
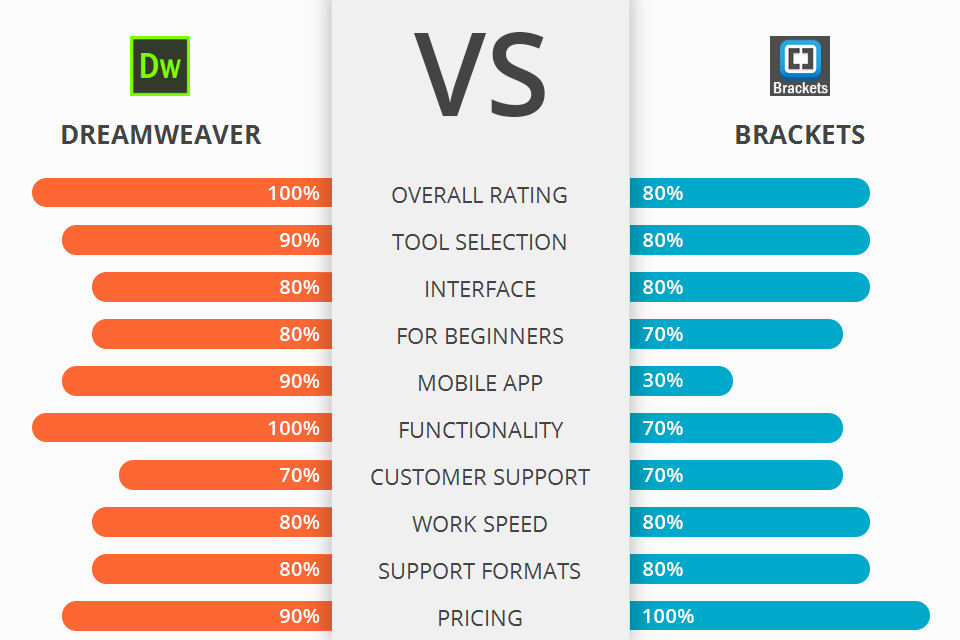
If you don’t know what to choose – Dreamweaver vs Brackets, the information below will help you to get all the answers on you questions.
Dreamweaver is an open source software for making websites without learning any programming knowledge. It is a good tool for both beginners and experienced web developers, from those who are just starting out to professional web designers.
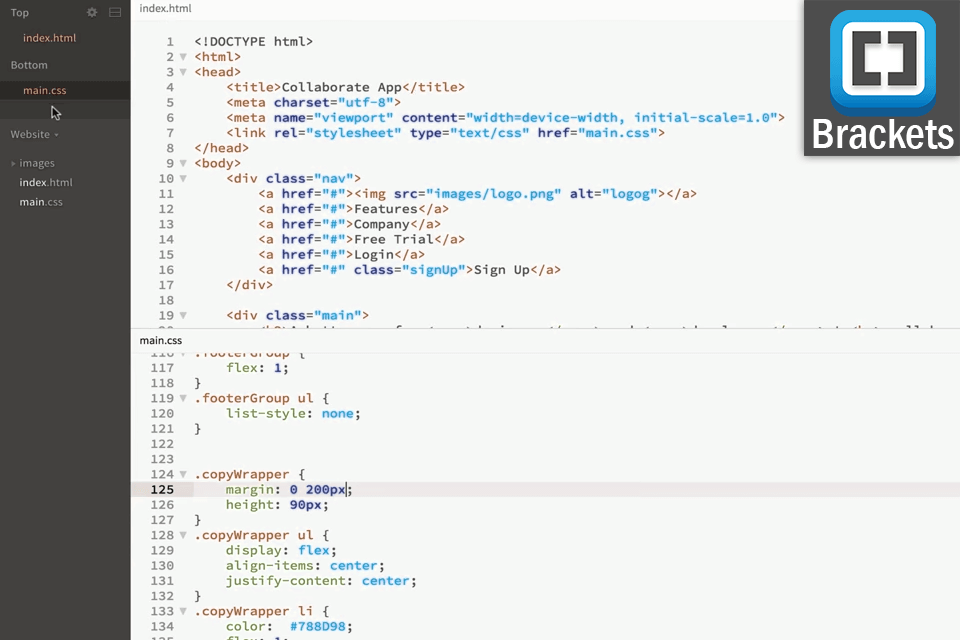
Brackets is a tool that allows you to work with the code of your website without having to jump from one file tab to another. It comes also with text editor which provides with the ability to process HTML and CSS even if you are not very experienced user.
When comparing these two programs, the winner is undoubtedly Dreamweaver. Its advanced feature set allows for customizing of your website and how it works. When you use Dreamweaver you can make your own web page designs and upload them to the program. It is easy to use for all levels of preparing because of the automated template generation which offers you quick creation of visually attractive and functional website.
Dreamweaver Features:

You can use Adobe Dreamweaver for creating blogs, user accounts, e-commerce pages, website design and more. It is also ideal for building websites for your business, which is why most website owners choose Dreamweaver for their personal use. Besides, it comes with features to attract a large number of readers and viewers to your web sources.
There are many benefits that you will enjoy as a beginner, like interactive tutorials for your website that will make you a knowledgeable webmaster in a short period of time. Moreover, you can use its drag-and-drop options to design a site in a matter of seconds. It is also a great tool for adding graphics to your site, as it will enable you to have a more creative and unique design. Dreamweaver will allow you to add audio and video files as well and much more.

The options that Brackets allows you to edit your HTML are incredible. For instance, you can add HTML code snippets to help make the text easier to read. You can also see your CSS code by just hovering your mouse over it. It is available to use your keyboard to highlight any part of the code that you want.
Another nice feature is the ability to save your document as an HTML or CSS text editor. This means that you can have multiple versions of the page saved so that you do not need to change the code manually each time. You can also edit the code in one window but change it in another window. This is helpful for the webmasters who tend to do a lot of testing in order to ensure that their website works.


| STARTING PRICE | $20.99/month | $4.00/month |
| FREE TRIAL |
| WINDOWS | ||
| MAC | ||
| LINUX | ||
| iOS | ||
| ANDROID |
| LIVE SUPPORT | ||
| PHONE | ||
| CHAT SUPPORT |