Ik werk als grafisch ontwerper in het marketingteam FixThePhoto. Mijn belangrijkste taak is het maken van hoogwaardige vectorillustraties voor onze blog. Over het algemeen maak ik logo's, banners, brochures en diverse promotiematerialen. Mijn beste keuze voor dit werk is Adobe Illustrator. Het is een robuust en betrouwbaar vectorprogramma met geavanceerde functies. Met behulp van de geboden functies kan ik ingewikkelde ontwerpen leveren voor diverse projecten.
Ik dacht dat Illustrator krachtig was, maar niet iedereen wilde ervoor betalen. Dezelfde vraag kwam naar boven: "Heb je Illustrator echt nodig, of zijn er gratis tools die de klus klaren?" Dus ik ging een uitdaging aan. De afgelopen weken heb ik mijn vertrouwde Illustrator ingeruild voor gratis vectorontwerpsoftware om te zien of ze echt hun mannetje konden staan.
Toen ik me voorbereidde op een nauwkeurige test, koos ik niet zomaar een willekeurig programma. Ik kreeg insidertips van mijn FixThePhoto collega's, slenterde rond in Reddit-threads waar ontwerpers hartstochtelijk hun favorieten bespraken en keek zelfs YouTube recensies in één keer om de populairste opties te vinden.
Met een lange lijst aan programma's in de hand, ik heb elk programma getest op echte projecten. Ik heb ze gebruikt om logo's, social media graphics, vectorillustraties voor blogposts en zelfs print-ready bestanden te maken. Om hun mogelijkheden goed te evalueren, heb ik de volgende aspecten overwogen:
✔️ Gebruiksgemak. Ik wil een gebruiksvriendelijk programma met een intuïtieve interface. Verwarrende functionaliteiten werden weggelaten.
✔️ Verschillende functies Ik weet dat maar weinig programma's volledig kunnen concurreren met Illustrator, maar ik wil toegang hebben tot basisinstrumenten zoals de pentool, de vormbouwer, lagen en typografische bedieningselementen.
✔️ Bestandscompatibiliteit. Ik werk regelmatig met AI, SVG, PDF en EPS formaten. Ik wil natuurlijk een programma dat zulke bestanden ondersteunt.
✔️ Prestaties en stabiliteit Vastlopen, crashen en vertragingen kunnen niet alleen mijn werk belemmeren, maar ook stress veroorzaken als ik een krappe deadline heb.
✔️ Exportopties Ik heb software nodig die ondersteuning biedt voor export van hoge kwaliteit, vooral als ik van plan ben om mijn ontwerpen te print.
✔️ Aanpassing en plug-ins Het is niet verplicht, maar toch handig als een programma gepersonaliseerde snelkoppelingen en plug-ins ondersteunt om de functionaliteit uit te breiden.
Ik heb meerdere weken de uitgekozen gratis vector art tools getest en had gemengde gevoelens. Sommige programma's lieten indrukwekkende resultaten zien, terwijl andere ronduit frustrerend waren. Er waren ook een paar tools die mijn verwachtingen volledig overtroffen. Na dat alles heb ik een lijst samengesteld van de 13 beste gratis vector graphics software.

Ik ben het ermee eens dat Adobe Illustrator heeft een prijskaartje dat uw portemonnee kan doen trillen. Maar na het proberen van veel gratis alternatieven die beschikbaar zijn, kan ik met zekerheid zeggen dat geen van hen qua kracht, nauwkeurigheid en efficiëntie aan illustrator kan tippen. Als u professionele resultaten wilt, is het elke cent waard.
Deze vector graphics software is geschikt voor verschillende taken. Ik gebruik het bijvoorbeeld om logo's, social media graphics, print design en meer te maken. Na 2025 updates in AI-aangedreven functies worden alle processen sneller zonder de kwaliteit van de outputs te verslechteren. Ik heb de beste gratis vector software opties verkend, en hoewel sommige geweldig zijn, biedt geen van hen je dezelfde goodies die je ontvangt wanneer kopen Adobe Illustrator Het is dus geen wonder dat het voor mij de beste gratis software voor vectorafbeeldingen is die er is.
illustrator Generative Fill is een van de hoogtepunten van de nieuwe versie van het programma. Ik kan eenvoudige vectorvormen in seconden omzetten in ongelooflijke textuurontwerpen. Bovendien is er een handige Text to Pattern-optie, waarmee ik aangepaste patronen kan maken die perfect passen bij mijn ontwerpesthetiek. Ik vind Objects in Path ook fijn, waarmee het uitlijnen van objecten langs curven een fluitje van een cent is.
Dankzij deze innovatieve AI-tools kon ik brochures maken met opvallende beelden en gedetailleerde lay-outs voor de recente marketingcampagne van fixthephoto. Ik heb dergelijke ontwerptaken sneller dan ooit afgehandeld. Na bestudering van de gratis alternatieven kan ik vol vertrouwen zeggen dat illustrator mijn beste vectorsoftware blijft.

Inkscape is een gratis vector graphics software die me meteen opviel met een verscheidenheid aan geavanceerde tools voor het werken met vormen. Ik heb het een paar dagen getest en vond er vier tools die de control nodes en de numerieke parameters van de vormen konden veranderen.
Ik heb ook geprobeerd om objecten te klonen, en het heeft mijn workflow absoluut versneld. Wanneer u met deze software werkt, kunt u analytisch curven instellen met de Python-taal en bestanden gebruiken in PNG, TIFF, JPEG, XPM, GIF, SVG, etc. Om uw project te beschermen tegen diefstal, gebruikt u gratis watermark software.

Als u intuïtief wilt gratis grafische ontwerpsoftware, let op Linearity (voorheen Vectornator). Na het testen vond ik de geavanceerde lagen en de mogelijkheid om een onbeperkt aantal lagen te gebruiken om de meest complexe illustraties te maken, erg prettig.
Het opschepperige punt van Linearity is voor mij de Auto Trace. Het maakt het omzetten van rasterafbeeldingen in schone vectorafbeeldingen een snelle en intuïtieve taak. Als u logo's moet maken of schetsen in digitale kunst moet omzetten, moet u deze tool zeker proberen. Om de grenzen van zijn kracht te begrijpen, heb ik het getest met een handgetekend fixthephoto logo concept. Het resultaat was erg nauwkeurig. Ik hoefde maar een paar correcties toe te passen.
Hoewel ik problemen ondervond met het dupliceren van objecten, denk ik dat de professionele vorm- en contourtools, CMYK-kleurprofielen, aangepaste lettertypen, daadwerkelijke laagmengmodi en maskers van Linearity meer dan genoeg zijn voor handig werk. Wat meer is, als je ze vergelijkt Linearity versus illustrator Ik kan teamwerk aan één project organiseren en tegelijkertijd op beide platforms wijzigingen en bewerkingen doorvoeren.

SVGator lijkt een interessante optie omdat het gebruikers een eenvoudige methode biedt om hun SVG-bestanden te animeren. De belangrijkste functies van deze gratis vectorgrafische software zijn tijdlijn- en keyframetracks waarmee u alle vectorelementen in een project kunt plaatsen en ze vervolgens kunt transformeren naar een ingebed afspeelbaar bestand. Met svgator kunt u uw illustraties uploaden (gemaakt in software zoals Illustrator en Inkscape) of nieuwe rechtstreeks in de app maken.
Om dit programma te testen, besloot ik om verschillende vectoriconen te animeren voor een blogpost. Naar mijn mening is het proces van het maken van animaties aangenaam intuïtief: teken de gewenste vormen, kies keyframes ervoor en herhaal hetzelfde proces voor elk volgend keyframe terwijl je onderweg de nodige vormaanpassingen doet. Zodra ik de animatie start, bewegen alle onderdelen soepel van de ene vooraf gedefinieerde positie naar de andere. Ik heb ook de functies Animate on Click en Looping Animation geprobeerd. Ze werkten vlekkeloos. Uiteindelijk ontving ik lichtgewicht en webvriendelijke SVG-animaties.
Het enige nadeel van SVGator Voor mij is de beperkte functionaliteit van de gratis en lagere abonnementen een grote beperking voor je creativiteit.

IRA Design spreekt gebruikers aan met zijn indrukwekkende gradiënten en handgetekende sketch tools om zowel persoonlijke als commerciële projecten te maken. Hier vond ik alles om geweldige achtergronden, personages of objecten te maken, maar naar mijn mening zijn de aanpassingsopties beperkt, vooral vergeleken met de beste gratis vectorontwerpsoftware.
Met vijf beschikbare kleurverlopen en een reeks handgetekende assets is het mogelijk om geweldige illustraties te maken voor mobiele applicaties en websitekits. Toch geloof ik dat de meest ongelooflijke feature is dat je ontwerpen scherp blijven, ongeacht hoe je ze opschaalt.
Om de mogelijkheden van IRA Design, Ik besloot een verzameling geïllustreerde UI-componenten te maken. Ik was onder de indruk van wat ik kreeg. De afbeeldingen zagen er scherp uit op elk schermformaat dat ik probeerde. Bovendien waren de bestanden licht, dus mijn website laadde snel! Voor iedereen die een eenvoudige en krachtige tool voor web- of app-ontwerp nodig heeft, is IRA Design een solide keuze.

Na het testen Lunacy, Ik vond het behoorlijk waardevol met betrekking tot een vector graphics editor, vooral voor mijn mobiele app design projecten. Bovendien zijn ze allemaal gratis, wat geweldig is.
Auto Layout in lunacy heeft het ontwerpen flexibel en responsief gemaakt. De meeste keren dat ik het heb getest, heeft deze tool me geholpen uren te besparen, omdat het definiëren van beperkingen en regels een fluitje van een cent is voor mijn elementen. Ik merkte ook dat het het bestand Figma heel soepel importeert, in tegenstelling tot veel lunacy alternatieven, zodat u in een compleet nieuwe ontwerpomgeving kunt werken.
Hulpmiddelen op basis van kunstmatige intelligentie (AI) zoals het opschalen van afbeeldingen of het verwijderen van achtergronden en een overvloed aan ingebouwde afbeeldingen ondersteunen mijn workflow nog verder, zonder dat ik extern hoef te zoeken naar pictogrammen, illustraties of foto's die ik in mijn document kan gebruiken.
Ik ben enthousiast over de nieuwe update, die veel voordelen voor teams bevat. Ik denk dat we er het maximale uit kunnen halen met mijn fixthephoto collega's. Ik heb het getest door samen met een collega aan een UI-ontwerp te werken. De ervaring was prettig, omdat we allebei direct veranderingen zagen.

Vectr wordt geadverteerd als een gebruiksvriendelijke software die geschikt is voor mensen van alle niveaus. Na het testen ervan kan ik zeggen dat het zulke gedurfde beweringen waarmaakt. Vanaf de eerste lancering was ik gehypnotiseerd door de eenvoudige interface, gecombineerd met efficiënte functies. Omdat het een online teken-app, Ik kon mijn werk zonder problemen vanaf verschillende apparaten benaderen. Of ik nu op mijn desktop, laptop of zelfs tablet zat, dit gratis vector art-programma gaf me een consistente en flexibele ontwerpervaring.
Met Vectr haalt u het maximale uit teamwork. Collega's kunnen in realtime samenwerken aan het project, gebruikmakend van functies als data delen en commentaar geven, etc. Naar mijn mening is zo'n aanpak gunstig voor de efficiëntie en productiviteit van het team. Maar toen ik Vectr versus inkscape en Illustrator, merkte ik dat het niet zoveel verschillende bestandstypen aankan. Als je echter vooral populaire formaten zoals SVG, AI of EPS gebruikt, dan is het prima.

DRAW-SVG is een van die tools in mijn testen die mij enorm heeft geholpen bij projecten in verschillende domeinen. Het kwam echt van pas toen ik een keer aangepaste graphics moest maken voor een serie nieuwsbriefbanners.
Dankzij een enorme bibliotheek met vectorafbeeldingen was het voor mij heel gemakkelijk om geschikte illustraties, diagrammen en grafieken te vinden die ik in mijn ontwerp kon verwerken. Dit bespaarde me een hoop kostbare tijd die ik anders had besteed aan het maken van deze afbeeldingen vanaf nul. Bovendien hielp het echt om ervoor te zorgen dat alle presentaties een consistente en professionele uitstraling hadden, wat een groot voordeel is.
Ten tweede vond ik de krachtige SVG-editor van DRAW-SVG, waardoor ik direct aan de slag kon en de graphics kon aanpassen en aanpassen om ze perfect te laten aansluiten bij de inhoud van elke presentatie. Het is geen understatement om te zeggen dat de veelzijdigheid van de functies en het gebruiksgemak de visuele aantrekkingskracht en algehele functionaliteit van mijn presentaties merkbaar hebben verbeterd.

Na het testen van meerdere gratis vectorsoftwareprogramma's moet ik toegeven dat Amadine is een uniek programma. Eerlijk gezegd is het een van de beste gratis vector graphics editors die je kunt vinden, vooral als je op een Mac, iPad of iPhone zit.
amadine maakt indruk op mij met zijn universele toolset gericht op professionals en amateurkunstenaars. Een van de krachtigste, naar mijn mening, is de Fusion Tool, die complexe vormen kan creëren met contour- en lijnsamenvoeging, optioneel met behulp van de Paint-modus voor het kiezen van kleurstijlen. Een andere functie die ik erg fijn vind, is Rounded Corners, die helpt om snel de straal van hoeken en kromming in te stellen — zeer belangrijke aspecten wanneer er behoefte is om natuurlijke vormen te verzachten. Ik heb de Fusion Tool en Rounded Corners geprobeerd terwijl ik aan een poster werkte. Beide instrumenten werkten soepel en waren nuttig.
Het is ook mogelijk om te exporteren van amadine in alle belangrijke formaten, waaronder SVG, PDF, TIFF, PNG en JPEG. Ik weet zeker dat dit Flyer-ontwerpsoftware past goed bij verschillende projecten, met toepassingen die variëren van posters en brochures tot illustraties, webdesign en branding.

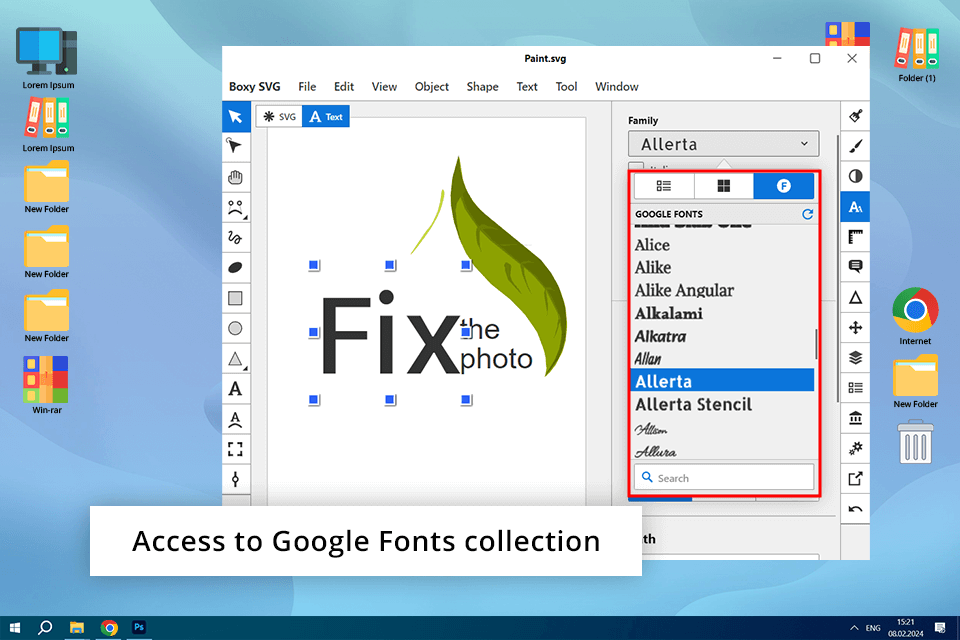
Als u eenvoudige, gemakkelijke en absoluut gratis vector graphics software voor Mac en Windows nodig hebt, dan is Boxy SVG de beste optie voor u. Gebaseerd op mijn testresultaten, zou ik zeggen dat het krachtig is voor het maken van banners, iconen, knoppen, graphics, interface schetsen, etc., zonder veel moeite.
Dit programma heeft een intuïtieve interface en een set van de meest noodzakelijke tools voor amateurwerk. Ik heb een set iconen voor onze website gemaakt. Zowel het ontwerpproces als de resultaten waren on point. Weinig Boxy SVG alternatieven kan dezelfde snelheid en uitvoerkwaliteit bieden als deze oplossing.
In Boxy SVG kunt u kant-en-klare vectortekeningen gebruiken die u helpen bij het maken van uw eigen illustraties. U kunt ook met lagen en vormen werken en bitmapafbeeldingen importeren om complexere schetsen te maken. Naar mijn mening zouden beginners of hobbyisten die geïnteresseerd zijn in grafisch ontwerp, dit programma eens moeten proberen. Maar vergeleken met Boxy SVG versus illustrator Ik moet zeggen dat de eerste waarschijnlijk niet robuust genoeg is voor zware professionele taken.

Als u online nodig hebt tekensoftware dat gratis en heel gemakkelijk te gebruiken is, Vecteezy kan perfect bij u passen. Op basis van mijn ervaring schittert het met zijn uitgebreide bibliotheek met kant-en-klare illustraties die u kunt bewerken en gebruiken voor uw werken. U kunt de pen ook gebruiken om uw eigen illustraties vanaf nul te maken.
Als u een tekstontwerp moet maken, bekijk dan een selectie van 75 lettertypen die beschikbaar zijn in deze gratis online software. U kunt ook een eenvoudig kleurenpalet gebruiken, complexe illustraties maken en bestanden importeren en bewerken in SVG-formaat. Wat tekortkomingen betreft, ik had af en toe last van vertragingen en vastlopers, vooral bij het werken met SVG's. Er zijn enkele Vecteezy alternatieven die de last beter aankunnen.
Om de tekst- en illustratiefuncties te evalueren, heb ik social media graphics gemaakt voor de kortingen van fixthephoto. Ik heb lettertypes en vectorontwerpen uit hun collectie gekozen en ze lichtjes aangepast. Het was verrassend eenvoudig. Als je op zoek bent naar een gratis online tool die makkelijk te gebruiken is, is Vecteezy een geweldige optie.

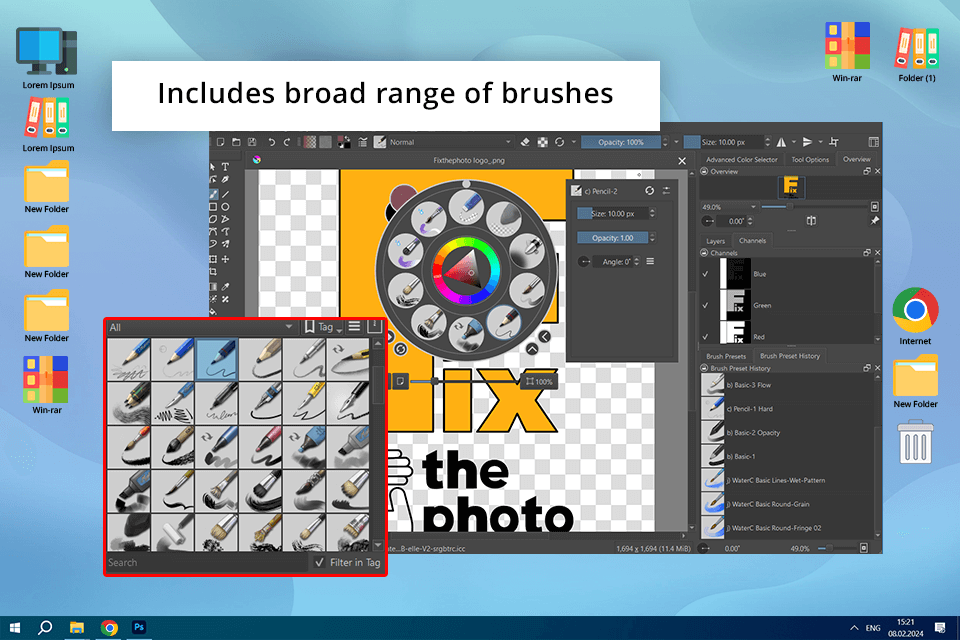
Ik denk dat Krita is het dichtstbij Adobe Illustrator alternatief, vooral voor kunstenaars, illustratoren en grafisch ontwerpers. Naar mijn mening is een van de meest aantrekkelijke functies dat het volledig gratis te downloaden en te gebruiken is. Omdat het open-source is, krijgt het ook regelmatig updates en verbeteringen van een toegewijde community van ontwikkelaars en bijdragers.
krita beschikt over een fantastische penseelengine die artiesten een hoop opties en instellingen geeft om mee te spelen. Je kunt zelfs je eigen penselen maken en gemakkelijk allerlei coole schildereffecten krijgen. Bovendien is het mogelijk om lagen te wijzigen, waardoor je verschillende delen van je kunstwerk afzonderlijk kunt ordenen en tweaken.
Ik heb de brush engine en de lagen nauwkeurig getest en nu snap ik waarom artiesten er zo dol op zijn. Toch moet ik toegeven dat het niet het makkelijkste programma is om op te pakken. Als je tegen de klok moet racen om banners of logo's te maken, kan de steile leercurve een serieus probleem worden.

SVG-Edit is een van de beste gratis vector graphics software voor Windows als het gaat om simpele taken met vector graphics. Van wat ik heb gezien, heeft deze software de minimale benodigde tools, waarmee je simpele vormen kunt tekenen. Ik heb me gericht op het maken van basis iconen en het spelen met gradients, en ik geloof dat de software goed overweg kan met simpele taken. Je kunt ook lagen en gradients gebruiken om je illustraties te maken en de SVG bron te bewerken.
De actiegeschiedenis verdient speciale lof, aangezien u over1000 stappen kunt traceren. De meest populaire SVG-Edit alternatieven bieden niet dezelfde mogelijkheden. U kunt uw voltooide werk ook exporteren naar PNG-, JPEG-, BMP- en WEBP-formaten. U kunt ook zelf wijzigingen aanbrengen in de broncode om uw eigen tools en functies toe te voegen of te verwijderen. Vergelijkbaar met BoxySVG, zou ik zeggen dat het een meer solide keuze is voor persoonlijk gebruik, maar niet voor professionele teamprojecten.
| Criteria | Beschrijving |
|---|---|
|
Gebruikersinterface
|
Beoordeel hoe de software eruitziet, hoe het is ingedeeld en hoe makkelijk het is om te gebruiken. Een complexe interface kan veel coole functies hebben, maar het kan beginners verwarren. Aan de andere kant kan een simpele interface makkelijk zijn, maar het zal geavanceerde tools missen.
|
|
Updates
|
Houd er rekening mee hoe vaak de software wordt bijgewerkt en hoe betrouwbaar die updates zijn. Ontwikkelaars moeten bugs oplossen, de snelheid verbeteren en nieuwe functies toevoegen. Regelmatig updates krijgen is noodzakelijk om de software up-to-date te houden en te beschermen tegen beveiligingsrisico's.
|
|
Gereedschapset
|
Evalueer de verschillende teken- en bewerkingsfuncties die de software biedt. Met krachtigere tools krijgt u meer opties en flexibiliteit om vectorafbeeldingen te maken en aan te passen.
|
|
Verenigbaarheid
|
Controleer welke import- en exportformaten een programma ondersteunt. De meest voorkomende opties zijn SVG, PDF, EPS, PNG en JPG. Brede compatibiliteit betekent dat het probleemloos met verschillende tools en platforms kan samenwerken.
|
|
Leercurve
|
Denk bij het kiezen van een programma na over hoe makkelijk het is voor mensen om het onder de knie te krijgen. Als de software ingewikkeld is, kost het meer tijd en moeite om te begrijpen hoe alles werkt. Anders kunnen mensen het sneller leren.
|
|
Ondersteuning van de gemeenschap
|
Bekijk hoe efficiënt en productief de gebruikerscommunity achter de software is. Wanneer gebruikers actief zijn, ontvangt u regelmatig waardevolle bronnen. Dit kunnen tutorials, unieke content, etc. zijn. Dit is erg handig voor het oplossen van problemen.
|
|
Platform
|
Ontdek voor welke besturingssystemen de software is ontwikkeld. De beste gratis vector graphics software werkt op Windows, macOS, Linux of online. Hoe meer besturingssystemen het ondersteunt, hoe flexibeler en efficiënter uw werk zal zijn.
|
|
Aanpassing
|
Denk aan het niveau van maatwerk. Het is aan te raden om te kiezen voor tools met instelbare functies en een interface. Zo kunt u een perfecte omgeving voor uw werk creëren.
|
Het kiezen van de beste gratis vector graphics software is belangrijk, maar weten hoe je het als een pro gebruikt is wat echt telt. Ik ben al jaren bezig met dit gebied en ik ken een aantal handige trucs. Nu ben ik klaar om de geheimen te onthullen van hoe je opvallende vector art maakt:
Booleaanse bewerkingen. Als u gepassioneerd bent over het perfectioneren van elke lijn, dan zijn Booleaanse bewerkingen een must om te proberen. U hoeft vormen niet langer in positie te duwen, maar kunt in plaats daarvan de tools Unite, Subtract, Intersect en Exclude gebruiken. Zo is het gemakkelijker om vormen nauwkeurig te knippen, samen te voegen en te wijzigen.
✔️ Icoon ontwerp. Moet u een "plus"-icoon maken? Leg gewoon twee rechthoeken over elkaar, selecteer ze en klik op "Unite" in het Pathfinder-paneel als u Illustrator gebruikt (andere programma's hebben vergelijkbare tools). U hebt in een handomdraai een nauwkeurig plusteken.
✔️ Complexe logo's. Bij het werken aan ingewikkelde logo's kunnen Booleaanse bewerkingen ook handig zijn. Voor een halve maan overlapt u eenvoudig twee cirkels en gebruikt u 'Subtract'. Binnen enkele seconden hebt u een scherpe, schone halve maanvorm.
Gradient mesh. Platte gradients zijn geweldig voor basistaken, maar als je het een tandje hoger wilt zetten, is Gradient Mesh een geweldige optie. Met deze geavanceerde techniek kun je naadloze, realistische schaduw- en lichteffecten bereiken.
✔️ Productmodellen: Als u een blikje frisdrank ontwerpt, kan een vlakke gradiënt een te eenvoudig resultaat opleveren. Gradient Mesh daarentegen stelt u in staat om vloeiende, realistische lichteffecten te creëren die perfect om het oppervlak van het blikje heen lopen. Een dergelijk 2D-ontwerp zal niet onopgemerkt blijven.
✔️ Organische vormen met diepte. Om de natuurlijke look van een blad of een sappig stuk fruit weer te geven, moet u ook kiezen voor Gradient Mesh. Door kleuren te mengen, kunt u diepte en textuur toevoegen aan platte vectorillustraties en een levendig, levensecht ontwerp bereiken.
Knooppuntreductie Maak geen te complexe vectorpaden, anders loopt u het risico dat uw vectorpad trager wordt. AI-tool voor ontwerpers en bestanden heel groot maken. Zulke problemen hebben vaak te maken met autotracering en gedetailleerd tekenen. Door onnodige knooppunten te verminderen, houdt u uw workflow efficiënt en uw ontwerpen schoon.
✔️ Versnel uw workflow. Overmatige ankerpunten kunnen uw workflow, uw software en zelfs uw creativiteit vertragen. Verminder knooppunten en uw complexe illustraties of animaties zullen lichter aanvoelen en sneller draaien. Uw hardware zal ook efficiënter werken.
✔️ Schonere, professionelere vectoren. Overbelaste paden kunnen uw artwork er ruw en ongeraffineerd uit laten zien. Vereenvoudig uw curven om schonere, strakkere en professionelere ontwerpen te krijgen.
Ik zal nooit de keer vergeten dat ik te maken had met een traag Illustrator bestand. Ik was bezig met het ontwerpen van een enorme banneradvertentie vol met complexe vectorelementen. Ik wist niet waarom het proces zo langzaam ging totdat ik de opdracht "Simplify" gebruikte (Object> Path> Simplify). Opeens werd mijn bestandsgrootte kleiner, Illustrator versnelde en het ontwerp zag er nog steeds even scherp uit.
Knipmaskers. Het gebruik van knipmaskers is een van mijn favoriete niet-destructieve bewerkingstechnieken. Zo hoef ik geen delen van mijn ontwerp definitief te wissen, maar kan ik een vorm gebruiken om onnodige elementen te verbergen. Het is mogelijk om het masker of het object op elk gewenst moment aan te passen zonder dat er originele details verloren gaan.
✔️ Moeiteloze integratie van afbeeldingen. Als u een afbeelding in een vectorvorm wilt plaatsen, kunt u een knipmasker gebruiken. U moet een vorm tekenen, de afbeelding erbovenop plaatsen en een knipmasker toepassen. Wat ik vooral fijn vind, is dat u de afbeelding op elk gewenst moment kunt verschuiven, van formaat kunt veranderen of kunt verwisselen.
✔️ Complexe gelaagde effecten. Met behulp van clipping masks kunt u ook gelaagde effecten maken. Voeg schaduwen, highlights of texturen toe zonder uw basisontwerp te beïnvloeden.
Kan gratis vectorsoftware echt in de plaats komen van Adobe Illustrator? Dat is de vraag die ik besloot te beantwoorden. Ik gebruik Illustrator dagelijks op FixThePhoto, en ik moest weten of deze gratis alternatieven de werklast aankonden. Wanneer testen, Ik heb logo's, social media graphics en blogillustraties gemaakt. Sommige programma's verrasten me, en andere waren minder indrukwekkend.
Voor mij was het testen van 30+ vectorontwerpprogramma's een echte missie. Met input van mijn FixThePhoto collega's, Ik heb bruikbaarheid, functies, bestandscompatibiliteit, prestaties en maatwerk kunnen evalueren. Ik heb gekeken naar giganten in de industrie zoals CorelDRAW en Affinity Designer en minder bekende spelers zoals Fatpaint en Vector Magic.
Stap 1. Evalueer het gebruiksgemak. Het eerste wat ik testte was bruikbaarheid. Een onhandige interface of moeilijke navigatie kan elk project snel laten ontsporen. Ik lette goed op hoe intuïtief de bediening was en hoe snel ik aan de slag kon zonder een tutorial nodig te hebben.
✔️ Interface intuïtiviteit. Hoe intuïtief was de interface? Waren de menu's op een logische manier georganiseerd? Was het makkelijk om de tools te vinden die ik nodig had?
✔️ Leercurve. Hoe snel kon ik vormen tekenen, de pentool gebruiken en kleuren toevoegen? Moest ik veel tijd besteden om het programma onder de knie te krijgen?
Stap 2. Functieset beoordelen. Vervolgens heb ik de belangrijkste functies van elke software onderzocht. Ik wist dat ik geen perfecte Illustrator-vervanger zou zien. Toch wilde ik een programma met onmisbare tools en functies die cruciaal zijn voor professioneel vectorwerk.
✔️ Basisgereedschappen. Biedt het programma een pentool, vormgereedschappen, pathfinder/vormbouwer, lagen en tekstgereedschappen?
✔️ Geavanceerde functies. Was er iets extra's, zoals gradients, meshes, blend modes, symbolen en effecten?
✔️ Typografie-instellingen. Kunt u de tekst bewerken en verschillende lettertypen, kerning, regelafstand en tekststijlen uitproberen?
Stap 3. Controleer de compatibiliteit van het bestand. Ik werk regelmatig met veel verschillende bestandsformaten en daarom heb ik een vectorafbeeldingseditor nodig die deze formaten ondersteunt.
✔️ Import/export formaten. Kan ik met AI werken, SVG-bestanden, EPS en PDF? Kan ik deze formaten zonder problemen of gegevensverlies importeren en exporteren?
✔️ Rasterformaatondersteuning. Ondersteunde het programma rasterformaten zoals PNG, JPG en TIFF? Dit is belangrijk voor vectorontwerpen.
Stap 4. Prestaties en stabiliteit testen. Niemand wil een gereedschap dat voortdurend vastloopt of belangrijke taken niet kan uitvoeren.
✔️ Responsiviteit. Werkte de software zonder vertraging? Was het responsief? Kon het complexe vectorillustraties aan?
✔️ Stabiliteit. Waren er crashes of freezes tijdens normale belasting? Was het stabiel met complexe ontwerpen?
Stap 5. Onderzoek naar aanpassingen en plug-ins. Dergelijke functies zijn niet verplicht, maar het is wel prettig om ze te hebben om de workflow nog verder te verbeteren.
✔️ Aanpassingsopties. Kan ik snelkoppelingen, interface-indeling of andere instellingen aanpassen op basis van mijn eisen?
✔️ Plugin/extensie-ondersteuning. Kan ik plug-ins of extensies importeren om de functionaliteit uit te breiden of de integratie met andere tools te verbeteren?