefinidos que te ayudarán a crear tus propias ilustraciones. También puedes trabajar con capas y formas, e importar imágenes de mapa de bits para crear bocetos más complejos. En mi opinión, tanto principiantes como aficionados interesados en el diseño gráfico deberían probar este programa. Pero en comparación con Boxy SVG frente a illustrator Debo decir que el primero probablemente no sea lo suficientemente robusto para tareas profesionales pesadas.

Si necesitas en línea software de dibujo Es gratuito y muy fácil de usar, y Vecteezy es perfecto para ti. En mi experiencia, destaca por su extensa biblioteca de ilustraciones prediseñadas que puedes editar y usar en tus obras. También puedes usar el lápiz para crear tus propias ilustraciones desde cero.
Si necesita crear un diseño de texto, consulte la selección de 75 fuentes disponibles en este software gratuito en línea. También puede usar una paleta de colores sencilla, crear ilustraciones complejas e importar y editar archivos en formato SVG. En cuanto a las deficiencias, experimenté retrasos y bloqueos ocasionales, especialmente al trabajar con archivos SVG. Hay algunas Vecteezy alternativas que soportan mejor la carga.
Para evaluar las características del texto y la ilustración, creé gráficos para redes sociales para los descuentos de fixthephoto. Elegí diseños de fuentes y vectores de su colección, modificándolos ligeramente. Fue sorprendentemente sencillo. Si buscas una herramienta en línea gratuita y fácil de usar, Vecteezy es una excelente opción.

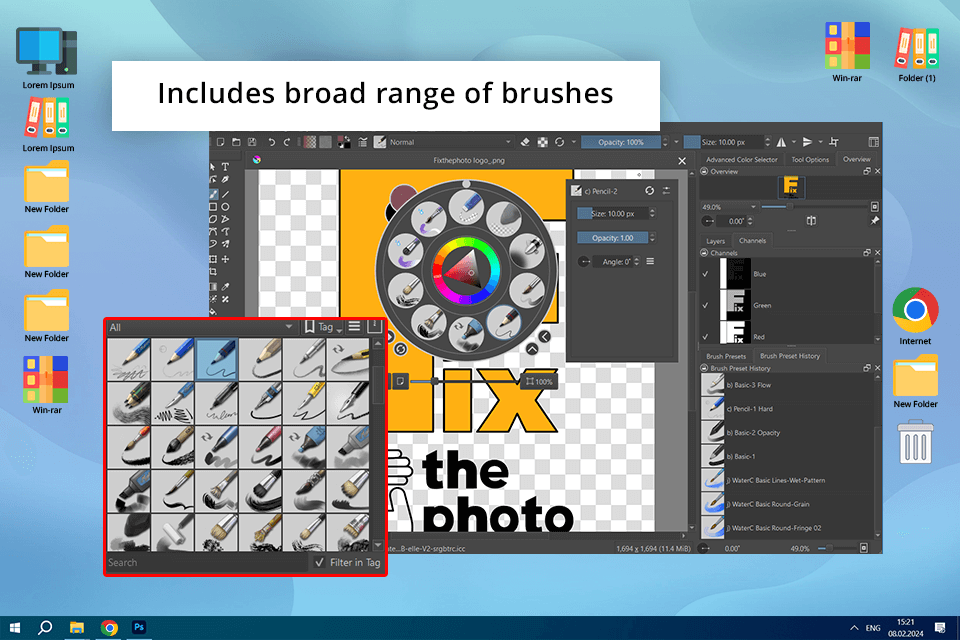
Yo creo que Krita es el más cercano Adobe Illustrator alternativa Especialmente para artistas, ilustradores y diseñadores gráficos. En mi opinión, una de sus características más atractivas es que su descarga y uso son completamente gratuitos. Al ser de código abierto, también recibe actualizaciones y mejoras periódicas de una comunidad dedicada de desarrolladores y colaboradores.
krita cuenta con un fantástico motor de pinceles que ofrece a los artistas muchísimas opciones y configuraciones con las que experimentar. Incluso puedes crear tus propios pinceles y conseguir fácilmente todo tipo de efectos de pintura geniales. Además, puedes modificar capas, organizando y ajustando así diferentes partes de tu obra por separado.
He probado meticulosamente el motor de pinceles y las capas, y ahora entiendo por qué a los artistas les encanta. Aun así, debo admitir que no es el programa más fácil de aprender. Si estás contrarreloj para crear banners o logotipos, la pronunciada curva de aprendizaje puede convertirse en un serio problema.

SVG-Edit es uno de los mejores programas gratuitos de gráficos vectoriales para Windows para tareas sencillas con gráficos vectoriales. Por lo que he visto, este programa cuenta con las herramientas mínimas necesarias para dibujar formas sencillas. Me centré en crear iconos básicos y experimentar con degradados, y creo que el programa se adapta bien a tareas sencillas. También puedes usar capas y degradados para crear tus ilustraciones y editar el archivo SVG.
El historial de acciones merece un elogio especial, ya que puedes seguir 3 3 3 207 1000 pasos. El más popular SVG-Edit alternativas No ofrecen las mismas posibilidades. También puedes exportar tus trabajos terminados a formatos PNG, JPEG, BMP y WEBP. Además, puedes modificar el código fuente tú mismo para añadir o eliminar tus propias herramientas y funciones. Al igual que BoxySVG, diría que es una opción más adecuada para uso personal, pero no para proyectos profesionales en equipo.
| Criterios | Descripción |
|---|---|
|
Interfaz de usuario
|
Evalúe la apariencia del software, su organización y su facilidad de uso. Una interfaz compleja puede tener muchas funciones interesantes, pero puede confundir a los principiantes. Por otro lado, una interfaz simple puede ser fácil de usar, pero carecerá de herramientas avanzadas.
|
|
Actualizaciones
|
Tenga en cuenta la frecuencia con la que se actualiza el software y su fiabilidad. Los desarrolladores deben corregir errores, mejorar la velocidad y añadir nuevas funciones. Actualizar el software regularmente es fundamental para que esté al día y protegido contra cualquier riesgo de seguridad.
|
|
Conjunto de herramientas
|
Evalúe las diferentes funciones de dibujo y edición que ofrece el software. Con herramientas más potentes, obtendrá más opciones y flexibilidad para crear y ajustar gráficos vectoriales.
|
|
Compatibilidad
|
Comprueba los formatos de importación y exportación compatibles con un programa. Las opciones más frecuentes son SVG, PDF, EPS, PNG y JPG. Su amplia compatibilidad permite trabajar con diferentes herramientas y plataformas sin problemas.
|
|
Curva de aprendizaje
|
Al elegir un programa, piense en lo fácil que es dominarlo. Si el software es complejo, se requiere más tiempo y esfuerzo para comprender su funcionamiento. De lo contrario, se aprende más rápido.
|
|
Apoyo comunitario
|
Descubra la eficiencia y productividad de la comunidad de usuarios que respalda el software. Cuando los usuarios son activos, recibirá recursos valiosos con regularidad, como tutoriales, contenido exclusivo, etc. Esto es muy útil para la resolución de problemas.
|
|
Plataforma
|
Descubra para qué sistemas operativos está desarrollado el software. El mejor software gratuito de gráficos vectoriales funciona en Windows, macOS, Linux o en línea. Cuantos más sistemas operativos sean compatibles, más flexible y eficiente será su trabajo.
|
|
Personalización
|
Considere el nivel de personalización. Se recomienda optar por herramientas con funciones personalizables e interfaz. Así, podrá crear un entorno de trabajo perfecto.
|
Elegir el mejor software gratuito de gráficos vectoriales es importante, pero saber usarlo como un profesional es lo que realmente cuenta. Llevo muchos años en este campo y conozco algunos trucos útiles. Ahora, estoy listo para revelar los secretos para crear arte vectorial que llame la atención:
Operaciones booleanas. Si te apasiona perfeccionar cada línea, las operaciones booleanas son imprescindibles. Ya no necesitas desplazar las formas a su posición, sino que puedes usar las herramientas Unir, Restar, Intersecar y Excluir. Así, es más fácil cortar, fusionar y modificar formas con precisión.
✔️ Diseño de iconos ¿Necesitas crear un símbolo de "más"? Simplemente superpón dos rectángulos, selecciónalos y pulsa "Unir" en el panel Buscatrazos si usas Illustrator (otros programas tienen herramientas similares). Tendrás un símbolo de "más" preciso al instante.
✔️ Logotipos complejos Al trabajar con logotipos complejos, las operaciones booleanas también pueden ser útiles. Para una luna creciente, simplemente superponga dos círculos y use "Restar". En segundos, obtendrá una forma de media luna nítida y definida.
Malla de degradado. Los degradados planos son ideales para tareas básicas, pero si quieres ir un paso más allá, la malla de degradado es una opción fantástica. Con esta técnica avanzada, puedes lograr efectos de sombreado e iluminación uniformes y realistas.
✔️ Maquetas de productos Si diseñas una lata de refresco, un degradado plano puede resultar demasiado simple. La malla de degradado, en cambio, te permite crear efectos de iluminación suaves y realistas que envuelven perfectamente la superficie de la lata. Este diseño 2D no pasará desapercibido.
✔️ Formas orgánicas con profundidad Para lucir el aspecto natural de una hoja o una fruta jugosa, también deberías optar por la malla de degradado. Al mezclar colores, puedes añadir profundidad y textura al arte vectorial plano y lograr un diseño vibrante y realista.
Reducción de nodos No cree rutas vectoriales demasiado complejas, de lo contrario, corre el riesgo de ralentizar su vector. Herramienta de IA para diseñadores y el aumento de tamaño de los archivos. Estos problemas suelen estar relacionados con el trazado automático y el dibujo detallado. Al reducir los nodos innecesarios, mantendrá su flujo de trabajo eficiente y sus diseños limpios.
✔️ Acelera tu flujo de trabajo. Un exceso de puntos de anclaje puede ralentizar tu flujo de trabajo, tu software e incluso tu creatividad. Reduce los nodos y tus ilustraciones o animaciones complejas se verán más ligeras y se ejecutarán más rápido. Tu hardware también funcionará con mayor eficiencia.
✔️ Vectores más limpios y profesionales. Los trazados sobrecargados pueden hacer que tu ilustración se vea tosca y sin refinar. Simplifica tus curvas para obtener diseños más limpios, elegantes y profesionales.
Nunca olvidaré la vez que trabajé con un archivo Illustrator lento. Estaba diseñando un banner publicitario enorme, repleto de elementos vectoriales complejos. No entendía por qué el proceso era tan lento hasta que usé el comando "Simplificar" (Objeto > Ruta > Simplificar). De repente, el tamaño del archivo disminuyó, Illustrator se aceleró y el diseño seguía viéndose igual de nítido.
Máscaras de recorte Usar máscaras de recorte es una de mis técnicas favoritas de edición no destructiva. Así, no necesito borrar partes de mi diseño para siempre, sino que puedo usar una forma para ocultar elementos innecesarios. Es posible ajustar la máscara o el objeto en cualquier momento sin perder ningún detalle original.
✔️ Integración de imágenes sin esfuerzo. Si quieres insertar una imagen dentro de una forma vectorial, puedes usar una máscara de recorte. Solo tienes que dibujar una forma, colocar la imagen encima y aplicar la máscara de recorte. Lo mejor de todo es que puedes desplazar, redimensionar o intercambiar la imagen en cualquier momento.
✔️ Efectos de capas complejos. Con las máscaras de recorte, también puedes crear efectos de capas. Añade sombras, luces o texturas sin afectar el diseño base.
¿Puede el software vectorial gratuito realmente reemplazar Adobe Illustrator? Esa es la pregunta que decidí responder. Uso Illustrator a diario a las FixThePhoto, y necesitaba saber si estas alternativas gratuitas podían manejar la carga de trabajo. Cuando pruebas Creé logotipos, gráficos para redes sociales e ilustraciones para blogs. Algunos programas me sorprendieron, mientras que otros no me impresionaron tanto.
Para mí, probar más de 30 programas de diseño vectorial fue una verdadera misión. Con la ayuda de mis FixThePhoto colegas Logré evaluar la usabilidad, las características, la compatibilidad de archivos, el rendimiento y la personalización. Consideré gigantes de la industria como CorelDRAW y Affinity Designer, así como empresas menos conocidas como Fatpaint y Vector Magic.
Paso 1. Evaluación de la facilidad de uso. Lo primero que probé fue la usabilidad. Una interfaz torpe o una navegación compleja pueden arruinar cualquier proyecto rápidamente. Presté mucha atención a la intuitividad de los controles y a la rapidez con la que podía empezar sin necesidad de un tutorial.
✔️ Intuitividad de la interfaz. ¿Qué tan intuitiva fue la interfaz? ¿Los menús estaban organizados de forma lógica? ¿Fue fácil encontrar las herramientas que necesitaba?
✔️ Curva de aprendizaje. ¿Con qué rapidez podía dibujar formas, usar la herramienta pluma y añadir colores? ¿Tuve que dedicar mucho tiempo a dominar el programa?
Paso 2. Evaluación del conjunto de características. A continuación, exploré las características clave de cada software. Sabía que no encontraría un sustituto perfecto. Aun así, quería un programa con herramientas y funciones imprescindibles para el trabajo vectorial profesional.
✔️ Herramientas básicas. ¿El programa ofrecía una herramienta de pluma, herramientas de forma, un buscador de trazados/constructor de formas, capas y herramientas de texto?
✔️ Funciones avanzadas. ¿Se agregaron funciones adicionales, como degradados, mallas, modos de fusión, símbolos y efectos?
✔️ Controles tipográficos. ¿Podrías editar el texto y probar diferentes fuentes, interletraje, interlineado y estilos de texto?
Paso 3. Comprobación de la compatibilidad de archivos. Trabajo habitualmente con muchos formatos de archivos, por lo que quiero un editor de gráficos vectoriales que los admita.
✔️ Formatos de importación y exportación. ¿Podría trabajar con IA? Archivos SVG ¿Puedo importar y exportar estos formatos sin problemas ni pérdida de datos?
✔️ Compatibilidad con formatos ráster. ¿El programa es compatible con formatos ráster como PNG, JPG y TIFF? Esto es importante para diseños vectoriales.
Paso 4. Prueba de rendimiento y estabilidad. Nadie quiere una herramienta que se congele constantemente o que no complete tareas importantes.
✔️ Capacidad de respuesta. ¿El software funcionó sin retrasos? ¿Era responsivo? ¿Pudo procesar ilustraciones vectoriales complejas?
✔️ Estabilidad. ¿Se produjeron fallos o bloqueos durante la carga normal? ¿Se mantuvo estable con diseños complejos?
Paso 5. Investigar la personalización y los complementos. Estas características no son obligatorias, pero es bueno tenerlas para mejorar aún más el flujo de trabajo.
✔️ Opciones de personalización. ¿Puedo personalizar los accesos directos, el diseño de la interfaz u otras configuraciones según mis necesidades?
✔️ Compatibilidad con plugins/extensiones. ¿Puedo importar plugins o extensiones para ampliar la funcionalidad o mejorar la integración con otras herramientas?