
The difference between SVG vs PNG is the following: PNG works well for images with vibrant colors and transparent elements, while SVG is perfect for scalable graphics that stay sharp at any size.
SVGs may be used more frequently than PNG images but you need to compare their pros and cons yourself to figure out which format is worth using and when.

PNG (Portable Network Graphics) is a go-to file format for web designers and graphic artists who want to create top-quality visuals featuring transparent backgrounds. Plus, many web browsers and image editing software support this format, which is helpful if you work with different tools.
It stands out with a high resolution, lossless compression, transparency, and the ability to handle a whopping 16 million colors. That’s the main reason, why creatives choose the format for making graphics, logos, charts, illustrations, and extremely detailed photographs.
However, PNG files are rather big, so storing such photos online is not a good decision. PNG photos have a fixed size, so any scaling up or down immediately affects their quality. In other words, PNG images are resolution-dependent.

Designers commonly go for PNG files when dealing with logos. They prefer this format because it allows for transparent backgrounds, so designers can overlay logo files on diverse backgrounds and achieve natural results.

PNG format is also favored because of lossless compression. Thus, the original data during compression is left intact. Due to this characteristic, PNGs are highly suitable for intricate graphics and website charts. By choosing this format, you can be sure all essential information is preserved.

Artists also favor PNG over SVG due to their default ability to preserve line art, e.g., drawings and illustrations. PNG pictures have the initial integrity and quality of line art, which is a huge advantage. You can edit with and save PNGs in different programs without sacrificing any details.


SVG (Scalable Vector Graphics) is a vector-based format, that is particularly great for creating logos and graphics. You can resize your creations easily for different needs. This format is also used for producing responsive web design because search engines can effortlessly comprehend XML programming language.
SVG images are a real find for web developers who want to improve their website speed. Such images are small, so optimization will be a breeze. Plus, it is possible to modify them using CSS and JavaScript. In simple terms, tweaking the look of an SVG picture on your platforms boils down to changing a code, without the need to create a new photo file.
As for shortcomings, SVGs are useless if you want to make realistic images because they don't support color blending or smooth transitions between tones.
Many designers like using SVGs to display website icons, including buttons and company logos. What makes this file type one-up in the PNG vs SVG competition is that it can be resized without degrading quality. So, if you have graphics and want to show them in different spots and sizes, SVGs are the way to go.

Because SVG files use XML, search engines can read text-rich charts and graphs. This is a big plus for search engine optimization because Google can pick up on keywords within SVGs, possibly improving a webpage's ranking in search results. Another bonus for spicing up web pages is that SVGs also support animations.

You should opt for SVG files if you are interested in printing on fabrics, especially for T-shirt designs. The cool thing is that their quality remains high even when you adjust the size to fit different fabric sizes.
Thus, you can be sure that all tiny details and bright colors you create in free vector graphics software preserve their clarity and sharpness. That's why people love using SVGs for prints on clothing designs.


|
Infinite scalability |
❌ |
✔ |
|
Detail preservation |
✔ |
❌ |
|
Transparency support |
✔ |
✔ |
|
Browser compatibility |
✔ |
✔ |
|
Editing without loss of quality |
❌ |
✔ |
|
Small file size |
❌ |
✔ |
|
More suitable for printing |
❌ |
✔ |
SVG is better than PNG when it comes to storage requirements.

PNG files are raster-based, which means they work with pixels to make a picture. The downside is that they take up more space, especially if you're dealing with complex graphics or photos with many color and transparency details.
SVG files take a different approach. They harness mathematical equations, not pixels, so it will be easier to manipulate and store them. Thus, they have smaller file sizes that is an important difference between PNG and SVG files.
Both SVG and PNG are great in terms of lossless compression.

PNGs are known for their lossless compression. It means the picture quality is intact during scaling. When editing your PNG image in Photoshop, you need to click "Save for Web" during export. Thus, the number of colors in your image will be reduced to 256 or less.
SVGs also appeal to users with lossless compresses and you can resize them endlessly without sacrificing sharpness. This makes it a fantastic choice for use in icons, logos, and illustrations. SVG files work really well and can even be animated.
PNGs are much better in terms of photo quality.

PNG allows you to get sharp and lively images. This is possible because the format preserves all the details and colors without any changes. Plus, it works well for photos that require adding transparent parts or overlays.
SVGs, in turn, may be not the optimal pick for photography since they don’t harness pixels and leave much to be desired when handling intricate details and vibrant colors. Still, they show quite good results when making logos, icons, and illustrations in desktop and online vector creators.
SVG is better than PNG when it comes to web use.

PNG files are usually bigger, so your website or app will load slower. Of course, such load speed can impact the user experience, as people like sites and applications that respond with no delays. Nevertheless, PNGs are a great variant for making images with transparent elements and a broad variety of colors.
SVG comes out on top thanks in the SVG vs PNG battle to its use of XML programming language. Unlike code, each SVG file you see is written in plain text. Thus, screen readers and search engines can easily understand them. So, if you create visual content with accessibility and SEO in mind, you’d better opt for SVG format.
PNG is better that SVG in terms of browser and software compatibility.

SVG employs XML to define shapes, lines, and colors. So, this format is more advanced compared to PNG. However, its programming language and reliance on vectors may be a bit overwhelming for newcomers.
SVGs work well on the latest web browsers, but they may not be supported by older browsers and email applications. Besides, you'll need particular software tools to make, modify, and handle SVG files.
As for PNG, it is a standard online format supported by many web browsers, operating systems, and free graphic design software.
When it comes to CSS manipulation and animation, SVG is much better than PNG.

As mentioned before, you can alter the look of an SVG image on your website just by adjusting a code without the hassle of creating a new image file. This not only saves time but also simplifies the process of making dynamic, interactive elements for your website. However, you need a certain level of expertise when working with SVGs.
Editing PNG files is easy with most text editors. That’s one of the reasons why they are used in so many projects. However, when it comes to using CSS for manipulation, it might not be as smooth or flexible as working with SVGs.
SVG files can handle animation by default. So, you can design lively and interactive graphics using free animation software. Conversely, PNG files lack this inherent support for animation.
Both PNGs and SVGs are fantastic options in terms of transparency.

You can choose either format for making online logos and graphics. But keep in mind that if you need a transparent raster-based file, PNGs are among the top choices. When dealing with pixels and transparency, PNGs are a superior option compared to SVGs.
How Do I Convert a PNG to SVG?

To turn a raster-based picture, such as a JPEG or PNG, into a vector-based SVG, just take the following steps:
Step 1. Launch Adobe Illustrator.
Step 2. Click File > Open and upload a photo from your computer.
Step 3. Click Open.
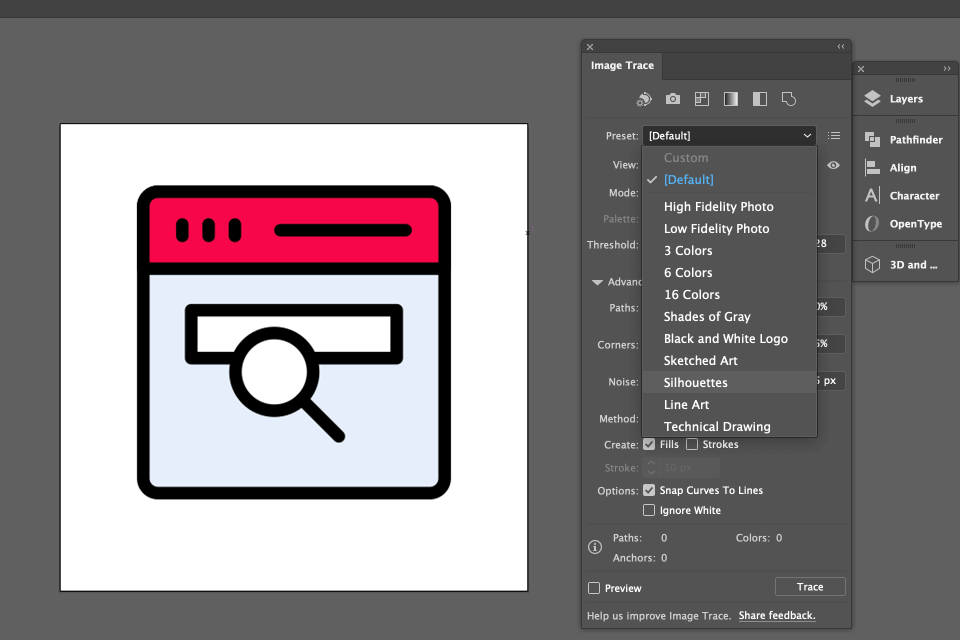
Step 4. Choose the Trace option from the top menu > Image Trace.
Step 5. Adjust the conversion the way you want; you may want to alter the color.
Step 6. After that, select your trace image and click Ungroup. The color shapes will be separated.
Step 7. Click File > Export.
Step 8. Save your file as an SVG.
Step 9. Done.
How Do I Convert an SVG to PNG?

There are lots of SVG converters to use for this task. If you like working in Adobe Photoshop, follow these steps:
Step 1. Run Adobe Photoshop.
Step 2. Click File > Open.
Step 3. Import an SVG file from your computer.
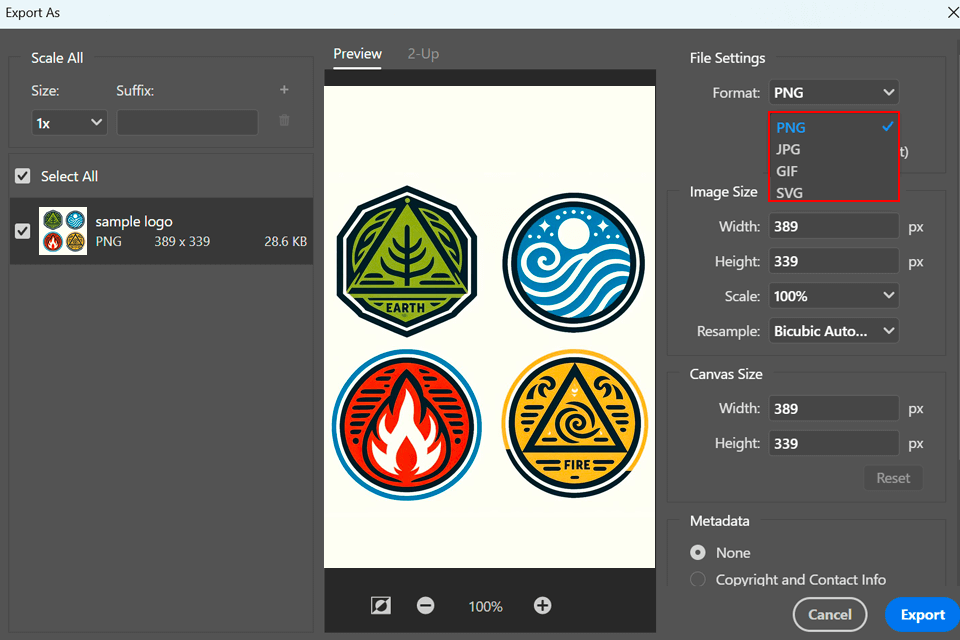
Step 4. Click Export > Export As > PNG.
Step 5. Save your file as PNG.
SVG and PNG are file formats, each serving distinct purposes. The decision on PNG or SVG usage hinges upon the specific design needs.
SVGs are the top choice for making graphics, logos, and icons that need to adapt to various devices. They boast interactivity, smaller file sizes, and compatibility with different browsers. PNGs are more fitting for creating intricate photographs, images with transparency, and detailed artwork.
As a graphic designer, I prefer SVGs because they're flexible, scalable, interactive, and work well on various web browsers. If you need to complement your websites and apps with visuals, it’s better to handle SVG images. However, when clarity and transparency are top priorities, PNGs can prove to be helpful.
For things like logos, icons, or any graphics that need to look good no matter the size, opt for SVG. It stays sharp and clear at any scale and can even be animated or styled using CSS. However, if you have photos or complex images that demand high resolution and transparency, PNG is your perfect fit. Just list the specific needs of your project to figure out which format is best suited.
Turning SVG to PNG is easy. You can take advantage of different graphic design tools like Adobe Illustrator, Inkscape, or try out online converters. With these instruments, you can export or save your SVG files as PNG.
Turning PNG into SVG is a bit trickier because PNG is more pixel-focused. Fortunately, there are programs like Adobe Illustrator that have an automated trace feature. They can convert PNG to SVG by developing vector paths based on the image.
SVG format is resolution-independent. It uses math equations to draw shapes. So, you can make it bigger or smaller without it looking all pixelated. This is super handy for logos and graphics that need to look great in different sizes. Also, SVG files are smaller, which means your website loads faster.
SVG stands out with its scalability and rich compatibility. But it can be a bit of a puzzle to create and edit compared to PNG. PNG is a raster-based format, but if you try to make it bigger, you may lose some details, while the file size will become much bigger. So, it's a good idea to assess what is more important for you.
Yep, PNG files max at 2,500 megapixels. But when it comes to vector files like SVGs, there are no size restrictions.