
If you have an online store, it's essential to use ecommerce images of the products you're selling. These images can be used on your website, social media platforms, or retailer e-commerce sites. However, the images should be eye-catching and that they represent the products you're offering.
If you look at online shopping, most people will shop with their eyes. If you don't have appealing images, you can't make more sales. It will, therefore, require you to take quality photos. The images should have the right lighting, clean background, and with the help of a photo editing software. If this seems too difficult for you, you can always outsource your editing for a reasonable price.
This article outlines the most effective methods for ecommerce image optimization. Thise-commerce photography guide dwells on how to increase sales, make conversions, raise customer retention, Google rankings, etc.

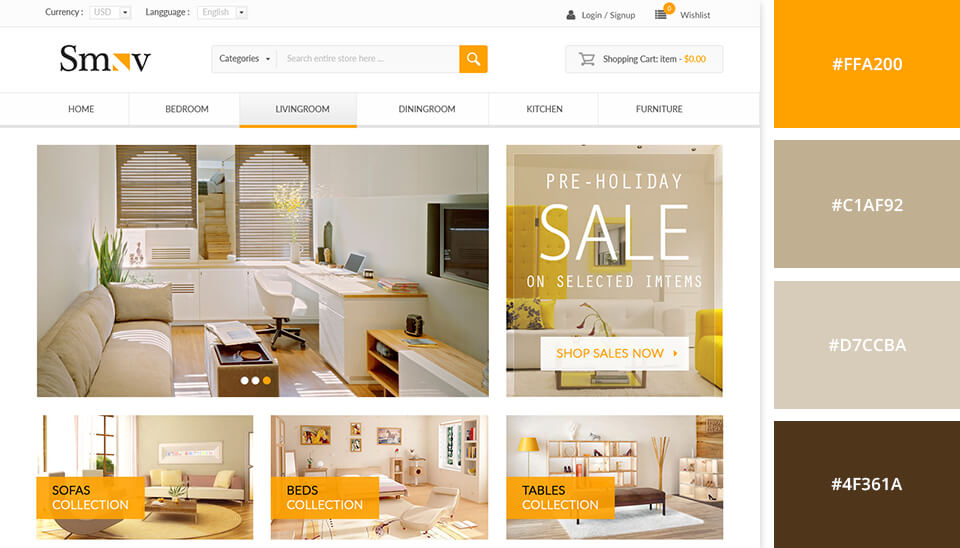
If you want to produce an engaging photo for e-commerce to reach your audience, use color psychology. Colors affect perception and behavior. Some colors encourage customers to consider specific products. So, knowing which colors to use in your photos may considerably help grow your business.
Take a deep dive into complementary colors photography and come up with ideas of how to evoke customer’s interest by incorporating certain colors into your photos. You can accentuate tones that are less visible in your product or use colored backgrounds or props to contrast colors.

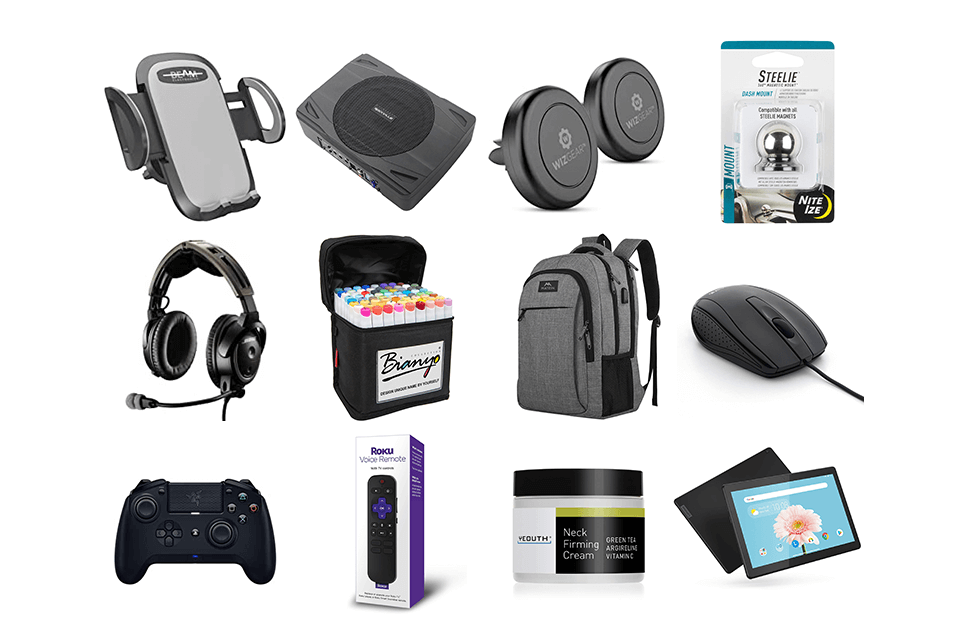
Another method for optimizing photos is to choose the right background. When picking product photography backdrops, use traditional options such as a white background. You can also remove the background if it has unnecessary elements. Choose one background color to make your online store appear more coherent.
White provides maximum consistency, making products in different colors and styles look as flattering as possible. Moreover, if you want to draw all buyers’ attention to a product, a white backdrop is a sure way to go.
Besides, if your photo has a universal white background, you can upload it on different marketplaces and marketing channels. For example, Google Shopping campaigns require product images with light gray backdrops. If you want to sell your products on Amazon, you should use only plain white backgrounds.

The other way to make customers attracted to your photo is through the use of shadows. This has been an effective and popular method that will make the photo more beautiful. Besides, shadow allows the photos to look natural and catchy when under a grey or white background.
You can utilize the different types available such as adding a drop shadow in Photoshop, natural shadow, reflection shadow, and more. In most e-commerce websites, those clients who sell leather bags, shoes, and dresses mostly use natural shadow. For glass or jewelry photography, they use reflection shadow.

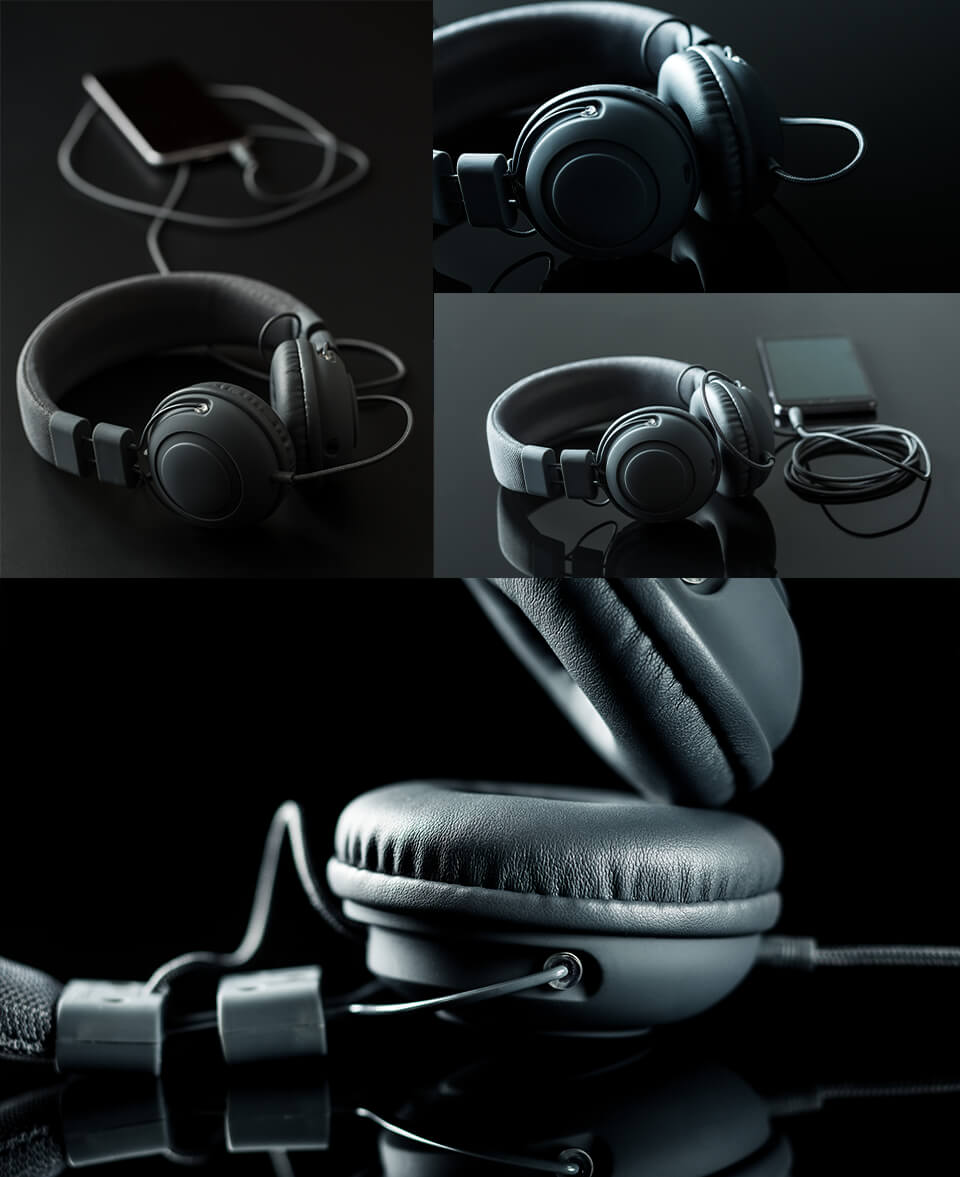
E-commerce shopping doesn't allow the client to physically touch the product before he or she can buy it. It all depends on the way the viewer sees the images. So, using an image at one angle will not do. To show them how the product looks, take pictures from all angles.
Using images with multiple angles is essential, especially in the fashion e-commerce category. For example, if a shopper wants to buy a new pair of shoes, and your website doesn’t show them in all angles, they may return the product if the other sides of the shoes don’t correspond to what they have imagined, and they may never shop in your store again.

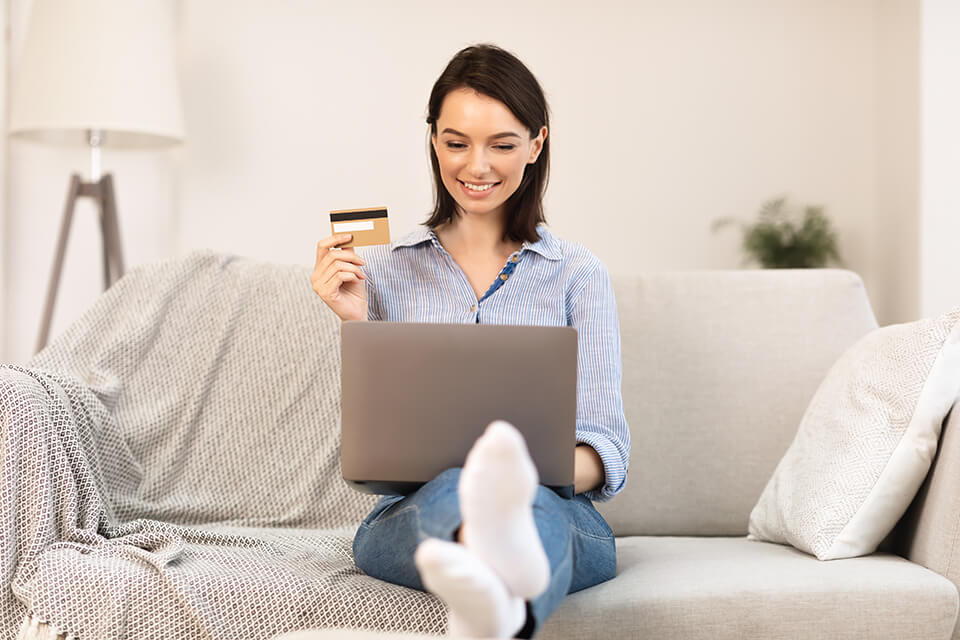
If you add a little human touch into your e-commerce product images, it will help increase engagements and, most importantly, conversions. You should try to use someone that fits the target of your ideal audience.
For example, if your products target middle-age customers, you need to use a middle-aged person in the picture. In such a way, the shoppers see themselves in the images.
On your e-commerce website, you can opt to add a section that will display user-generated content. So, images for real customers that are using your product will demonstrate social proof. If the visitors see that you have happy customers, they also need to become your customers.

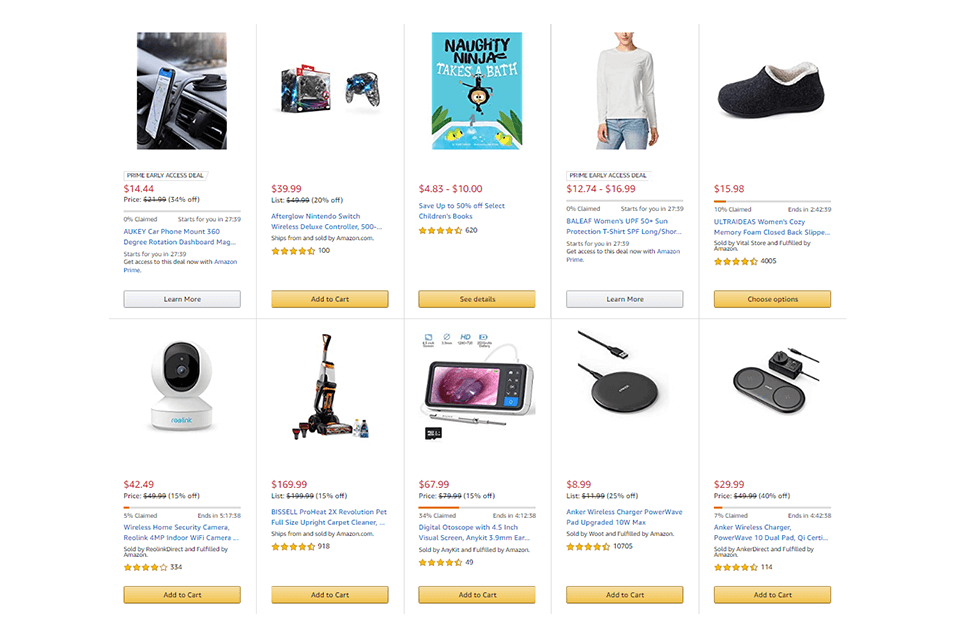
If you need to add effectiveness in your e-commerce image, use graphics that will help with a product presentation. Today, there are commonly used graphics to represent the product, such as sizing charts and comparison charts. For product comparisons, they are pretty straightforward.
If it's about sizing charts, you can do more than the standard chart that comes complete with measurements. You can also show the different sizes that will fit customers with various builds and sizes.

When comparing a product listing that shows only plain product images having white backgrounds, with the product listing that shows plain product images with lifestyle shots, the latter always win all the time. So, it's essential to ensure you include lifestyle photography for your product presentation.
This technique helps the potential customers relate to the product better, Besides, including lifestyle shots gives customers a frame of reference. It allows them to estimate small and large products.
If you use this kind of photos showing the product in use, they will help to attract more customers. The reason is that they will help the consumer to have a better imagination of how the product will help them in day-to-day life.

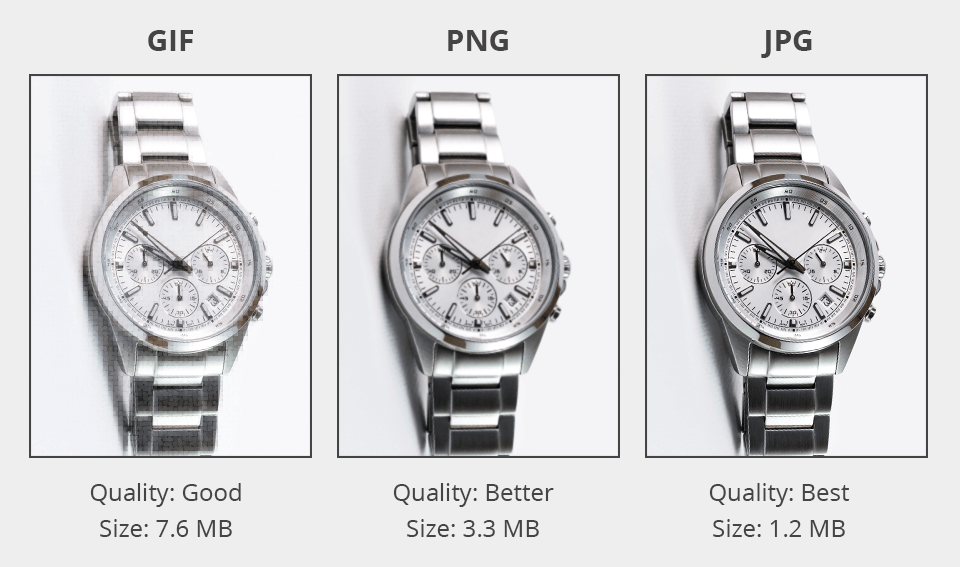
You should choose between three formats to upload images on online platforms: JPEG, GIF, and PNG.
JPEG is the most popular format used in digital photography and online marketing. It supports a rich array of colors. Due to well-elaborated JPEG compression settings, it is possible to find a perfect balance between optimizing images for the web and preserving an excellent quality.
PNG format supports a rich color gamut and allows for saving images with a transparent background. This is possible due to a large file size. If you want to edit a photo multiple times, it is better to convert it to PNG first. A PNG format is lossless, meaning you can edit an image multiple times without degrading its original quality.
GIF gives worse image quality than JPEG for the same file size. This format is usually used for computer-generated images that serve as icons or design elements. It is the only format that can include animated frames, which increases its size significantly. However, a large image size means that you will face difficulties when working with colors. That’s why GIFs are suitable mostly for simple images to add to your website.

When it comes to image optimization, it’s essential to use descriptive keywords to improve your organic rankings on Google. Choosing the right file name and relevant keywords is the main factor of successful image optimization. Aside from crawling text on your website, search engines also crawl image file names.
Think about what potential buyers do when searching for products on your digital marketplace. What phrases do they type in the search field? Check out your website analytics with dedicated free website traffic checkers for keyword analysis.
Use SEO software to find out the most commonly-used naming patterns your clients use and incorporate them into an image file name. You should include only one variation of a keyword. Make sure your filename is readable and short. To make a search engine recognize individual words, it is necessary to use hyphens to separate words.

Alt tags are descriptions embedded in an HTML code. They define the function of an image on a web page. It especially makes sense if an image isn't visible on a website for some reason. Alt tags can also serve as a cue for people with visual impairments to orient them in the content.
Using the Alt attribute is one of the most efficient methods to optimize images for the web and make them appear in the Google search or other web searches. All you need is to create descriptive and relevant alternative text to define a product. If you distribute goods that contain serial numbers or letters identifying their lines, feel free to include them in your alt text.

Approximately 50 percent of users expect a web page to load in two seconds or less. Make sure you don't upload too large images on your website. According to Amazon surveys, it will lose $1.6 billion in sales annually if its pages took just 1 second longer to load. Web page speed is now used as a ranking factor for search engines.
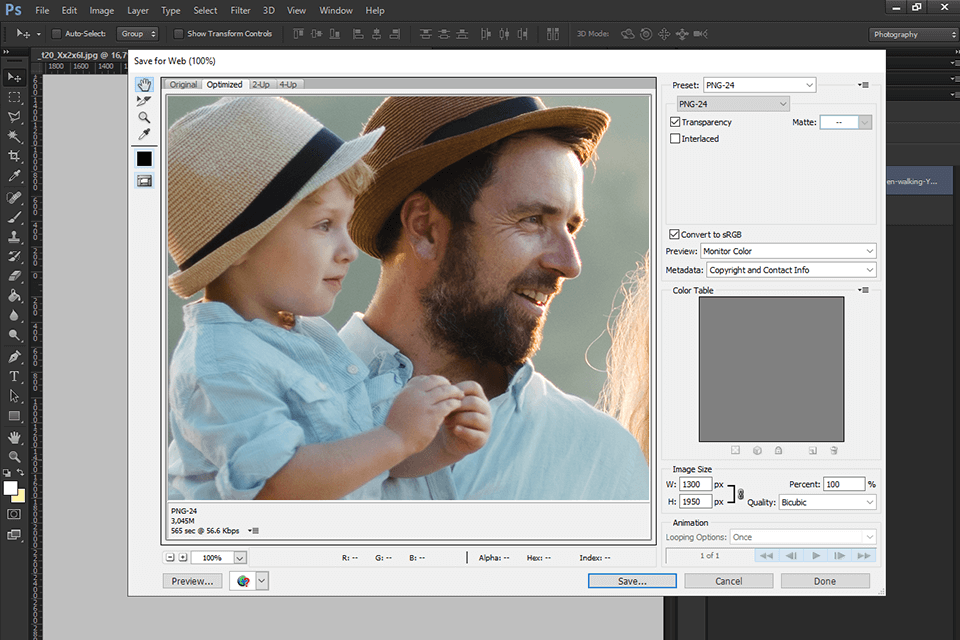
An effective method to compress images is to use the “Save for Web” dialog box in Photoshop. Once you use this function, make sure you reduce the size of an image, while keeping its quality as close to the original as possible.
Another way to optimize large images for the web is to use specifically designed image optimizers. They conceal metadata of the image such as color profiles, camera settings, thumbnails, etc. Thus, it is possible to considerably reduce an image size with the initial quality preserved. To optimize your web page performance, increase the size of your images up to 1-2MB.

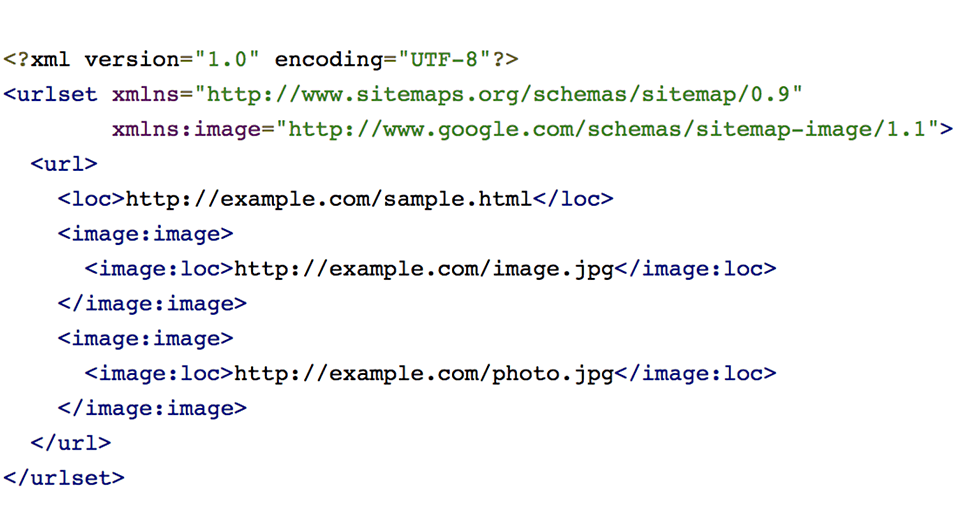
The Sitemap file contains information about how the content on the site is organized (for instance, web pages, videos, and other resources). This information helps Google and other search engines index your content more accurately. Web crawlers fail to identify images that aren’t determined in the webpage source code.
So, if you want Google to find and understand image files, it is necessary to specify their location in the sitemap file. It is possible to add the sitemap to Google with the Search Console. There is an additional type of sitemap called an image sitemap where you can list only your image files.
If you are going to create an e-commerce website, upload only JPEG images. This format guarantees the best image quality while keeping an image size small.
It is advisable to use images from 1500px to 2500px wide. In case you opt for smaller dimensions, an image may look unclear or pixelated, especially if you use it as a full-width-banner.
Try to resize your images to 1or 2MB. If you want to boost your site's performance, it is better to add images of small sizes. Thus, you will get a lower bounce rate and numerous satisfied site users.
Include only the most important information into an image file name. Try to guess what word patterns people will use when searching for your product. It is necessary to add hyphens or underscores to separate the worlds in the filename.

If you want to improve your product pictures and give them a coherent look, use the best photo editing software for PC. In order not to spend tons of time performing manual manipulations with your photos, incorporate Lightroom presets into your workflow. Apply these plug-ins to your pictures and improve colors, white balance, contrast, skin tones in an instant.