
As someone who worked on dozens of UI/UX design projects at FixThePhoto, I’ve managed to test every feature Adobe XD has to offer thoroughly. This prototyping tool has rapidly turned into my main software for producing user-friendly layouts and design prototypes due to its streamlined UI and convenient integration with other Adobe applications.
Before I learned how to use Adobe XD, I primarily employed Photoshop and Illustrator for all my design needs. Even though both these Adobe products are the best in their respective niches, Adobe XD offered a variety of unique tools that helped simplify my workflow and improve my productivity, including repeat grids, interactive prototypes, and convenient sharing to receive feedback.
Whether you’re still a beginner or an experienced designer, Adobe XD is bound to provide all the features you need to cover all your professional bases.
|
File name:
|
adobe-xd-full-version.exe (download)
|
|
File size:
|
2.3 GB
|
|
File name:
|
adobe-xd-full-version.dmg (download)
|
|
File size:
|
2.8 GB
|
|
File name:
|
adobe-xd-2024-for-windows.exe (download)
|
|
File size:
|
2.1 GB
|
|
File name:
|
adobe-xd-2024-for-mac.dmg (download)
|
|
File size:
|
2 GB
|
|
File name:
|
adobe-xd-56.1.12-for-windows.exe (download)
|
|
File size:
|
2.3 GB
|
|
File name:
|
adobe-xd-56.1.12 -for-mac.dmg (download)
|
|
File size:
|
2.2 GB
|
|
File name:
|
adobe-xd-plugins-for-windows.zip (download)
|
|
File size:
|
1.5 GB
|
|
File name:
|
adobe-xd-plugins-for-mac.zip (download)
|
|
File size:
|
1.7 GB
|

✔️ Improved performance. I’ve always admired the speed and efficiency of Adobe XD. The developers optimized the software to make sure it performs smoothly and can handle the most elaborate projects without any hiccups. I’ve relied on this UI design software to produce prototypes with dozens of connected artboards, and I didn’t notice any drops in performance. A looming deadline never feels threatening when you know your software is up to par for the task.
✔️ Streamlined interactive prototyping. After downloading Adobe XD, I noticed how it excels at prototyping. It makes it extremely simple to link screens, create transitions, and preview animations straight within the app. This allows you to save a lot of time than you’d otherwise waste exporting your projects and opening them in other software. Sharing your interactive prototypes with your clients is not only convenient but also helps establish you as a professional in their eyes.
✔️ Integration with Creative Cloud products. I adore how easy it is to integrate Adobe XD with Creative Cloud Libraries. This makes it simple to find any font, color palette, or design element I need to preserve consistency across all my designs. Moreover, switching between Adobe XD and Illustrator, and Photoshop feels nearly instantaneous.
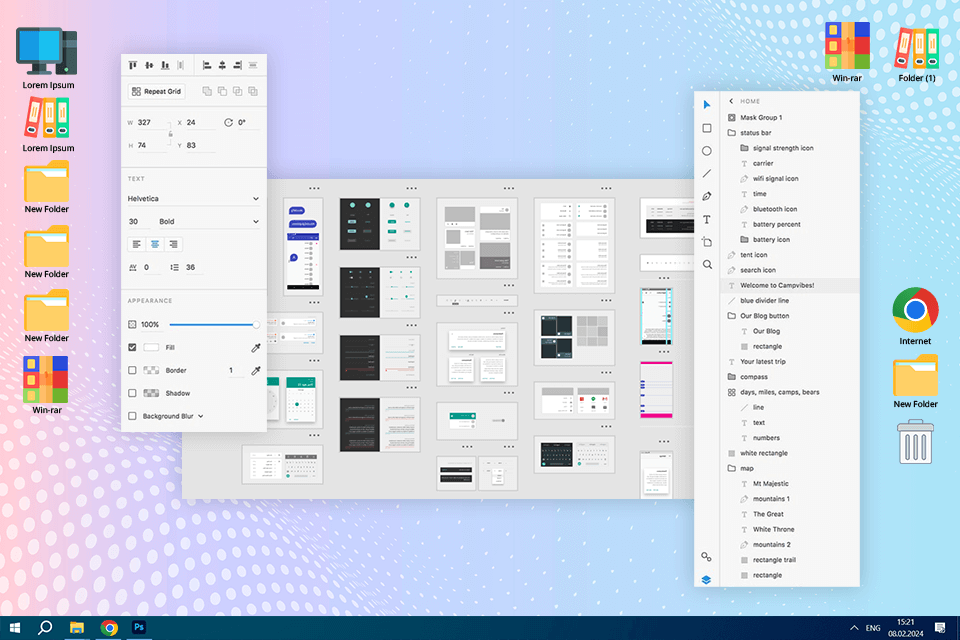
✔️ Component states and repeat grids. Such features as repeat grids and element states are huge time-savers. For example, when creating an interface with repeating components, like product cards or menus, I can adjust their elements globally across the entire project in just a couple of clicks. It’s a quality-of-life feature that I didn’t know I wanted until I tried it.
✔️ Cross-platform availability. I’ve enjoyed terrific performance on both my Mac and Windows laptop. Sending my projects to clients and collaborating with coworkers was also convenient due to the provided cloud-sharing functionality. It was refreshing to know I won’t have to deal with any compatibility issues.
❌ Restrictive feature set for advanced animations. While I’m a huge fan of Adobe XD, I frequently regret it doesn’t have more robust animation functionality. It’s not well-suited for creating intricate interactions or detailed motion animations, forcing me to go back to After Effects, which hinders my workflow.
❌ Collaboration functionality isn’t always reliable. Even though the real-time collaboration support in Adobe XD is very useful, it doesn’t always work properly. I’ve had plenty of occasions when syncing between devices or sharing files with teammates took more time than expected, which is irritating when handling time-sensitive projects.
❌ Challenging learning curve for beginners. My first several hours with Adobe XD were rather challenging, as it took me some time to get acquainted with all the tools, component states, and Adobe XD plugins, but the variety of Adobe XD tutorials available online made my life a lot easier. If you haven’t used any UI/UX software in the past, this solution might feel daunting at first.

If you’re interested in finding an affordable solution for handling UI/UX designs, there are multiple free alternatives to Adobe XD that deserve your attention. They provide a broad selection of tools that are capable of delivering professional results without requiring an expensive subscription.
In my experience, Figma is the most similar option to Adobe XD particularly when collaborating with coworkers.
Figma is valued for its convenient collaboration tools that allow users to track real-time changes. Adobe XD doesn’t have such powerful functionality. Both parts of the Figma vs Adobe XD comparison are suitable for UI design and prototyping, but the former can be accessed online from any browser.
It makes it more convenient to use than Adobe XD, which doesn’t have a web-based version. You can use cloud storage to store your files and vector grids and access them whenever you need them. Figma allows several users to edit the same project at the same time. While Adobe XD also has collaboration tools, it’s better suited for those who work on their projects alone.
Sketch is another popular software for macOS that I like for its streamlined interface and tools that enable me to work with vector graphics, which makes it similar to Adobe XD. When I pit Sketch vs Adobe XD, I see that both programs are perfect for designing user interfaces and wireframes. Instead of using an unofficial Adobe XD version, it’s better to utilize this software. Sketch supports interactive prototyping, making it quite convenient to use.
However, this vector graphics software doesn’t have built-in real-time collaboration tools, while Adobe XD supports such functionality. When I used Sketch, I had to use third-party solutions like Abstract or Zeplin to collaborate with my colleagues, making this software less convenient than Adobe XD.
There is no need to use unlicensed Adobe XD copies, as InVision was created specifically for those who need to produce advanced interactive prototypes using professional tools. Both Adobe XD vs InVision facilitate creating dynamic transitions and animations. However, the latter is more suitable for creating advanced animations. The only shortcoming I’ve noticed is that it has fewer design features than Adobe XD.
I have found Penpot to be a terrific replacement for Adobe XD due to its open-source build and prototyping functionality. This is a web-based solution that is suitable for both individuals and entire teams of creators. I particularly appreciate how flexible it is at handling SVG files, making it easy to integrate with other design software. Moreover, it’s completely free, representing a fantastic option if you’re just starting your career.
If you’re interested in a lightweight solution, Gravit Designer needs to be near the top of your list. It’s a free vector graphic software that can be used in your browser or as a standalone desktop application. Even though it has fewer tools than Adobe XD, it’s still well-suited for creating basic UI/UX projects and wireframes. It has a user-friendly UI and its free feature set is flexible enough to tackle most small-to-medium projects.