Jeg jobber som grafisk designer i FixThePhoto markedsføringsteamet. Min hovedoppgave er å lage vektorillustrasjoner av høy kvalitet for bloggen vår. Generelt lager jeg logoer, bannere, brosjyrer og diverse reklamemateriell. Mitt beste valg for dette arbeidet er Adobe Illustrator. Det er et robust og pålitelig vektorkunstprogram med avanserte funksjoner. Ved å bruke de medfølgende funksjonene kan jeg levere intrikate design for ulike prosjekter.
Trodde Illustrator er kraftig, ikke alle vil betale for det. Det samme spørsmålet dukket opp: "Trenger du virkelig Illustrator, eller er det gratis verktøy som får jobben gjort?" Så jeg tok på meg en utfordring. De siste ukene har jeg byttet ut min pålitelige Illustrator med gratis vektordesignprogramvare for å se om de virkelig kunne holde seg.
Da jeg gjorde meg klar for en grundig test, valgte jeg ikke bare et tilfeldig program. Jeg fikk innsidetips fra mine FixThePhoto kolleger, lurte i Reddit-tråder der designere lidenskapelig diskuterte favorittene sine, og til og med overvåket YouTube anmeldelser for å spore opp de mest populære alternativene.
Med en lang liste med programmer i hånden, jeg testet hvert program på virkelige prosjekter. Jeg brukte dem til å lage logoer, sosiale medier-grafikk, vektorillustrasjoner for blogginnlegg og til og med print-klare filer. For å evaluere deres evner på riktig måte, vurderte jeg følgende aspekter:
✔️ Brukervennlighet. Jeg vil ha et brukervennlig program med et intuitivt grensesnitt. Forvirrende funksjoner ble forkastet.
✔️ En rekke funksjoner. Jeg vet at få programmer fullstendig kan konkurrere med Illustrator, men jeg vil ha tilgang til grunnleggende instrumenter som pennverktøyet, formbyggeren, lag og typografikontroller.
✔️ Filkompatibilitet. Jeg jobber jevnlig med AI, SVG, PDF og EPS-formater. Sikkert, jeg vil ha et program som støtter slike filer.
✔️ Ytelse og stabilitet. Fryser, krasjer og etterslep kan ikke bare hemme arbeidet mitt, men også stresse meg når jeg har en stram tidsfrist.
✔️ Eksportalternativer. Jeg trenger programvare med støtte for eksport av høy kvalitet, spesielt når jeg har tenkt å print designene mine.
✔️ Tilpasning og plugins. Det er ikke obligatorisk, men likevel nyttig når et program støtter personlige snarveier og plugins for å utvide funksjonaliteten.
Jeg brukte flere uker på å teste de valgte gratis vektorkunstverktøyene og hadde ganske blandede følelser. Noen programmer viste imponerende resultater, mens andre var direkte frustrerende. Det var også noen få verktøy som helt overgikk forventningene mine. Etter alt det kompilerte jeg en liste over de 13 beste gratis vektorgrafikkprogramvarene.

Det er jeg enig i Adobe Illustrator kommer med en prislapp som kan få lommeboken til å skjelve. Men etter å ha prøvd mange tilgjengelige gratis alternativer, kan jeg med sikkerhet si at ingen av dem matcher illustrator når det gjelder kraft, nøyaktighet og effektivitet. Hvis du vil ha resultater av profesjonell kvalitet, er det verdt hver krone.
Denne vektorgrafikkprogramvaren er egnet for forskjellige oppgaver. For eksempel bruker jeg den til å lage logoer, grafikk på sosiale medier, print design og mer. Etter 2025-oppdateringer i AI-drevne funksjoner, blir alle prosesser raskere uten å forringe kvaliteten på utdataene. Jeg har utforsket de beste gratis vektorprogramvarealternativene, og selv om noen er gode, tilbyr ingen av dem deg de samme godbitene du mottar når kjøper Adobe Illustrator. Så det er ikke rart at for meg er det den beste gratis programvaren for vektorgrafikk der ute.
illustrator Generative Fill er et av høydepunktene i den nye versjonen av programmet. Jeg kan gjøre grunnleggende vektorformer til utrolige teksturerte design på sekunder. Dessuten er det et nyttig alternativ for tekst til mønster, som jeg kan bruke til å lage tilpassede mønstre som passer perfekt til designestetikken min. Jeg liker også Objects in Path, som gjør det enkelt å justere objekter langs kurver.
Takket være disse innovative AI-verktøyene, var jeg i stand til å lage brosjyrer med slående bilder og detaljerte layouter for fixthephotos nylige markedsføringskampanje. Jeg taklet slike designoppgaver raskere enn noen gang før. Etter å ha studert de gratis alternativene, kan jeg trygt si at illustrator fortsatt er min beste vektorprogramvare.

Inkscape er en gratis programvare for vektorgrafikk som umiddelbart slo meg med en rekke avanserte verktøy for å jobbe med former. Jeg testet det i et par dager og fant fire verktøy der som kunne endre kontrollnodene og de numeriske parameterne til figurene.
Jeg prøvde også å klone objekter, og det fremskyndet definitivt arbeidsflyten min. Når du arbeider med denne programvaren, kan du analytisk sette kurver med Python-språket og bruke filer i PNG, TIFF, JPEG, XPM, GIF, SVG osv. For å beskytte prosjektet mot tyveri, bruk gratis watermark software.

Hvis du trenger intuitiv gratis programvare for grafisk design, vær oppmerksom på Linearity (tidligere Vectornator). Etter testing likte jeg de avanserte lagene og muligheten til å bruke et ubegrenset antall av dem for å lage de mest komplekse illustrasjonene.
Skrytepoenget med Linearity for meg er Auto Trace. Det gjør konvertering av rasterbilder til ren vektorgrafikk til en rask og intuitiv oppgave. Hvis du trenger å lage logoer eller gjøre skisser til digital kunst, bør du definitivt prøve dette verktøyet. For å forstå grensene for dens kraft, testet jeg den med et håndtegnet fixthephoto logo konsept. Resultatet var veldig nøyaktig. Jeg trengte bare å bruke flere rettelser.
Mens jeg opplevde problemer med gjenstandsduplisering, tror jeg Linearitys profesjonelle form- og konturverktøy, CMYK-fargeprofiler, egendefinerte fonter, faktiske lagblandingsmoduser og masker er mer enn nok for praktisk arbeid. Dessuten når man sammenligner Linearity vs illustrator, Jeg kan organisere teamarbeid på ett prosjekt og gjøre endringer og endringer samtidig på begge plattformene.

SVGator ser ut til å være et interessant alternativ fordi det tilbyr brukere en enkel metode for å animere SVG-filene deres. Nøkkelfunksjonene til denne gratis vektorgrafikkprogramvaren er tidslinje og keyframe-spor som lar deg plassere alle vektorelementer i et prosjekt og deretter transformere dem til en innebygd spillbar fil. svgator lar deg laste opp illustrasjonene dine (laget i programvare som Illustrator og Inkscape) eller lage nye rett i appen.
For å teste dette programmet bestemte jeg meg for å animere flere vektorikoner for et blogginnlegg. Etter min mening er prosessen med å lage animasjoner behagelig intuitiv: Tegn de ønskede formene, velg nøkkelbilder for dem, og gjenta den samme prosessen for hver påfølgende nøkkelbilde mens du gjør de nødvendige formjusteringene underveis. Når jeg starter animasjonen, beveger alle delene seg jevnt fra en forhåndsdefinert posisjon til en annen. Jeg prøvde også Animate on Click and Looping Animation-funksjonene. De fungerte feilfritt. Til slutt fikk jeg lette og nettvennlige SVG-animasjoner.
Den eneste ulempen med SVGator for meg er den begrensede funksjonaliteten til de gratis og lavere planene, noe som kan begrense kreativiteten din betydelig.

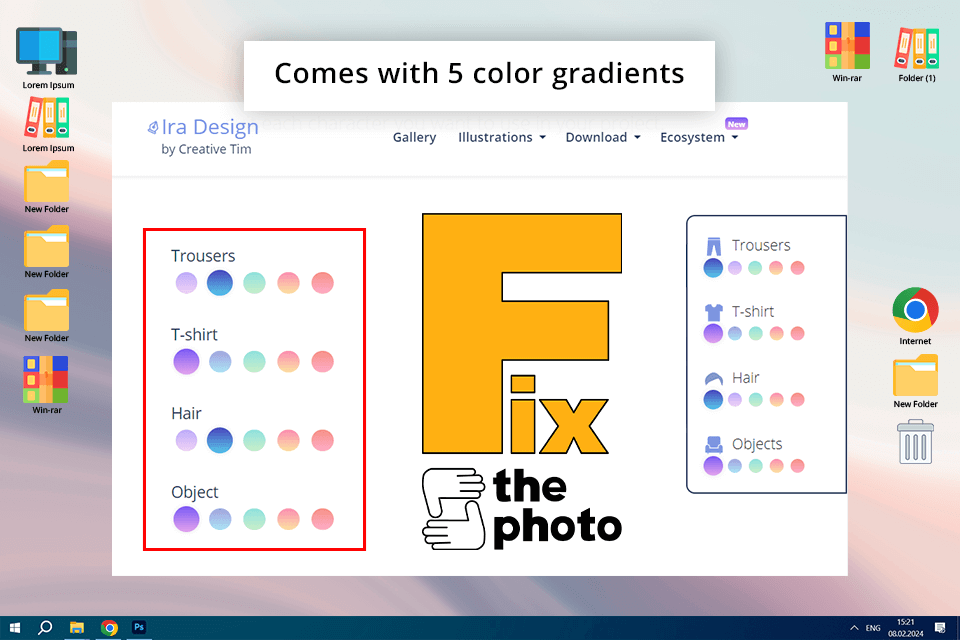
IRA Design appellerer til brukere med sine imponerende gradienter og håndtegnede sketch-verktøy for å lage både personlige og kommersielle prosjekter. Her fant jeg alt for å lage fantastiske bakgrunner, karakterer eller objekter, men etter min mening er tilpasningsalternativene begrenset, spesielt sammenlignet med den beste gratis programvaren for vektordesign.
Med fem tilgjengelige fargegradienter og en rekke håndtegnede ressurser, er det mulig å lage fantastiske illustrasjoner for mobilapplikasjoner og nettstedsett. Likevel tror jeg at den mest utrolige funksjonen er at designene dine forblir skarpe uansett hvordan du skalerer dem opp.
For å forstå evnene til IRA Design, bestemte jeg meg for å lage en samling av illustrerte UI-komponenter. Jeg var imponert over det jeg fikk. Bildene så skarpe ut på hver skjermstørrelse jeg prøvde. Dessuten var filene lette, så nettstedet mitt lastet raskt! For alle som trenger et enkelt og kraftig verktøy for web- eller appdesign, er IRA Design et solid valg.

Etter testing Lunacy, fant jeg det ganske uvurderlig med tanke på en vektorgrafikkeditor, spesielt for designprosjektene mine for mobilapper. Dessuten er de alle gratis, noe som er flott.
Auto Layout i lunacy har gjort design fleksibel og responsiv. Mesteparten av tiden jeg testet det, hjalp dette verktøyet meg med å spare timer fordi det å definere begrensninger og regler er et stykke kake for elementene mine. Jeg la også merke til at den importerer Figma-filen veldig jevnt, i motsetning til mange lunacy alternativer, slik at du kan jobbe i et helt nytt designmiljø.
AI-drevne verktøy som bildeoppskalering eller fjerning av bakgrunn og en overflod av innebygd grafikk hjelper arbeidsflyten min ytterligere uten å måtte søke eksternt etter ikoner, illustrasjoner eller bilder som skal brukes i dokumentet mitt.
Jeg er spent på den nye oppdateringen, som inneholder mange fordeler for lag. Jeg tror vi kan få mest mulig ut av det med mine fixthephoto kolleger. Jeg testet det ved å jobbe med en UI-design med en kollega. Opplevelsen var hyggelig, da vi begge så endringer umiddelbart.

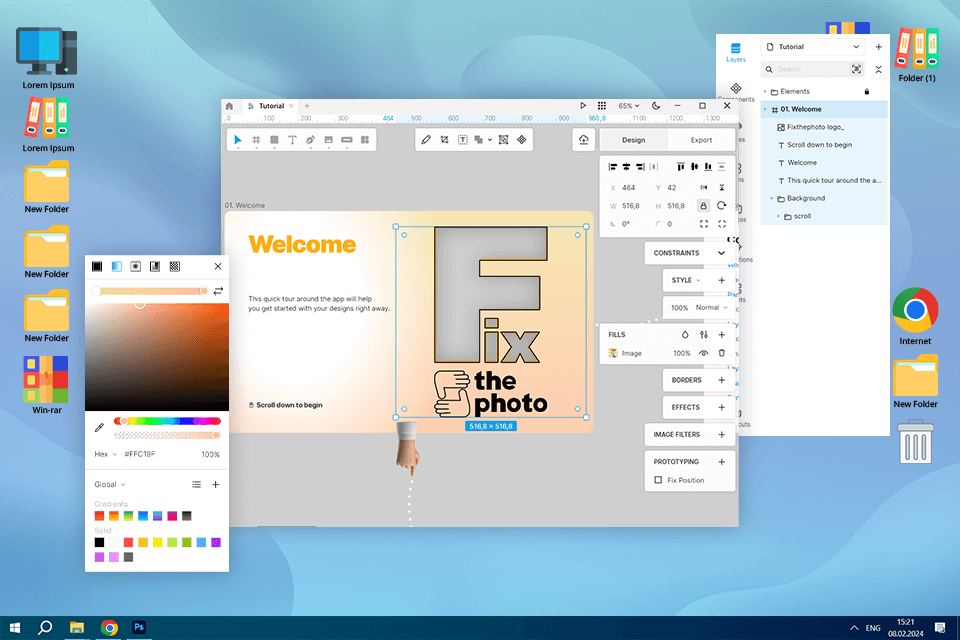
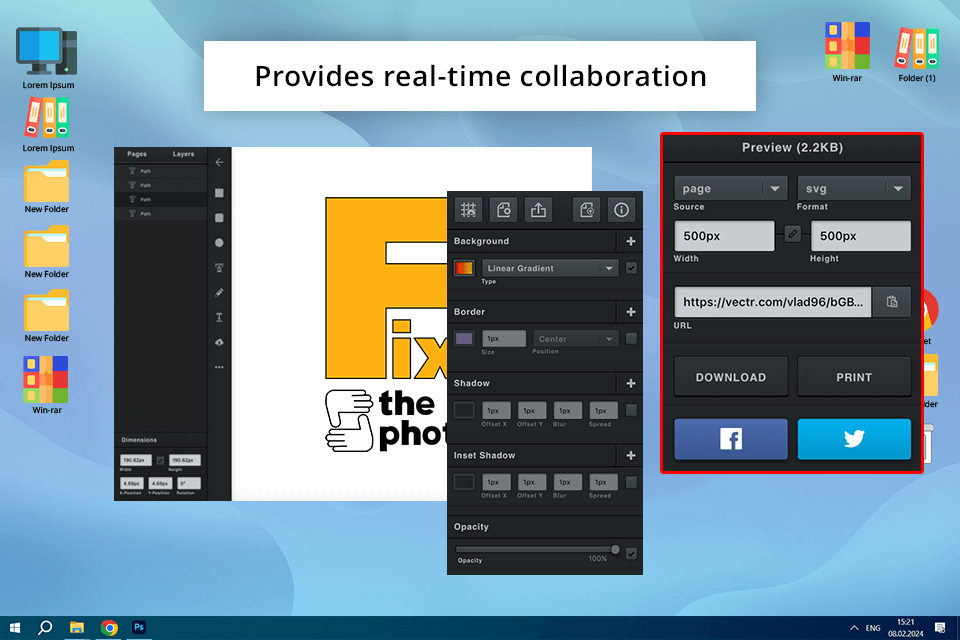
Vectr annonseres som brukervennlig programvare som passer folk på alle ferdighetsnivåer. Etter å ha testet den, kan jeg si at den lever opp til slike dristige påstander. Fra den første lanseringen ble jeg fascinert av det enkle grensesnittet, sammen med effektive funksjoner. Siden det er en online tegne app, fikk jeg tilgang til arbeidet mitt fra forskjellige enheter uten problemer. Enten jeg var på min stasjonære, bærbare eller til og med nettbrettet, ga dette gratis vektorkunstprogrammet meg en konsekvent og fleksibel designopplevelse.
Med Vectr kan du få mest mulig ut av teamarbeid. Kolleger kan jobbe på prosjektet sammen i sanntid, utnytte funksjoner som datadeling og kommentering, osv. Etter min mening er en slik tilnærming gunstig for teamets effektivitet og produktivitet. Men når jeg sammenlignet Vectr vs inkscape og Illustrator la jeg merke til at den ikke håndterer så mange forskjellige filtyper. Men hvis du stort sett bruker populære formater som SVG, AI eller EPS, går det helt fint.

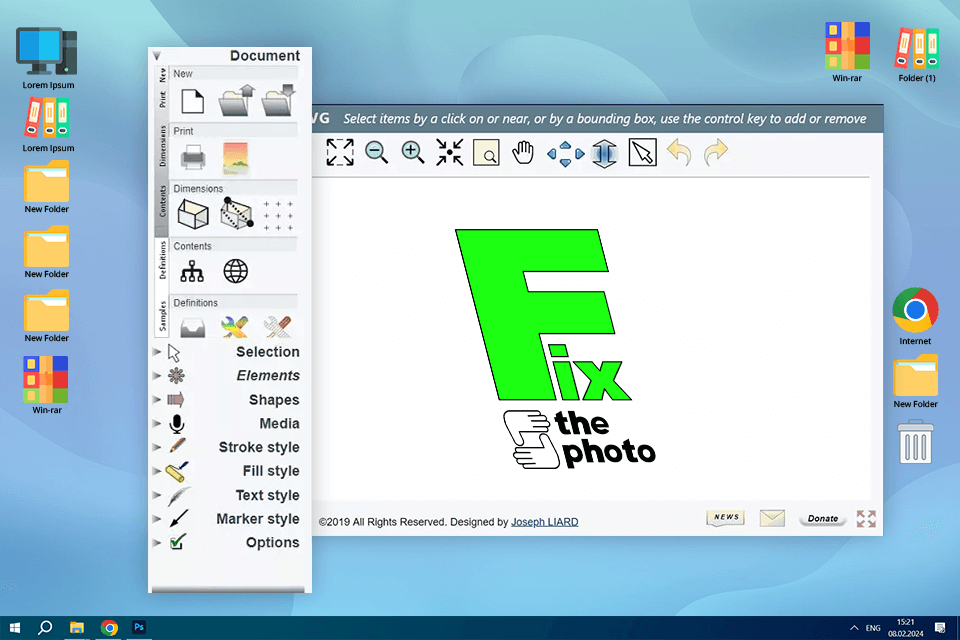
DRAW-SVG har vært et slikt verktøy i testingen min som har hjulpet meg på tvers av prosjekter gjennom forskjellige domener. Det kom virkelig godt med en gang da jeg skulle lage tilpasset grafikk til en serie nyhetsbrevbannere.
Takket være et veldig stort bibliotek med vektorgrafikk, var det veldig enkelt for meg å finne passende illustrasjoner, diagrammer og diagrammer for å falle inn i designet mitt. Dette sparte meg for massevis av verdifull tid som jeg ellers ville ha brukt på å lage denne grafikken fra bunnen av. I tillegg bidro det virkelig til at alle presentasjonene hadde et konsistent og profesjonelt utseende, noe som er en stor sak.
For det andre elsket jeg den sterke SVG-redaktøren av DRAW-SVG, som tillot meg å hoppe inn og justere og tilpasse grafikk for å passe perfekt til innholdet i hver presentasjon. Det er ikke en underdrivelse å si at funksjonens allsidighet og brukervennlighet økte den visuelle appellen og den generelle funksjonaliteten til presentasjonene mine merkbart.

Etter å ha testet flere gratis vektorprogramvare, bør jeg innrømme det Amadine er et unikt program. Ærlig talt er det en av de beste gratis vektorgrafikkredigererne du kan finne, spesielt hvis du er på en Mac, iPad eller iPhone.
amadine imponerer meg med sitt universelle verktøysett rettet mot profesjonelle og amatørartister. En av de kraftigste, etter min mening, er Fusion Tool, som kan lage komplekse former med kontur- og linjesammenslåing, eventuelt ved å bruke Paint-modus for å velge fargestiler. En annen funksjon jeg virkelig liker er Rounded Corners, som hjelper til med å raskt sette hjørneradius og krumning - veldig viktige aspekter når det er behov for å myke opp naturlige former. Jeg prøvde Fusion Tool og Rounded Corners mens jeg jobbet med en plakat. Begge instrumentene fungerte problemfritt og var nyttige.
Det er også mulig å eksportere fra amadine i alle større formater, inkludert SVG, PDF, TIFF, PNG og JPEG. Jeg er sikker på dette programvare for flyerdesign vil passe godt inn i ulike prosjekter, med bruksområder som spenner fra plakater og brosjyrer til illustrasjoner, webdesign og merkevarebygging.

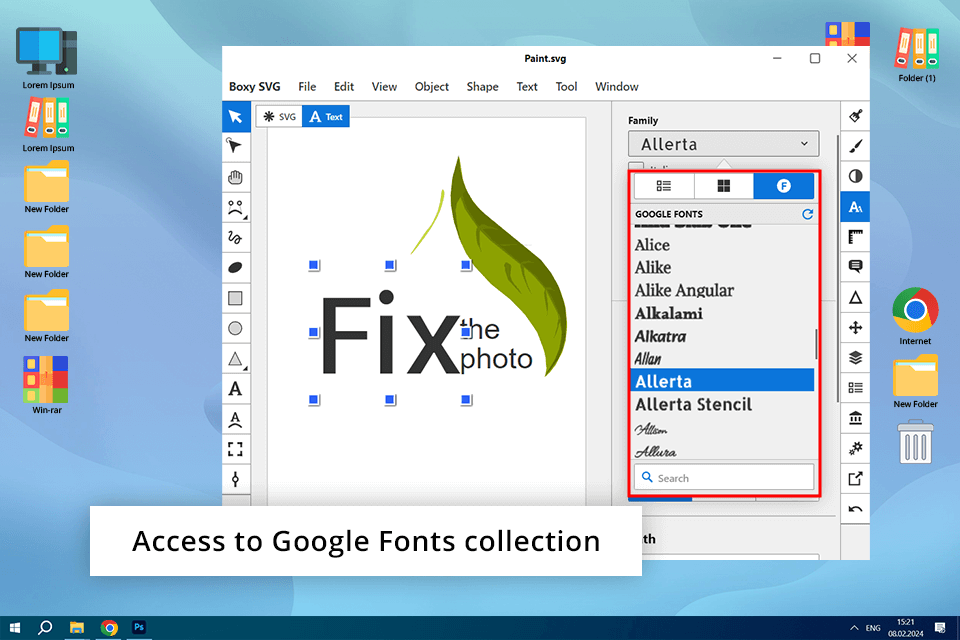
Hvis du trenger enkel, enkel og helt gratis vektorgrafikkprogramvare for Mac og Windows, så er Boxy SVG det beste alternativet for deg. Basert på testresultatene mine, må jeg si at den er kraftig for å lage bannere, ikoner, knapper, grafikk, grensesnittskisser, etc., uten mye innsats.
Dette programmet har et intuitivt grensesnitt og et sett med de mest nødvendige verktøyene for amatørarbeid. Jeg har laget et sett med ikoner for nettstedet vårt. Både designprosessen og resultatene var på punkt. Få Boxy SVG alternativer kan tilby samme hastighet og utskriftskvalitet som denne løsningen.
I Boxy SVG kan du bruke ferdige vektortegninger som hjelper deg når du lager dine egne illustrasjoner. Du kan også jobbe med lag og former og importere punktgrafikkbilder for å lage mer komplekse skisser. Etter min mening bør nybegynnere eller hobbyister som er interessert i grafisk design, prøve dette programmet. Men sammenlignet med Boxy SVG vs illustrator, jeg må si at førstnevnte sannsynligvis ikke er robust nok for tunge profesjonelle oppgaver.

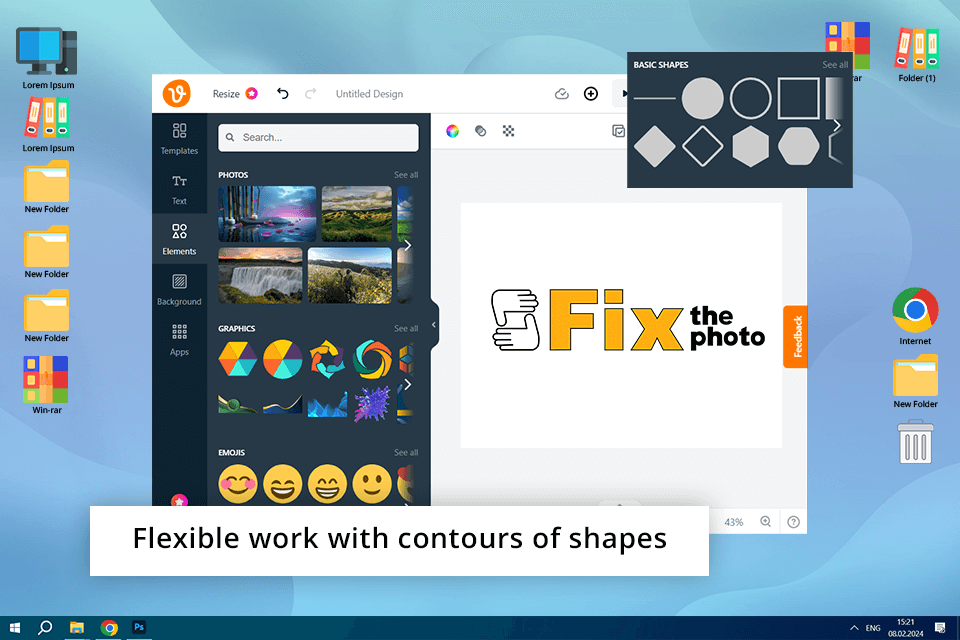
Hvis du trenger online tegneprogramvare som er gratis og veldig enkel å bruke, Vecteezy kan passe deg perfekt. Basert på min erfaring skinner den med sitt omfattende bibliotek med ferdiglagde illustrasjoner som du kan redigere og bruke til verkene dine. Du kan også bruke pennen til å lage dine egne illustrasjoner fra bunnen av.
Hvis du trenger å lage et tekstdesign, sjekk ut et utvalg av 75 fonter som er tilgjengelige i denne gratis nettbaserte programvaren. Du kan også bruke en enkel fargepalett, lage komplekse illustrasjoner og importere og redigere filer i SVG-format. Når det gjelder mangler, møtte jeg sporadiske forsinkelser og fryser, spesielt når jeg jobbet med SVG-er. Det er noen Vecteezy alternativer som takler belastningen bedre.
For å evaluere tekst- og illustrasjonsfunksjonene laget jeg grafikk på sosiale medier for fixthephoto sine rabatter. Jeg velger skrift- og vektordesign fra samlingen deres, og endrer dem litt. Det var overraskende enkelt. Hvis du leter etter et gratis onlineverktøy som er enkelt å bruke, er Vecteezy et flott alternativ.

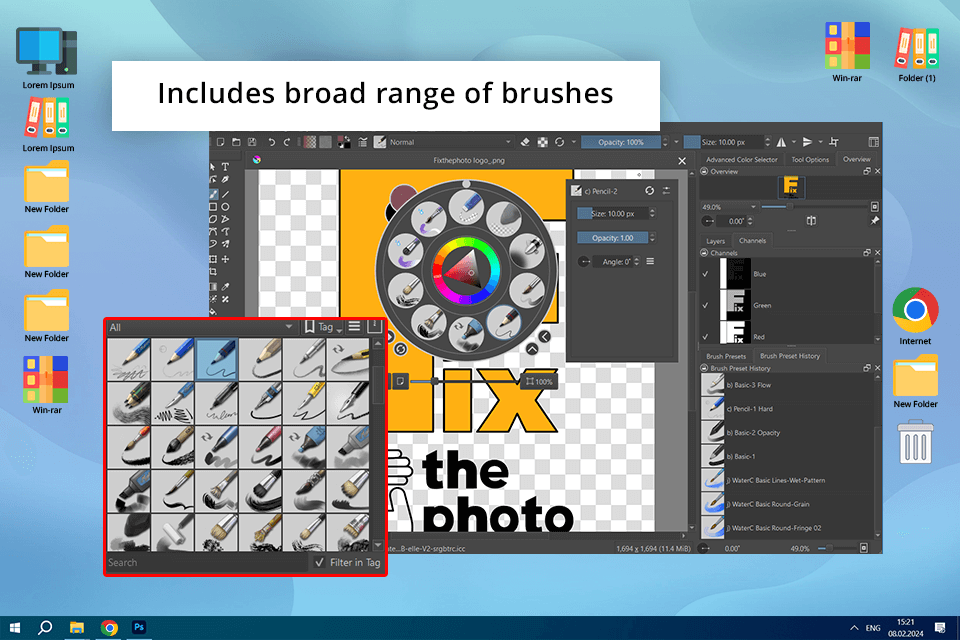
Jeg tror det Krita er den nærmeste Adobe Illustrator alternativ, spesielt for kunstnere, illustratører og grafiske designere. Etter min mening er en av de mest attraktive funksjonene at den er helt gratis å laste ned og bruke. Siden det er åpen kildekode, får det også regelmessige oppdateringer og forbedringer fra et dedikert fellesskap av utviklere og bidragsytere.
krita har en fantastisk børstemotor som gir artister massevis av alternativer og innstillinger å leke med. Du kan til og med lage dine egne børster og få alle slags kule maleeffekter enkelt. I tillegg er det mulig å endre lag, og dermed arrangere og justere forskjellige deler av kunstverket ditt separat.
Jeg har omhyggelig testet børstemotoren og lagene, og nå ser jeg hvorfor artister elsker det så mye. Likevel skal jeg innrømme at det ikke er det enkleste programmet å plukke opp. Hvis du kjemper mot klokken for å lage bannere eller logoer, kan den bratte læringskurven bli et alvorlig problem.

SVG-Edit er en av de beste gratis vektorgrafikkprogramvarene for Windows når det kommer til enkle oppgaver med vektorgrafikk. Fra det jeg har sett, har denne programvaren minimum nødvendige verktøy, som du kan bruke til å tegne enkle former. Jeg fokuserte på å lage grunnleggende ikoner og leke med gradienter, og jeg tror programvaren takler enkle oppgaver. Du kan også bruke lag og gradienter for å lage illustrasjonene dine og redigere SVG-kilden.
Handlingshistorien fortjener spesiell ros, siden du kan spore over1000 trinn. Den mest populære SVG-Edit alternativer ikke tilby de samme mulighetene. Du kan også eksportere de ferdige verkene dine til PNG-, JPEG-, BMP- og WEBP-formater. Du kan også gjøre endringer i kildekoden selv for å legge til eller fjerne dine egne verktøy og funksjoner. I likhet med BoxySVG vil jeg si at det er mer et solid valg for personlig bruk, men ikke for profesjonelle teamprosjekter.
| Kriterier | Beskrivelse |
|---|---|
|
Brukergrensesnitt
|
Vurder hvordan programvaren ser ut, hvordan den er ordnet og hvor enkel den er å bruke. Et komplekst grensesnitt kan ha mange kule funksjoner, men det kan forvirre nybegynnere. På den annen side kan et enkelt grensesnitt være enkelt, men det vil mangle avanserte verktøy.
|
|
Oppdateringer
|
Ta hensyn til hvor ofte programvaren oppdateres og hvor pålitelige disse oppdateringene er. Utviklere bør fikse feil, forbedre hastigheten og legge til nye funksjoner. Å få oppdateringer regelmessig er nødvendig for at programvaren skal være oppdatert og trygg mot sikkerhetsrisikoer.
|
|
Sett med verktøy
|
Vurder de forskjellige tegne- og redigeringsfunksjonene som programvaren tilbyr. Med kraftigere verktøy får du flere muligheter og fleksibilitet til å lage og justere vektorgrafikk.
|
|
Kompatibilitet
|
Sjekk hvilke import- og eksportformater et program støtter. De vanligste alternativene er SVG, PDF, EPS, PNG og JPG. Bred kompatibilitet betyr at den kan fungere sammen med forskjellige verktøy og plattformer uten problemer.
|
|
Læringskurve
|
Når du velger et program, tenk på hvor enkelt det er for folk å mestre det. Hvis programvaren er komplisert, tar det mer tid og krefter å forstå hvordan alt fungerer. Ellers kan folk lære det raskere.
|
|
Fellesskapsstøtte
|
Sjekk ut hvor effektivt og produktivt brukerfellesskapet bak programvaren er. Når brukere er aktive, vil du motta verdifulle ressurser regelmessig. Dette kan være veiledninger, unikt innhold osv. Dette er veldig nyttig for feilsøking.
|
|
Plattform
|
Finn ut hvilke operativsystemer programvaren er utviklet for. Den beste gratis programvaren for vektorgrafikk fungerer på Windows, macOS, Linux eller online. Jo mer OS den er kompatibel med, jo mer fleksibel og effektiv vil arbeidet ditt være.
|
|
Tilpasning
|
Vurder nivået på tilpasning. Det anbefales å velge verktøy med justerbare funksjoner og et grensesnitt. Dermed kan du skape et perfekt miljø for arbeidet ditt.
|
Det er viktig å velge den beste gratis programvaren for vektorgrafikk, men å vite hvordan du bruker den som en proff er det som virkelig teller. Jeg har vært engasjert i denne sfæren i mange år, og jeg kan noen nyttige triks. Nå er jeg klar til å avsløre hemmelighetene til hvordan man lager oppmerksomhetsfengende vektorkunst:
boolske operasjoner. Hvis du brenner for å perfeksjonere hver linje, er boolske operasjoner et must å prøve. Du trenger ikke lenger å skyve figurer på plass, men kan bruke verktøyene Unite, Subtrahere, Skjære og ekskludere i stedet. Dermed er det lettere å kutte, slå sammen og endre former nøyaktig.
✔️ Ikon design. Trenger du å lage et "pluss"-ikon? Bare overlapp to rektangler, velg dem og trykk "Unite" i Pathfinder-panelet hvis du bruker Illustrator (andre programmer har lignende verktøy). Du får et nøyaktig plusstegn på et øyeblikk.
✔️ Komplekse logoer. Når du jobber med intrikate logoer, kan boolske operasjoner også komme godt med. For en halvmåne overlapper du bare to sirkler og bruker "Strekk fra". På sekunder vil du ha en skarp, ren halvmåneform.
Gradient mesh. Flate gradienter er flotte for grunnleggende oppgaver, men når du vil ta ting opp et hakk, er Gradient Mesh et fantastisk alternativ. Med denne avanserte teknikken kan du oppnå sømløse, realistiske skygge- og lyseffekter.
✔️ Produktmodeller: Hvis du designer en brusboks, kan en flat gradient gi et for enkelt resultat. Gradient Mesh, derimot, lar deg lage jevne, realistiske lyseffekter som vikler seg perfekt rundt boksens overflate. Slik 2D-design vil ikke gå ubemerket hen.
✔️ Organiske former med dybde. For å vise det naturlige utseendet til et blad eller et saftig stykke frukt, bør du også velge Gradient Mesh. Ved å blande farger kan du legge til dybde og tekstur til flat vektorkunst og oppnå et levende, naturtro design.
Nodereduksjon. Ikke lag for komplekse vektorbaner, ellers risikerer du å bremse vektoren din AI-verktøy for designere og gjør filer veldig store. Slike problemer er ofte knyttet til automatisk sporing og detaljtegning. Ved å redusere unødvendige noder, vil du holde arbeidsflyten effektiv og designene dine rene.
✔️ Få fart på arbeidsflyten din. For mange ankerpunkter kan redusere arbeidsflyten, programvaren og til og med kreativiteten din. Reduser noder, og de komplekse illustrasjonene eller animasjonene dine vil føles lettere og løpe raskere. Maskinvaren din vil også fungere mer effektivt.
✔️ Renere, mer profesjonelle vektorer. Overbelastede stier kan få kunstverket ditt til å se røft og uraffinert ut. Forenkle kurvene dine for å få renere, slankere og mer profesjonell design.
Jeg vil aldri glemme den gangen jeg hadde å gjøre med en treg Illustrator-fil. Jeg designet en enorm bannerannonse lastet med komplekse vektorelementer. Jeg visste ikke hvorfor prosessen var så treg før jeg brukte "Simplify"-kommandoen (Object> Path> Simplify). Plutselig sank filstørrelsen min, Illustrator ble raskere, og designet så fortsatt like skarpt ut.
Klippemasker. Å bruke klippemasker er en av mine favoritt ikke-destruktive redigeringsteknikker. Dermed trenger jeg ikke slette deler av designet mitt for godt, men kan bruke en form for å skjule unødvendige elementer. Det er mulig å justere masken eller objektet når som helst uten å miste noen originale detaljer.
✔️ Enkel bildeintegrasjon. Hvis du vil sette et bilde inn i en vektorform, kan du bruke en klippemaske. Du må tegne en form, plassere bildet på toppen og bruke en klippemaske. Mest av alt liker jeg at det er mulig å skifte, endre størrelse eller bytte bildet når som helst.
✔️ Komplekse lagdelte effekter. Ved hjelp av klippemasker kan du også lage lagdelte effekter. Legg til skygger, høylys eller teksturer uten å påvirke basedesignet ditt.
Kan gratis vektorprogramvare virkelig stå for Adobe Illustrator? Det er spørsmålet jeg bestemte meg for å svare på. Jeg bruker Illustrator daglig på FixThePhoto, og jeg trengte å vite om disse kostnadsfrie alternativene kunne håndtere arbeidsmengden. Når testing, laget jeg logoer, sosiale medier-grafikk og bloggillustrasjoner. Noen programmer overrasket meg, og andre var mindre imponerende.
For meg var testing av 30+ vektordesignprogrammer et virkelig oppdrag. Med innspill fra min FixThePhoto kolleger, klarte jeg å evaluere brukervennlighet, funksjoner, filkompatibilitet, ytelse og tilpasning. Jeg vurderte bransjegiganter som CorelDRAW og Affinity Designer og mindre kjente aktører som Fatpaint og Vector Magic.
Trinn 1. Evaluering av brukervennlighet. Det første jeg testet var brukervennlighet. Et klønete grensesnitt eller vanskelig navigering kan raskt avspore ethvert prosjekt. Jeg fulgte nøye med på hvor intuitive kontrollene var og hvor raskt jeg kunne komme i gang uten å trenge en veiledning.
✔️ Interface intuitivitet. Hvor intuitivt var grensesnittet? Var menyene organisert på en logisk måte? Var det lett å finne verktøyene jeg trengte?
✔️ Læringskurve. Hvor raskt kunne jeg tegne former, bruke pennverktøyet og legge til farger? Måtte jeg bruke mye tid på å mestre programmet?
Trinn 2. Vurdere funksjonssett. Deretter utforsket jeg nøkkelfunksjonene til hver programvare. Jeg visste at jeg ikke ville se en perfekt Illustrator erstatning. Likevel ønsket jeg et program med må-ha-verktøy og funksjoner som er avgjørende for profesjonelt vektorarbeid.
✔️ Grunnleggende verktøy. Tilbød programmet et pennverktøy, formverktøy, stifinner/formbygger, lag og tekstverktøy?
✔️ Avanserte funksjoner. Var det noe ekstra, som gradienter, masker, blandingsmoduser, symboler og effekter?
✔️ Typografikontroller. Kan du redigere teksten og prøve forskjellige fonter, kerning, innledning og tekststil?
Trinn 3. Sjekke filkompatibilitet. Jeg jobber jevnlig med mange filformater, så jeg vil ha et vektorgrafikkredigeringsprogram som støtter dem.
✔️ Importer/eksporter formater. Kan jeg jobbe med AI, SVG-filer, EPS og PDF? Kan jeg importere og eksportere disse formatene uten problemer eller tap av data?
✔️ Støtte for rasterformat. Støttet programmet rasterformater som PNG, JPG og TIFF? Dette er viktig for vektordesign.
Trinn 4. Testing av ytelse og stabilitet. Ingen vil ha et verktøy som konstant fryser eller ikke klarer å fullføre viktige oppgaver.
✔️ Respons. Fungerte programvaren forsinkelsesfritt? Var den responsiv? Kan den håndtere komplekse vektorgrafikk?
✔️ Stabilitet. Var det noen krasj eller fryser under normal belastning? Var det stabilt med komplekse design?
Trinn 5. Undersøker tilpasning og plugins. Slike funksjoner er ikke obligatoriske, men det er fint å ha dem for å forbedre arbeidsflyten enda mer.
✔️ Tilpasningsalternativer. Kan jeg tilpasse snarveier, grensesnittoppsett eller andre innstillinger basert på mine krav?
✔️ Støtte for plugin/utvidelse. Kan jeg importere plugin-moduler eller utvidelser for å utvide funksjonaliteten eller forbedre integrasjonen med andre verktøy?