Jag arbetar som grafisk designer i FixThePhoto marknadsföringsteamet. Min huvudsakliga uppgift är att skapa högkvalitativa vektorillustrationer för vår blogg. Generellt gör jag logotyper, banderoller, broschyrer och olika reklammaterial. Mitt bästa val för detta arbete är Adobe Illustrator. Det är ett robust och pålitligt vektorkonstprogram med avancerade funktioner. Med hjälp av de tillhandahållna funktionerna kan jag leverera intrikata mönster för olika projekt.
Tänkte att Illustrator är kraftfullt, inte alla vill betala för det. Samma fråga dök upp: "Behöver du verkligen Illustrator, eller finns det gratis verktyg som får jobbet gjort?" Så jag antog en utmaning. Under de senaste veckorna har jag bytt ut min betrodda Illustrator mot gratis vektordesignprogramvara för att se om de verkligen kunde hålla sig.
När jag gjorde mig redo för ett noggrant test valde jag inte bara ett slumpmässigt program. Jag fick insidertips från mina FixThePhoto kollegor, lurade i Reddit-trådar där designers passionerat debatterade sina favoriter och till och med tittade på YouTube recensioner för att spåra de mest populära alternativen.
Med en lång lista med program i handen, Jag testade varje program på riktiga projekt. Jag använde dem för att skapa logotyper, grafik på sociala medier, vektorillustrationer för blogginlägg och till och med print-klara filer. För att utvärdera deras kapacitet ordentligt övervägde jag följande aspekter:
✔️ Lätt att använda. Jag vill ha ett användarvänligt program med ett intuitivt gränssnitt. Förvirrande funktioner kasserades.
✔️ Mängd funktioner. Jag vet att få program helt kan konkurrera med Illustrator, men jag vill ha tillgång till grundläggande instrument som pennverktyget, formbyggaren, lager och typografikontroller.
✔️ Filkompatibilitet. Jag arbetar regelbundet med AI, SVG, PDF och EPS-format. Visst, jag vill ha ett program som stöder sådana filer.
✔️ Prestanda & stabilitet. Fryser, kraschar och fördröjningar kan inte bara hämma mitt arbete utan också stressa mig när jag har en snäv deadline.
✔️ Exportalternativ. Jag behöver programvara med stöd för högkvalitativ export, speciellt när jag tänker print mina mönster.
✔️ Anpassning och plugins. Det är inte obligatoriskt, men ändå användbart när ett program stöder personliga genvägar och plugins för att utöka funktionaliteten.
Jag tillbringade flera veckor med att testa de utvalda gratis vektorkonstverktygen och hade ganska blandade känslor. Vissa program visade imponerande resultat, medan andra var direkt frustrerande. Det fanns också några verktyg som helt överträffade mina förväntningar. Efter allt det sammanställde jag en lista över de 13 bästa gratis vektorgrafikprogramvaran.

Det håller jag med om Adobe Illustrator kommer med en prislapp som kan få din plånbok att darra. Men efter att ha provat många tillgängliga gratisalternativ kan jag med säkerhet säga att ingen av dem matchar illustrator när det gäller kraft, noggrannhet och effektivitet. Om du vill ha resultat av professionell kvalitet är det värt varenda krona.
Denna vektorgrafikmjukvara är lämplig för olika uppgifter. Till exempel använder jag den för att göra logotyper, grafik på sociala medier, print design och mer. Efter 2025 uppdateringar av AI-drivna funktioner blir alla processer snabbare utan att försämra kvaliteten på utdata. Jag har utforskat de bästa gratis vektormjukvarualternativen, och även om vissa är bra, erbjuder ingen av dem dig samma godbitar som du får när köper Adobe Illustrator. Så det är inte konstigt att det för mig är den bästa gratis programvaran för vektorgrafik som finns.
illustrator Generativ fyllning är en av höjdpunkterna i den nya versionen av programmet. Jag kan förvandla grundläggande vektorformer till otroliga texturerade mönster på några sekunder. Dessutom finns det ett användbart Text till mönster-alternativ, med vilket jag kan skapa anpassade mönster som perfekt matchar min designestetik. Jag gillar också Objects in Path, vilket gör det enkelt att justera objekt längs kurvor.
Tack vare dessa innovativa AI-verktyg kunde jag skapa broschyrer med slående bilder och detaljerade layouter för fixthephotos senaste marknadsföringskampanj. Jag klarade sådana designuppgifter snabbare än någonsin tidigare. Efter att ha studerat de fria alternativen kan jag med säkerhet säga att illustrator förblir min bästa vektorprogramvara.

Inkscape är en gratis programvara för vektorgrafik som omedelbart slog mig med en mängd avancerade verktyg för att arbeta med former. Jag testade det i ett par dagar och hittade fyra verktyg där som kunde ändra kontrollnoderna och de numeriska parametrarna för formerna.
Jag försökte också klona objekt, och det påskyndade definitivt mitt arbetsflöde. När du arbetar med denna programvara kan du analytiskt ställa in kurvor med Python-språket och använda filer i PNG, TIFF, JPEG, XPM, GIF, SVG, etc. För att skydda ditt projekt från stöld, använd gratis watermark software.

Om du behöver intuitiv gratis programvara för grafisk design, var uppmärksam på Linearity (tidigare Vectornator). Efter att ha testat gillade jag dess avancerade lager och möjligheten att använda ett obegränsat antal av dem för att skapa de mest komplexa illustrationerna.
Skrytpunkten med Linearity för mig är dess Auto Trace. Det gör att konvertera rasterbilder till ren vektorgrafik till en snabb och intuitiv uppgift. Om du behöver skapa logotyper eller göra skisser till digital konst bör du definitivt prova det här verktyget. För att förstå gränserna för dess kraft testade jag den med ett handritat fixthephoto logo koncept. Resultatet var mycket exakt. Jag behövde bara göra flera korrigeringar.
Även om jag upplevde problem med objektduplicering, tror jag att Linearitys professionella form- och konturverktyg, CMYK-färgprofiler, anpassade typsnitt, faktiska lagerblandningslägen och masker är mer än tillräckligt för bekvämt arbete. Vad mer, när man jämför Linearity vs illustrator, jag kan organisera teamwork på ett projekt och göra redigeringar och ändringar samtidigt på båda plattformarna.

SVGator verkar vara ett intressant alternativ eftersom det erbjuder användarna en enkel metod för att animera sina SVG-filer. De viktigaste funktionerna i denna gratis vektorgrafikmjukvara är tidslinje och nyckelbildsspår som låter dig placera alla vektortillgångar i ett projekt och sedan omvandla dem till en inbäddad spelbar fil. svgator låter dig ladda upp dina illustrationer (gjorda i programvara som Illustrator och Inkscape) eller skapa nya direkt i appen.
För att testa det här programmet bestämde jag mig för att animera flera vektorikoner för ett blogginlägg. Enligt min mening är processen att skapa animationer behagligt intuitiv: rita de önskade formerna, välj nyckelbildrutor för dem och upprepa samma process för varje efterföljande nyckelbildruta samtidigt som du gör de nödvändiga formjusteringarna längs vägen. När jag startar animeringen flyttas alla delar smidigt från en fördefinierad position till en annan. Jag provade också Animate on Click and Looping Animation-funktionerna. De fungerade felfritt. Till slut fick jag lätta och webbvänliga SVG-animationer.
Den enda nackdelen med svgator för mig är den begränsade funktionaliteten hos de fria och lägre planerna, vilket avsevärt kan begränsa din kreativitet.

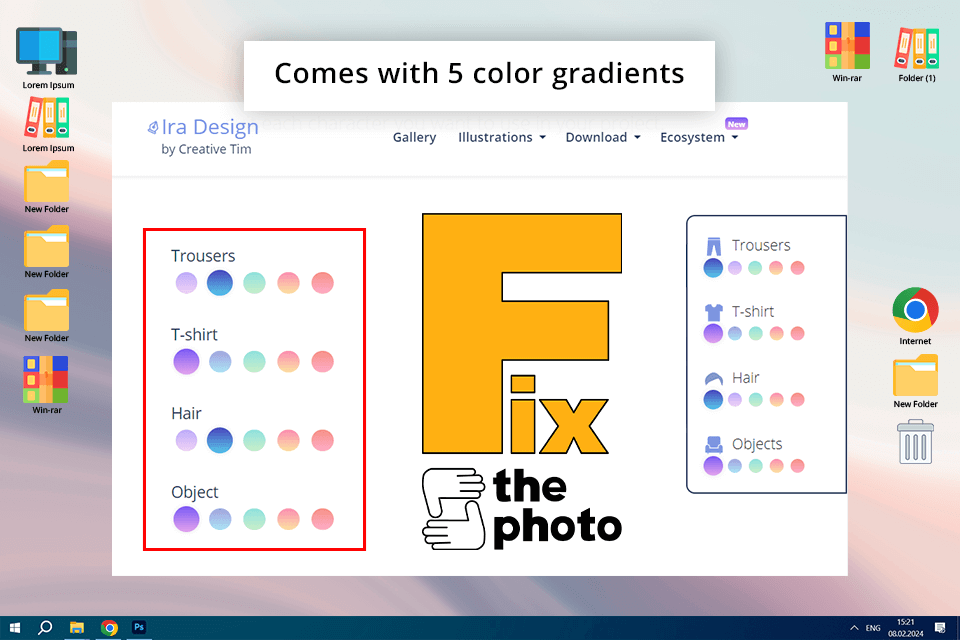
IRA design tilltalar användare med sina imponerande gradienter och handritade sketch verktyg för att skapa både personliga och kommersiella projekt. Här hittade jag allt för att skapa fantastiska bakgrunder, karaktärer eller objekt, men enligt min åsikt är anpassningsalternativen begränsade, särskilt jämfört med den bästa gratis vektordesignmjukvaran.
Med fem tillgängliga färggradienter och en rad handritade tillgångar är det möjligt att skapa fantastiska illustrationer för mobilapplikationer och webbplatspaket. Ändå tror jag att den mest otroliga egenskapen är att dina mönster förblir skarpa oavsett hur du skalar upp dem.
För att förstå förmågan IRA design, bestämde jag mig för att göra en samling illustrerade UI-komponenter. Jag var imponerad av vad jag fick. Bilderna såg skarpa ut på varje skärmstorlek jag provade. Dessutom var filerna lätta, så min hemsida laddades snabbt! För alla som behöver ett enkelt och kraftfullt verktyg för webb- eller appdesign är IRA design ett gediget val.

Efter testning Lunacy, fann jag det ganska ovärderligt när det gäller en vektorgrafikredigerare, särskilt för mina designprojekt för mobilappar. Dessutom är de alla gratis, vilket är bra.
Auto Layout i lunacy har gjort designen flexibel och lyhörd. För det mesta jag testade det, hjälpte det här verktyget mig att spara timmar eftersom att definiera begränsningar och regler är en bit av kakan för mina element. Jag märkte också att den importerar filen Figma väldigt smidigt, till skillnad från många lunacy alternativ, så att du kan arbeta i en helt ny designmiljö.
AI-drivna verktyg som bilduppskalning eller bakgrundsborttagning och ett överflöd av inbyggd grafik hjälper mitt arbetsflöde ytterligare utan att behöva söka externt efter ikoner, illustrationer eller foton att använda i mitt dokument.
Jag är exalterad över den nya uppdateringen, som innehåller massor av förmåner för team. Jag tror att vi kan få ut det mesta av det med mina fixthephoto kollegor. Jag testade det genom att arbeta på en UI-design med en kollega. Upplevelsen var trevlig, eftersom vi båda såg förändringar direkt.

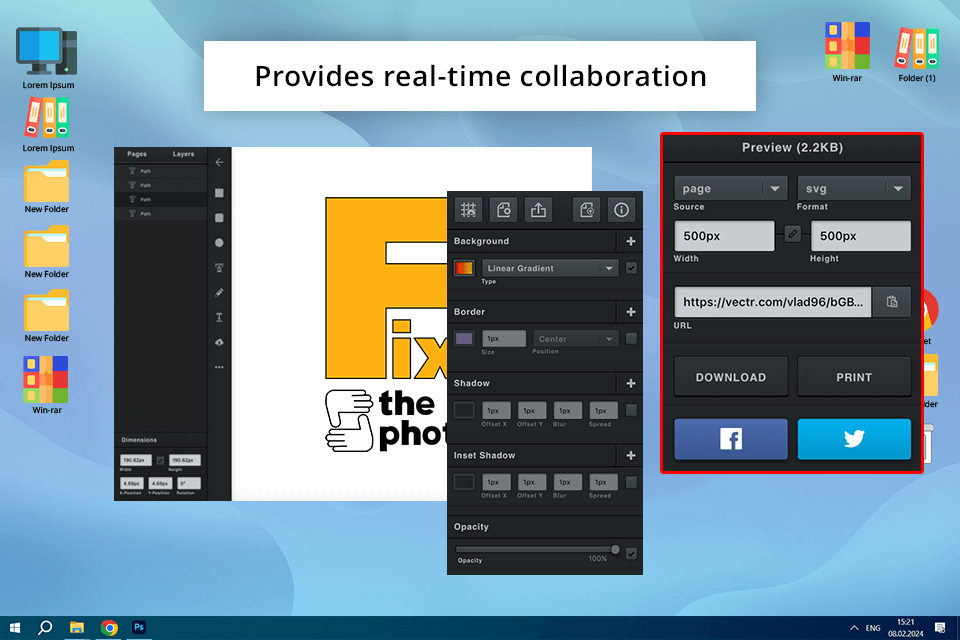
Vectr annonseras som lättanvänd programvara som passar människor på alla nivåer. Efter att ha testat det kan jag säga att det lever upp till så djärva påståenden. Från den första lanseringen blev jag fascinerad av dess enkla gränssnitt, tillsammans med effektiva funktioner. Eftersom det är en online ritapp, kunde jag komma åt mitt arbete från olika enheter utan problem. Oavsett om jag var på min stationära dator, bärbara dator eller till och med surfplatta, gav detta gratis vektorkonstprogram mig en konsekvent och flexibel designupplevelse.
Med Vectr kan du få ut det mesta av lagarbete. Kollegor kan arbeta på projektet tillsammans i realtid, utnyttja sådana funktioner som datadelning och kommentarer, etc. Enligt min åsikt är ett sådant tillvägagångssätt fördelaktigt för teamets effektivitet och produktivitet. Men när jag jämförde Vectr vs inkscape och Illustrator, märkte jag att den inte hanterar så många olika filtyper. Men om du mest använder populära format som SVG, AI eller EPS, kommer du att klara dig bra.

DRAW-SVG har varit ett sådant verktyg i mina tester som i hög grad har hjälpt mig över projekt genom olika domäner. Det kom verkligen väl till pass en gång när jag var tvungen att göra anpassad grafik för en serie nyhetsbrevsbanderoller.
Tack vare ett riktigt stort bibliotek med vektorgrafik var det väldigt lätt för mig att hitta lämpliga illustrationer, diagram och diagram för att falla in i min design. Detta sparade mig massor av värdefull tid som jag annars skulle ha spenderat på att skapa den här grafiken från grunden. Dessutom hjälpte det verkligen till att se till att alla presentationer hade ett konsekvent och professionellt utseende, vilket är en stor sak.
För det andra älskade jag den starka SVG-redaktören för DRAW-SVG, vilket gjorde att jag kunde hoppa in och justera och anpassa grafik för att perfekt matcha innehållet i varje presentation. Det är inte en underdrift att säga att funktionen mångsidighet och användarvänlighet märkbart ökade den visuella attraktionen och den övergripande funktionaliteten i mina presentationer.

Efter att ha testat flera gratis vektorprogram, bör jag erkänna det Amadine är ett unikt program. Ärligt talat är det en av de bästa gratis vektorgrafikredigerarna du kan hitta, särskilt om du använder en Mac, iPad eller iPhone.
amadine imponerar på mig med dess universella verktygsuppsättning riktad till proffs och amatörartister. En av de mest kraftfulla, enligt min mening, är Fusion Tool, som kan skapa komplexa former med kontur- och linjesammanslagning, eventuellt med hjälp av Paint-läge för att välja färgstilar. En annan funktion som jag verkligen gillar är Rounded Corners, som hjälper till att snabbt ställa in hörnradien och krökningen — mycket viktiga aspekter när det finns ett behov av att mjuka upp naturliga former. Jag provade Fusion Tool och Rounded Corners medan jag arbetade på en affisch. Båda instrumenten fungerade smidigt och var hjälpsamma.
Det är också möjligt att exportera från amadine i alla större format, inklusive SVG, PDF, TIFF, PNG och JPEG. Jag är säker på det här programvara för flygbladsdesign kommer att passa bra in i olika projekt, med applikationer som sträcker sig från affischer och broschyrer till illustrationer, webbdesign och varumärke.

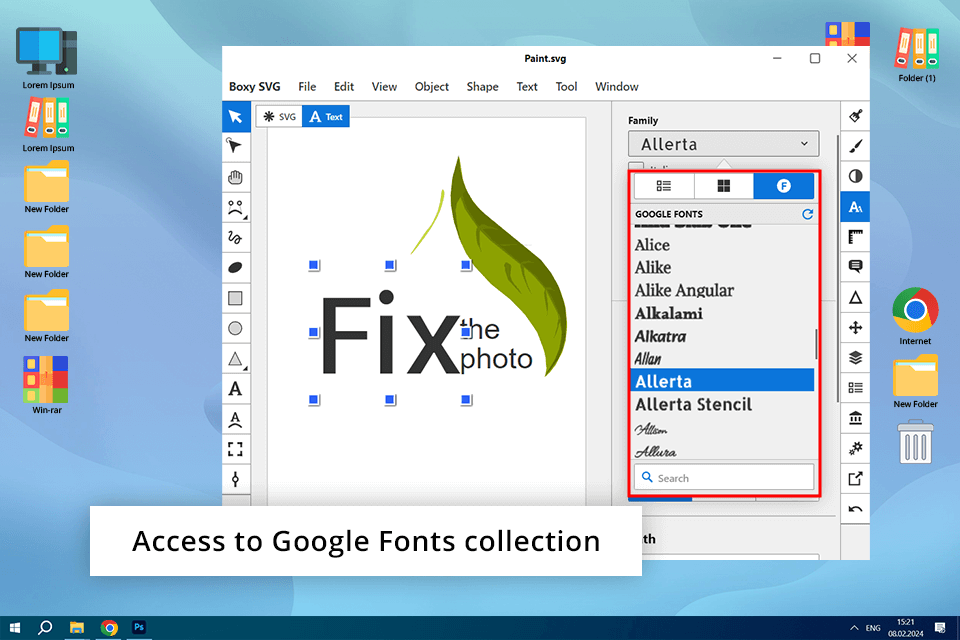
Om du behöver enkel, enkel och helt gratis vektorgrafikmjukvara för Mac och Windows är Boxy SVG det bästa alternativet för dig. Baserat på mina testresultat bör jag säga att det är kraftfullt för att skapa banners, ikoner, knappar, grafik, gränssnittsskisser etc., utan större ansträngning.
Detta program har ett intuitivt gränssnitt och en uppsättning av de mest nödvändiga verktygen för amatörarbete. Jag skapade en uppsättning ikoner för vår webbplats. Både designprocessen och resultaten var på plats. Få Boxy SVG alternativ kan erbjuda samma hastighet och utskriftskvalitet som denna lösning.
I Boxy SVG kan du använda färdiga vektorritningar som hjälper dig när du skapar dina egna illustrationer. Du kan också arbeta med lager och former och importera bitmappsbilder för att skapa mer komplexa skisser. Enligt min mening borde nybörjare eller hobbyister som är intresserade av grafisk design ge det här programmet ett försök. Men jämfört med Boxy SVG vs illustrator, Jag bör säga att den förra förmodligen inte är tillräckligt robust för tunga yrkesuppgifter.

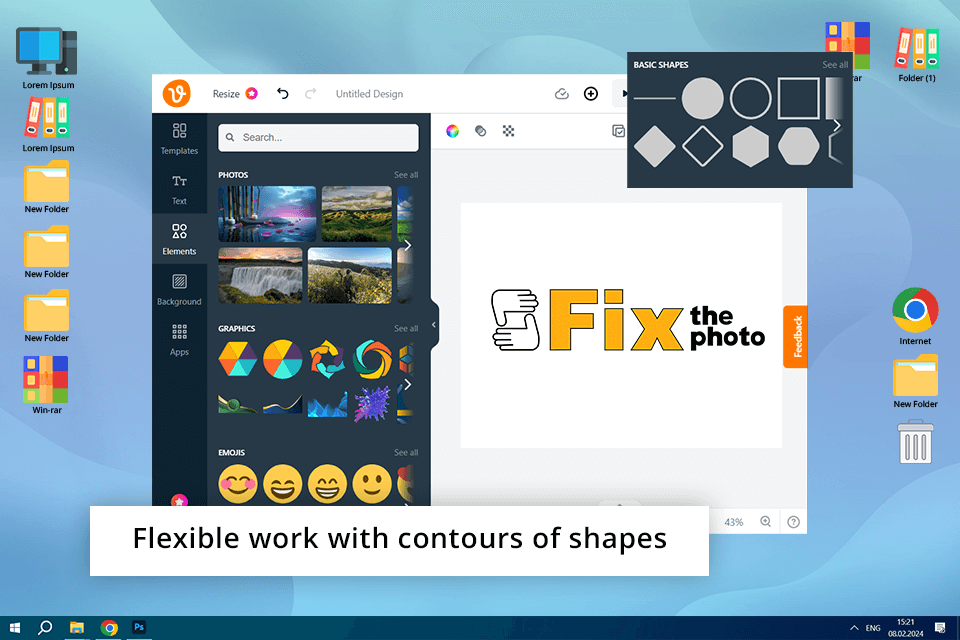
Om du behöver online ritprogram som är gratis och mycket lätt att använda, Vecteezy kan passa dig perfekt. Baserat på min erfarenhet lyser den med sitt omfattande bibliotek av färdiga illustrationer som du kan redigera och använda för dina verk. Du kan också använda pennan för att skapa dina egna illustrationer från grunden.
Om du behöver skapa en textdesign, kolla in ett urval av 75 teckensnitt som finns tillgängliga i denna gratis onlineprogramvara. Du kan också använda en enkel färgpalett, skapa komplexa illustrationer och importera och redigera filer i SVG-format. När det gäller brister stötte jag på enstaka fördröjningar och frysningar, särskilt när jag arbetade med SVG:er. Det finns några Vecteezy alternativ som klarar belastningen bättre.
För att utvärdera text- och illustrationsfunktionerna skapade jag grafik på sociala medier för fixthephotos rabatter. Jag väljer teckensnitt och vektordesigner från deras samling och modifierar dem något. Det var förvånansvärt enkelt. Om du letar efter ett gratis onlineverktyg som är lätt att använda är Vecteezy ett utmärkt alternativ.

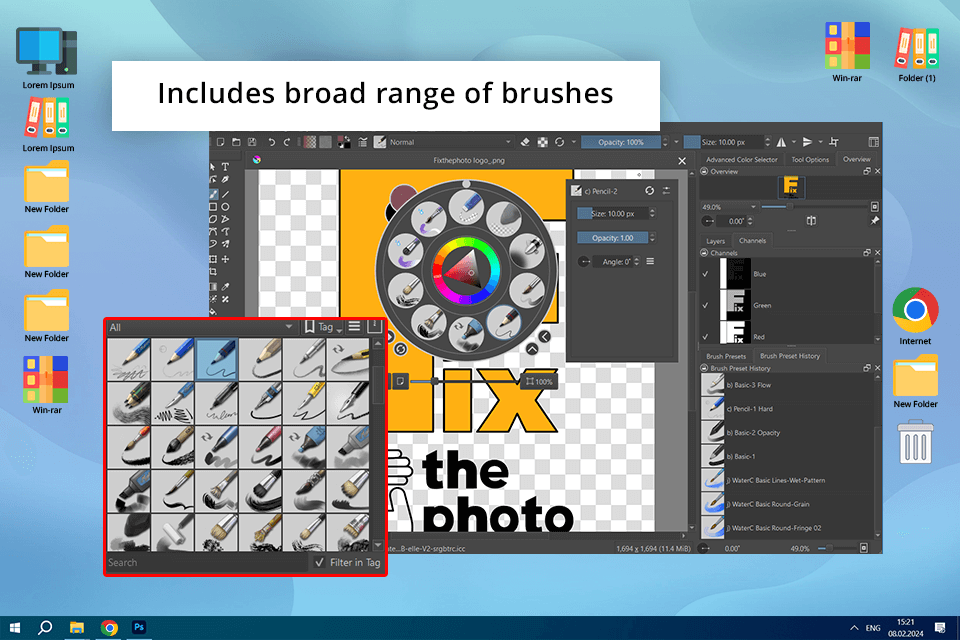
Det tror jag Krita är närmast Adobe Illustrator alternativ, särskilt för konstnärer, illustratörer och grafiska formgivare. Enligt mig är en av dess mest attraktiva funktioner att den är helt gratis att ladda ner och använda. Eftersom den är öppen källkod får den också regelbundna uppdateringar och förbättringar från en dedikerad community av utvecklare och bidragsgivare.
krita har en fantastisk borstmotor som ger artister massor av alternativ och inställningar att leka med. Du kan till och med göra dina egna penslar och få alla möjliga coola målningseffekter lätt. Dessutom är det möjligt att modifiera lager och på så sätt ordna och justera olika delar av ditt konstverk separat.
Jag har noggrant testat borstmotorn och skikten, och nu ser jag varför artister älskar det så mycket. Ändå ska jag erkänna att det inte är det lättaste programmet att plocka upp. Om du tävlar mot klockan för att skapa banners eller logotyper kan den branta inlärningskurvan bli ett allvarligt problem.

SVG-Edit är en av de bästa gratis vektorgrafikprogramvaran för Windows när det kommer till enkla uppgifter med vektorgrafik. Från vad jag har sett har den här programvaran de minsta nödvändiga verktygen, med vilka du kan rita enkla former. Jag fokuserade på att skapa grundläggande ikoner och leka med gradienter, och jag tror att programvaran klarar enkla uppgifter bra. Du kan också använda lager och övertoningar för att skapa dina illustrationer och redigera SVG-källan.
Actionhistoriken förtjänar särskilt beröm, eftersom du kan spåra over1000 steg. Den mest populära SVG-Edit alternativ erbjuder inte samma möjligheter. Du kan också exportera dina färdiga verk till PNG-, JPEG-, BMP- och WEBP-format. Du kan också göra ändringar i källkoden själv för att lägga till eller ta bort dina egna verktyg och funktioner. I likhet med BoxySVG skulle jag säga att det är mer av ett solidt val för personligt bruk men inte för professionella teamprojekt.
| Kriterier | Beskrivning |
|---|---|
|
Gräns-snittet
|
Bedöm hur programvaran ser ut, hur den är uppbyggd och hur enkel den är att använda. Ett komplext gränssnitt kan ha många coola funktioner, men det kan förvirra nybörjare. Å andra sidan kan ett enkelt gränssnitt vara enkelt, men det kommer att sakna avancerade verktyg.
|
|
Uppdateringar
|
Ta hänsyn till hur ofta programvaran uppdateras och hur pålitliga dessa uppdateringar är. Utvecklare bör fixa buggar, förbättra hastigheten och lägga till nya funktioner. Att få uppdateringar regelbundet är nödvändigt för att programvaran ska vara uppdaterad och säker från alla säkerhetsrisker.
|
|
Uppsättning verktyg
|
Utvärdera de olika ritnings- och redigeringsfunktionerna som programvaran erbjuder. Med kraftfullare verktyg får du fler alternativ och flexibilitet för att skapa och justera vektorgrafik.
|
|
Kompatibilitet
|
Kontrollera vilka import- och exportformat ett program stöder. De vanligaste alternativen är SVG, PDF, EPS, PNG och JPG. Bred kompatibilitet innebär att den kan fungera tillsammans med olika verktyg och plattformar utan problem.
|
|
Inlärningskurva
|
När du väljer ett program, tänk på hur lätt det är för människor att bemästra det. Om programvaran är komplicerad tar det mer tid och ansträngning att förstå hur allt fungerar. Annars kan folk lära sig det snabbare.
|
|
Gemenskapsstöd
|
Kolla in hur effektiv och produktiv användargemenskapen bakom programvaran är. När användare är aktiva kommer du att få värdefulla resurser regelbundet. Detta kan vara handledningar, unikt innehåll, etc. Detta är till stor hjälp för felsökning.
|
|
Plattform
|
Ta reda på vilka operativsystem programvaran är utvecklad för. Den bästa gratis programvaran för vektorgrafik fungerar på Windows, macOS, Linux eller online. Ju fler operativsystem det är kompatibelt med, desto mer flexibelt och effektivt blir ditt arbete.
|
|
Anpassning
|
Tänk på graden av anpassning. Det rekommenderas att välja verktyg med justerbara funktioner och ett gränssnitt. På så sätt kan du skapa en perfekt miljö för ditt arbete.
|
Det är viktigt att välja den bästa gratis programvaran för vektorgrafik, men att veta hur man använder den som ett proffs är det som verkligen räknas. Jag har varit engagerad i denna sfär i många år, och jag kan några praktiska knep. Nu är jag redo att avslöja hemligheterna för hur man gör uppmärksamhetsfångande vektorkonst:
booleska operationer. Om du brinner för att fullända varje linje är booleska operationer ett måste att prova. Du behöver inte längre knuffa former på plats utan kan använda verktygen Unite, Subtrahere, Intersect och Exclude istället. Således är det lättare att klippa, slå samman och modifiera former exakt.
✔️ Ikon design. Behöver du skapa en "plus"-ikon? Bara överlappa två rektanglar, välj dem och tryck på "Unite" i Pathfinder-panelen om du använder Illustrator (andra program har liknande verktyg). Du får ett korrekt plustecken på ett ögonblick.
✔️ Komplexa logotyper. När man arbetar med invecklade logotyper kan booleska operationer också komma till nytta. För en halvmåne överlappar du helt enkelt två cirklar och använder "Subtrahera". På några sekunder har du en skarp, ren halvmåneform.
Gradientnät. Platta gradienter är bra för grundläggande uppgifter, men när du vill ta upp saker och ting är Gradient Mesh ett fantastiskt alternativ. Med denna avancerade teknik kan du uppnå sömlösa, realistiska skuggnings- och ljuseffekter.
✔️ Produktmodeller: Om du designar en läskburk kan en platt gradient ge ett för enkelt resultat. Gradient Mesh, å andra sidan, låter dig skapa jämna, realistiska ljuseffekter som sveper perfekt runt burkens yta. Sådan 2D-design kommer inte att gå obemärkt förbi.
✔️ Organiska former med djup. För att visa det naturliga utseendet hos ett blad eller en saftig fruktbit bör du också välja Gradient Mesh. Genom att blanda färger kan du lägga till djup och struktur till platt vektorkonst och få en levande, verklighetstrogen design.
Nodreduktion. Skapa inte för komplexa vektorbanor, annars riskerar du att sakta ner din vektor AI-verktyg för designers och göra filer väldigt stora. Sådana problem hänför sig ofta till automatisk spårning och detaljritning. Genom att minska onödiga noder kommer du att hålla ditt arbetsflöde effektivt och dina designs rena.
✔️ Snabba upp ditt arbetsflöde. Överdrivna ankarpunkter kan sakta ner ditt arbetsflöde, din programvara och till och med din kreativitet. Minska noder så kommer dina komplexa illustrationer eller animationer att kännas lättare och gå snabbare. Din hårdvara kommer också att fungera mer effektivt.
✔️ Renare, mer professionella vektorer. Överbelastade banor kan få ditt konstverk att se grovt och oraffinerat ut. Förenkla dina kurvor för att få renare, snyggare och mer professionell design.
Jag kommer aldrig att glömma den gången jag hade att göra med en trög Illustrator fil. Jag designade en enorm bannerannons laddad med komplexa vektorelement. Jag visste inte varför processen var så långsam förrän jag använde kommandot "Förenkla" (Object> Path> Simplify). Plötsligt sjönk min filstorlek, Illustrator blev snabbare och designen såg fortfarande lika skarp ut.
Klippmasker. Att använda urklippsmasker är en av mina favorittekniker för icke-förstörande redigering. Jag behöver alltså inte radera delar av min design för gott, utan kan använda en form för att dölja onödiga element. Det är möjligt att justera masken eller objektet när som helst utan att förlora någon original detalj.
✔️ Enkel bildintegrering. Om du vill poppa en bild inuti en vektorform kan du använda en urklippsmask. Du måste rita en form, placera bilden ovanpå och applicera en urklippsmask. Mest av allt gillar jag att det är möjligt att ändra, ändra storlek på eller byta bilden när som helst.
✔️ Komplexa lagereffekter. Med hjälp av klippmasker kan du även göra lagereffekter. Lägg till skuggor, högdagrar eller texturer utan att påverka din basdesign.
Kan gratis vektorprogramvara verkligen stå för Adobe Illustrator? Det var den frågan jag bestämde mig för att svara på. Jag använder Illustrator dagligen på FixThePhoto, och jag behövde veta om dessa kostnadsfria alternativ kunde hantera arbetsbördan. När testning, skapade jag logotyper, grafik på sociala medier och bloggillustrationer. Vissa program överraskade mig och andra var mindre imponerande.
För mig var det ett riktigt uppdrag att testa 30+ vektordesignprogram. Med input från min FixThePhoto kollegor, lyckades jag utvärdera användbarhet, funktioner, filkompatibilitet, prestanda och anpassning. Jag tänkte på branschjättar som CorelDRAW och Affinity Designer och mindre kända spelare som Fatpaint och Vector Magic.
Steg 1. Utvärdera användarvänligheten. Det första jag testade var användbarhet. Ett klumpigt gränssnitt eller svår navigering kan snabbt spåra ur alla projekt. Jag ägnade stor uppmärksamhet åt hur intuitiva kontrollerna var och hur snabbt jag kunde komma igång utan att behöva en handledning.
✔️ Interface intuitivitet. Hur intuitivt var gränssnittet? Var menyerna organiserade på ett logiskt sätt? Var det lätt att hitta de verktyg jag behövde?
✔️ Inlärningskurva. Hur snabbt kunde jag rita former, använda pennverktyget och lägga till färger? Behövde jag lägga mycket tid på att bemästra programmet?
Steg 2. Bedöma funktionsuppsättning. Därefter utforskade jag nyckelfunktionerna i varje programvara. Jag visste att jag inte skulle se en perfekt Illustrator ersättning. Ändå ville jag ha ett program med måste-ha verktyg och funktioner avgörande för professionellt vektorarbete.
✔️ Grundläggande verktyg. Erbjöd programmet ett pennverktyg, formverktyg, bansökare/formbyggare, lager och textverktyg?
✔️ Avancerade funktioner. Fanns det något extra, som gradienter, mesh, blandningslägen, symboler och effekter?
✔️ Typografikontroller. Skulle du kunna redigera texten och prova olika typsnitt, kerning, inledande och textstil?
Steg 3. Kontrollera filkompatibilitet. Jag arbetar regelbundet med många filformat, så jag vill ha en vektorgrafikredigerare som stöder dem.
✔️ Importera/exportera format. Skulle jag kunna arbeta med AI, SVG-filer, EPS och PDF? Kan jag importera och exportera dessa format utan problem eller dataförlust?
✔️ Stöd för rasterformat. Stödde programmet rasterformat som PNG, JPG och TIFF? Detta är viktigt för vektordesigner.
Steg 4. Testa prestanda och stabilitet. Ingen vill ha ett verktyg som ständigt fryser eller misslyckas med att utföra viktiga uppgifter.
✔️ Lyhördhet. Fungerade programvaran laggfritt? Var det responsivt? Kan den hantera komplexa vektorkonstverk?
✔️ Stabilitet. Var det några krascher eller frysningar under normal belastning? Var det stabilt med komplexa konstruktioner?
Steg 5. Undersöker anpassning och plugins. Sådana funktioner är inte obligatoriska, men det är trevligt att ha dem för att förbättra arbetsflödet ännu mer.
✔️ Anpassningsalternativ. Kan jag anpassa genvägar, gränssnittslayout eller andra inställningar baserat på mina krav?
✔️ Stöd för plugin/tillägg. Kan jag importera plugin-program eller tillägg för att utöka funktionaliteten eller förbättra integrationen med andra verktyg?