
The best free wireframe tool is a must-have for any designer who needs to mock up top-notch product designs but doesn’t want to invest much in prototypes. Such a tool identifies problematic areas and issues related to user experience before a new app is released.
It collects all the feedback on a product, and helps present and share it with main stakeholders in the company.
When you hear the words “the best free wireframe tool”, you probably think of such well-known wireframing software as Axure RP, the Adobe Suite, Marvel, or Lucidchart. These tools aren’t exactly budget-friendly and focus on highly detailed UX/UI capabilities, like advanced prototyping.
Thankfully, you can find an array of free wireframing tools for freelance UX/UI designers or those who run their own businesses, are employed at a startup company or just want to save money on their tech stack. Even if you aren’t a designer, you can still use wireframe tools for onboarding and training, email lifecycles and organization charts.
Rating: 5/5
Platform: Web, Windows, macOS, iOS
Whether you're in the world of graphic design, UX/UI design, video editing, or photography, Creative Cloud has something useful for you. Packed with manifold software applications, including Adobe XD, the industry standard, it's a perfect free wireframing tool for users of any expertise level.
Another highlight of the program is its straightforward interface and understandable drag-and-drop feature. It is very easy to design wireframes and send files to team members via email or links. Collaboration possibilities are also on point, so no wonder large project teams often choose this software for day-to-day work.
Thanks to powerful features, seamless teamwork capabilities, and synchronization with various Adobe applications, this tool can satisfy creators with different skills. However, to get the most out of this instrument, you need to have a stable internet connection. Otherwise, your workflow may be interrupted by glitches.

Rating: 5/5
Platform: Web
Figma is a fluid UI development platform that allows designers to build prototypes, wireframes and evolve them into final products in real time. It also facilitates easy migration of one design from the mockup tool to the production platform.
You can use this web design software with any back office systems such as Excel, Solid Explorer and Lotus Domino. It comes with a variety of add-ons and modules which enhance the functionality of the tool.
You can also import files from Photoshop, Illustrator or Fireworks.

Rating: 5/5
Platform: Web, Windows, macOS
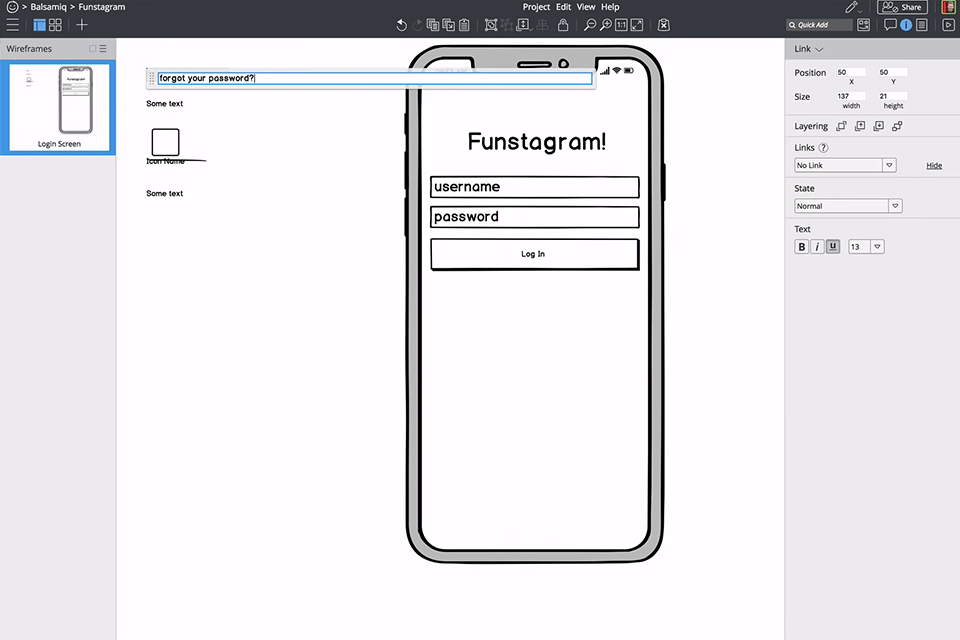
Creating wireframes is Balsamiq is very easy. Besides, this free wireframing app contains handy tools for exchanging ideas and providing feedback on designs in live mode with your teammates. I particularly like that Balsamiq is accessible both as a web application and a desktop software.
Balsamiq has a modern system for tracking revisions. It is exceptionally useful if you want to monitor changes and revert to prior versions. Another bragging point is its support for reusable elements. Thus, establishing uniform designs becomes a breeze.
However, if you're in the market for photo-realistic UI controls, Balsamiq may fail to satisfy you. Its hand-drawn style, while unique, can be a bit distracting and confusing for non-tech-savvy users.

Rating: 4.5/5
Platform: Web
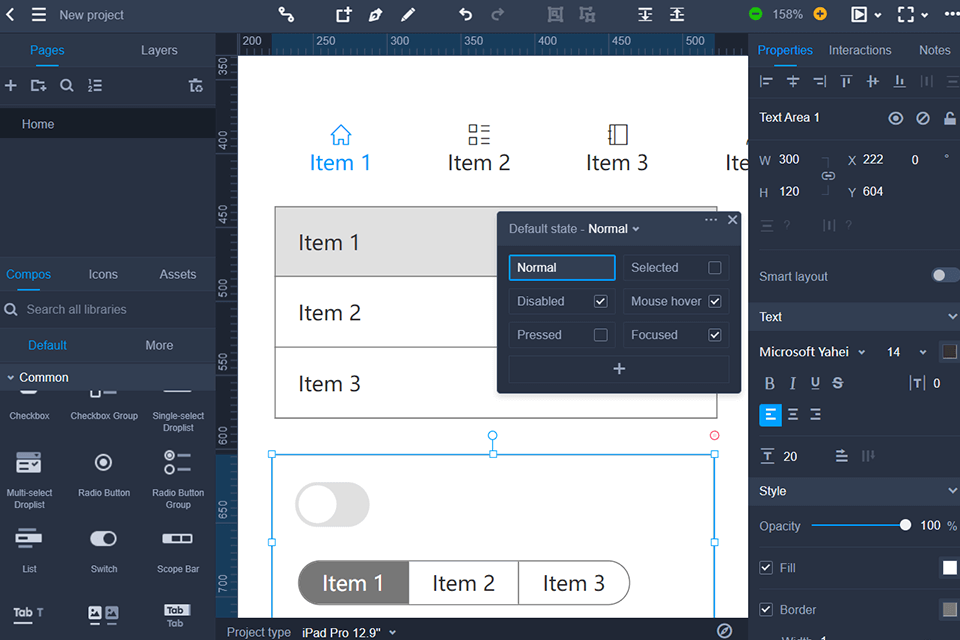
Mockplus is one of the best free wireframing tools designed for programmers to provide a stable environment for mocking their applications. The utility has a well-thought-out interface, offering quick access to all built-in prototyping options.
Using this tool, you can easily create and save initial prototypes of your applications to get a glimpse of them early in development.
With Mockplus, it is a no-brainer task to make interactive components, layouts, UI patterns, and various building blocks. Once done, you can reuse them across different pages and wireframes. Besides, you can share them with your colleagues if you want to make consistent designs and minimize revisions.

Rating: 4.5/5
Platform: Web
With InVision, you can create wireframes from the ground up, including components, modules, interfaces, and controls. This powerful free wireframe tool also includes a drag-and-drop interface for ease of use and allows users to edit or discard components or modules with just a few clicks.
In addition, once the wireframe is complete, it can be exported as a PDF file and used for a variety of different purposes, including publishing online, offline, or using InVision webinar services, or other interactive features that are available with the full version of the software.
If you choose a free wireframing plan, you receive the tools to create one active prototype or wireframe at a time. This plan is tailored primarily to freelancers and solo workers unlike team members.

Rating: 4/5
Platform: Windows, macOS
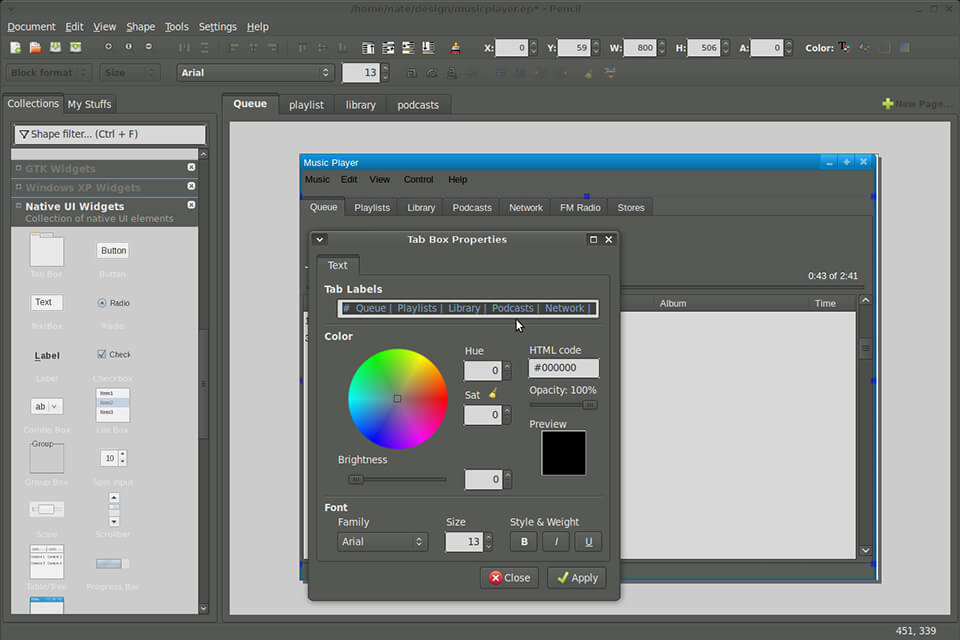
Pencil Project is a powerful free wireframe tool that will save you time and money when making designs. In this UI design software, you can import some geometry from Photoshop or any other editing program that you are using.
By doing this, you will be able to edit shapes, add some textured areas or text, adjust its color and more. Once the basic shape of your mesh object is ready, you can start building the details of your mesh by defining their boundaries and sizes.
Another great thing is the open-source community. Developers are consistently updating the tool with new features and security measures.

Rating: 4.5/5
Platform: Web & Figma
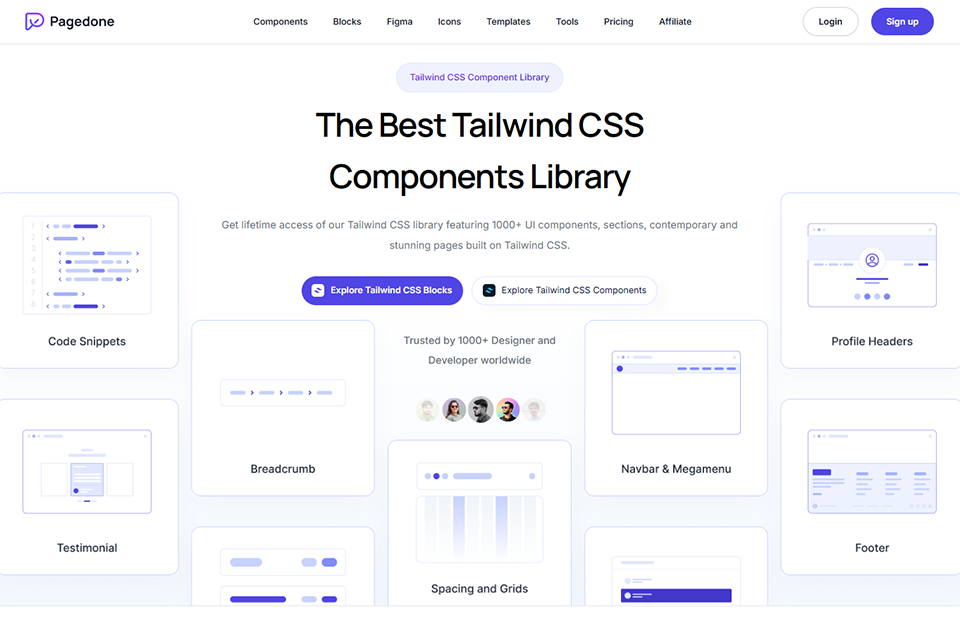
Pagedone simplified our dashboard layout by offering pre-made Tailwind elements looking sleek out of the box. The free wireframe allowed us to plan the layout fast and share visualizations with the team members prior to writing any code.
The ability to integrate Figma assets with Tailwind code streamlined the process of handing-off work. The fact that all assets from individual buttons through entire page templates were in one location allowed for hours of setup to be avoided and kept the design cohesive throughout the project.

Rating: 4/5
Platform: Web
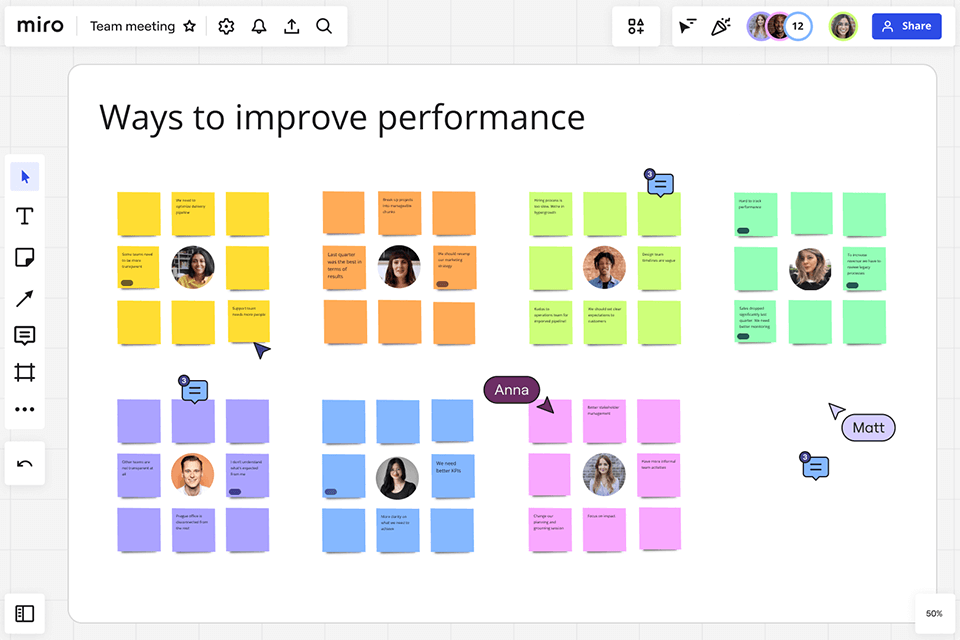
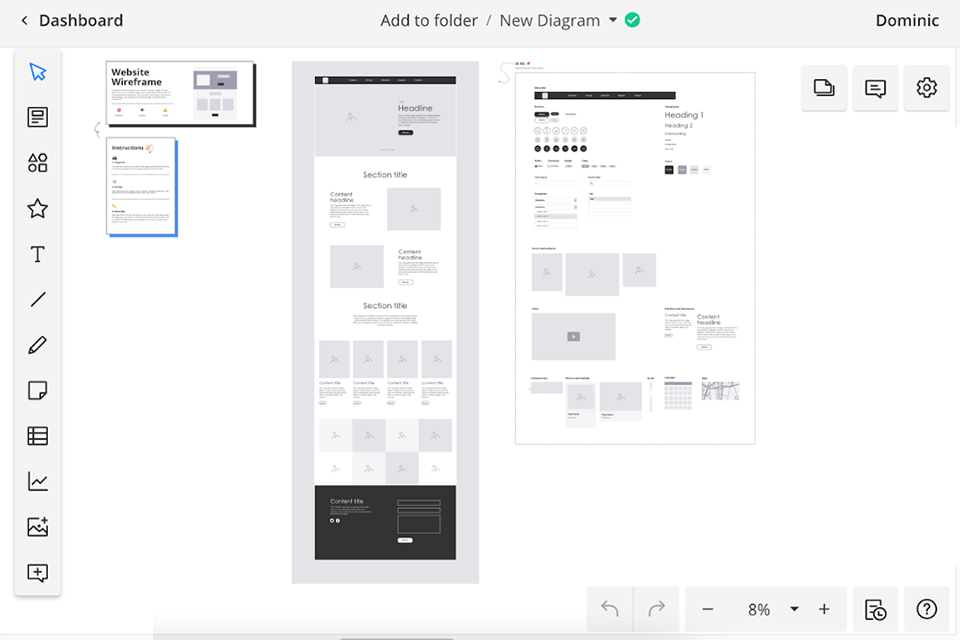
Miro is an excellent visual innovation workspace designed to simplify a design workflow. With it, teams can smoothly progress from the initial sketch to the final mockup without switching between different free wireframing tools.
Another reason to use Miro is the possibility to cooperate with your colleagues in real time. This is particularly helpful if team members are in different time zones but they can schedule a meeting and gather as agreed. Users also praise the option to gather feedback on an infinite canvas, simplifying the process of tweaking and perfecting designs.
Miro excels in the sphere of wireframing offering intuitive tools and limitless canvas. Thus, teams can focus on their ideas and swiftly make low-fidelity prototypes. Besides, it is possible to connect elements and visualize user flows, which is especially useful when designing websites or mobile apps.

Rating: 4/5
Platform: Web
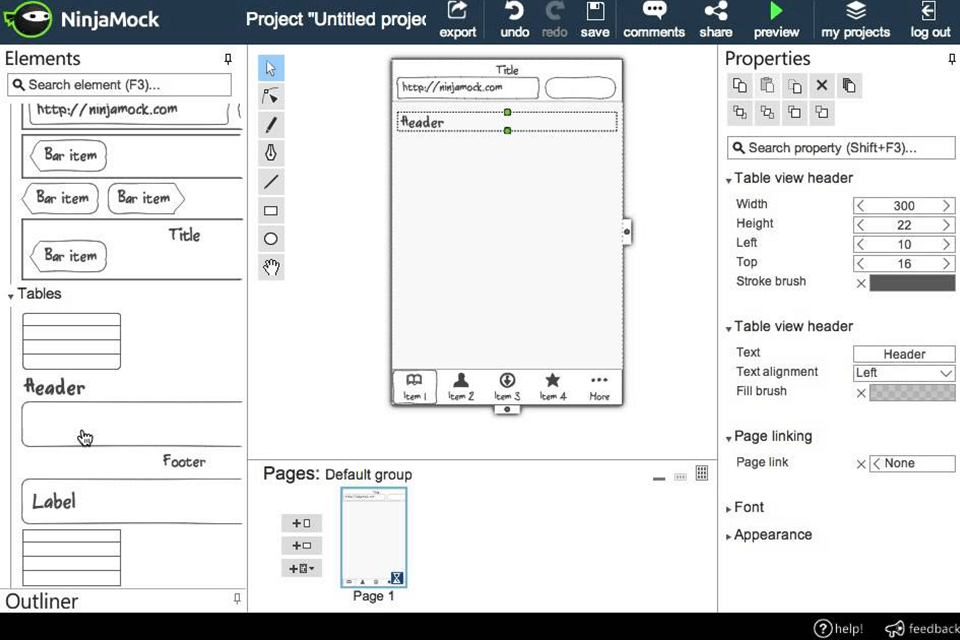
NinjaMock is a prototyping tool, using which development teams and UI designers can create a sketch of the project, determine the location of the main navigation elements and transitions between pages. You can create user interface mockups for mobile apps, web apps, and websites.
People use an editor to create layouts. Mockups produced in NinjaMock look like hand-drawn sketches. Before starting to create a prototype, you need to select the device format for which you’ll make an app. If you want, you can choose a ready-made solution - a login menu, a user’s personal account, a checkout menu, etc.
The interface of this free wireframing software consists of several panels. The right panel contains tabs with elements that a user can add, and the tab with already added elements. The bottom panel displays project pages, from where you can add new ones. On the right panel, you can find options for editing elements.

Rating: 4/5
Platform: Web
Cacoo comes with a fantastic set of templates for creating simple and a bit more polished wireframes. This really comes in handy for defining and resolving any design glitches before you start making visuals for your project. What's more, this free wireframing tool lets you envisage how your digital project will be laid out and structured.
In addition, Cacoo makes teamwork streamlined. There are real-time editing capabilities and some slick features that can supercharge your workflows. Plus, you can keep your layouts in order by using layering and grouping tools.
I also like a wide range of shapes. They are marked by special symbols (for web and mobile wireframes), so you can quickly find a suitable option for your designs. On top of that, you can incorporate dynamic widgets into your wireframes, enhancing the overall interactivity.

Rating: 4/5
Platform: macOS, Windows
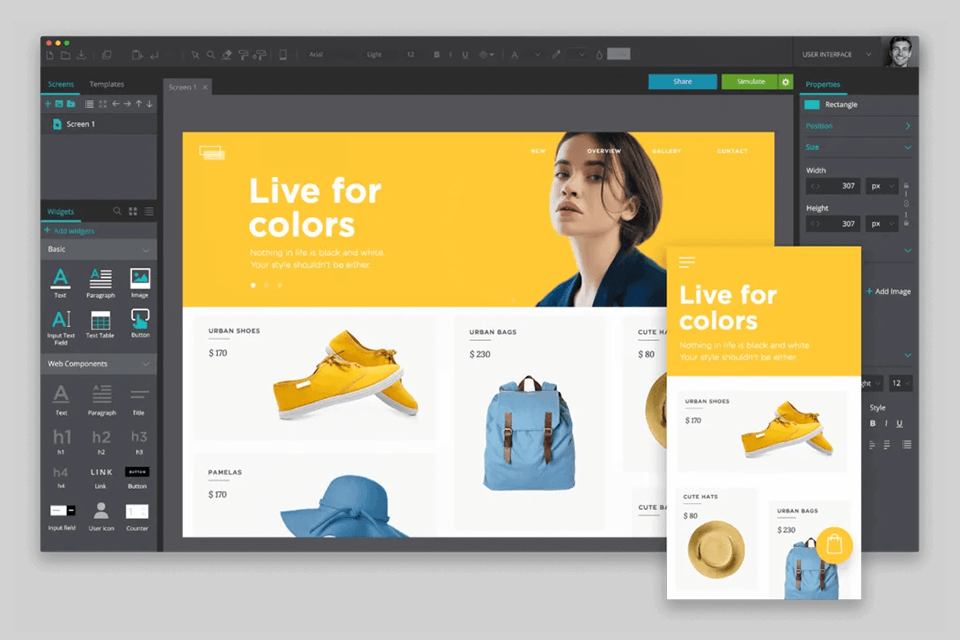
Justinmind gives designers a user-friendly interface to make sleek websites and mobile apps in a quick way. It's a handy tool for connecting your initial idea with a prototype, offering the possibility to envision a future interface. With its drag-and-drop feature, you can put together interactive prototypes with a simplified, yet effective design.
This free wireframing software has a bunch of templates and layouts, so you can greatly speed up your work. It can handle various file formats, while a user-friendly interface will please both newbies and pros. Moreover, there's a built-in simulator to check how your prototypes behave before you roll them out.
Another plus is a collaboration feature. You can add comments and share them through email with other users. This makes team collaboration and user feedback collecting more efficient. Users also like the possibility to make content layouts and specify styles that can be applied across all screens.

Scalability. You need a free wireframing tool that can manage projects of all sizes, whether you're tinkering with a small personal site or a large application. It is recommended to opt for tools that can be customized and expanded as your requirements grow.
Ability to create layouts that can be linked. Thus, you can easily move across your wireframes and understand the user journey. The availability of templates is also important. Having a bunch of ready-made options right there can save you a ton of time and energy.
User-friendliness. It is better to use tools with intuitive features. Prioritize clear interfaces and streamlined navigation across menus. With a user-friendly program, you can immediately get down to creating catchy UI animations and other elements without any hassle.
Features for teamwork. Opt for tools that smoothly integrate with collaboration apps. This way, you can gather feedback from your teammates all in one place promptly. It’s a plus if a program supports both asynchronous and synchronous collaboration, so teams spread out in different locations can work together seamlessly.