
The development of the mobile app’s design is one of the most important stages of the whole process. UX design is all about what makes people like or hate an app. This is why professionals should focus on improving user experience since it has a direct impact on engagement, conversion rate, and profits. Read on to learn about the best app design software available today.
There is a variety of tools for developing the prototypes and design of mobile apps that will help you create visually-appealing products. A well-thought-out design makes an app easier to use and doesn’t contain any unnecessary elements cluttering the interface. Thanks to it, such apps can be used even by people with no prior experience. These apps have intuitive functionality.
Using mobile app design software, you can improve the usability of your app. The only difference is that some of them are more suitable for professional users and have more extensive sets of features, while others are more suitable for amateurs. The latter have more streamlined interfaces and a limited set of tools.
Verdict: Adobe XD is a powerful software created by Adobe for projecting and prototyping interfaces and creating presentations. It will come in handy for UI/UX designers. You can use it to quickly create basic wireframes and layouts. It contains intuitive prototyping tools as well. You can import vector objects from Photoshop, copy and mask images, and many more.
Even if you don’t have any prior experience, you will easily figure out how to use it. For instance, in case you have never created wireframes, mockups, and responsive designs, you can watch detailed Adobe XD tutorials created by experienced professionals. They will help you master basic techniques and learn how to perform more advanced prototyping tasks using this software.

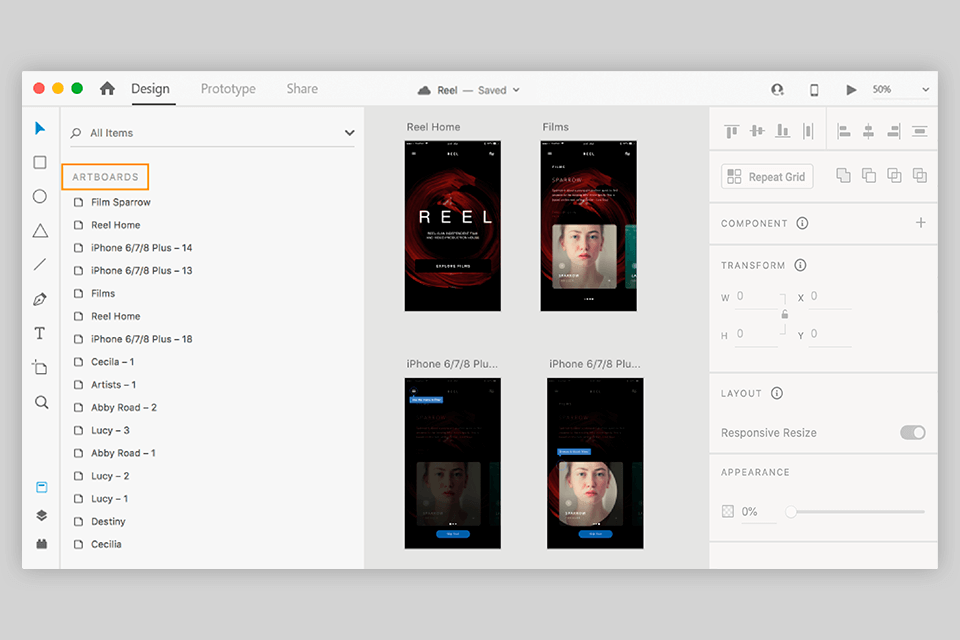
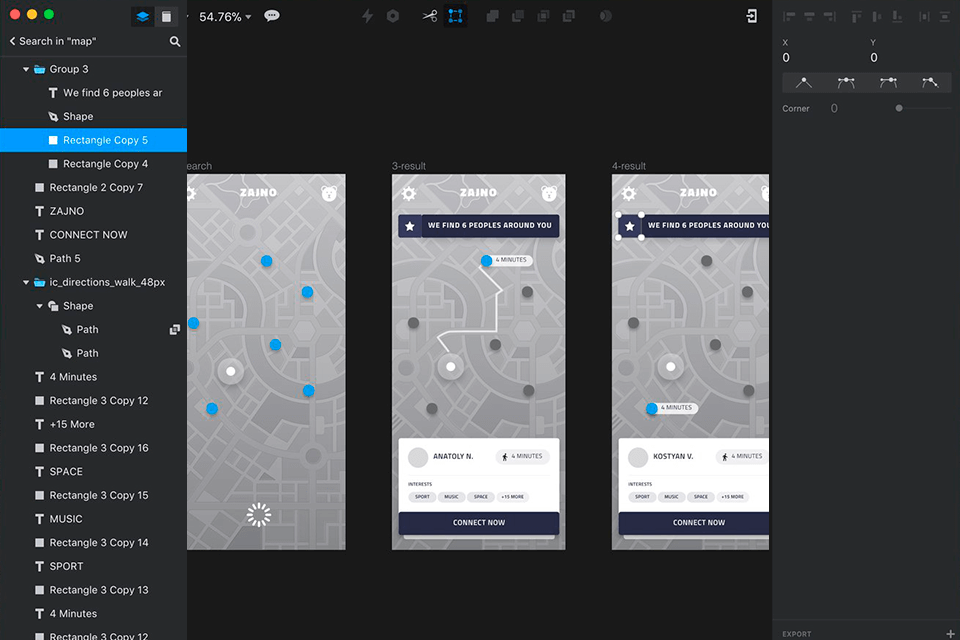
Verdict: Sketch has an impressive set of prototyping tools that can be used in a collaborative mode. You can employ this software to create great pixel-precise graphics, design prototypes and other elements. Using this tool, you can speed up collaboration with your team members, quickly select suitable icons, and optimize your workflow.
If you compare Sketch vs Adobe XD, you will see that the former allows you to work with vector objects. It has tools for drawing and editing shapes, creating paths, bending different segments, and turning a border into an outline.
Using Sketch, you can perform a variety of tasks with high accuracy. It doesn’t take up more than 20 MB on your device and has low hardware requirements. Besides, you can use it to work on your projects from several devices.

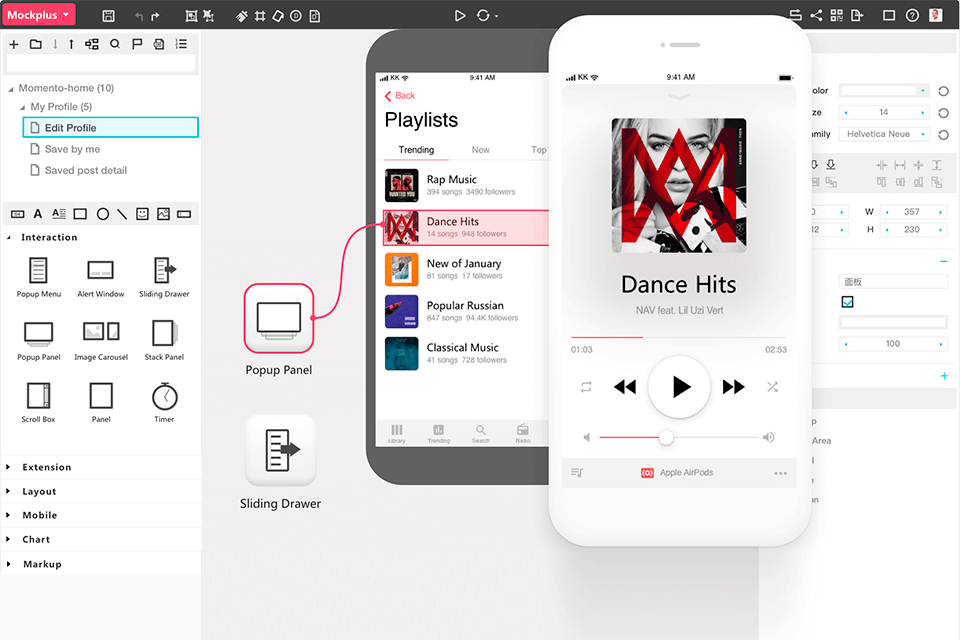
Verdict: Mockplus is an intuitive prototyping tool for iOS and Android apps. It has an in-built library of digital assets, including icons. You can quickly switch from your design to a prototype. Besides, this app design software allows you to make your prototype interactive by dragging wires between artboards and different components of your pages.
What I like the most is the way its developers organized the states of elements. There is no need to create separate artboards or draw button or field states. You can create a design that will be interactive right from the start. It also allows you to import designs from Figma, Sketch, Photoshop, and other software and make them clickable. There are also convenient team collaboration tools.

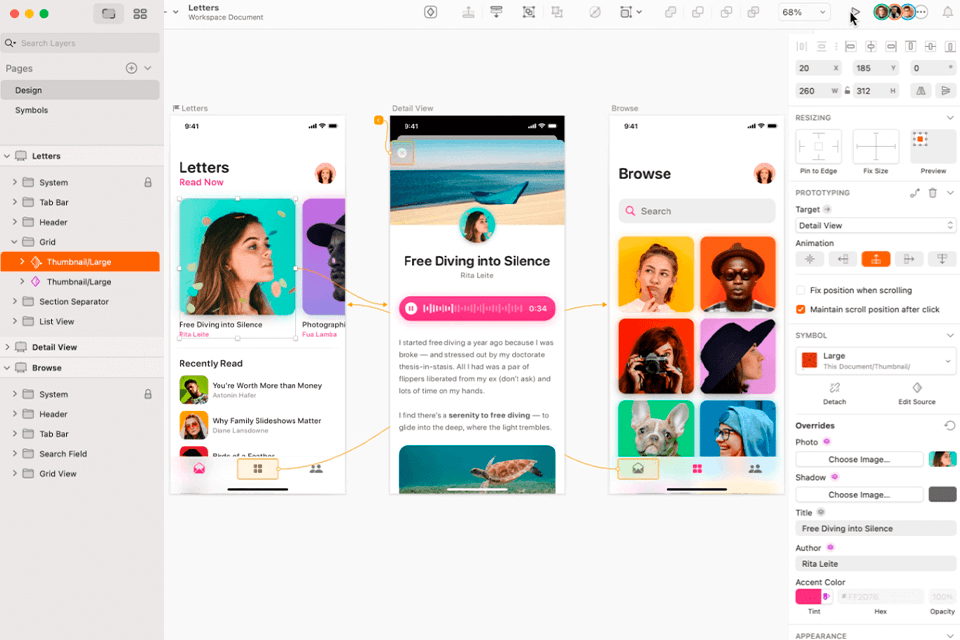
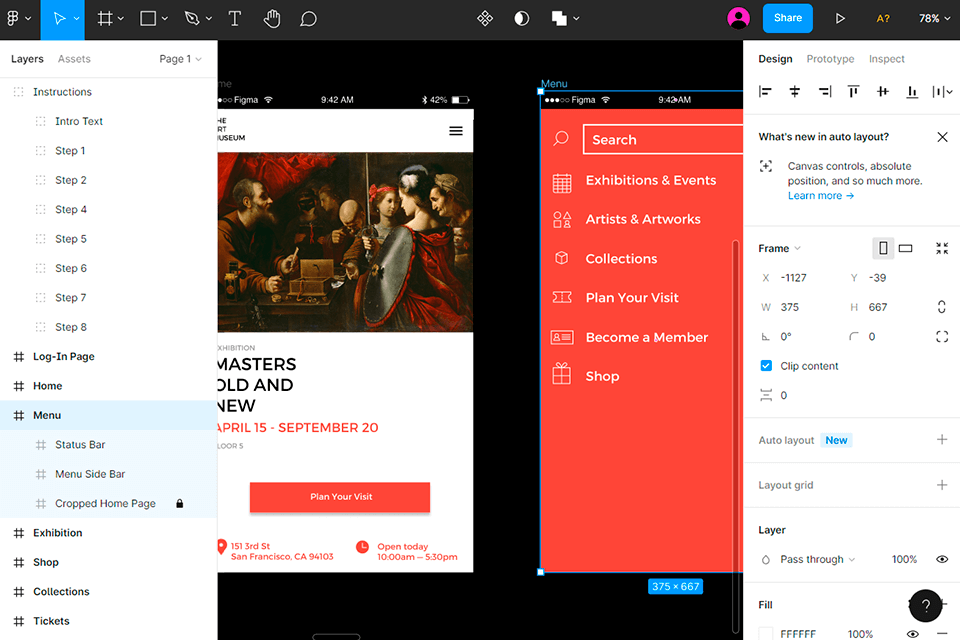
Verdict: Figma has an extensive toolset for working with vector graphics and creating prototypes. You can access it from Chrome, Firefox, Safari, and Edge. It makes it easier to develop a convenient user interface and improve UX features. This software comes with handy tools that allow team members to collaborate in real time. Figma stores all the documents in the cloud which means that you can access them from anywhere.
Thanks to this apps designer software, you can work on your layouts together with your team and open them by using a link. There is no need to download them. Using Figma, you can create a clickable version of a site or mobile app that can be viewed on screens of different sizes. You can test out and customize any feature, including buttons, pop-up menus, as well as animated and modal windows.
If you compare Figma vs Sketch, you will see that the former has more convenient collaboration tools. It allows you to work on a document together with your team. You can configure access rights to let your team members view and edit files. Thanks to it, a designer can create an app prototype, while a UX copywriter can create texts for the interface.

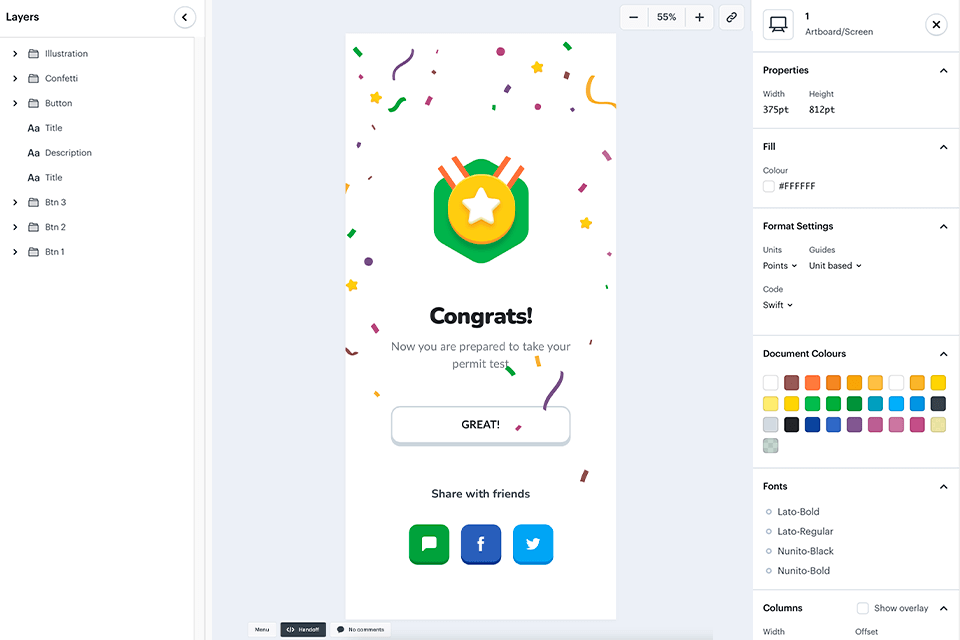
Verdict: Marvel simplifies the task of organizing all the elements of your design. It’s used by the best app development companies that exist today as it has everything one might need for creating an app. You can use it to build an advanced app for the Apple App Store. Your app will be fully compatible with a variety of iOS and macOS devices, including iPhone, Apple Watch, iPad, Apple TV, and MacBook. With it, you can design a desktop version as well.
In addition, it allows you to design prototypes for Android phones. If you want to build a cross-platform app, this is a perfect option to consider, as you will be able to preview your app on several screens. In addition, you can use this software to optimize your workflow.

Verdict: InVision is an advanced animation software for creating prototypes. You can use it to create vector-based interfaces with the help of its pro-level tools and infinite canvas. It’s the best app design software that supports high-fidelity prototyping.
This software has an in-built collection of vector-based drawings that enable you to create animations, add transitions, and make your design gesture-friendly using layers. You can import your projects from other software, such as Adobe Photoshop or Sketch, and then create a prototype based on them.
With the help of this convenient wireframe tool, you can easily publish the Axure RP to the cloud. It will make it easy to access it from anywhere. You can export your documentation, prototypes, and visual design to the cloud as well.

Verdict: I turned to Swiftspeed when I was looking for a simple way to showcase a recent set of photos in portable form. This layout program for apps allowed me to quickly convert a skeleton portfolio website into an app that I could later customize with a splash page branded with my name and simple home layout to suit the visual feel of one's photos.
It was like sequencing prints for an exhibition — determining what one looks at first and how one moves through. I also tried out push notifications as reminder alarms for delegates attending workshops and utilized the booking feature to make sign-ups for client visits a one-step process.

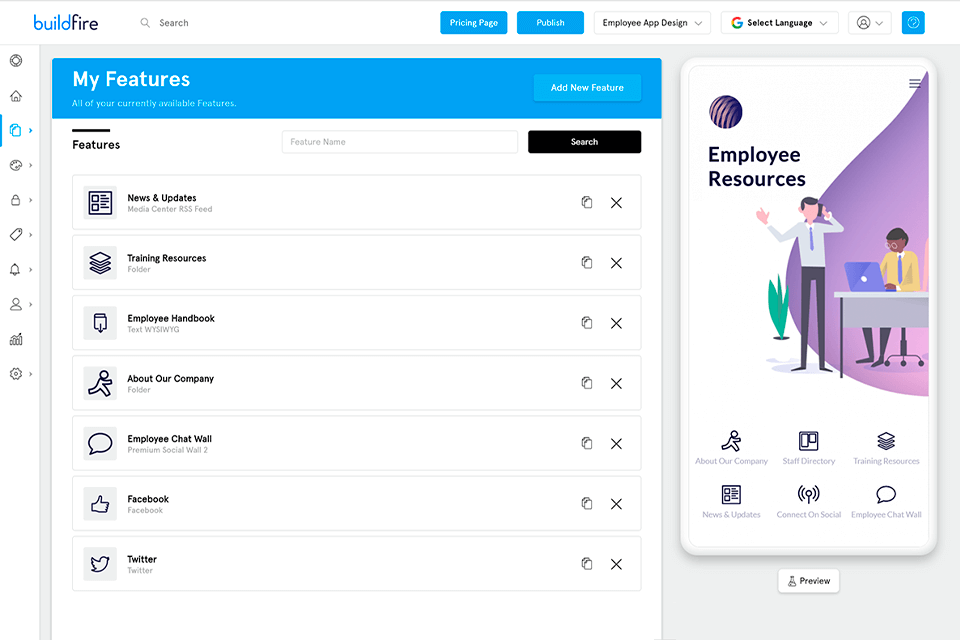
Verdict: BuildFire makes it easier to create easy-to-navigate app designs without any prior experience. It allows you to customize various features of your design to your liking to create a convenient app for screens of different sizes. This software can be used even by those who don’t have experience in creating apps. You can use it in the most popular OS as well as install it on iOS and Android devices.
Another advantage of BuildFire is that it allows you to preview your designs on your mobile device before releasing your app. Thanks to it, you can see how your app will look on other screens and make it more convenient to navigate. The preview option enables you to see your app on screens of different sizes and check whether it’s touch-friendly. If your app has a convoluted interface, users won’t open it again so it might be a good idea to test its usability before releasing it.

Verdict: This solution will be perfect for those who are interested in prototyping on mobile devices. You can use it to create prototypes of interfaces for screens of different sizes. Thanks to it, users will be able to access your apps from smart TVs, digital cameras, and gaming consoles, among many other devices.
You can use the available tools to create complex animations of a UI. To do it, you will have all the buttons, tab bars, and other handy options at hand, including a collection of online fonts. If you store your files on cloud platforms, such as Dropbox or Google Drive, you can synchronize them thus optimizing your workflow. Proto.io has other advantages as well, including its Material Design UI Library. Besides, you can use it in offline mode. However, mastering the program will take some time and this surely poses problems if you need to complete the task within a short period. For rush project, it is better to address Eleken UI/UX designers.

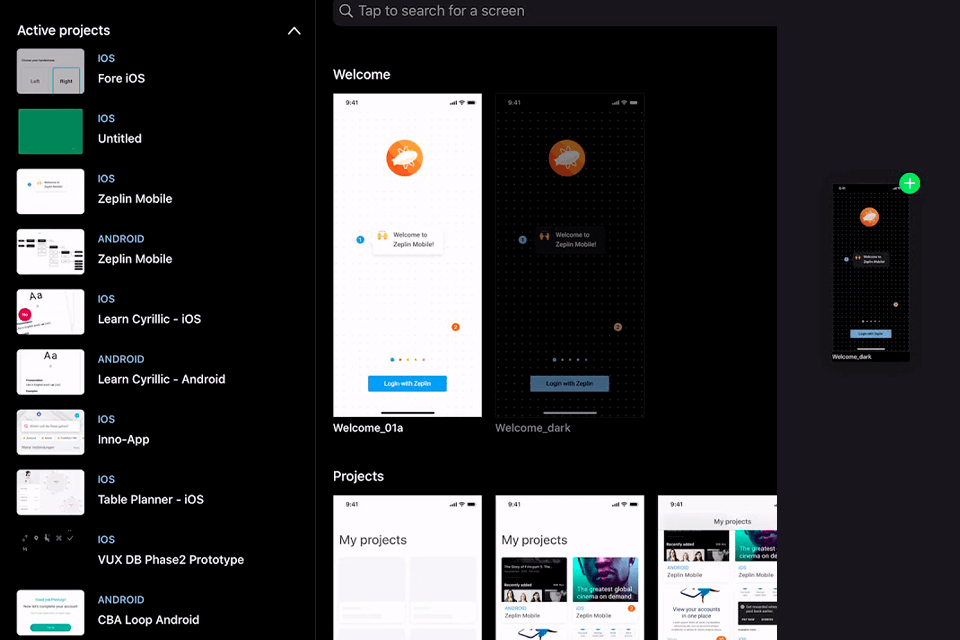
Verdict: Zeplin is a widely-used mobile app design software that was released recently. You can test out its features for free by using a free version. This cross-platform solution runs on Windows and macOS. You can also use a web-based version for Chrome, Firefox, Safari, and Edge. If you prefer working in Sketch or Photoshop, you will enjoy using a special plugin for these programs.
This tool was created for teams of developers and designers who need to work in close cooperation with each other. While it doesn’t have a wide choice of real-time collaboration tools, it enables you to optimize your workflow and sort screens of different sizes using convenient tags. This feature makes it perfect for complex projects when a team needs to create an app with a responsive design.
This software is known for its stable performance and a set of tools for facilitating teamwork. Using it, you can make it easier for all the members of your team to interact with one another. Zeplin allows web designers to provide web developers with detailed information about the project even if it hasn’t been fully completed yet.

Verdict: It’s one of the best solutions for creating UI/UX designs. If you need to build an easy-to-use app, you can use this software even without any coding skills. With it, you can solve any task when creating UI/UX design. You can import Photoshop sketches and other files for developing unique app designs. It has extensive importing options and allows you to optimize your workflow.
You will have access to a variety of in-built elements, however, it’s unnecessary to use them to create a streamlined design. Just select the most suitable solution for your needs and create a mobile version of your product that will appeal to your target audience. If none of the available options seems to strike a chord with your followers, you can check out the Ballpark website, choose a suitable design option, and even use tools to gauge your design effectiveness.