Ich arbeite als Grafikdesignerin im Marketingteam von FixThePhoto. Meine Hauptaufgabe ist die Erstellung hochwertiger Vektorillustrationen für unseren Blog. Im Allgemeinen erstelle ich Logos, Banner, Broschüren und verschiedene Werbematerialien. Meine erste Wahl hierfür ist Adobe Illustrator. Es ist ein robustes und zuverlässiges Vektorgrafikprogramm mit erweiterten Funktionen. Mit den bereitgestellten Funktionen kann ich komplexe Designs für verschiedene Projekte erstellen.
Obwohl Illustrator leistungsstark ist, möchte nicht jeder dafür bezahlen. Die gleiche Frage tauchte auf: „Braucht man Illustrator wirklich oder gibt es kostenlose Tools, die das auch erledigen?“ Also nahm ich eine Herausforderung an. In den letzten Wochen habe ich mein bewährtes Illustrator gegen kostenlose Vektordesign-Software ausgetauscht, um zu sehen, ob sie wirklich mithalten können.
Als ich mich auf einen sorgfältigen Test vorbereitete, habe ich nicht einfach irgendein Programm ausgewählt. Ich holte mir Insidertipps von meinen FixThePhoto Kollegen, stöberte in Reddit-Threads, in denen Designer leidenschaftlich über ihre Favoriten diskutierten, und schaute mir sogar YouTube Testberichte an, um die beliebtesten Optionen aufzuspüren.
Mit einer langen Liste von Programmen in der Hand, Ich habe jedes Programm an echten Projekten getestet Ich habe sie verwendet, um Logos, Social-Media-Grafiken, Vektorillustrationen für Blogbeiträge und sogar print-fähige Dateien zu erstellen. Um ihre Fähigkeiten richtig einzuschätzen, habe ich die folgenden Aspekte berücksichtigt:
✔️ Benutzerfreundlichkeit Ich möchte ein benutzerfreundliches Programm mit einer intuitiven Benutzeroberfläche. Unübersichtliche Funktionalitäten wurden verworfen.
✔️ Vielzahl von Funktionen. Ich weiß, dass nur wenige Programme vollständig mit Illustrator konkurrieren können, aber ich möchte Zugriff auf grundlegende Instrumente wie das Stiftwerkzeug, den Formgenerator, Ebenen und Typografie-Steuerelemente haben.
✔️ Dateikompatibilität Ich arbeite regelmäßig mit den Formaten AI, SVG, PDF und EPS. Natürlich möchte ich ein Programm, das diese Dateien unterstützt.
✔️ Leistung und Stabilität. Einfrieren, Abstürze und Verzögerungen können nicht nur meine Arbeit behindern, sondern mich auch stressen, wenn ich eine knappe Frist habe.
✔️ Exportoptionen. Ich brauche eine Software, die den Export in hoher Qualität unterstützt, insbesondere wenn ich meine Designs print möchte.
✔️ Anpassung & Plugins Es ist nicht obligatorisch, aber dennoch hilfreich, wenn ein Programm personalisierte Verknüpfungen und Plugins zur Erweiterung der Funktionalität unterstützt.
Ich habe mehrere Wochen lang die ausgewählten kostenlosen Vektorgrafik-Tools getestet und hatte gemischte Gefühle. Manche Programme lieferten beeindruckende Ergebnisse, andere waren schlichtweg frustrierend. Es gab aber auch einige Tools, die meine Erwartungen völlig übertrafen. Nach all dem habe ich eine Liste der 13 besten kostenlosen Vektorgrafik-Programme zusammengestellt.

Ich stimme zu, dass Adobe Illustrator Der Preis kann Ihren Geldbeutel schon mal in Bedrängnis bringen. Nachdem ich jedoch viele kostenlose Alternativen ausprobiert habe, kann ich mit Sicherheit sagen, dass keine davon in puncto Leistung, Genauigkeit und Effizienz mit illustrator mithalten kann. Wenn Sie professionelle Ergebnisse wünschen, ist es jeden Cent wert.
Diese Vektorgrafiksoftware eignet sich für verschiedene Aufgaben. Ich verwende sie beispielsweise für die Erstellung von Logos, Social-Media-Grafiken, print-Design und mehr. Nach den KI-basierten Updates von 2025 werden alle Prozesse beschleunigt, ohne dass die Qualität der Ergebnisse darunter leidet. Ich habe die besten kostenlosen Vektorsoftware-Optionen getestet, und obwohl einige großartig sind, bietet keine die gleichen Vorteile wie Kauf Adobe Illustrator. Daher ist es kein Wunder, dass es für mich die beste kostenlose Software für Vektorgrafiken ist, die es gibt.
illustrator Generative Fill ist eines der Highlights der neuen Programmversion. Ich kann einfache Vektorformen in Sekundenschnelle in unglaublich strukturierte Designs verwandeln. Außerdem gibt es die praktische Option „Text in Muster“, mit der ich individuelle Muster erstellen kann, die perfekt zu meiner Designästhetik passen. Ich mag auch „Objekte im Pfad“, mit der sich Objekte ganz einfach entlang von Kurven ausrichten lassen.
Dank dieser innovativen KI-Tools konnte ich Broschüren mit beeindruckenden Grafiken und detaillierten Layouts für die aktuelle Marketingkampagne von fixthephoto erstellen. Ich bewältigte solche Designaufgaben schneller als je zuvor. Nachdem ich die kostenlosen Alternativen geprüft habe, kann ich mit Sicherheit sagen, dass illustrator weiterhin meine Top-Vektorsoftware ist.

Inkscape ist eine kostenlose Vektorgrafik-Software, die mich sofort mit einer Vielzahl fortschrittlicher Werkzeuge für die Arbeit mit Formen beeindruckte. Ich testete sie einige Tage lang und fand dort vier Werkzeuge, mit denen sich die Kontrollknoten und die numerischen Parameter der Formen ändern ließen.
Ich habe auch das Klonen von Objekten ausprobiert, was meinen Workflow deutlich beschleunigt hat. Mit dieser Software können Sie Kurven analytisch mit der Programmiersprache Python festlegen und Dateien in den Formaten PNG, TIFF, JPEG, XPM, GIF, SVG usw. verwenden. Um Ihr Projekt vor Diebstahl zu schützen, verwenden Sie kostenlos watermark software.

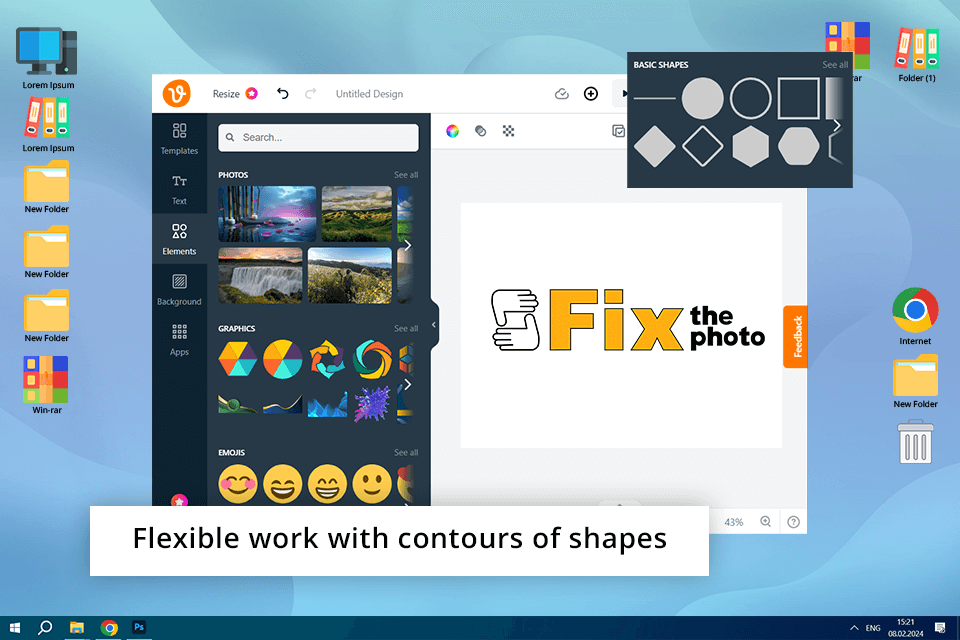
Wenn Sie intuitive kostenlose Grafikdesign-Software, achten Sie auf Linearity (früher Vectornator). Nach dem Testen gefielen mir die erweiterten Ebenen und die Möglichkeit, eine unbegrenzte Anzahl davon zu verwenden, um die komplexesten Illustrationen zu erstellen.
Das Highlight von Linearity ist für mich die Auto-Trace-Funktion. Sie ermöglicht die schnelle und intuitive Konvertierung von Rasterbildern in saubere Vektorgrafiken. Wenn Sie Logos erstellen oder Skizzen in digitale Kunst verwandeln möchten, sollten Sie dieses Tool unbedingt ausprobieren. Um die Grenzen seiner Leistungsfähigkeit zu verstehen, habe ich es mit einem handgezeichneten fixthephoto logo-Konzept getestet. Das Ergebnis war sehr präzise. Ich musste nur einige Korrekturen vornehmen.
Obwohl ich Probleme mit der Objektduplizierung hatte, denke ich, dass die professionellen Form- und Konturwerkzeuge, CMYK-Farbprofile, benutzerdefinierten Schriftarten, tatsächlichen Ebenenüberblendungsmodi und Masken von Linearity für bequemes Arbeiten mehr als ausreichend sind. Darüber hinaus, wenn man vergleicht Linearity vs illustrator, kann ich die Teamarbeit an einem Projekt organisieren und gleichzeitig auf beiden Plattformen Bearbeitungen und Änderungen vornehmen.

SVGator scheint eine interessante Option zu sein, da sie Nutzern eine einfache Methode zur Animation ihrer SVG-Dateien bietet. Die Hauptfunktionen dieser kostenlosen Vektorgrafik-Software sind Zeitleisten und Keyframe-Tracks, mit denen Sie alle Vektorelemente in einem Projekt platzieren und anschließend in eine eingebettete, abspielbare Datei umwandeln können. Mit svgator können Sie Ihre Illustrationen (erstellt mit Programmen wie Illustrator und Inkscape) hochladen oder direkt in der App neue erstellen.
Um dieses Programm zu testen, habe ich mehrere Vektorsymbole für einen Blogbeitrag animiert. Die Erstellung von Animationen ist meiner Meinung nach angenehm intuitiv: Man zeichnet die gewünschten Formen, wählt Keyframes dafür aus und wiederholt den Vorgang für jeden weiteren Keyframe, während man die notwendigen Formanpassungen vornimmt. Sobald ich die Animation starte, bewegen sich alle Teile reibungslos von einer vordefinierten Position zur anderen. Ich habe auch die Funktionen „Animieren per Klick“ und „Animationsschleife“ ausprobiert. Sie funktionierten einwandfrei. Das Ergebnis sind leichte und webfreundliche SVG-Animationen.
Der einzige Nachteil von svgator Für mich ist die eingeschränkte Funktionalität der kostenlosen und niedrigeren Pläne, die Ihre Kreativität erheblich einschränken kann.

IRA Design besticht durch beeindruckende Farbverläufe und handgezeichnete sketch-Tools für die Erstellung persönlicher und kommerzieller Projekte. Hier habe ich alles gefunden, um beeindruckende Hintergründe, Charaktere oder Objekte zu erstellen. Allerdings sind die Anpassungsmöglichkeiten meiner Meinung nach begrenzt, insbesondere im Vergleich zu den besten kostenlosen Vektordesign-Programmen.
Mit fünf verfügbaren Farbverläufen und einer Reihe handgezeichneter Elemente lassen sich beeindruckende Illustrationen für mobile Anwendungen und Website-Kits erstellen. Das Beste daran ist meiner Meinung nach jedoch, dass Ihre Designs unabhängig von der Vergrößerung scharf bleiben.
Um die Fähigkeiten von IRA Design Ich beschloss, eine Sammlung illustrierter UI-Komponenten zu erstellen. Ich war beeindruckt von dem Ergebnis. Die Bilder sahen auf allen getesteten Bildschirmgrößen scharf aus. Außerdem waren die Dateien klein, sodass meine Website schnell geladen wurde! Für alle, die ein unkompliziertes und leistungsstarkes Tool für Web- oder App-Design benötigen, ist IRA Design eine gute Wahl.

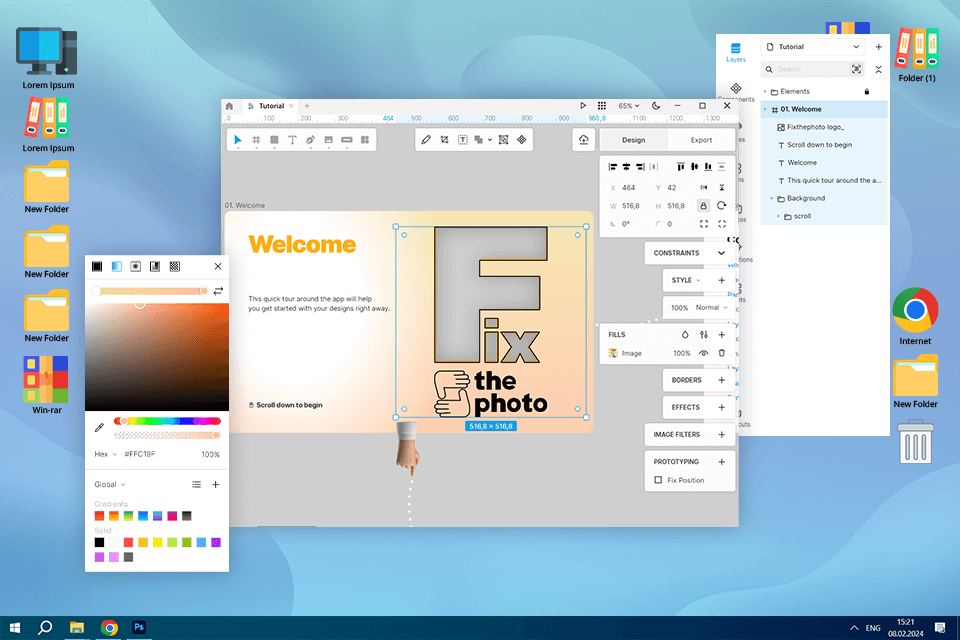
Nach dem testen Lunacy ich fand es als Vektorgrafik-Editor unschätzbar wertvoll, insbesondere für meine Projekte zum Design mobiler Apps. Außerdem sind sie alle kostenlos, was großartig ist.
Auto Layout in lunacy hat das Designen flexibler und reaktionsschneller gemacht. Während meiner meisten Tests hat mir dieses Tool Stunden gespart, da das Definieren von Einschränkungen und Regeln für meine Elemente ein Kinderspiel ist. Mir ist auch aufgefallen, dass es die Figma-Datei sehr reibungslos importiert, im Gegensatz zu vielen lunacy Alternativen, sodass Sie in einer völlig neuen Designumgebung arbeiten können.
KI-gestützte Tools wie Bildhochskalierung oder Hintergrundentfernung sowie eine Fülle integrierter Grafiken unterstützen meinen Arbeitsablauf zusätzlich, ohne dass ich extern nach Symbolen, Illustrationen oder Fotos suchen muss, die ich in meinem Dokument verwenden kann.
Ich bin begeistert von dem neuen Update, das viele Vorteile für Teams bietet. Ich bin überzeugt, dass wir mit meinen fixthephoto Kollegen das Beste daraus machen können. Ich habe es getestet, indem ich mit einem Kollegen an einem UI-Design gearbeitet habe. Die Erfahrung war angenehm, da wir beide die Änderungen sofort bemerkten.

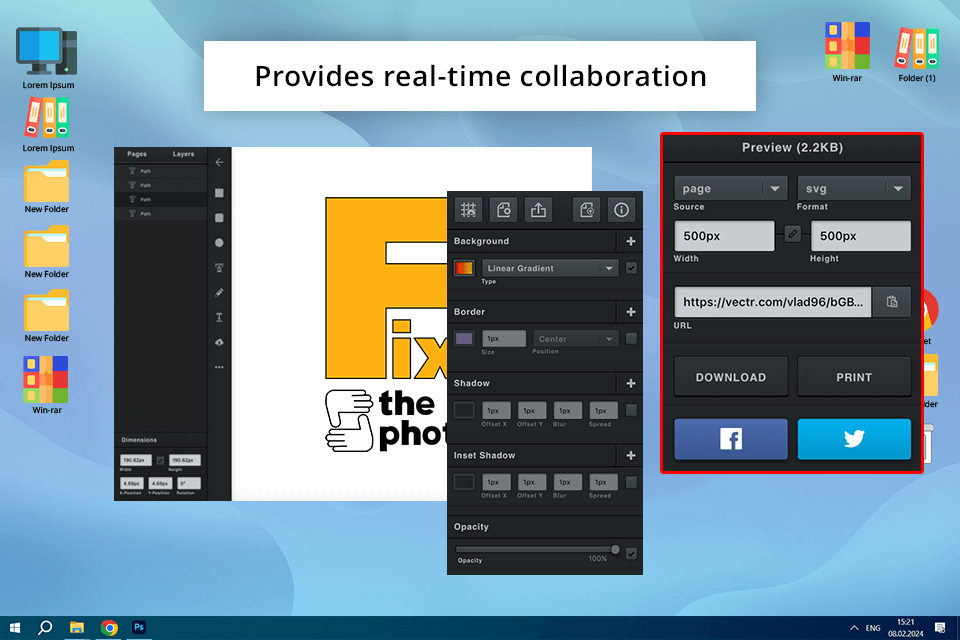
Vectr wird als benutzerfreundliche Software beworben, die für alle Erfahrungsstufen geeignet ist. Nach dem Test kann ich sagen, dass sie diesen kühnen Ansprüchen gerecht wird. Vom ersten Start an war ich fasziniert von der einfachen Benutzeroberfläche und den effizienten Funktionen. Da es sich um ein Online- Zeichen-App Ich konnte problemlos von verschiedenen Geräten aus auf meine Arbeit zugreifen. Egal, ob ich am Desktop, Laptop oder Tablet arbeitete, dieses kostenlose Vektorgrafikprogramm ermöglichte mir ein konsistentes und flexibles Designerlebnis.
Mit Vectr holen Sie das Beste aus der Teamarbeit heraus. Kollegen können in Echtzeit gemeinsam am Projekt arbeiten und dabei Funktionen wie Datenaustausch und Kommentieren nutzen. Meiner Meinung nach ist ein solcher Ansatz vorteilhaft für die Effizienz und Produktivität des Teams. Aber als ich verglich Vectr gegen inkscape und Illustrator ist mir aufgefallen, dass es nicht so viele verschiedene Dateitypen verarbeitet. Wenn Sie jedoch hauptsächlich gängige Formate wie SVG, AI oder EPS verwenden, ist dies kein Problem.

DRAW-SVG war ein solches Tool in meinen Tests, das mir bei Projekten in verschiedenen Bereichen sehr geholfen hat. Es war einmal wirklich praktisch, als ich benutzerdefinierte Grafiken für eine Reihe von Newsletter-Bannern erstellen musste.
Dank einer umfangreichen Vektorgrafikbibliothek war es für mich sehr einfach, passende Illustrationen, Diagramme und Tabellen für mein Design zu finden. Das sparte mir jede Menge wertvolle Zeit, die ich sonst mit der Erstellung dieser Grafiken von Grund auf hätte verbringen müssen. Außerdem trug es dazu bei, dass alle Präsentationen ein einheitliches und professionelles Erscheinungsbild erhielten, was sehr wichtig ist.
Zweitens war ich begeistert vom leistungsstarken SVG-Editor von DRAW-SVG, wodurch ich Grafiken direkt optimieren und anpassen konnte, um sie perfekt auf den Inhalt jeder Präsentation abzustimmen. Es ist keine Untertreibung zu sagen, dass die Vielseitigkeit und Benutzerfreundlichkeit der Funktionen die visuelle Attraktivität und die Gesamtfunktionalität meiner Präsentationen deutlich verbessert haben.

Nachdem ich mehrere kostenlose Vektor-Software getestet habe, muss ich zugeben, dass Amadine ist ein einzigartiges Programm. Ehrlich gesagt ist es einer der besten kostenlosen Vektorgrafik-Editoren, die Sie finden können, insbesondere wenn Sie einen Mac, ein iPad oder ein iPhone verwenden.
amadine beeindruckt mich mit seinem universellen Werkzeugsatz, der sich sowohl an Profis als auch an Hobbykünstler richtet. Eines der leistungsstärksten Tools ist meiner Meinung nach das Fusion-Tool, mit dem sich komplexe Formen durch die Verschmelzung von Konturen und Linien erstellen lassen. Optional kann der Malmodus zur Auswahl von Farbstilen genutzt werden. Eine weitere Funktion, die mir sehr gut gefällt, ist „Abgerundete Ecken“, mit der sich Eckenradius und Krümmung schnell einstellen lassen – wichtige Aspekte, wenn es darum geht, natürliche Formen weicher zu gestalten. Ich habe das Fusion-Tool und „Abgerundete Ecken“ bei der Arbeit an einem Poster ausprobiert. Beide Tools funktionierten reibungslos und waren hilfreich.
Es ist auch möglich, von amadine in alle gängigen Formate zu exportieren, einschließlich SVG, PDF, TIFF, PNG und JPEG. Ich bin sicher, dass dies Flyer-Design-Software passt gut in verschiedene Projekte, mit Anwendungsbereichen von Postern und Broschüren bis hin zu Illustrationen, Webdesign und Branding.

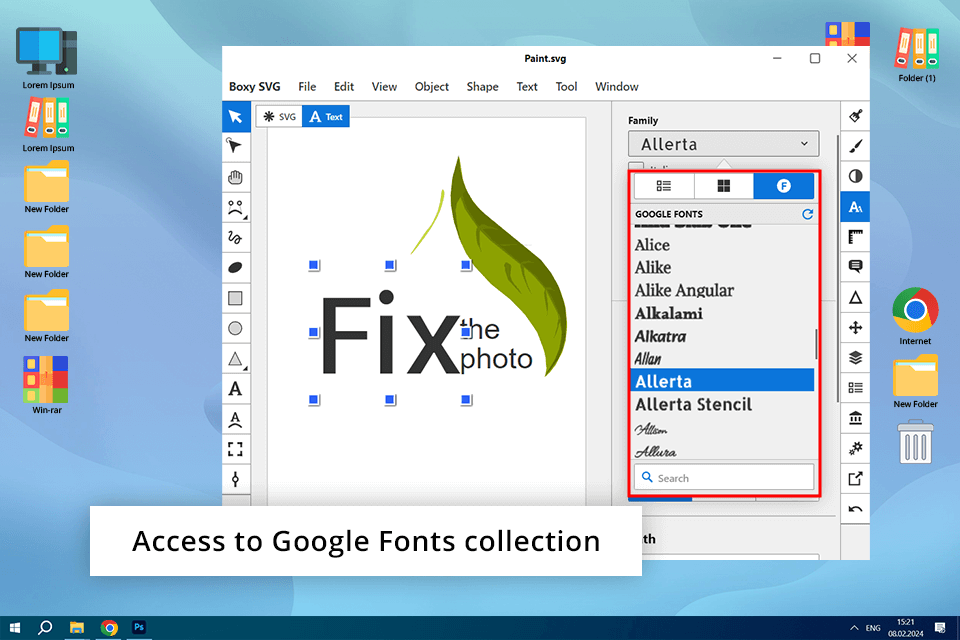
Wenn Sie eine einfache, benutzerfreundliche und absolut kostenlose Vektorgrafik-Software für Mac und Windows benötigen, ist Boxy SVG die beste Option für Sie. Basierend auf meinen Testergebnissen kann ich sagen, dass es leistungsstark ist, um Banner, Symbole, Schaltflächen, Grafiken, Schnittstellenskizzen usw. ohne großen Aufwand zu erstellen.
Dieses Programm verfügt über eine intuitive Benutzeroberfläche und bietet die wichtigsten Werkzeuge für Amateurarbeiten. Ich habe eine Reihe von Icons für unsere Website erstellt. Sowohl der Designprozess als auch die Ergebnisse waren perfekt. Wenige Boxy SVG Alternativen kann die gleiche Geschwindigkeit und Ausgabequalität wie diese Lösung bieten.
In Boxy SVG können Sie vorgefertigte Vektorzeichnungen verwenden, die Ihnen beim Erstellen Ihrer eigenen Illustrationen helfen. Sie können auch mit Ebenen und Formen arbeiten und Bitmap-Bilder importieren, um komplexere Skizzen zu erstellen. Meiner Meinung nach sollten Anfänger oder Hobby-Grafikdesigner dieses Programm ausprobieren. Aber im Vergleich zu Boxy SVG vs illustrator, muss ich sagen, dass ersteres für schwere professionelle Aufgaben wahrscheinlich nicht robust genug ist.

Wenn Sie online benötigen Zeichensoftware Das kostenlose und sehr einfach zu bedienende Vecteezy ist genau das Richtige für Sie. Meiner Erfahrung nach glänzt es mit einer umfangreichen Bibliothek vorgefertigter Illustrationen, die Sie bearbeiten und für Ihre Arbeiten verwenden können. Mit dem Stift können Sie auch Ihre eigenen Illustrationen von Grund auf neu erstellen.
Wenn Sie ein Textdesign erstellen müssen, sehen Sie sich die Auswahl von 75 Schriftarten in dieser kostenlosen Online-Software an. Sie können auch eine einfache Farbpalette verwenden, komplexe Illustrationen erstellen und Dateien im SVG-Format importieren und bearbeiten. Was die Mängel betrifft, hatte ich gelegentliche Verzögerungen und Einfrieren, insbesondere bei der Arbeit mit SVGs. Es gibt einige Vecteezy Alternativen die der Belastung besser standhalten.
Um die Text- und Illustrationsfunktionen zu bewerten, habe ich Social-Media-Grafiken für die Rabatte von fixthephoto erstellt. Ich habe Schrift- und Vektordesigns aus ihrer Sammlung ausgewählt und leicht modifiziert. Es war überraschend einfach. Wenn Sie ein kostenloses und benutzerfreundliches Online-Tool suchen, ist Vecteezy eine hervorragende Option.

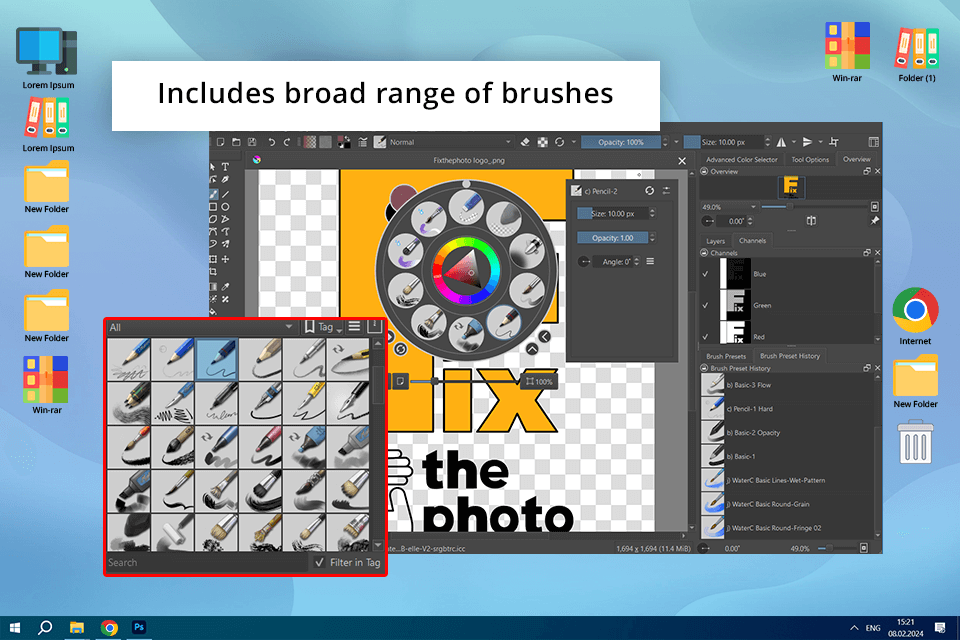
Ich denke, dass Krita ist am nächsten Adobe Illustrator Alternative, insbesondere für Künstler, Illustratoren und Grafikdesigner. Meiner Meinung nach ist einer der attraktivsten Aspekte, dass Download und Nutzung völlig kostenlos sind. Da es Open Source ist, erhält es außerdem regelmäßig Updates und Verbesserungen von einer engagierten Community aus Entwicklern und Mitwirkenden.
krita verfügt über eine fantastische Pinsel-Engine, die Künstlern unzählige Optionen und Einstellungen bietet. Sie können sogar eigene Pinsel erstellen und ganz einfach coole Maleffekte erzielen. Außerdem können Sie Ebenen bearbeiten und so verschiedene Teile Ihres Kunstwerks separat anordnen und optimieren.
Ich habe die Pinsel-Engine und die Ebenen sorgfältig getestet und verstehe jetzt, warum Künstler es so lieben. Dennoch muss ich zugeben, dass es nicht das einfachste Programm ist. Wenn Sie beim Erstellen von Bannern oder Logos unter Zeitdruck stehen, kann die steile Lernkurve zu einem ernsthaften Problem werden.

SVG-Edit ist eine der besten kostenlosen Vektorgrafik-Softwares für Windows für einfache Vektorgrafikaufgaben. Soweit ich gesehen habe, verfügt diese Software über die notwendigen Werkzeuge zum Zeichnen einfacher Formen. Ich habe mich auf die Erstellung einfacher Symbole und das Experimentieren mit Verläufen konzentriert und bin überzeugt, dass die Software einfache Aufgaben gut bewältigt. Sie können auch Ebenen und Verläufe verwenden, um Ihre Illustrationen zu erstellen und die SVG-Quelle zu bearbeiten.
Besonders hervorzuheben ist der Aktionsverlauf, da man over1000 Schritte verfolgen kann. Die beliebtesten SVG-Edit Alternativen bieten nicht dieselben Möglichkeiten. Sie können Ihre fertigen Arbeiten auch in die Formate PNG, JPEG, BMP und WEBP exportieren. Außerdem können Sie den Quellcode selbst ändern, um eigene Tools und Funktionen hinzuzufügen oder zu entfernen. Ähnlich wie BoxySVG ist es meiner Meinung nach eher für den persönlichen Gebrauch geeignet, aber nicht für professionelle Teamprojekte.
| Kriterien | Beschreibung |
|---|---|
|
Benutzeroberfläche
|
Bewerten Sie, wie die Software aussieht, wie sie aufgebaut ist und wie benutzerfreundlich sie ist. Eine komplexe Benutzeroberfläche bietet zwar viele nützliche Funktionen, kann aber Neulinge verwirren. Eine einfache Benutzeroberfläche hingegen mag zwar einfach sein, bietet aber keine erweiterten Tools.
|
|
Aktualisierungen
|
Berücksichtigen Sie, wie oft die Software aktualisiert wird und wie zuverlässig diese Updates sind. Entwickler sollten Fehler beheben, die Geschwindigkeit verbessern und neue Funktionen hinzufügen. Regelmäßige Updates sind notwendig, damit die Software aktuell und vor Sicherheitsrisiken geschützt ist.
|
|
Werkzeugsatz
|
Bewerten Sie die verschiedenen Zeichen- und Bearbeitungsfunktionen der Software. Leistungsstärkere Tools bieten Ihnen mehr Optionen und Flexibilität beim Erstellen und Anpassen von Vektorgrafiken.
|
|
Kompatibilität
|
Prüfen Sie, welche Import- und Exportformate ein Programm unterstützt. Die häufigsten Optionen sind SVG, PDF, EPS, PNG und JPG. Dank der umfassenden Kompatibilität funktioniert das Programm problemlos mit verschiedenen Tools und Plattformen.
|
|
Lernkurve
|
Achten Sie bei der Auswahl eines Programms darauf, wie einfach es für die Benutzer zu bedienen ist. Ist die Software kompliziert, erfordert es mehr Zeit und Mühe, die Funktionsweise zu verstehen. Andernfalls können Benutzer die Software schneller erlernen.
|
|
Unterstützung durch die Gemeinschaft
|
Prüfen Sie, wie effizient und produktiv die Benutzer-Community hinter der Software ist. Aktive Benutzer erhalten regelmäßig wertvolle Ressourcen. Dies können Tutorials, einzigartige Inhalte usw. sein. Dies ist sehr hilfreich bei der Fehlerbehebung.
|
|
Plattform
|
Informieren Sie sich über die Betriebssysteme, für die die Software entwickelt wurde. Die beste kostenlose Vektorgrafik-Software funktioniert unter Windows, macOS, Linux oder online. Je mehr Betriebssysteme kompatibel sind, desto flexibler und effizienter können Sie arbeiten.
|
|
Anpassung
|
Berücksichtigen Sie den Grad der Anpassung. Es empfiehlt sich, Tools mit anpassbaren Funktionen und einer Benutzeroberfläche zu wählen. So schaffen Sie eine perfekte Umgebung für Ihre Arbeit.
|
Die Wahl der besten kostenlosen Vektorgrafik-Software ist wichtig, aber der professionelle Umgang damit ist entscheidend. Ich bin seit vielen Jahren in diesem Bereich tätig und kenne einige praktische Tricks. Jetzt verrate ich Ihnen die Geheimnisse für beeindruckende Vektorgrafiken:
Boolesche Operationen. Wenn Sie jede Linie perfektionieren möchten, sind Boolesche Operationen ein Muss. Sie müssen Formen nicht mehr in Position bringen, sondern können stattdessen die Werkzeuge „Vereinen“, „Subtrahieren“, „Schnittmenge“ und „Ausschließen“ verwenden. So können Sie Formen einfacher präzise schneiden, zusammenführen und verändern.
✔️ Symboldesign. Müssen Sie ein Pluszeichen erstellen? Legen Sie einfach zwei Rechtecke übereinander, wählen Sie sie aus und klicken Sie im Pathfinder-Bedienfeld auf „Vereinen“, wenn Sie Illustrator verwenden (andere Programme haben ähnliche Werkzeuge). So erhalten Sie im Handumdrehen ein präzises Pluszeichen.
✔️ Komplexe Logos Auch bei komplexen Logos können Boolesche Operationen hilfreich sein. Für eine Mondsichel legen Sie einfach zwei Kreise übereinander und verwenden „Subtrahieren“. In Sekundenschnelle erhalten Sie eine klare, scharfe Mondsichelform.
Verlaufsgitter. Flache Verläufe eignen sich hervorragend für einfache Aufgaben, aber wenn Sie es etwas anspruchsvoller gestalten möchten, ist das Verlaufsgitter eine hervorragende Option. Mit dieser fortschrittlichen Technik erzielen Sie nahtlose, realistische Schattierungs- und Lichteffekte.
✔️ Produktmodelle: Beim Design einer Getränkedose kann ein flacher Farbverlauf zu einem zu einfachen Ergebnis führen. Mit einem Verlaufsgitter hingegen können Sie weiche, realistische Lichteffekte erzeugen, die sich perfekt um die Dosenoberfläche legen. Ein solches 2D-Design wird nicht unbemerkt bleiben.
✔️ Organische Formen mit Tiefe Um das natürliche Aussehen eines Blattes oder einer saftigen Frucht darzustellen, sollten Sie sich auch für ein Verlaufsgitter entscheiden. Durch das Mischen von Farben verleihen Sie flachen Vektorgrafiken Tiefe und Textur und erzielen ein lebendiges, naturgetreues Design.
Knotenreduktion. Erstellen Sie keine zu komplexen Vektorpfade, sonst riskieren Sie eine Verlangsamung Ihres Vektors KI-Tool für Designer und sehr große Dateien verursachen. Solche Probleme stehen oft im Zusammenhang mit dem automatischen Nachzeichnen und detaillierten Zeichnen. Durch die Reduzierung unnötiger Knoten sorgen Sie für einen effizienten Workflow und saubere Designs.
✔️ Beschleunigen Sie Ihren Workflow. Zu viele Ankerpunkte können Ihren Workflow, Ihre Software und sogar Ihre Kreativität verlangsamen. Reduzieren Sie Knotenpunkte, und Ihre komplexen Illustrationen oder Animationen wirken leichter und laufen schneller. Auch Ihre Hardware arbeitet effizienter.
✔️ Sauberere, professionellere Vektoren. Überladene Pfade können Ihr Kunstwerk grob und ungeschliffen wirken lassen. Vereinfachen Sie Ihre Kurven, um sauberere, schlankere und professionellere Designs zu erhalten.
Ich werde nie vergessen, wie ich einmal mit einer langsamen Illustrator-Datei zu kämpfen hatte. Ich entwarf ein riesiges Werbebanner mit komplexen Vektorelementen. Ich wusste nicht, warum der Prozess so langsam war, bis ich den Befehl „Vereinfachen“ (Objekt > Pfad > Vereinfachen) verwendete. Plötzlich verringerte sich meine Dateigröße, Illustrator wurde schneller, und das Design sah immer noch genauso scharf aus.
Schnittmasken Die Verwendung von Schnittmasken ist eine meiner bevorzugten zerstörungsfreien Bearbeitungstechniken. So muss ich Teile meines Designs nicht endgültig löschen, sondern kann überflüssige Elemente mithilfe einer Form verbergen. Die Maske oder das Objekt können jederzeit angepasst werden, ohne dass ursprüngliche Details verloren gehen.
✔️ Mühelose Bildintegration. Wenn Sie ein Bild in eine Vektorform einfügen möchten, können Sie eine Schnittmaske verwenden. Zeichnen Sie eine Form, platzieren Sie das Bild darüber und wenden Sie eine Schnittmaske an. Besonders gut gefällt mir, dass das Bild jederzeit verschoben, skaliert oder ausgetauscht werden kann.
✔️ Komplexe Ebeneneffekte. Mithilfe von Schnittmasken können Sie auch Ebeneneffekte erstellen. Fügen Sie Schatten, Lichter oder Texturen hinzu, ohne Ihr Basisdesign zu beeinträchtigen.
Kann kostenlose Vektorsoftware wirklich Adobe Illustrator ersetzen? Diese Frage wollte ich beantworten. Ich nutze Illustrator täglich bei FixThePhoto und wollte wissen, ob diese kostenlosen Alternativen die Arbeitslast bewältigen können. Wann Testen Ich habe Logos, Social-Media-Grafiken und Blog-Illustrationen erstellt. Einige Programme haben mich überrascht, andere waren weniger beeindruckend.
Für mich war das Testen von über 30 Vektordesign-Programmen eine echte Mission. Mit dem Input meiner FixThePhoto Kollegen, konnte ich Benutzerfreundlichkeit, Funktionen, Dateikompatibilität, Leistung und Anpassung bewerten. Ich habe Branchenriesen wie CorelDRAW und Affinity Designer sowie weniger bekannte Anbieter wie Fatpaint und Vector Magic berücksichtigt.
Schritt 1. Bewertung der Benutzerfreundlichkeit. Als Erstes testete ich die Benutzerfreundlichkeit. Eine umständliche Benutzeroberfläche oder eine schwierige Navigation können jedes Projekt schnell zum Scheitern bringen. Ich achtete besonders darauf, wie intuitiv die Steuerung war und wie schnell ich ohne Tutorial loslegen konnte.
✔️ Intuitive Benutzeroberfläche. Wie intuitiv war die Benutzeroberfläche? Waren die Menüs logisch aufgebaut? Konnte ich die benötigten Tools leicht finden?
✔️ Lernkurve. Wie schnell konnte ich Formen zeichnen, das Stiftwerkzeug verwenden und Farben hinzufügen? Musste ich viel Zeit investieren, um das Programm zu beherrschen?
Schritt 2. Funktionsumfang bewerten. Als Nächstes habe ich die wichtigsten Funktionen der einzelnen Programme untersucht. Mir war klar, dass ich keinen perfekten Illustrator-Ersatz finden würde. Trotzdem wollte ich ein Programm mit den wichtigsten Werkzeugen und Funktionen, die für die professionelle Vektorarbeit unerlässlich sind.
✔️ Grundlegende Werkzeuge. Bietet das Programm ein Stiftwerkzeug, Formwerkzeuge, einen Pfadfinder/Formgenerator, Ebenen und Textwerkzeuge?
✔️ Erweiterte Funktionen. Gab es zusätzliche Funktionen wie Farbverläufe, Maschen, Mischmodi, Symbole und Effekte?
✔️ Typografische Steuerung. Könnten Sie den Text bearbeiten und verschiedene Schriftarten, Unterschneidungen, Zeilenabstände und Textformatierungen ausprobieren?
Schritt 3. Dateikompatibilität prüfen. Ich arbeite regelmäßig mit vielen Dateiformaten und möchte daher einen Vektorgrafik-Editor, der diese unterstützt.
✔️ Import-/Exportformate. Könnte ich mit KI arbeiten, SVG-Dateien, EPS und PDF? Kann ich diese Formate ohne Probleme oder Datenverlust importieren und exportieren?
✔️ Rasterformat-Unterstützung. Unterstützt das Programm Rasterformate wie PNG, JPG und TIFF? Dies ist wichtig für Vektordesigns.
Schritt 4. Testen von Leistung und Stabilität. Niemand möchte ein Tool, das ständig einfriert oder wichtige Aufgaben nicht erledigt.
✔️ Reaktionsfähigkeit. Funktionierte die Software verzögerungsfrei? War sie reaktionsschnell? Konnte sie komplexe Vektorgrafiken verarbeiten?
✔️ Stabilität. Gab es Abstürze oder Einfrieren bei normaler Belastung? War das System bei komplexen Designs stabil?
Schritt 5. Anpassungen und Plug-Ins untersuchen. Solche Funktionen sind nicht obligatorisch, aber es ist schön, sie zu haben, um den Arbeitsablauf noch weiter zu verbessern.
✔️ Anpassungsoptionen. Kann ich Verknüpfungen, das Layout der Benutzeroberfläche oder andere Einstellungen an meine Anforderungen anpassen?
✔️ Plugin-/Erweiterungsunterstützung. Kann ich Plugins oder Erweiterungen importieren, um die Funktionalität zu erweitern oder die Integration mit anderen Tools zu verbessern?