
Web development encompasses a broad range of tasks like client-side script writing, server-side script writing, eCommerce development, and many others.
There are 3 primary types of web development for beginners that you need to be aware of: front-end development that focuses on creating the UI, back-end development that involves creating the code responsible for handling all site processes, and full stack development that deals with managing all aspects of a site. Every type is dedicated to a different aspect of web development, but all of them require proficient coding skills.

Salary: $86,500 a year
How long to learn: 6 months on average
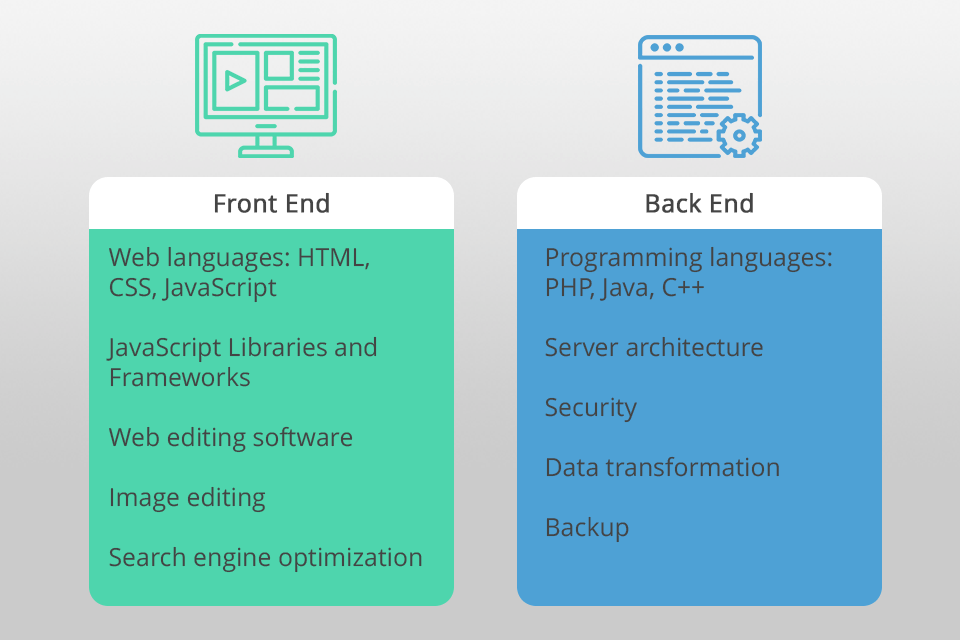
Front-end development covers the stages of designing, constructing, and testing the visual aspects of a site or app. Front-end developers in web development companies produce UIs that are later employed by users interacting with the website. Such developers handle both the visual and functional parts of the design while also being responsible for the UX and accessibility.
This type of web development can have you dealing with all kinds of programming languages, design solutions, and testing frameworks. The list of the most common front-end tasks includes:
Salary: $105,000 a year
How long to learn: 4-6 months
Back-end development is responsible for planning, coding, and testing the functionality of the website’s back-end – the area that deals with user requests and manages databases. This development type encompasses everything from putting together the site’s architecture to creating code using code editors to support user authentication and data storage.
Back-end developers closely cooperate with their front-end colleagues who are assigned to creating the UI of the site or application. As a team, they are responsible for handling the complete front/back-end development workflow.
If your goal is to work as a back-end developer, you’ll need to develop proficient coding skills and learn a programming language like PHP, Java, or C++. Additionally, you have to feel comfortable collaborating with other developers and working on your own when needed while always meeting the assigned deadlines.

Salary: $116,500 a year
How long to learn: 6-12 months
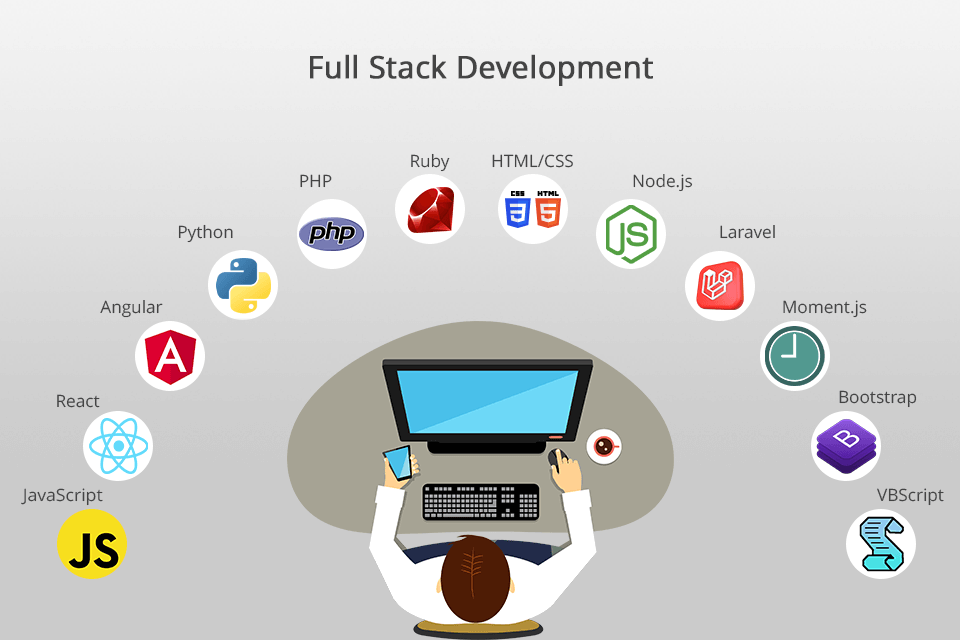
Full-stack developers handle both the front- and back-end aspects of a site. They’re capable of designing a site or app from the very first stages to the end. "Stack" refers to the various technologies responsible for different aspects of a site like server, UI, and so on.
Since it takes many years of web development for beginners to become experienced full-stack developers, professionals who can fill such a role are in high demand. Their well-rounded skillset allows them to improve performance, prevent issues before they go live, and train teammates to better comprehend different aspects of a website or application.
Website development. Web developers can train to become front-end, back-end, or full-stack developers. That said, such experts primarily focus on creating websites rather than apps, PC software, or video games.
Desktop development. Desktop developers excel at creating software solutions that are installed on your device rather than being used online.
Mobile development. Mobile devs from app development companies design apps for smartphones and tablets.
Game development. Game developers are proficient in creating code for video games, including console titles for Xbox, PlayStation, and Switch, computer games, and smartphone games. The latter are also usually capable of handling mobile development projects.
Embedded development. Embedded development can handle any hardware that isn't a PC. The list includes digital interfaces, consumer devices, IoT devices, real-time systems, etc.
Security development. Security developers create methods and procedures responsible for making a piece of software or a site secure. Such developers essentially act as ethical hackers, attempting to hack sites to find potential weaknesses without any malicious intent. They also craft solutions that detect and eliminate security threats.
At this stage, you need to determine the site’s objective, target audience, and what kind of functionality the website needs to offer. You also need to plan what kind of site you’re going to develop, what content it’s going to feature, and the scale of the project. Prepare a budget breakdown and decide how you’re going to allocate it to implement all the necessary website functions.
It’s a lot more convenient to devise a roadmap before the start of development than having to pivot back to it when you hit a roadblock.

The wireframe is needed to help you create a cohesive vision for the website and add a sense of direction. It can be drawn on a regular whiteboard or using specialized wireframe tools like Invision, Slickplan, or Mindnode.
At this stage, you need to figure out the specific webpages, the type of content that will be added to the pages, how the site will be structured, and its overall hierarchy.
This stage deals will creating graphical elements and logos as well as content. These tasks are undertaken by web designers and web design companies. Meanwhile, developers have to bring the presented design to life by coding it in.
The back-end consists of two crucial elements: the databases used for storing, managing, and handling data when receiving server requests, and the servers themselves, which are represented by specialized hardware and software.
When it comes to creating the site, back-end developers have to tackle three aspects:
Logic code, which represents a ruleset for how the site has to react to specific requests and how its different elements interact.
Database management is responsible for organizing, processing, and retrieving the stored data.
Infrastructure, which determines how the website is hosted.
Once you’ve handled these three components, the site will become ready for front-end development.
Note: The back-end is tangential to web development since a back-end isn’t always needed if you’re not doing data storage. In this case, “data” refers to all user-provided information that needs to be saved (like login credentials). As such, if your specific website doesn’t store any data, back-end development might be optional for your project.
Front-end (or client-side) development involves the usage of JavaScript, HTML, and CSS. It also requires different types of web developers to take care of typography, navigation, element layout, browser support, and general responsiveness. This stage allows you to witness the implementation of your original vision for the website that you had when making the wireframe.

A CMS is simpler to learn (requires less coding) and it frequently includes features for hosting websites, storing data, adding a blog, designing landing pages, cultivating leads, and even creating email lists. As such, it can help you increase the revenue of your site while doing less work.
CMS solutions can come with plugins that allow you to skip the process of coding a back-end. For instance, you can leverage relevant WordPress eCommerce plugins instead of having to manually create a complex back-end solution for charging credit cards while also bypassing the need to dabble with databases and server coding.
The most frequently used CMS systems are WordPress, Joomla, and Magento. You can also use one of the more reliable website builders for photographers to create a portfolio for showcasing your work.
A site can’t go live without a domain name, which should preferably be memorable and recognizable to help you grow your audience faster.
Platforms like GoDaddy and Hover allow you to buy a domain name and register with ICANN (Internet Corporation for Assigned Names and Numbers). For unique domain name recommendations, you can explore tools like Atom designed to help you generate creative and brandable options. Usually, you need to renew your domain name every year.
Site-building tools and hosting platforms like WordPress or Squarespace can also be used for buying a domain name with more convenience.
After purchasing a domain name and pairing it with your hosting service, you’re nearly ready to publish your site. All that’s left is assigning the responsibilities to your teammates, performing diligent testing to get rid of all possible issues, doing SEO, and making one last check before launching the website.
While there are different types of web developers, all of them have to learn the basics of HTML, CSS, and JavaScript. Moreover, you have to familiarize yourself with an array of front-end frameworks including Bootstrap and Foundation. Lastly, you have to be proficient at managing and launching web solutions.
If you want to develop web applications, for instance, you need to study the foundations of various programming languages. On the other hand, if you’d like to design and create sites, you need to dedicate all of your efforts to mastering HTML and CSS.

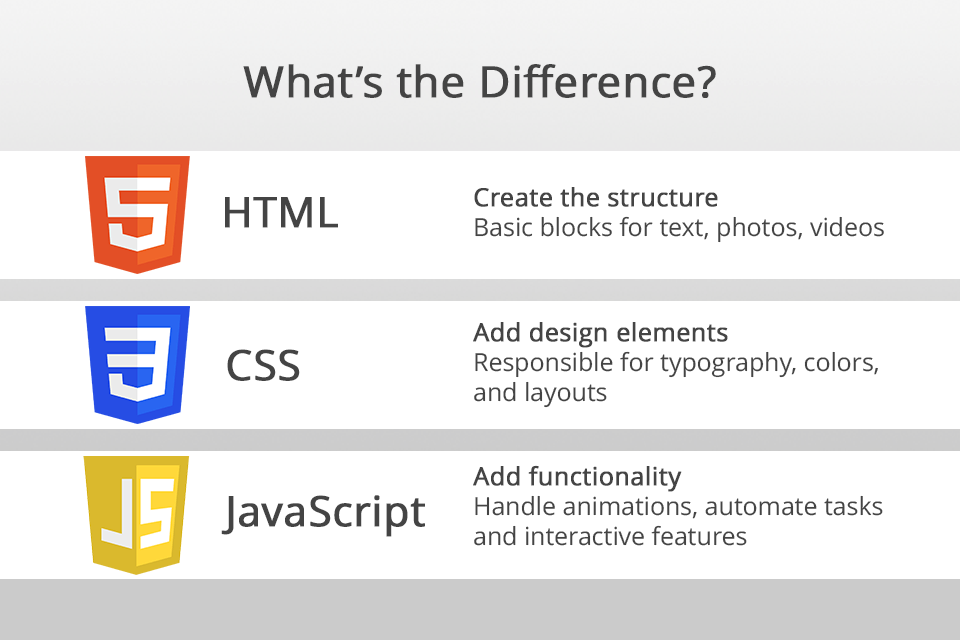
HyperText Markup Language (HTML) is the basis of every site on the web, as it constitutes the bare minimum of what you need to develop a site. Even though you can design a website using just HTML, it won’t look visually appealing. However, you can employ HTML to make webpages with text, images, clips, and embedded elements (like advertisements).
Cascading Style Sheets (CSS) introduces design components like fonts, color schemes, and layouts to make the site look more appealing and usable.
JavaScript is employed to expand the functionality of a site. You can utilize this tool to create animations, automate processes within specific webpages, and integrate interactive features that improve the user experience.
It’s impossible to open a site without knowing its IP (internet protocol) address. This value is represented by a unique number sequence. All devices receive an IP address to set themselves apart from all the other sites and devices connected to the web.
You can learn your IP address by simply typing "What's my IP address" into the search bar of your browser.
Even though it’s possible to open a site via its IP address, the general practice is to visit sites by typing their domain names into your preferred search engine. Serious players in the web design market always consider this tendency when working on promotion and choose web design company names that are easy to memorize.

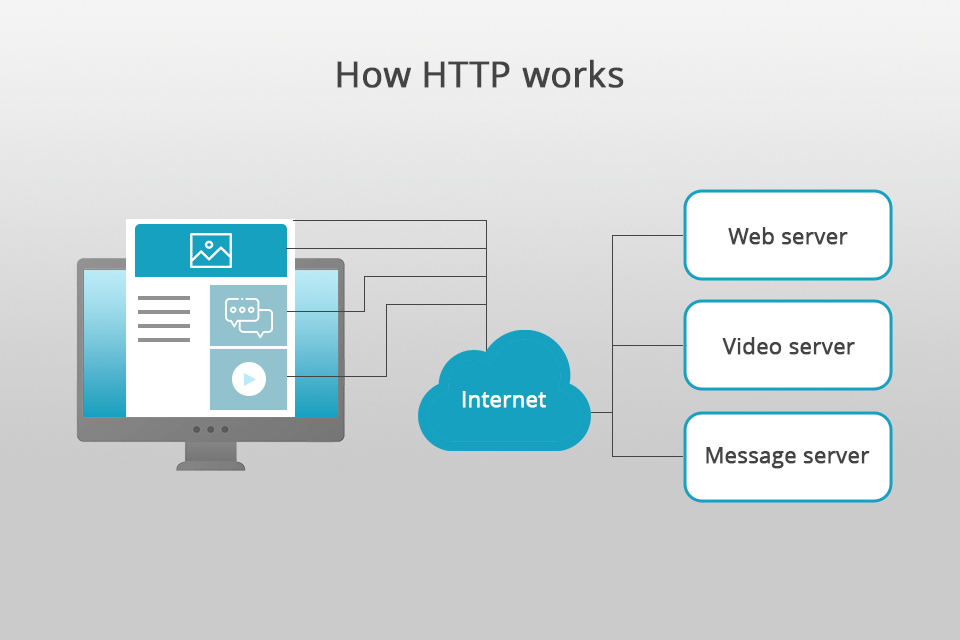
HyperText Transfer Protocol (HTTP) establishes a connection between your site and a remote server that stores all its data. It’s represented by a ruleset that determines how data is transferred over the web. It enables you to go from one webpage or site to another.
Whenever you type a site's name into a browser or look for something via Google or another platform, HTTP delivers the necessary framework for your device and the server to communicate using the same "language" as they instantly exchange requests and responses over the web. This protocol acts as a translator between the user and the Internet – it receives your request, interprets it, gets a response from the server, and provides the translation in the form of a specific webpage.
An internet server is the hardware that stores your website. In addition to providing the necessary hardware specs, it also includes relevant software (like HTML 5) that helps bring your website to life while providing access to anyone who wants to visit it.
Coding entails the process of creating the code used by servers and websites with the help of programming languages. They’re referred to as “languages” since they have their own grammar and vocabulary rulesets for interacting with computers. Additionally, they utilize specific commands and abbreviations that can only be properly understood by software.
All computer programs and mobile applications are created using at least one programming language, with the specific choice depending on the platform, OS, and the developer’s area of expertise since different types of web developers prefer different languages.

Programming languages enable you to write executable code with the help of language-defined commands, syntax, and symbols. There are hundreds of unique coding languages out there, but the most widely used ones are Java, C++, Python, and Ruby on Rails.
Front-end frameworks represent JavaScript libraries (with CSS and Bootstrap elements) that help you develop sites, web applications, and smartphone apps. Such frameworks simplify the process of putting together UIs for your project, making your job easier and cutting down development time.
Examples of front-end frameworks include React, Angular, Vue.js.
Cybersecurity involves protecting your device and data from unsanctioned access, downloads, or unveiling. There are multiple methods you can use to improve your cybersecurity including the use of antivirus software, ensuring your OS and all applications are up to date, leveraging firewalls and password managers, and performing data encryption.

You can learn all the ins and outs of all the types of web development for beginners in one of several ways: enroll in a traditional college and get a degree in Computer Science or another similar field; go the self-taught route and participate in online or physical coding boot camps and workshops; or choose a self-paced approach by getting some free or paid online courses.
Tutoriac. Here you’ll find detailed video tutorials for beginners.
freeCodeCamp. This platform hosts thousands of posts, tutorials, and interactive lessons along with global study groups, helping thousands of aspiring developers reach their goals.
LambdaTest. Testing guides, tutorials, samples, and best practices for developers of all experience levels.
Codecademy. There are free courses for beginners and the ability to get personalized career tips and course suggestions.
TutorialsPoint. All content and materials on this platform are offered for free. Its library includes tutorials, e-books, and videos, allowing everyone to find what they need.
Web developers “control” the internet, so it’s no wonder they like to chill and hang out together in various online communities:
GitHub. It’s a community that includes over 40 million users who learn, share, and collaborate to create software. Its Community Forum is the perfect destination for sharing ideas and discussing any subject that you’re interested in.
Stack Overflow. This platform is the go-to place for getting answers to your hardest coding dilemmas, sharing knowledge in private conversations, and looking for a new job. Stack Overflow has answers to over 16 million questions, while also providing an option for you to help other users as well.
HackerNews. This is a social news platform dedicated to computer science and entrepreneurship. It’s a fantastic site for sharing your own experience and gaining insights from colleagues.