WP Modula
Verdict: The functional and simple WordPress gallery plugin helps you quickly create unique layouts and beautiful designs. You can improve the presentation of the entire website with just one Modula plugin. Use it to create beautiful grid galleries complete with such features as category filters and social network integration.
Sometimes the integrated WordPress gallery feature just doesn't work. In this case, you need to take advantage of the image gallery plugin, which is aimed at helping you create responsive grid galleries. All you need to do is specify the maximum width and height. Modula will place the images within so that they look great.

WP Modula is a fast and convenient product from Macho Themes. It easily organizes and designs elegant and lightbox galleries, masonry grids, as well as custom grids in minutes. You just need to name the gallery, upload images and insert shortcodes. The Modula plugin lets you create and customize your preferred gallery view.

Modula plugin is a powerful factor that can turn a simple website into a full-fledged online store, social network or forum. The photo gallery plays an important role in attracting users' attention and holding their interest in the site for a long time. You can use galleries to create portfolios for art demo, photography, blogs, event albums, etc. In this WP Modula review, I will explain what makes Modula galleries, even those created by default, look appealing.

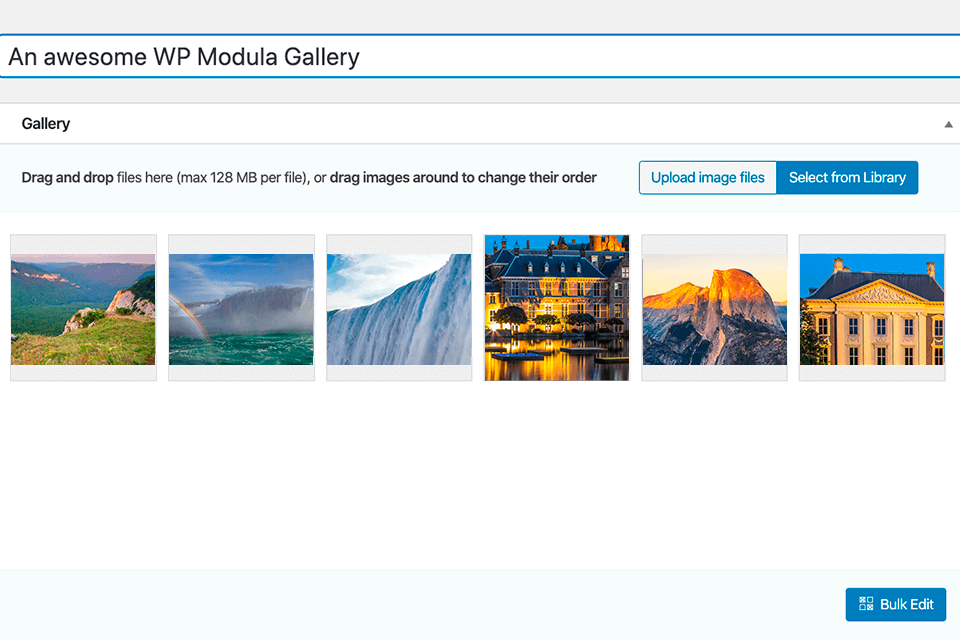
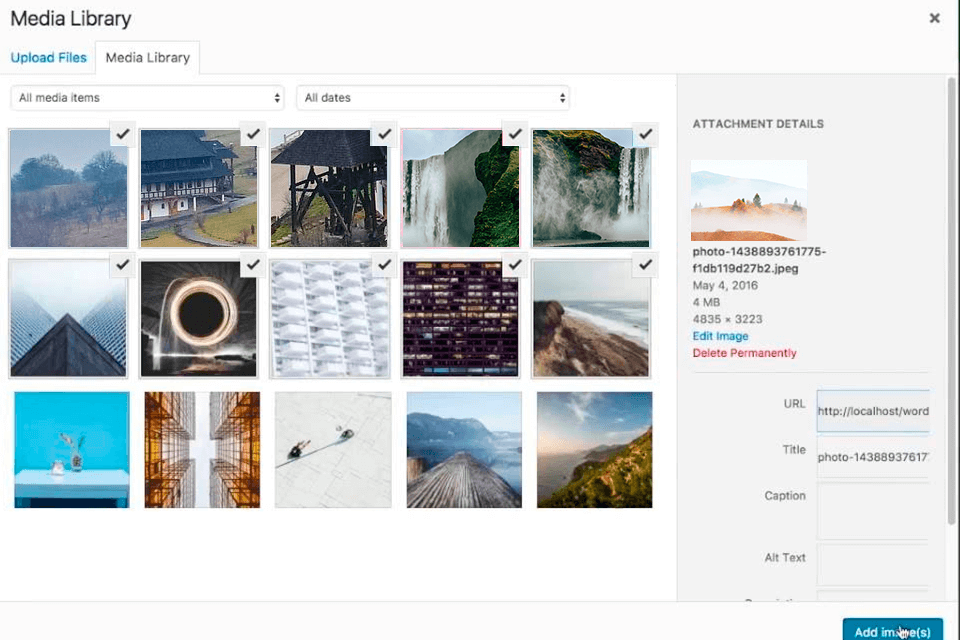
After installing and activating the plugin from the archive, you can start creating a gallery by adding your photos directly without copying, pasting or uploading. The drag-and-drop user interface implies that you can drag files straight into the gallery editing area and they will be automatically added. A simple drag and drop constructor lets you click and drag to change the size of any image.
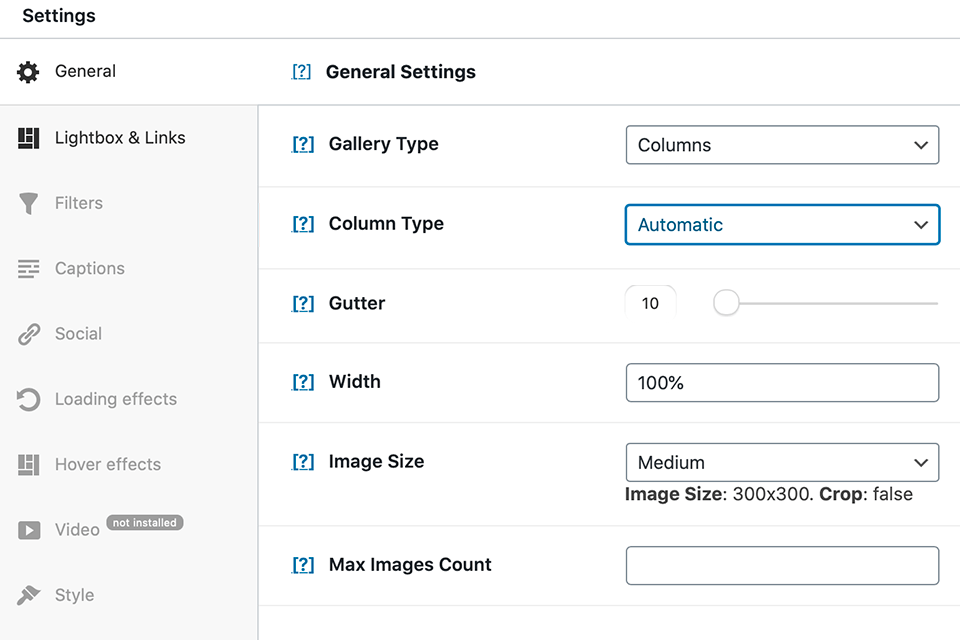
If you just want to quickly create a gallery that already looks great, you can do it in about 30 seconds by adding content and assigning a name, description and maximum size. After this step, the gallery will be created. If you want to get creative with your design and play around with individual settings, you can do it later in a separate interface. For beginners, Modula offers detailed documentation and fast support response time.
Modula offers on-the-fly image optimization via ShortPixel and access to the fast StackPath content delivery network. You can stop worrying about beautiful photos or graphic design that will be ruined by slow website loading. If this option is enabled, Modula automatically optimizes images to load as quickly as possible by reducing file sizes and providing them from the content delivery network.
It is definitely an advantage for those who are not too versed in these technologies and want everything to be done for them. The effort that was put into developing the backend interface is really nice to use. Modula and WordPress go hand in hand – the plugin integrates seamlessly into WordPress and lets you view the gallery in the WordPress admin area as you edit.
We don't always turn to a laptop or PC to search for any galleries or websites. Therefore, your website must be optimized for mobile devices, otherwise, it may lose stability. There is nothing to worry about because the plugin has an adaptive layout: the photo gallery of your site looks great in all sizes and resolutions of the mobile phone screen as if made using the best gallery apps.

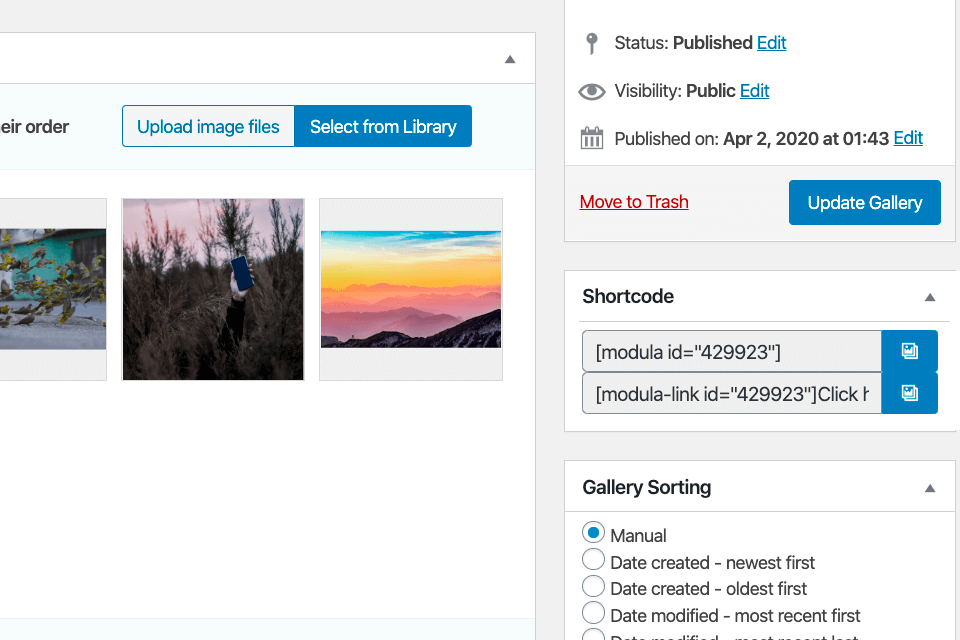
Say goodbye to the deployed outdated code and image-loaded processor that prevent your site from loading. After creating or editing a gallery, you just click “Save” and Modula will generate a shortcode for you. Use it to make it easier to insert any gallery into any website, post or page that you want to display it on. However, if you want to spend time learning more complex settings, they will always be there.
You can access them by clicking the link when creating a shortcode or by going to the Modula toolbar. If you have several galleries of the same theme, for instance, and you want to make an exhibition of them all on one post/page, do it easily with Modula. Just copy the codes and paste them in any place you want to display. The galleries will be displayed neatly and beautifully.

Modula plugins will come in handy for the developers of one of the best free web design software. It offers a vast array of creative interactive gallery design features. Pick from 12 hover effects – the behavior of animation or image when you hover the cursor over it. Effects can be used in preview mode, with titles and subheadings. The function is compatible with CSS3 animation.
The plugin includes 6 lightbox options for viewing each gallery image separately. It applies 5 filter categories similar to sortable tags to organize the display of images in order. Click a tag from the list at the top to automatically filter only the selected images without reloading the page.
Modula offers 4 attractive input animations for dynamic galleries. Images are loaded in different orders of horizontal/vertical sliding, rotation and zooming. Some images may move to a different location when the page is refreshed – the ability to shuffle gives the gallery a different look each time.
All image input or upload effects are easily customizable to give your galleries a personalized look. Dimensions, colors and radius can be changed. Other elements, such as shadows and slide effects, can also be added to images for a unique presentation.

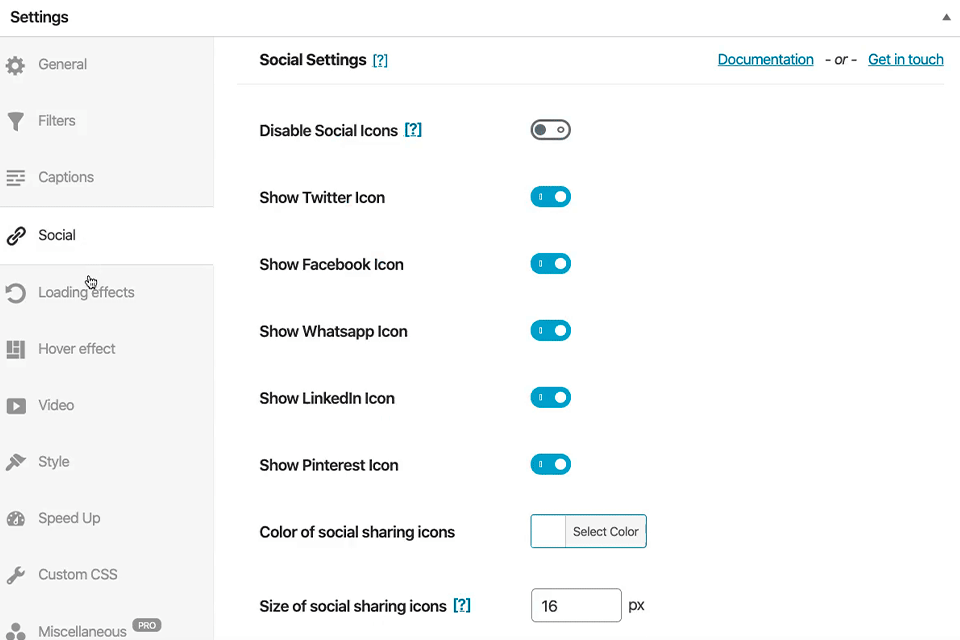
Modula helps you gain more popularity by providing hover effects that support direct sharing of your gallery on well-known social networks, such as Facebook, Twitter, Pinterest and Google Plus. It helps establish a link without downloading the images and saving the time of users.
In addition to sharing, users can also make incoming links to your site. In the settings, you can activate and change the color of the sharing icons depending on which networks you are targeting.

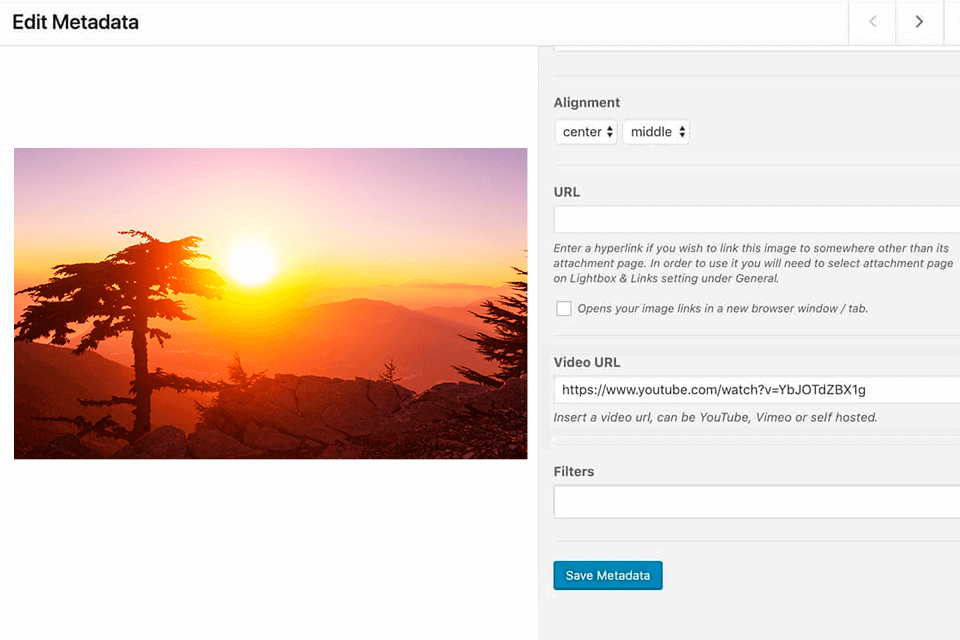
Adding a video to the gallery is as easy as clicking the edit icon on any of the images in the gallery and scrolling down to the video URL section to insert a link to the video within the WordPress media library or to an external service, such as YouTube or Vimeo. It has an impressive loading speed that won't slow down and is useful for your site's popularity without any buffering.
The Modula responsive gallery plugin is freely available in the huge web design software plugin repository of WordPress.org. However, for those who are more serious about creating a gallery, want to add as many photos as they like, sort images using filters, try all the hover effects and lightbox styles – Modula plans start with one site maintenance for $18. You can try the free version first to make sure it fits into your workflow.
Aside from some feature restrictions, there is a limit of 20 images for each gallery you create. However, if you decide that you want more, it will definitely not lead to bankruptcy. A license for 3 sites and some security features will cost $48, 25 sites and all advanced features – for $78 and unlimited sites – for $108.